Estás consultando la documentación de Apigee Edge.
Consulta la
documentación de Apigee X. Información
Qué
Esta política te permite agregar código JavaScript personalizado que se ejecuta dentro del contexto de un flujo de proxy de API. En tu código JavaScript personalizado, puedes usar los objetos, los métodos y las propiedades del modelo de objetos de JavaScript de Apigee Edge. El modelo de objetos te permite obtener, configurar y quitar variables en el contexto de flujo de proxy. También puedes usar funciones criptográficas básicas que se proporcionan con el modelo de objetos.
Acerca de
Existen muchos casos de uso para la política de JavaScript. Por ejemplo, puedes obtener y configurar variables de flujo, ejecutar lógica personalizada y realizar un control de fallas, extraer datos de solicitudes o respuestas, editar de forma dinámica la URL de destino del backend y mucho más. Esta política te permite implementar un comportamiento personalizado que no está cubierto por ninguna otra política de Edge estándar. De hecho, puedes usar una política de JavaScript para lograr muchos de los mismos comportamientos que implementan otras políticas, como AssignMessage y ExtractVariable.
Un caso de uso que no recomendamos para la política de JavaScript es el registro. La política de registro de mensajes es mucho más adecuada para el registro en plataformas de registro de terceros como Splunk, Sumo y Loggly. Puedes mejorar el rendimiento del proxy de API mediante la ejecución de la política de registro de mensajes en el PostClientFlow, que se ejecuta después de que la respuesta se haya enviado al cliente.
La política de JavaScript te permite especificar un archivo fuente de JavaScript para ejecutar. También puedes incluir el código de JavaScript directamente en la configuración de la política con el elemento <Source>.
De cualquier manera, el código de JavaScript se ejecuta cuando se ejecuta el paso al que se adjunta la política.
Para la opción de archivo fuente, el código fuente siempre se almacena en una ubicación estándar dentro del paquete de proxy: apiproxy/resources/jsc. También puedes almacenar el código fuente en un archivo de recursos a nivel de la organización o el entorno. Para obtener instrucciones, consulta Archivos de recursos. También puedes subir tu JavaScript a través del editor de proxy de la IU de Apigee.
Los archivos fuente de JavaScript siempre deben tener una extensión .js.
Consulta la página sobre el software compatible y las versiones compatibles para conocer la versión actual compatible de JavaScript.
Video
Mira un video breve para obtener información sobre cómo crear una extensión de política personalizada con la política de JavaScript.
Ejemplos
Reescribe la URL de destino
Este es un caso de uso común: extraer datos del cuerpo de una solicitud, almacenarlos en una variable de flujo y usarlos en otra parte del flujo del proxy. Supongamos que tienes una app en la que el usuario ingresa su nombre en un formulario HTML y lo envía. Quieres que el proxy de API extraiga los datos del formulario y los agregue de forma dinámica a la URL que se usó para llamar al servicio de backend. ¿Cómo lo harías en una política de JavsScript?
Nota: Si quieres probar este ejemplo, supondremos que creaste un proxy nuevo en el editor de proxy. Cuando lo crees, solo usa la URL del servicio de backend http://www.example.com. Para este ejemplo, reescribiremos la URL de backend de forma dinámica. Si no sabes cómo crear un proxy nuevo, consulta el instructivo para comenzar. .
- En la IU de Edge, abre el proxy que creaste en el editor de proxy.
- Selecciona la pestaña Desarrollar.
- En el menú Nueva, seleccione Nueva secuencia de comandos.
- En el cuadro de diálogo, selecciona JavaScript y asígnale un nombre a la secuencia de comandos, como
js-example. - Pega el siguiente código en el editor de código y guarda el proxy. Lo que es importante tener en cuenta es el objeto
context. Este objeto está disponible para el código JavaScript en cualquier parte del flujo del proxy. Se usa para obtener constantes específicas del flujo, llamar a métodos de obtención y configuración útiles y realizar más operaciones. Esta parte del objeto pertenece al modelo de objetos de JavaScript de Edge. Además, ten en cuenta que la variable de flujotarget.urles una variable integrada de lectura y escritura a la que se puede acceder en el flujo de solicitud de destino. Cuando configuramos esa variable con la URL de la API, Edge realiza la llamada de backend a esa URL. En esencia, reescribimos la URL de destino original, que era lo que especificaste cuando creaste el proxy (p.ej., http://www.example.com).
