Apigee Hybrid には、API ドキュメントの生成や API へのアクセスの管理を行い、アプリ デベロッパー コミュニティの振興に役立つ使いやすい統合ポータルが用意されています。
Hybrid のすべてのユーザーは、統合ポータル開発ツールを使用して、Drupal ベースポータルの代わりとなる独自のデベロッパー ポータルを迅速に構築できます。機能の比較については、デベロッパー ポータル機能の比較をご覧ください。
統合ポータルの構築と公開の概要については、次の短い動画をご覧ください。
主な機能と利点
統合ポータルの主な機能と利点を以下に示します。| 機能 | 利点 |
|---|---|
| ポータル コンテンツの開発 | ポータル コンテンツを迅速かつ簡単に開発できます。
|
| ポータルのデザイン | SCSS スタイルシートと独自のブランディングを使用してポータルのデザインを完全にカスタマイズできます。 |
| API ドキュメントの生成 | OpenAPI 仕様に基づいて SmartDocs API リファレンス ドキュメントを自動生成します。 |
| セルフサービス登録 | 公開された API を使用してアプリを開発するデベロッパーのためにセルフサービス登録を提供します。 |
| 分析 | Google アナリティクスとカスタム分析トラッキングを構成できます。 |
| 高度なカスタマイズ | ポータルを次のように高度にカスタマイズできます。
|
統合ポータルと Apigee Hybrid とのやり取り
デベロッパー ポータルで使用される情報のほとんどは Hybrid に保存されます。ポータルは Hybrid に対するクライアントとして機能します。デベロッパー ポータルは必要に応じて HTTP または HTTPS REST リクエストを送信し、情報を Edge から取得または Hybrid に送信します。たとえば、ポータル ユーザーが新しいアプリをポータルに登録すると、ポータルから Hybrid にリクエストが送信されてアプリに関する情報が保存されます。

以降のセクションで、これについてより詳しく見ていきます。
アプリ登録と API キーの保存場所
ポータル ユーザーが統合ポータルでアプリ登録プロセスを完了すると、アプリに関する情報(アプリ名やアプリに関連付けられた API プロダクトなど)がポータルから Hybrid に送信されます。アプリが正常に登録されると、単一の API キーが Hybrid からポータルに返されます。ポータル ユーザーはこの API キーを使用して、アプリに関連付けられた API プロダクトにアクセスします。
アプリと API キーに関する情報は Hybrid にのみ保存されます。ポータルには保存されません。ポータル ユーザーがポータルを使用して(たとえば [My Apps] ページを通じて)アプリに関する情報を表示しようとすると、ポータルは API キーを使って Hybrid にリクエストを発行し、該当する情報にアクセスします。
同様に、ポータル ユーザーがアプリを追加、削除、変更すると、その変更がポータルから Hybrid に送信され、保存されます。
