Vous consultez la documentation d'Apigee Edge.
Consultez la
documentation Apigee X. en savoir plus
Vous pouvez personnaliser l'apparence du portail des services pour les développeurs en fonction du thème de votre entreprise, ajouter de nouvelles zones de contenu au portail ou modifier la mise en page de n'importe quelle page du portail. Une grande partie de cette configuration nécessite une connaissance pratique de Drupal. Cependant, cette page décrit certaines des tâches de base que vous pouvez effectuer pour personnaliser votre portail.
Personnalisation du titre et du slogan du site
Vous pouvez définir le titre du site, ainsi que son slogan. Sur la page d'accueil, le titre et le slogan s'affichent comme suit:
"Titre | Slogan"
Le titre est obligatoire et est défini par défaut sur "New Apigee Site" (Nouveau site Apigee). Le slogan n'est pas obligatoire et est vide par défaut.
Pour définir le titre et le slogan:
- Connectez-vous à votre portail en tant qu'utilisateur disposant des droits d'administrateur ou de création de contenu.
- Sélectionnez Configuration > Système > Informations sur le site dans le menu d'administration de Drupal.
- Sur la page "Informations sur le site", définissez le nom du site et éventuellement le slogan.
- Enregistrez la configuration.
Notez qu'en raison de la mise en cache, les modifications apportées à la carte et au slogan peuvent ne pas apparaître immédiatement. Vous pouvez éventuellement vider le cache pour que ces modifications apparaissent. Pour vider le cache, sélectionnez l'icône Drupal située à l'extrême gauche du menu d'administration de Drupal, puis sélectionnez "Vider tous les caches".
Personnaliser la disposition de la page d'accueil
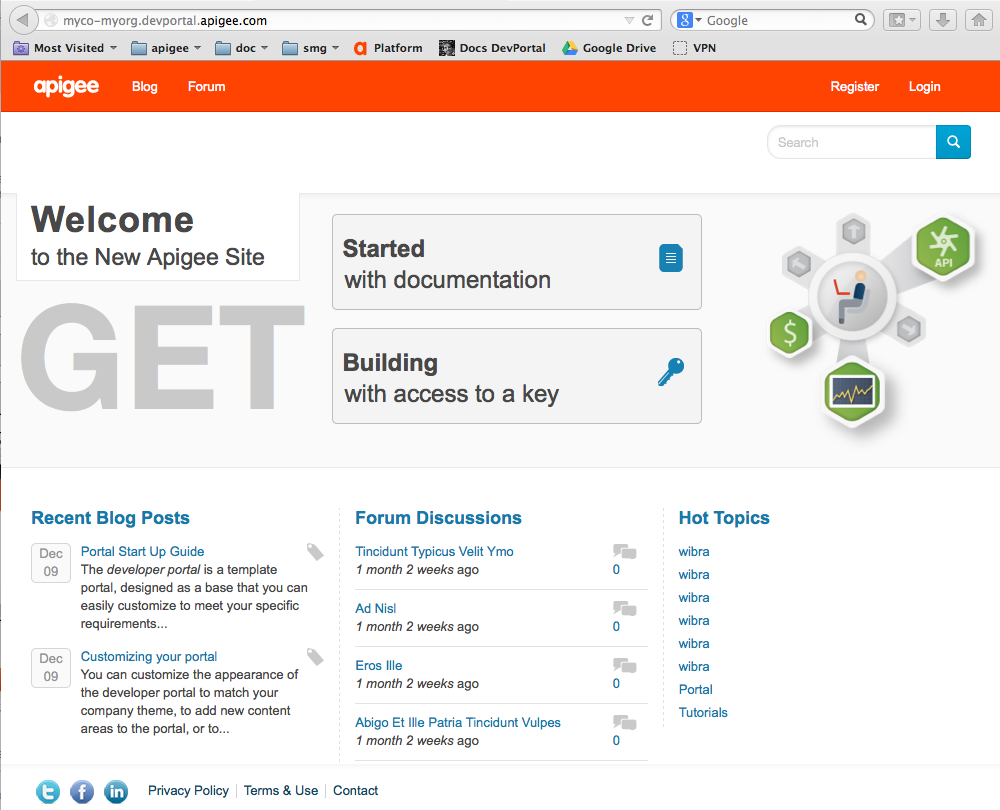
La figure suivante illustre la disposition de la page d'accueil:

Drupal fournit un mécanisme complet pour contrôler l'affichage de cette page. Cette section décrit les éléments de mise en page de la page principale par défaut et explique comment les modifier. Pour procéder à une refonte complète de la page, consultez la documentation Drupal.