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("info.username", username); } if (context.flow=="TARGET_REQ_FLOW") { context.setVariable("request.verb", "GET"); var name = context.getVariable("info.username"); var url = "http://mocktarget.apigee.net/" context.setVariable("target.url", url + "?user=" + name); } - En el menú Nueva política, selecciona JavaScript.
- Asigna un nombre a la política, como
target-rewrite. Acepta los valores predeterminados y guarda la política. - Si seleccionas el flujo previo de extremos del proxy de navegador en el navegador, verás que la política se agregó a ese flujo.
- En el navegador, selecciona el ícono Target Endpoint PreFlow.
- Desde el navegador, arrastra la política de JavaScript al lado de la solicitud del extremo de destino en el editor de flujo.
- haz clic en Guardar.
- Llama a la API de esta manera, y sustituye el nombre de la organización y el nombre del proxy correctos según corresponda:
curl -i -H 'Content-Type: application/x-www-form-urlencoded' -X POST -d 'user=Will' http://myorg-test.apigee.net/js-example
Por último, analicemos la definición de XML para la política de JavaScript que se usa en este ejemplo. Lo importante a tener en cuenta es que el elemento <ResourceURL> se usa para especificar el archivo de origen JavaScript que se ejecutará. Este mismo patrón se usa para cualquier archivo de origen de JavaScript: jsc://filename.js. Si tu código de JavaScript requiere inclusiones, puedes usar uno o más elementos de <IncludeURL> para hacerlo, como se describe más adelante en esta referencia.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="target-rewrite">
<DisplayName>target-rewrite</DisplayName>
<Properties/>
<ResourceURL>jsc://js-example.js</ResourceURL>
</Javascript>
Recupera el valor de la propiedad de JavaScript
Puedes agregar un elemento <Property> en la configuración y, luego, recuperar el valor del elemento con JavaScript en el entorno de ejecución.
Usa el atributo name del elemento para especificar el nombre con el que se accederá a la propiedad desde el código JavaScript. El valor del elemento <Property> (el valor entre las etiquetas de apertura y cierre) es el valor literal que recibirá JavaScript.
En JavaScript, para recuperar el valor de la propiedad de la política, debes acceder a ella como una propiedad del objeto Properties, como se muestra a continuación:
- Configura la propiedad. Aquí, el valor de la propiedad es el nombre de variable
response.status.code.<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavascriptURLRewrite"> <DisplayName>JavascriptURLRewrite</DisplayName> <Properties> <Property name="source">response.status.code</Property> </Properties> <ResourceURL>jsc://JavascriptURLRewrite.js</ResourceURL> </Javascript> - Recupera la propiedad con JavaScript. Aquí, la función
getVariableusa el valor recuperado (un nombre de variable) para recuperar el valor de la variable.var responseCode = properties.source; // Returns "response.status.code" var value = context.getVariable(responseCode); // Get the value of response.status.code context.setVariable("response.header.x-target-response-code", value);
Maneja los errores
Para ver ejemplos y un análisis sobre las técnicas de manejo de errores que puedes usar en una solicitud de oferta de JavaScript, consulta esta publicación en la comunidad de Apigee. Las sugerencias que se ofrecen en la comunidad de Apigee son solo informativas y no representan necesariamente las prácticas recomendadas que recomienda Apigee.