アプリと API キーに関するすべての情報は Hybrid に格納されるため、Hybrid 管理者は、Hybrid UI または API を使用してその情報を変更できます。たとえば、管理者は次の操作を行うことができます。
- デベロッパー アプリを追加、削除、変更する
- デベロッパー アプリの API キーを承認する、または取り消す
詳細については、アプリの登録と API キーの管理をご覧ください。
デベロッパー アカウント情報の保存場所
デベロッパー アカウント情報は、Hybrid に次のように保存されます。
- 組み込み ID プロバイダを使用している場合は、ポータル ユーザーがアカウントを作成したときにその情報が ID プロバイダに保存され、デベロッパー プログラムの [Developer Accounts] ページに表示されます。
- SAML ID プロバイダを使用している場合は、ポータル ユーザーがポータルにログインしたときにその情報のシャドウ レコードが ID プロバイダに保存され、デベロッパー プログラムの [Developer Accounts] ページに表示されます。
- ポータル ユーザーがデベロッパー アプリを登録した後、デベロッパー アカウント情報が Hybrid と同期され、Edge の [Developers] ページでその情報が使用可能になります。
次のデベロッパー アカウント情報が Hybrid に保存されます。
- 氏名
- メールアドレス
- ユーザー名
- ポータルのアカウント ステータス(アクティブまたは非アクティブ)
- ポータルの役割(認証済みユーザー、管理者、その他)
- 役割ベースの権限
Hybrid ではデベロッパー アカウントを識別する主キーとしてメールアドレスが使用されるため、各メールアドレスは一意である必要があります。この主キーから、デベロッパー アカウントが所属する組織ごとに一意のデベロッパー ID が生成されます。
詳細については、アプリ デベロッパーの登録をご覧ください。
Apigee による統合ポータルのセキュリティ対策
次の表に、Apigee が統合ポータルの組み込み機能を使用してセキュリティに対処する方法を示します。
| 機能 | アドレス |
|---|---|
| HTTPS と Transport Layer Security(TLS)が必須 | 暗号化された通信を強制します |
apigee.io ドメイン登録と公開サフィックス リストを含める
|
apigee.io のサブドメインに「スーパ Cookie」を設定できないようにします
|
| コンテンツ セキュリティ ポリシー(CSP)の構成をサポート | クロスサイト スクリプティング(XSS)やその他のコード インジェクション攻撃から保護します |
以下が必須。
|
HTML、SQL、バックエンド インジェクション攻撃から保護します |
x-content-type-options: nosniff XSS ヘッダーを含める
|
ブラウザが MIME タイプを推測できないようにします |
x-frame-options: deny XSS ヘッダーを含める
|
iFrame へのポータル コンテンツの埋め込みを禁止します |