La page d'accueil comprend les sections suivantes:
- Main menu (Menu principal) : contient le logo Apigee et les entrées de menu "Blog et Forum". La section ci-dessous explique comment configurer le menu principal.
- Message de bienvenue: chaîne située sous le menu principal qui commence par le texte "Bienvenue dans ...". La section Personnaliser le thème explique comment configurer le message de bienvenue.
- Zone supérieure: zone sous le menu principal qui contient le message de bienvenue, les deux zones contenant des liens vers la documentation et le bâtiment avec une clé d'accès, et la grande icône. Cette zone est délimitée par un bloc Drupal. Les blocs sont des zones de contenu rectangulaires sur les pages Drupal. Pour configurer la zone supérieure, modifiez le bloc Drupal qui définit le contenu de cette zone, comme décrit ci-dessous.
- Zone inférieure: zone comprenant les articles de blog récents, les discussions sur les forums et les sujets d'actualité. Ces trois zones sont implémentées en tant que vues Drupal. La section Ajouter des articles de blog et de forum explique comment modifier ces affichages.
- Pied de page: contient les liens vers les règles de confidentialité, les conditions d'utilisation et les contacts. Consultez la section Modifier les pages de pied de page.
Personnaliser le bloc qui définit la zone supérieure de la page d'accueil
- Connectez-vous à votre portail en tant qu'utilisateur disposant de droits d'administrateur.
- Sélectionnez Structure > Blocs dans le menu d'administration de Drupal.
- Sur la page "Blocs", sélectionnez le lien configure pour le bloc nommé "En-tête de la page d'accueil".
Le corps du bloc d'en-tête de la page d'accueil est un code HTML qui définit l'apparence de ce bloc - Modifiez le bloc si nécessaire.
- Sélectionnez Enregistrer le bloc.
- Accédez à votre page d'accueil pour voir les modifications.
Personnaliser le menu principal
Le menu principal s'affiche en haut de chaque page du portail des développeurs. Par défaut, il affiche le logo Apigee et deux entrées de menu: Blog et Forum. Vous pouvez modifier le menu principal pour passer au logo et définir vos propres entrées de menu.
Pour modifier le logo:
- Connectez-vous à votre portail en tant qu'utilisateur disposant des droits d'administrateur ou de création de contenu.
-
Si votre thème par défaut est le thème Apigee Responsive:
- Sélectionnez Apparence > Paramètres.
-
Si votre thème par défaut est le thème Apigee DevConnect:
- Sélectionnez Appearance > Settings > Apigee DevConnect Theme (Apparence > Paramètres > Thème Apigee DevConnect).
- Dans la section "Paramètres de l'image du logo", désélectionnez l'option Utiliser le logo par défaut.
La page change pour vous permettre d'accéder à un fichier image et de l'importer. - Sous "Importer une image de logo", sélectionnez le bouton Sélectionner un fichier, puis accédez à votre fichier image.
- Sélectionnez Ouvrir pour importer le fichier.
- Cliquez sur Save Configuration (Enregistrer la configuration).
Pour modifier les entrées du menu:
- Connectez-vous à votre portail en tant qu'utilisateur disposant des droits d'administrateur ou de création de contenu.
- Sélectionnez Structure > Menus > Menu principal dans le menu d'administration de Drupal.
Cette page vous permet d'ajouter, de supprimer et de réorganiser des entrées de menu. - Cliquez sur Ajouter un lien pour ajouter une entrée de menu.
- Ajoutez les informations requises, puis sélectionnez Enregistrer.
- Cliquez sur Save configuration (Enregistrer la configuration) sur la page du menu principal.
Remplacement du nom de la page "Mes applications" par "Mes API"
Par défaut, chaque développeur de portail dispose d'une page nommée "Mes applications" qui lui permet d'ajouter, de modifier et de supprimer des applications, ainsi que les clés API associées à ces applications. Par exemple, les développeurs peuvent disposer de plusieurs applications, les modifier pour ajouter ou supprimer des produits d'API, et consulter des informations analytiques sur l'utilisation des applications à partir de la page "Mes applications".