Referencia de elementos
En la referencia del elemento, se describen los elementos y atributos de la política JavaScript.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavaScript-1"> <DisplayName>JavaScript 1</DisplayName> <Properties> <Property name="propName">propertyValue</Property> </Properties> <SSLInfo> <Enabled>trueFalse</Enabled> <ClientAuthEnabled>trueFalse</ClientAuthEnabled> <KeyStore>ref://keystoreRef</KeyStore> <KeyAlias>keyAlias</KeyAlias> <TrustStore>ref://truststoreRef</TrustStore> </SSLInfo> <IncludeURL>jsc://a-javascript-library-file</IncludeURL> <ResourceURL>jsc://my-javascript-source-file</ResourceURL> <Source>insert_js_code_here</Source> </Javascript>
Atributos de <JavaScript>
<Javascript name="Javascript-1" enabled="true" continueOnError="false" async="false" timeLimit="200">
Los siguientes atributos son específicos de esta política.
| Atributo | Descripción | Predeterminada | Presencia |
|---|---|---|---|
| timeLimit |
Especifica el tiempo máximo (en milisegundos) que la secuencia de comandos puede ejecutarse. Por ejemplo, si se excede un límite de 200 ms, la política arroja el siguiente error: Nota: Para las cuentas de prueba gratuita, el tiempo de ejecución está limitado a 200 ms. |
No disponible | Obligatorias |
En la siguiente tabla, se describen los atributos que son comunes a todos los elementos principales de las políticas:
| Atributo | Descripción | Predeterminada | Presencia |
|---|---|---|---|
name |
El nombre interno de la política. El valor del atributo De forma opcional, usa el elemento |
No disponible | Obligatorias |
continueOnError |
Configúralo como Configúralo como |
false | Opcional |
enabled |
Configúralo como Configúralo como |
true | Opcional |
async |
Este atributo dejó de estar disponible. |
false | Funciones obsoletas |
Elemento <DisplayName>
Se usan además del atributo name para etiquetar la política en el editor de proxy de la IU de administración con un nombre de lenguaje natural diferente.
<DisplayName>Policy Display Name</DisplayName>
| Predeterminada |
No disponible Si omites este elemento, se usa el valor del atributo |
|---|---|
| Presencia | Opcional |
| Tipo | Cadena |
Elemento <IncludeURL>
Especifica un archivo de biblioteca de JavaScript que se cargará como dependencia del archivo principal de JavaScript especificado con el elemento <ResourceURL> o <Source>. Las secuencias de comandos se evaluarán en el orden
en que se incluyan en la política. Tu código puede usar los objetos, los métodos y las propiedades del modelo de objetos de JavaScript.
Incluye más de un recurso de dependencia de JavaScript con elementos
<IncludeURL> adicionales.
<IncludeURL>jsc://my-javascript-dependency.js</IncludeURL>
| Predeterminado: | Ninguna |
| Presencia: | Opcional |
| Tipo: | Cadena |
Ejemplo
Consulta el ejemplo básico en la sección Muestras.
Elemento <Property>
Especifica una propiedad a la que puedes acceder desde el código JavaScript en el entorno de ejecución.
<Properties>
<Property name="propName">propertyValue</Property>
</Properties>
| Predeterminado: | Ninguna |
| Presencia: | Opcional |
| Tipo: | Cadena |
Atributos
| Atributo | Descripción | Predeterminada | Presencia |
|---|---|---|---|
| name |
Especifica el nombre de la propiedad. |
No disponible | Obligatorio. |
Ejemplo
Consulta el ejemplo básico en la sección Muestras.
Elemento <ResourceURL>
Especifica el archivo JavaScript principal que se ejecutará en el flujo de la API. Puedes almacenar este archivo en el alcance del proxy de la API (en /apiproxy/resources/jsc, en el paquete del proxy de la API o en la sección de secuencias de comandos del panel Navigator del editor de proxy de API), o en los permisos de la organización o del entorno para volver a utilizarlos en varios proxies de API, como se describe en Archivos de recursos. Tu código puede usar los objetos, los métodos y las propiedades del modelo de objetos de JavaScript.
<ResourceURL>jsc://my-javascript.js</ResourceURL>
| Predeterminado: | Ninguna |
| Presencia: | Se requiere <ResourceURL> o <Source>. Si <ResourceURL> y <Source> están presentes, se ignora <ResourceURL>. |
| Tipo: | Cadena |
Ejemplo
Consulta el ejemplo básico en la sección Muestras.