x-xss-protection: 1 XSS ヘッダーを含める
|
反射型クロスサイト スクリプティング(XSS)攻撃が検出された場合に、ページの読み込みを禁止します |
| CSRF トークンを使用する | クロスサイト リクエスト フォージェリから保護します |
以下を利用。
|
お客様のデータを保護します |
サンプル ポータルについて
新しいポータルを作成すると、ポータル開発の出発点として使用するスターター ページのセットが提供されます。これらのスターター ページにはデモコンテンツが含まれており、それを基にテキストや画像を置き換えて独自のポータルを開発できます。サンプル ポータルのテーマでは、マテリアル デザインテーマと SCSS が使用されています。
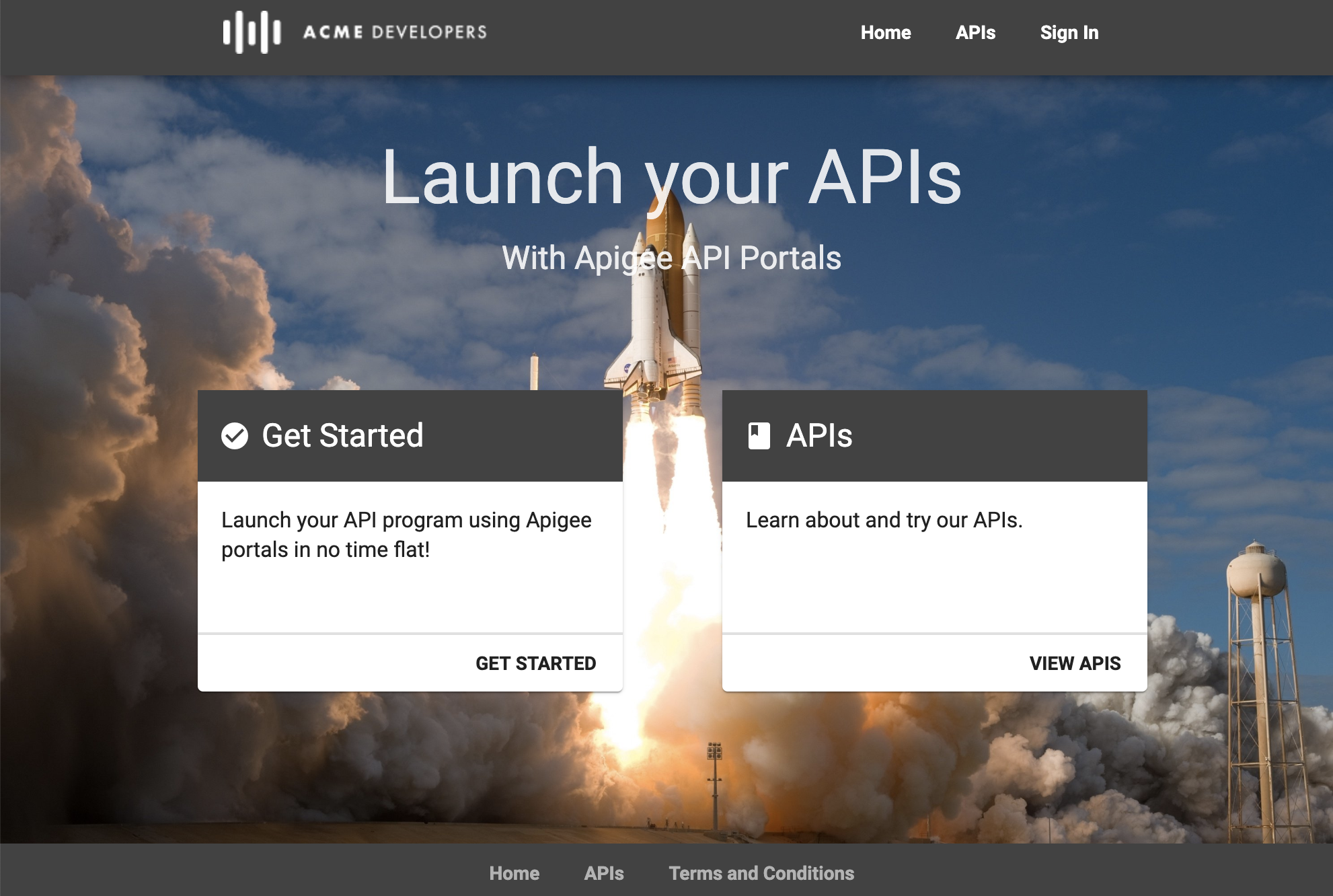
次の図は、サンプル ポータルのホームページを示します。

サンプル ポータルで提供されているスターター ページを次の表にまとめます。ポータルでページを管理するもご覧ください。
| ページ | 説明 |
|---|---|
| ホーム | 掲載されている API について説明するポータル ホームページ。これがポータルのデフォルト ホームページ(index.html)となります。Angular Material コンポーネントを追加するで説明されている Angular Material コンポーネントの実例を示します。 |
| 始める | サンプルのコンテンツ ページ。ページ コンテンツを編集する方法とメニュー ナビゲーションにページを追加する方法をご覧ください。 |
| API | 使用可能な API のリスト。インタラクティブな API リファレンス ドキュメントを生成すると、そのコンテンツへのリンクがこのページに自動的に追加されます。 注: このページの内容は、ポータルに公開する API に基づいて自動生成されます。このページの内容を直接編集することはできません。このページはポータルのページのリストには表示されません。ポータル テーマエディタを使用してこのページのスタイルを変更することは可能です。 |
| My Apps | 認可されたユーザーの登録アプリのリスト。ポータル ユーザーによるポータルの操作をご覧ください。 注: このページの内容は、ユーザーの登録アプリに基づいて自動生成されます。このページの内容を直接編集することはできません。このページはポータルのページのリストには表示されません。テーマエディタを使用してこのページのスタイルを変更することは可能です。 |
| ログイン | 登録ユーザーのログインページ。新規ユーザーは、このページの [Sign up] をクリックして登録できます。ポータル ユーザーによるポータルの操作をご覧ください。 注: [Sign In] ページはポータルに自動的に含まれます。[Sign In] ページのロゴをカスタマイズし、[Create Account] ページにカスタム登録フィールドを追加できます。このページの内容を直接編集することはできません。このページはポータルのページのリストには表示されません。 |
| Terms and Conditions | サンプルの利用規約ページ。 |
