<ph type="x-smartling-placeholder"></ph>
現在、Apigee Edge のドキュメントが表示されています。
Apigee X のドキュメント。 詳細
Webhook とは
Webhook は、イベントによってトリガーされる HTTP コールバック ハンドラを定義します。Google Chat では Webhook を作成し、イベント通知を処理するように設定することもできます。 Monetization 通知テンプレート( 通知テンプレート。
Webhook を使用して通知を設定するには、Edge 管理を使用して次の手順を完了します。 Management and Monetization API です。
- を使用して、通知イベントのコールバック ハンドラを定義する Webhook を追加します。 UI または API。
- コールバック ハンドラを設定します。
- 以下を使用して、調整可能な料金プランの通知を設定する UI または API。
Webhook の管理
UI を使用した Webhook の管理
次のセクションで説明するように、UI を使用して通知イベントのコールバック ハンドラを定義する Webhook を追加、管理します。
Webhooks ページの詳細
以下の手順に沿って [Webhooks] ページにアクセスします。
Edge
Edge UI を使用して [Webhooks] ページにアクセスするには:
- apigee.com/edge にログインします。
- [公開 >収益化 >Webhooks] をクリックします。
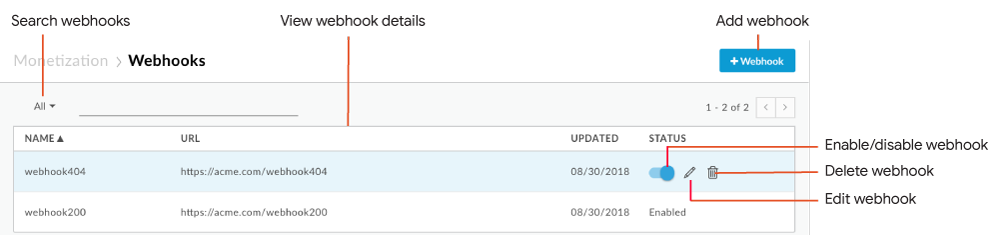
[Webhooks] ページが表示されます。

図にハイライト表示されているように、[Webhooks] ページでは次のことができます。
- 既存の Webhook の詳細を表示します。
- Webhook を追加します。
- Webhook の有効 / 無効、編集、削除。
- Webhook のリストを検索します。
Classic Edge(プライベート クラウド)
Classic Edge UI を使用して [Webhooks] ページにアクセスするには:
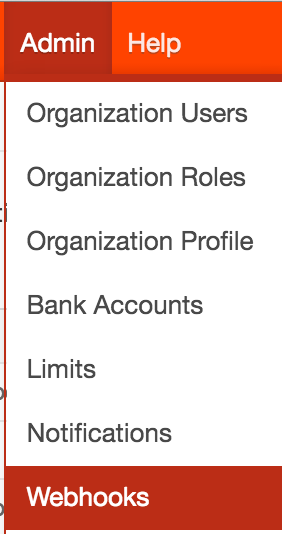
http://ms-ip:9000(ms-ip の部分)にログインします。 Management Server ノードの IP アドレスまたは DNS 名。[管理 >Webhooks。

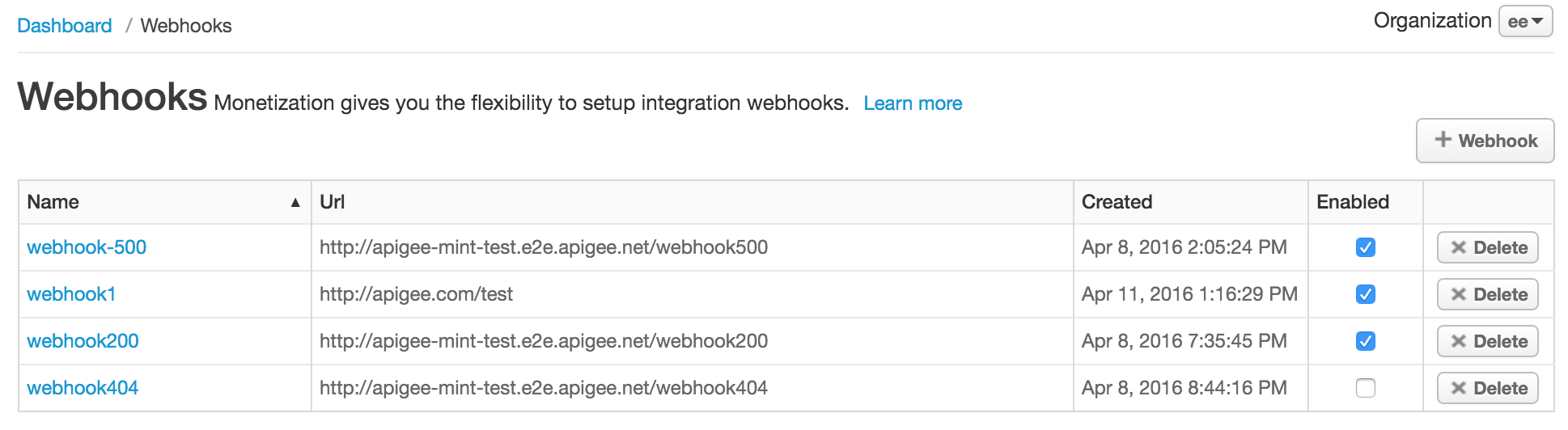
[Webhooks] ページが表示されます。

[Webhooks] ページでは、次のことができます。
- 既存の Webhook の詳細を表示します。
- Webhook を追加します。
- Webhook の有効 / 無効、編集、削除。
- Webhook のリストを検索します。
UI を使用して Webhook を追加する
UI を使用して Webhook を追加するには:
- [Webhooks] ページにアクセスします。
- [+ Webhook] をクリックします。
- 次の情報を入力します(すべての項目にご記入ください)。
フィールド 説明 名前 Webhook の名前。 URL イベント通知が呼び出されたときに呼び出されるコールバック ハンドラの URL。 トリガーされます。コールバック ハンドラの設定をご覧ください。 - [保存] をクリックします。
Webhook がリストに追加され、デフォルトで有効になります。
UI で Webhook を編集する
UI を使用して Webhook を編集するには:
- [Webhooks] ページにアクセスします。
- 編集する Webhook にカーソルを合わせて、操作メニューの
 をクリックします。
をクリックします。 - 必要に応じて Webhook フィールドを編集します。
- [Update Webhook] をクリックします。
UI を使用した Webhook の有効化または無効化
UI を使用して Webhook を有効または無効にするには:
- [Webhooks] ページにアクセスします。
- Webhook にカーソルを合わせて、ステータス スイッチを切り替えて有効または無効にします。
UI を使用した Webhook の削除
UI を使用して Webhook を削除するには:
- [Webhooks] ページにアクセスします。
- 削除する Webhook にカーソルを合わせて、
 をクリックします。
をクリックします。
Webhook が削除され、リストから削除されます。
API を使用した Webhook の管理
以下のセクションでは、API を使用して Webhook を追加、管理する方法について説明します。
- API を使用してすべての Webhook を表示する
- API を使用した Webhook の表示
- API を使用して Webhook を追加する
- API を使用した Webhook の編集
- API を使用した Webhook の削除
API
GET リクエストを /mint/organizations/{org_name}/webhooks に発行して、すべての Webhook を表示します。
例:
curl -X GET "https://api.enterprise.apigee.com/v1/mint/organizations/myorg/webhooks" \ -H "Content-Type: application/json " \ -u email:password
返されるレスポンスの例を次に示します。
{
"totalRecords": 2,
"webhooks": [
{
"created": 1460162656342,
"enabled": false,
"id": "21844a37-d26d-476c-93ed-38f3a4b24691",
"name": "webhook1",
"postUrl": "http://mycompany.com/callbackhandler1",
"updated": 1460162656342,
"updatedBy": "joe@example.com"
},
{
"created": 1460138724352,
"createdBy": "joe@example.com",
"enabled": true,
"id": "a39ca777-1861-49cf-a397-c9e92ab3c09f",
"name": "webhook2",
"postUrl": "http://mycompany.com/callbackhandler2",
"updated": 1460138724352,
"updatedBy": "joe@example.com"
}
]
}
を使用した Webhook の表示 API
単一の Webhook を表示するには、次の宛先に GET リクエストを発行します。
/mint/organizations/{org_name}/webhooks/{webhook_id}。
例:
curl -X GET "https://api.enterprise.apigee.com/v1/mint/organizations/myorg/webhooks/21844a37-d26d-476c-93ed-38f3a4b24691" \ -H "Content-Type: application/json " \ -u email:password
レスポンスの例を次に示します。
{ "created": 1460162656342, "enabled": false, "id": "21844a37-d26d-476c-93ed-38f3a4b24691", "name": "webhook1", "postUrl": "http://mycompany.com/callbackhandler1", "updated": 1460162656342, "updatedBy": "joe@example.com" }
を使用した Webhook の追加 API
Webhook を追加するには、POST リクエストを /mint/organizations/{org_name}/webhooks に発行します。
Webhook の名前と呼び出されるコールバック ハンドラの URL を渡す必要があります。
イベント通知がトリガーされます。
たとえば、以下では webhook3 という名前の Webhook を作成し、
callbackhandler3 を Webhook に送信します。
curl -X POST "https://api.enterprise.apigee.com/v1/mint/organizations/myorg/webhooks"
-H "Content-Type: application/json "
-d '{
"name": "webhook3",
"postURL": "http://mycompany.com/callbackhandler3"
}' \
-u email:password
レスポンスの例を次に示します。