Elemento <Source>
Te permite insertar JavaScript directamente en la configuración XML de la política. El código de JavaScript insertado se ejecuta cuando la política se ejecuta en el flujo de API.
| Predeterminado: | Ninguna |
| Presencia: | Se requiere <ResourceURL> o <Source>. Si <ResourceURL> y <Source> están presentes, se ignora <ResourceURL>. |
| Tipo: | Cadena |
Ejemplo
<Javascript name='JS-ParseJsonHeaderFullString' timeLimit='200' >
<Properties>
<Property name='inboundHeaderName'>specialheader</Property>
<Property name='outboundVariableName'>json_stringified</Property>
</Properties>
<Source>
var varname = 'request.header.' + properties.inboundHeaderName + '.values.string';
var h = context.getVariable(varname);
if (h) {
h = JSON.parse(h);
h.augmented = (new Date()).valueOf();
var v = JSON.stringify(h, null, 2) + '\n';
// further indent
var r = new RegExp('^(\S*)','mg');
v= v.replace(r,' $1');
context.setVariable(properties.outboundVariableName, v);
}
</Source>
</Javascript>
Elemento <SSLInfo>
Especifica las propiedades que se usan a fin de configurar TLS para todas las instancias HTTP de cliente que creó la política de JavaScript.
<SSLInfo>
<Enabled>trueFalse</Enabled>
<ClientAuthEnabled>trueFalse</ClientAuthEnabled>
<KeyStore>ref://keystoreRef</KeyStore>
<KeyAlias>keyAlias</KeyAlias>
<TrustStore>ref://truststoreRef</TrustStore>
</SSLInfo>
| Predeterminado: | Ninguna |
| Presencia: | Opcional |
| Tipo: | Cadena |
El proceso de configuración de TLS para un cliente HTTP es el mismo que se usa con el fin de configurar TLS para TargetEndpoint/TargetServer. Consulta Configura TLS desde Edge al backend para obtener más información.
Notas de uso
Una política de JavaScript no contiene código real. Hace referencia a un "recurso" de JavaScript y define el paso en el flujo de API en el que se ejecuta el JavaScript. Puedes subir tu secuencia de comandos a través del editor de proxy de la IU de administración o puedes incluirla en el directorio /resources/jsc de los proxies de API que desarrollas de forma local.
Depura el código de política de JavaScript
Usa la función print() para enviar información de depuración al panel de resultados de la transacción en la herramienta de seguimiento. Para obtener detalles y ejemplos, consulta Cómo depurar con declaraciones print() de JavaScript.
Para ver las declaraciones de impresión en Trace, haz lo siguiente:
- Abre la herramienta Trace e inicia una sesión de seguimiento para un proxy que contenga tu política de JavaScript.
- Llama al proxy.
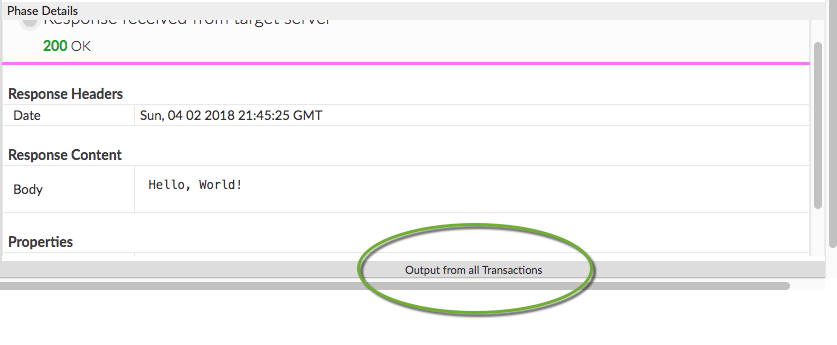
- En la herramienta Trace, haz clic en Resultado de todas las transacciones para abrir el panel de resultados.

- Tus declaraciones print aparecerán en este panel.
Puedes usar la función print() para enviar información de depuración en la herramienta de seguimiento. Esta función está disponible directamente a través del modelo de objetos de JavaScript. Para obtener más información, consulta "Cómo depurar JavaScript con sentencias print()".
