<ph type="x-smartling-placeholder"></ph>
現在、Apigee Edge のドキュメントが表示されています。
Apigee X のドキュメントに移動。 情報
この手順では、サンプル ポータルに含まれる [Get Started] ページのコンテンツを編集します。マークダウンと HTML を使用して、ページ コンテンツを開発できます。
ページ コンテンツを編集するには:
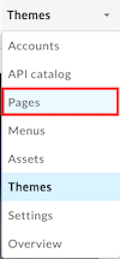
- ポータルのプルダウンから [Pages] を選択して [ページ] リストを開きます。

- [Get Started] 行をクリックして、ページをエディタに表示します。
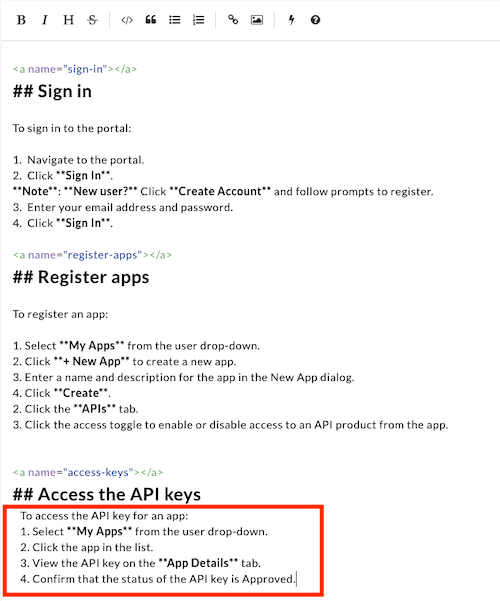
- 次のマークダウン コンテンツをコピーします。
To access the API key for an app: 1. Select **My Apps** from the user drop-down. 2. Click the app in the list. 3. View the API key on the **App Details** tab. 4. Confirm that the status of the API key is Approved.
- エディタでページの一番下までスクロールし、API キーへのアクセス という見出しの下のコンテンツを貼り付けます。

- [Preview] をクリックして変更をプレビューします。
- [公開] をクリックして変更をパブリッシュします。メッセージが表示されたら操作を確定します。
- [Live Portal] をクリックして、新しいブラウザタブでライブポータルを開きます(または、すでに開いているタブを更新します)。
- ホームページの [使ってみる] カードをクリックし、ライブポータルで変更を確認します。
次に、ポータルのナビゲーションを設定します。