{ "created": 1460385534555, "createdBy": "joe@example.com", "enabled": false, "id": "0a07eb1f-f485-4539-8beb-01be449699b3", "name": "webhook3", "orgId": "myorg", "postUrl": "http://mycompany.com/callbackhandler3", "updated": 1460385534555, "updatedBy": "joe@example.com" }
API を使用した Webhook の編集
PUT リクエストを次の宛先に発行して、Webhook を編集します。
/mint/organizations/{org_name}/webhooks/{webhook_id}。更新を
リクエストできます。
たとえば、次のコマンドは、関連付けられたコールバック ハンドラを
webhook1:
curl -X PUT "https://api.enterprise.apigee.com/v1/mint/organizations/myorg/webhooks/0a07eb1f-f485-4539-8beb-01be449699b3" \
-H "Content-Type: application/json " \
-d '{
"postURL": "http://mycompany.com/callbackhandler4"
}' \
-u email:password
レスポンスの例を次に示します。
{ "created": 1460385534555, "enabled": false, "id": "0a07eb1f-f485-4539-8beb-01be449699b3", "name": "webhook3", "orgId": "myorg", "postUrl": "http://mycompany.com/callbackhandler4", "updated": 1460385534555, "updatedBy": "joe@example.com" }
API を使用した Webhook の有効化または無効化
POST リクエストを次の宛先に発行して、Webhook を有効または無効にする
Webhook を更新したときと同様に、/mint/organizations/{org_name}/webhooks/{webhook_id}
リクエスト本文の enabled 属性をそれぞれ true または false に設定します。Webhook を無効にすると、
発生します。
たとえば、次の例では webhook3 を有効にします。
curl -X POST "https://api.enterprise.apigee.com/v1/mint/organizations/myorg/webhooks/0a07eb1f-f485-4539-8beb-01be449699b3" \
-H "Content-Type: application/json " \
-d '{
"enabled": "true"
}' \
-u email:password
レスポンスの例を次に示します。
{ "created": 1460385534555, "enabled": true, "id": "0a07eb1f-f485-4539-8beb-01be449699b3", "name": "webhook3", "orgId": "myorg", "postUrl": "http://mycompany.com/callbackhandler4", "updated": 1460385534555, "updatedBy": "joe@example.com" }
を使用した Webhook の削除 API
Webhook を削除するには、次の宛先に DELETE リクエストを発行します。
/mint/organizations/{org_name}/webhooks/{webhook_id}。
Webhook にプロセスがある場合に、Webhook を強制的に削除するかどうかを指定する
forceDelete クエリ パラメータを true に設定するか、
false。forceDelete クエリ パラメータが有効になっている(true)
できます。
たとえば、次の例では webhook3 を削除します。
curl -X DELETE "https://api.enterprise.apigee.com/v1/mint/organizations/myorg/webhooks/21844a37-d26d-476c-93ed-38f3a4b24691" \ -H "Content-Type: application/json " \ -u email:password
コールバック ハンドラの設定