Variables de flujo
Esta política no propaga ninguna variable de forma predeterminada. Sin embargo, puedes establecer (y obtener) variables de flujo en tu código JavaScript mediante llamadas a los métodos en el objeto context. Un patrón típico se ve así:
context.setVariable("response.header.X-Apigee-Target", context.getVariable("target.name"))
El objeto de contexto forma parte del modelo de objetos de JavaScript de Apigee Edge.
Referencia de errores
This section describes the fault codes and error messages that are returned and fault variables that are set by Edge when this policy triggers an error. This information is important to know if you are developing fault rules to handle faults. To learn more, see What you need to know about policy errors and Handling faults.
Runtime errors
These errors can occur when the policy executes.
| Fault code | HTTP status | Cause | Fix |
|---|---|---|---|
steps.javascript.ScriptExecutionFailed |
500 | The JavaScript policy can throw many different types of ScriptExecutionFailed errors. Commonly seen types of errors include RangeError, ReferenceError, SyntaxError, TypeError, and URIError. | build |
steps.javascript.ScriptExecutionFailedLineNumber |
500 | An error occurred in the JavaScript code. See the fault string for details. | N/A |
steps.javascript.ScriptSecurityError |
500 | A security error occurred when the JavaScript executed. See the fault string for details. | N/A |
Deployment errors
These errors can occur when you deploy a proxy containing this policy.
| Error name | Cause | Fix |
|---|---|---|
InvalidResourceUrlFormat |
If the format of the resource URL specified within the <ResourceURL> or the <IncludeURL> element of the JavaScript policy is invalid, then the deployment of the API proxy fails. |
build |
InvalidResourceUrlReference |
If the <ResourceURL> or the <IncludeURL> elements
refer to a JavaScript file that does not exist, then the deployment of the API proxy fails.
The referenced source file must exist either the API proxy, environment, or organization level. |
build |
WrongResourceType |
This error occurs during deployment if the <ResourceURL> or the <IncludeURL>
elements of the JavaScript policy refer to any resource type other than jsc (JavaScript file). |
build |
NoResourceURLOrSource |
The deployment of the JavaScript policy can fail with this error if the <ResourceURL>
element is not declared or if the resource URL is not defined within this element.
<ResourceURL> element is a mandatory element. Or, The <IncludeURL> element is declared
but the resource URL is not defined within this element. The <IncludeURL> element is optional
but if declared, the resource URL must be specified within the <IncludeURL> element. |
build |
Fault variables
These variables are set when this policy triggers an error at runtime. For more information, see What you need to know about policy errors.
| Variables | Where | Example |
|---|---|---|
fault.name="fault_name" |
fault_name is the name of the fault, as listed in the Runtime errors table above. The fault name is the last part of the fault code. | fault.name Matches "ScriptExecutionFailed" |
javascript.policy_name.failed |
policy_name is the user-specified name of the policy that threw the fault. | javascript.JavaScript-1.failed = true |
Example error response
{
"fault": {
"faultstring": "Execution of SetResponse failed with error: Javascript runtime error: "ReferenceError: "status" is not defined. (setresponse.js:6)\"",
"detail": {
"errorcode": "steps.javascript.ScriptExecutionFailed"
}
}
}
Example fault rule
<FaultRule name="JavaScript Policy Faults">
<Step>
<Name>AM-CustomErrorResponse</Name>
<Condition>(fault.name Matches "ScriptExecutionFailed") </Condition>
</Step>
<Condition>(javascript.JavaScript-1.failed = true) </Condition>
</FaultRule>
Esquema
Un esquema XML (.xsd) define cada tipo de política. Como referencia, los esquemas de políticas están disponibles en GitHub.
Temas relacionados
- Modelo de objetos de JavaScript
- Para obtener instrucciones, ejemplos de políticas y muestras de JavaScript, consulta Cómo programar proxies de API con JavaScript.
Artículos de la comunidad de Apigee
Puedes encontrar estos artículos relacionados en la Comunidad de Apigee:

