同意バナーを有効にする
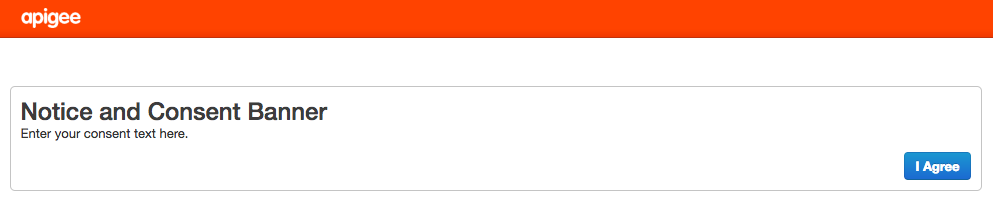
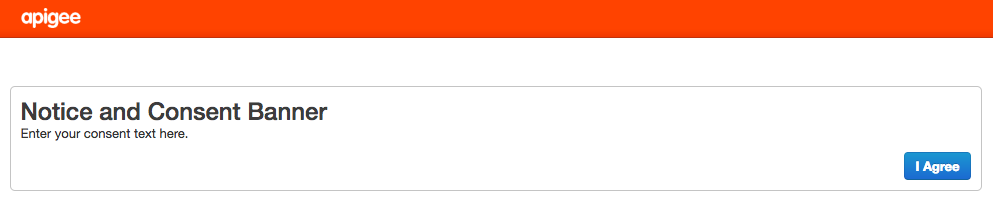
ユーザーが最初に Edge UI にアクセスしたときに、同意モードのバナーを表示できます。同意バナーには、HTML 形式のテキストと、ユーザーがログイン画面に進むボタンを選択します。次に例を示します。

同意モードのバナーを追加するには:
- エディタで ui.properties ファイルを開きます。ファイルが存在しない場合は作成します。
> vi
/opt/apigee/customer/application/ui.properties
- 次のプロパティを設定します。
# 同意バナーを有効にします。
conf_apigee-base_apigee.feature.enableconsentbanner="true"
# ボタンのテキストを設定します。
conf_apigee-base_apigee.consentbanner.buttoncaption="同意する{/1}
# HTML テキストを設定します。
conf_apigee-base_apigee.consentbanner.body="<h1>通知と同意バナー</h1><div><p>同意テキストをここに入力します。</p></div>"
- 変更を保存します。
- Edge UI を再起動します。
>
/opt/apigee/apigee-service/bin/apigee-service edge-ui restart
次回ブラウザで Edge UI を開くと、ログインする前に契約に同意する必要があります。
特に記載のない限り、このページのコンテンツはクリエイティブ・コモンズの表示 4.0 ライセンスにより使用許諾されます。コードサンプルは Apache 2.0 ライセンスにより使用許諾されます。詳しくは、Google Developers サイトのポリシーをご覧ください。Java は Oracle および関連会社の登録商標です。
最終更新日 2025-11-19 UTC。
[[["わかりやすい","easyToUnderstand","thumb-up"],["問題の解決に役立った","solvedMyProblem","thumb-up"],["その他","otherUp","thumb-up"]],[["必要な情報がない","missingTheInformationINeed","thumb-down"],["複雑すぎる / 手順が多すぎる","tooComplicatedTooManySteps","thumb-down"],["最新ではない","outOfDate","thumb-down"],["翻訳に関する問題","translationIssue","thumb-down"],["サンプル / コードに問題がある","samplesCodeIssue","thumb-down"],["その他","otherDown","thumb-down"]],["最終更新日 2025-11-19 UTC。"],[],[]]