コールバック ハンドラに送信される JSON リクエストの形式を以下に示します。 Webhook によって定義されます。コールバックが リクエストが適切に処理されます。
{ "orgName": "{org_id}", "developerEmail": "{dev_email}", "developerFirstName": "{first_name}", "developerLastName": "{last_name}", "companyName": "{company_name}", "applicationName": "{app_name}", "packageName": "{api_package_name}", "packageId": "{api_package_id}", "ratePlanId": "{rateplan_id}", "ratePlanName": "{rateplan_name}", "ratePlanType": "{rateplan_type}", "developerRatePlanQuotaTarget": {quota_target}, "quotaPercentUsed": {percentage_quota_used}, "ratePlanStartDate": {rateplan_startdate}, "ratePlanEndDate": {rateplan_enddate}, "nextBillingCycleStartDate": {next_billing_cycle_startdate}, "products": ["{api_product_name}","{api_product_name}"], "developerCustomAttributes": [], "triggerTime": {trigger_time}, "triggerReason": "{trigger_reason}", "developerQuotaResetDate": "{devquota_resetdate}" }
調整可能な料金プランでの通知の設定
調整可能な料金プランで Webhook を使用して通知を設定するには、 UI または API。
UI を使用して調整可能な料金プランの通知を設定する
以下で説明するように、UI を使用して調整可能な料金プランの Webhook を使用して通知を設定します。
調整可能な料金プランの [通知] ダイアログにアクセスする
以下で説明するように、調整可能な料金プランの [通知] ダイアログにアクセスします。
Edge
Edge UI を使用して通知ダイアログにアクセスするには:
- 次の説明に沿って、調整可能な通知料金プランを作成して公開します。 調整可能な通知プランの詳細をご覧ください。
- [料金プラン] ページにアクセスするには、[公開 >収益化 >[料金プラン] をクリックします。
- 公開されている調整可能な通知料金プランにカーソルを合わせて、アクションを表示します。
- [+Notify] をクリックします。
[通知] ダイアログが表示されます。
注: +Notify アクションを表示するには、料金プランが公開されている必要があります。
Classic Edge(プライベート クラウド)
[Notifications] ページにアクセスするには:
- 次の説明に沿って、調整可能な通知料金プランを作成します。 調整可能な通知プランの詳細をご覧ください。
- [公開 >パッケージ] をクリックして、料金プランを表示します。
- 料金プランの [アクション] 列で [+ 通知] をクリックします。
[通知] ダイアログが表示されます。
UI を使用して調整可能な料金プランの通知を追加する
調整可能な料金プランの通知を追加するには、UI で次の操作を行います。
- [通知] ダイアログにアクセスします。
- [通知間隔] で通知条件を次のように設定します。
何パーセントのトランザクションを処理するかのパーセンテージを
トリガーされます。詳細は以下のとおりです。
<ph type="x-smartling-placeholder">
- </ph>
- 正確な割合を設定するには、[At/From %] フィールドに割合を入力します。 [To %] フィールドは空白のままにします。
- 割合の範囲を設定するには、 At/From % フィールドと To % フィールド 値を [Step %] フィールドに入力します。デフォルトでは、通知は 10% の確率で カウントします。
Notify Atフィールドが更新され、ターゲット数の割合(%)が反映されます。 イベントをトリガーするトランザクションです。 - 追加の通知条件を設定するには、[+ 追加] をクリックして手順を繰り返します 4.
