Você está vendo a documentação do Apigee Edge.
Acesse a
documentação da Apigee X. informações
É possível personalizar a aparência do portal de serviços para desenvolvedores para combinar com o tema da sua empresa, adicionar novas áreas de conteúdo ou mudar o layout de qualquer página. Grande parte dessa configuração requer o conhecimento prático do Drupal. No entanto, nesta página você encontra algumas das tarefas básicas para personalizar seu portal.
Como personalizar o título e o slogan do site
Você pode definir o título e o slogan do site. Na página inicial, o título e o slogan aparecem como:
"Título | Slogan"
O título é obrigatório e está definido como "Novo site da Apigee" por padrão. O slogan não é obrigatório e está em branco por padrão.
Para definir o título e o slogan:
- Faça login no portal como usuário com privilégios de administrador ou de criação de conteúdo.
- Selecione Configuration > System > Site Information no menu de administração do Drupal.
- Na página "Informações do site", defina o Nome do site e, se quiser, o Slogan.
- Salve a configuração.
Devido ao armazenamento em cache, as mudanças no bloco e no slogan podem não aparecer imediatamente. Se quiser, limpe o cache para que essas mudanças apareçam. Para limpar o cache, selecione o ícone do Drupal na extremidade esquerda do menu de administração do Drupal e, em seguida, selecione "Limpar todos os caches".
Personalizar o layout da página inicial
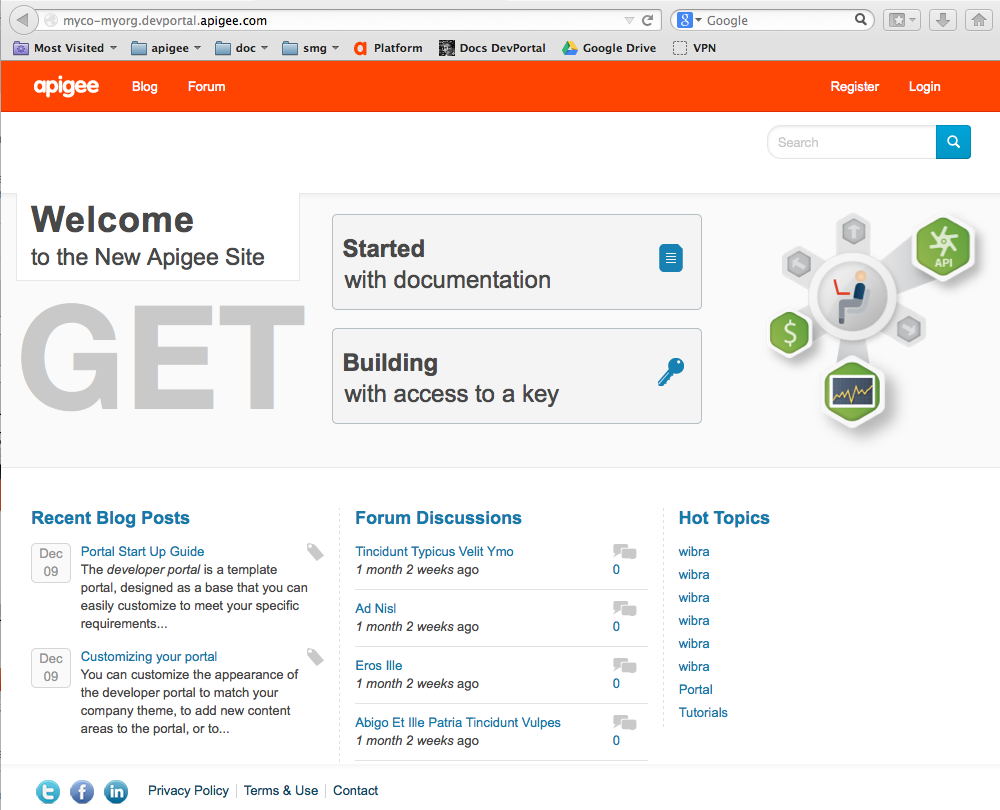
A figura a seguir mostra o layout da página inicial:

O Drupal oferece um mecanismo abrangente para controlar a exibição da página. Esta seção descreve os elementos de layout da página principal padrão e como modificar esses elementos. Para reformular completamente a página, consulte a documentação do Drupal.
A página inicial é dividida nas seguintes seções:
- Menu principal: contém o logotipo da Apigee e as entradas de menu "Blog" e "Fórum". A seção abaixo descreve como configurar o menu principal.
- Mensagem de boas-vindas: a string abaixo do menu principal que começa com o texto "Welcome to the ...". Personalizar o tema descreve como configurar a mensagem de boas-vindas.
- Área superior: a área abaixo do menu principal, que inclui a mensagem de boas-vindas, as duas caixas com links para a documentação e o build com uma chave de acesso e o ícone grande. Esta área é definida por um bloco de Drupal. Os blocos são áreas de conteúdo retangulares nas páginas do Drupal. Para configurar a área superior, edite o bloco de Drupal que define o conteúdo para essa área, conforme descrito abaixo.
- Parte inferior: área que inclui as seções "Postagens do blog recentes", "Discussões no fórum" e "Temas principais". Essas três áreas são implementadas como visualizações do Drupal. O artigo Adicionar postagens de blog e fórum descreve como editar essas visualizações.
- Rodapé: contém a Política de Privacidade, os Termos e Uso e os links de contato. Consulte Como editar páginas de rodapé.
Personalizar o bloco que define a área superior da página inicial
- Faça login no portal como usuário com privilégios de administrador.
- Selecione Structure > Blocos no menu de administração do Drupal.
- Na página "Bloqueios", selecione o link configure para o cabeçalho do bloco chamado "Página inicial".
