Apigee Edge のドキュメントを表示しています。
Apigee X のドキュメントに移動。 情報
次に、上部(ヘッダー)と下部(フッター)のナビゲーション バーを更新して、[Get Started] ページを含めます。
ナビゲーションを設定するには:
- ポータルのプルダウンで [Menus] を選択して、[メニュー] ページを開きます。

まず、上部(ヘッダー)のナビゲーション バーを更新して、[Get Started] をメニュー項目として追加します。デフォルトでは、メニューのプルダウンで [Header] が選択されています。 - [+ Menu Item] をクリックします。
-
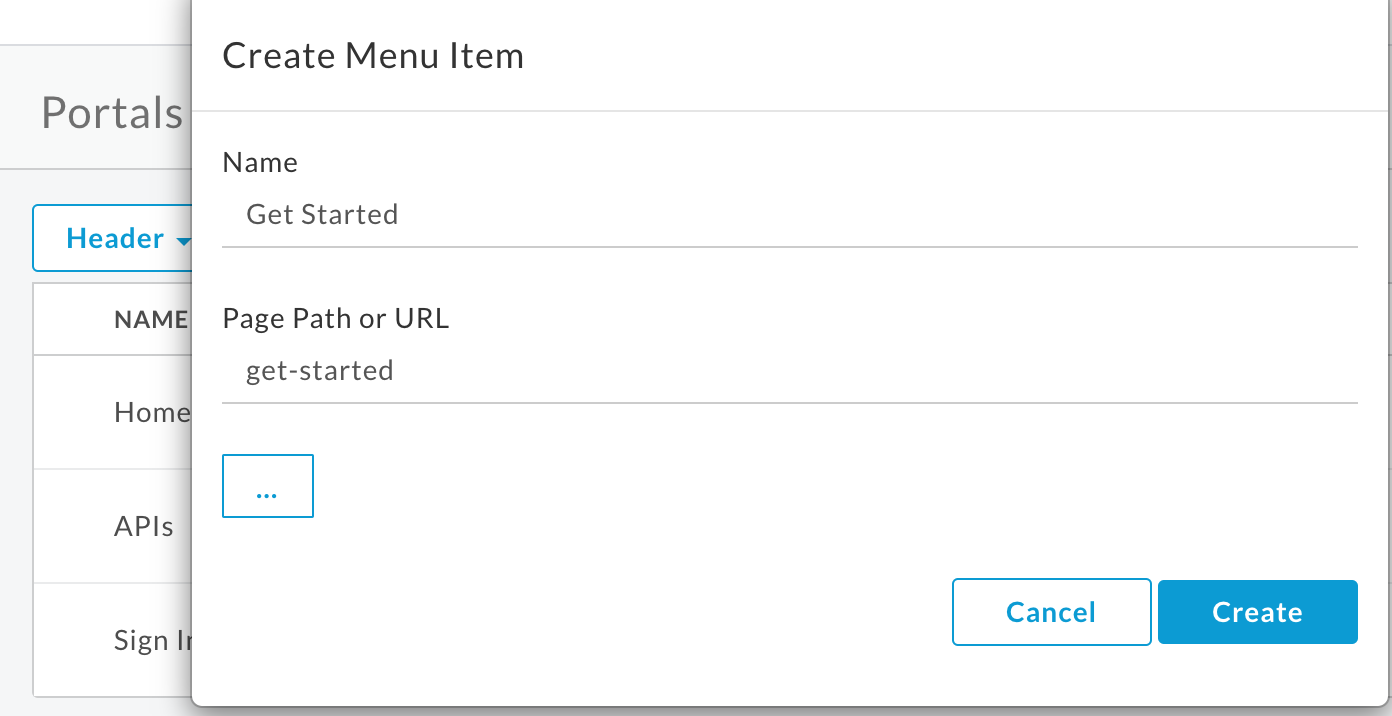
ナビゲーション メニュー ダイアログで次の情報を入力します。
フィールド 値 名前 使ってみる Page Path または URL [...] をクリックし、リストから [Get Started(get-started)] を選択します(スクロールが必要な場合もあります)。 
- [作成] をクリックします。
-
[Get Started] メニュー項目を並べ替えます。
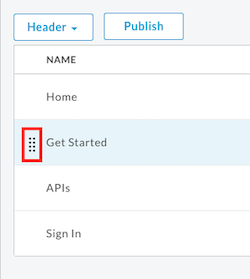
- [Get Started] メニュー項目にカーソルを合わせて操作メニューを表示します。
-
メニュー項目名の左側に表示されるハンドル(
 )の上でマウスボタンを長押しします。
)の上でマウスボタンを長押しします。 -
メニュー項目を [APIs] の前までドラッグして、マウスボタンを放します。

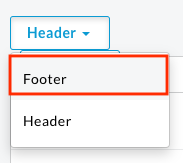
- メニュー プルダウンで [Footer] を選択して、下部(フッター)のナビゲーション バーを更新します。

- 手順 2 ~ 5 を繰り返して、メニュー項目として [Get Started] を追加します。
-
[Publish] をクリックして、変更をライブポータルに公開します。メッセージが表示されたら操作を確定します。

- [Live Portal] をクリックして、新しいブラウザタブでライブポータルを開きます(または、すでに開いているタブを更新します)。
- 上部のナビゲーション バーにある [Get Started] をクリックして、[Get Started] ページを表示します。
次に、ポータルに API を公開します。