Cependant, certains fournisseurs d'API souhaitent simplifier l'affichage des informations sur le portail et les interactions des développeurs avec celui-ci. Par exemple, vous pouvez configurer le portail pour qu'il crée une application et une clé API par défaut lorsqu'un développeur s'enregistre sur le portail. Cette application peut même être la seule application à laquelle le développeur aura accès, et le site ne permet pas à l'utilisateur de la modifier. Pour en savoir plus sur la création d'une application par défaut, consultez Ajouter et gérer des comptes utilisateur.
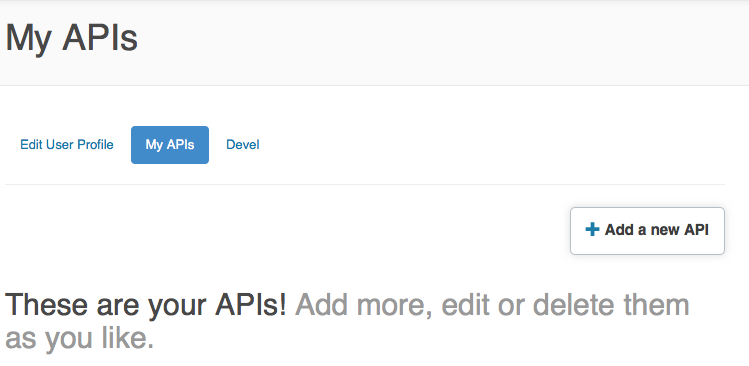
Certains sites ne souhaitent pas du tout utiliser le terme "application". Ces sites font plutôt référence à des API et à des clés API. Dans ce cas, vous configurez le portail pour remplacer le terme "application" par "API", de sorte que les développeurs disposent maintenant d'une page intitulée "My APIs" (Mes API). Toutefois, les informations affichées sur la page sont les mêmes que lorsqu'elle était intitulée "Mes applications", comme indiqué ci-dessous:

Ce changement concerne non seulement le titre de la page "Mes API", mais aussi d'autres sections. Par exemple, dans la figure ci-dessus, vous remarquerez que le bouton de droite indique "Add a new API" (Ajouter une nouvelle API) et que le texte en dessous fait référence à des API plutôt qu'à des applications.
Pour configurer le portail afin d'afficher Mes API:
- Connectez-vous à votre portail en tant qu'utilisateur disposant des droits d'administrateur ou de création de contenu.
- Sélectionnez Configuration > Dev Portal > Application Settings (Configuration > Portail de développement > Paramètres de l'application) dans le menu d'administration de Drupal.
- Développez la zone Application UI Settings (Paramètres de l'interface utilisateur des applications) de la page.
- Sélectionnez la case d'option correspondant au texte que vous souhaitez poursuivre.
- Cliquez sur Enregistrer les modifications.
- Sélectionnez Structure > Menus > Main menu (Structure > Menus > Menu principal) dans le menu d'administration de Drupal.
- Cliquez sur le lien Modifier correspondant à Mes applications.
- Dans le champ Titre du lien vers le menu, indiquez Mes API.
- Cliquez sur Enregistrer.
- Cliquez sur Save configuration (Enregistrer la configuration) sur la page du menu principal.
Activer le menu d'administration Drupal pour les appareils mobiles
Le menu d'administration de Drupal par défaut n'est pas compatible avec la petite taille d'écran des appareils mobiles. Si vous souhaitez administrer votre portail sur un appareil mobile, vous pouvez activer le nouveau menu d'administration compatible avec les appareils mobiles dont la largeur d'écran est d'au moins 767 pixels.
Pour activer le menu "Administration" compatible avec les appareils mobiles:
- Connectez-vous à votre portail en tant qu'utilisateur disposant des droits d'administrateur ou de création de contenu.
- Sélectionnez Modules dans le menu d'administration de Drupal. La liste de tous les modules Drupal installés s'affiche.
- Téléchargez et installez le module Navbar.
- Si cette option est activée, désactivez le module Style de la barre d'outils du menu d'administration.
- Cliquez sur Enregistrer la configuration.
- Désactivez le module Menu d'administration.
- Activez le module Navbar.
- Cliquez sur Enregistrer la configuration.
Le menu d'administration de Drupal compatible avec les appareils mobiles s'affiche.