O corpo do bloco de cabeçalho da página inicial é um código HTML que define a aparência desse bloco - Edite o bloco conforme necessário.
- Selecione Salvar bloco.
- Navegue até a página inicial para conferir as mudanças.
Personalizar o menu principal
O menu principal aparece na parte superior de cada página do portal do desenvolvedor. Por padrão, ele exibe o logotipo da Apigee e duas entradas de menu: Blog e Fórum. Você pode editar o menu principal para mudar para o logotipo e definir suas próprias entradas do menu.
Para alterar o logotipo:
- Faça login no portal como usuário com privilégios de administrador ou de criação de conteúdo.
-
Se o tema padrão for o tema responsivo da Apigee:
- Selecione Aparência > Configurações.
-
Se o tema padrão for o tema do Apigee DevConnect:
- Selecione Appearance > Settings > Apigee DevConnect Theme.
- Desmarque a opção Usar o logotipo padrão em "Configurações da imagem do logotipo".
A página muda para que você possa procurar um arquivo de imagem e fazer upload dele. - Em "Fazer upload da imagem do logotipo", selecione o botão Escolher arquivo e navegue até o arquivo de imagem.
- Selecione Abrir para fazer o upload do arquivo.
- Clique em Save Configuration.
Para editar as entradas do menu:
- Faça login no portal como usuário com privilégios de administrador ou de criação de conteúdo.
- Selecione Structure > Menus > Principal menu no menu de
administração do Drupal.
Você pode usar esta página para adicionar, remover e reordenar entradas do menu. - Clique em Adicionar link para incluir uma nova entrada no menu.
- Adicione as informações necessárias e selecione Salvar.
- Clique em Save configuration na página do menu principal.
Renomear a página "Meus apps" como "Minhas APIs"
Por padrão, cada desenvolvedor do portal tem uma página chamada "Meus apps" que eles usam para adicionar, modificar e excluir apps, além das chaves de API associadas a eles. Por exemplo, os desenvolvedores podem ter vários apps, modificá-los para adicionar ou remover produtos de API e conferir informações analíticas sobre o uso dos apps na página "Meus apps".
No entanto, alguns provedores de API querem simplificar a exibição de informações no portal e simplificar as interações que os desenvolvedores têm com ele. Por exemplo, é possível configurar o portal para criar um app padrão e uma chave de API quando um desenvolvedor se registrar nele. Esse app pode ser o único que o desenvolvedor vai acessar e o site não permite que o usuário o modifique. Para mais informações sobre como criar um app padrão, consulte Adicionar e gerenciar contas de usuário.
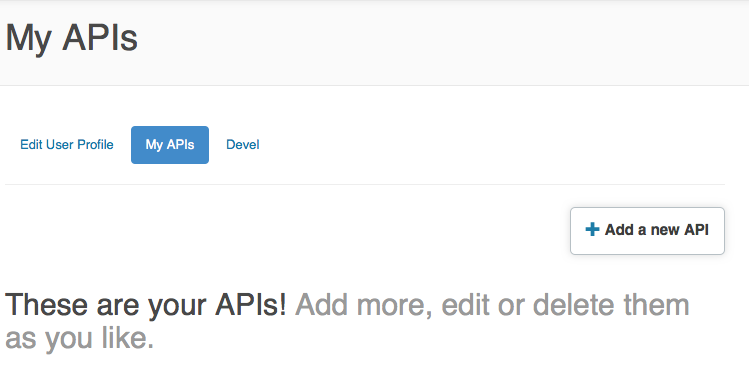
Alguns sites não querem usar o termo "app". Em vez disso, esses sites se referem a APIs e chaves de API. Nessa situação, você configura o portal para substituir o termo "app" por "API", para que os desenvolvedores tenham uma página chamada "My APIs". No entanto, as informações exibidas na página são as mesmas de quando a página se chamava "Meus apps", conforme mostrado abaixo:

Essa mudança afeta outras áreas não apenas no título da página "Minhas APIs". Por exemplo, na figura acima, observe que o botão à direita agora diz "Add a new API" (Adicionar uma nova API) e o texto abaixo se refere a APIs em vez de apps.
Como configurar o portal para exibir Minhas APIs:
- Faça login no portal como usuário com privilégios de administrador ou de criação de conteúdo.
- Selecione Configuration > Dev Portal > Application Settings no menu de administração do Drupal.
- Expanda a área Configurações da interface do aplicativo da página.
- Selecione o botão de opção correspondente ao texto que você quer processar.
- Clique em Salvar alterações.
- Selecione Structure > Menus > Menu principal no menu de administração do Drupal.
- Clique no link Editar da entrada Meus apps.
- Edite o título do link do menu para dizer Minhas APIs.
- Clique em Salvar.
- Clique em Save configuration na página do menu principal.
Como ativar o menu de administração do Drupal para dispositivos móveis
O menu de administração padrão do Drupal não é compatível com os tamanhos de tela pequenos dos dispositivos móveis. Para administrar seu portal em um dispositivo móvel, ative o novo menu Administrador que oferece suporte a dispositivos móveis com largura de tela de 767 pixels ou mais.
Para ativar o menu de administração compatível com dispositivos móveis:
- Faça login no portal como usuário com privilégios de administrador ou de criação de conteúdo.
- Selecione Modules no menu de administração do Drupal. A lista de todos os módulos Drupal instalados será exibida.
- Faça o download e instale o módulo Navbar.
- Se ativado, desative o módulo Estilo da barra de ferramentas do menu de administração.
- Clique em Salvar configuração.
- Desative o módulo Menu de administração.
- Ative o módulo Navbar.
- Clique em Salvar configuração.
Você verá o menu de administração do Drupal para dispositivos móveis.