- [Webhooks] で通知アクションを 1 つ以上選択して設定します。 Webhook を使用して通知がトリガーされた際のコールバック処理を管理します。
- [Create Notification] をクリックします。
UI を使用して調整可能な料金プランの通知を編集する
調整可能な料金プランの通知を編集するには、UI で次の操作を行います。
- [通知] ダイアログにアクセスします。
- 料金プランの [アクション] 列で [+ 通知] をクリックします。
- [編集] をクリックします。
- 必要に応じて値を変更します。
- [Save Notification] をクリックします。
UI を使用して調整可能な料金プランの通知を削除する
通知の条件とアクションを削除するには:
- [通知] ダイアログにアクセスします。
- 料金プランの [アクション] 列で [+ 通知] をクリックします。
- [通知を削除] をクリックします。
を使用した調整可能な料金プランの通知の設定 API
API を使用して調整可能な料金プランの通知を設定する手順は次のとおりです。 詳しくは、管理 通知条件とアクションを確認し、このセクションで説明する属性を使用します。
通知条件(notificationCondition)を設定するには、以下を使用します。
使用できます。詳細については、構成
通知条件のプロパティをご覧ください。
| 属性 | 値 |
|---|---|
RATEPLAN |
調整可能な通知料金プランの ID。 |
PUBLISHED |
TRUE は、調整可能な通知料金プランが次の条件を満たしている必要があることを示します。
できます。 |
UsageTarget |
通知を送信するトランザクションのターゲット数の割合
トリガーされます。
この属性を使用すると、デベロッパーが目標に近づいたか、達した場合に通知できます。 調整可能な通知レート表のプランで トランザクションの目標数を指定します 確認できますたとえば、デベロッパーが調整可能な通知を購入した場合などです。 デベロッパーのトランザクションのターゲット数は 1,000 に設定されています。 トランザクションが 800 件(トランザクションの目標数の 80%)に達したときに 1,000 トランザクション(100%)、1,500 トランザクション(150%)のいずれかに分類されます。
|
通知アクションを設定するには、actions で次の値を設定します。対象
詳細については、構成
通知アクションのプロパティをご覧ください。
| 属性 | 値 |
|---|---|
actionAttribute |
WEBHOOK: Webhook をトリガーします。 |
value |
前のセクションの API を使用した Webhook の作成で定義した Webhook の ID。 |
次の例は、トリガーとなる通知条件の作成方法を示しています。 Webhook によって、トランザクションのターゲット数の割合が 80%、90%、100%、110%、 120%になります
{
"notificationCondition": [
{
"attribute": "RATEPLAN",
"value": "123456"
},
{
"attribute": "PUBLISHED",
"value": "TRUE"
},
{
"attribute": "UsageTarget",
"value": "%= 80 to 120 by 10"
}
}
],
"actions": [{
"actionAttribute": "WEBHOOK",
"value": "b0d77596-142e-4606-ae2d-f55c3c6bfebe",
}]
}通知の条件とアクションの表示、更新、削除については、 以下をご覧ください。
Webhook レスポンス コード
Webhook のレスポンス コードと、 ありません
| レスポンス コード | 説明 |
|---|---|
2xx |
成功 |
5xx |
リクエストに失敗しました。システムは 5 分間に最大 3 回リクエストを再試行します。 できます。 注: Webhook リクエストの読み取りと接続のタイムアウトは、 それぞれ 3 秒であるため、リクエストが失敗する可能性があります。 |
Other response |
リクエストに失敗しました。システムはリクエストを再試行しません。 |

