Apigee Edge のドキュメントを表示しています。
Apigee X のドキュメントに移動。 情報
API プロバイダとして、収益化された API エコシステムに参加する企業やデベロッパーをすべて自分で管理すると、時間がかかります。管理するプロファイル、維持する銀行、税金、請求の詳細、割り当てるロールなどがあります。デベロッパー ポータルを使用すると、管理タスクを企業やデベロッパー自身が処理しながら、管理 UI と API からエコシステムを完全に把握できます。
始める前に
デベロッパー ポータルでセルフサービスを有効にする前に、デベロッパー ポータルの基本コンセプトを理解し、重要な構成手順を実施してください。たとえば、ユーザーが登録時に自動的に有効になるか、手動で承認が必要かを管理できることを理解しておくことが重要です。まだ確認していない場合は、Drupal を使用したポータルの構築でデベロッパー ポータルのトピックを確認してください。
コア デベロッパー ポータル環境の設定を確認して実行するだけでなく、収益化に固有の次のトピックを確認して実行します。
デベロッパー ポータルの会社とデベロッパーのセルフサービスについて
組織で収益化が有効になっている場合、すでに行ったデベロッパー ポータルの構成に加えて、ポータルをセルフサービスで使用できる可能性があります。デベロッパーが実行できるセルフサービス タスクには次のようなものがあります。
| タスク | 構成情報 |
| 自身で登録する | |
| 会社を作成する | ポータルで企業管理を有効にする |
| デベロッパーをカンパニーに招待する(およびデベロッパーをカンパニーから削除する) | ポータルで企業管理を有効にする |
| ユーザーロールを変更する | 収益化を構成する |
| 請求情報、税金、銀行などのプロファイルの詳細を管理する | 収益化を構成する |
| 利用規約に同意する | デベロッパー ポータルで収益化の利用規約を設定する(省略可) |
| 新しいアプリを登録し、使用する API パッケージ/プランを選択し、API キーにアクセスします。 | アプリ登録の構成 |
| プリペイド アカウントにチャージする(残高をチャージする) | 収益化を構成する |
| 明細書とレポート(請求と収益)を生成する | 収益化を構成する |
デベロッパー ポータルでのセルフサービス操作の例
デベロッパー ポータルでのセルフサービス操作の例を以下に示します。
- デベロッパーがポータルで登録すると([登録] リンクをクリック)、自動的にログインされ(事前に手動で承認しない限り)、独自の会社を作成できます。自動的に会社の収益化管理者になり、会社のすべてのプロフィール、請求、銀行情報を入力できます。

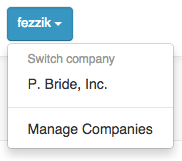
- デベロッパーがデベロッパー ポータルでタスク(招待の承認、アプリの登録など)を操作する場合、デベロッパーは自分のアカウントまたは会社のメンバーシップのコンテキストで操作します。プルダウン メニューから、働きたい会社を選択できます。たとえば、ユーザーが会社を選択してアプリを登録すると、そのアプリは会社が所有することになります。
会社情報を管理するには(管理者権限がある場合)、プルダウン メニューで [会社を管理] を選択し、管理する会社(またはスタンドアロン デベロッパーとして機能している場合はユーザー名)を選択します。

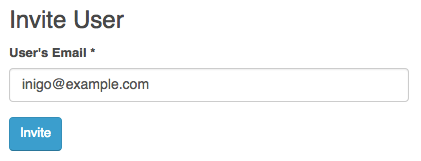
- 会社管理者は、開発者を会社に招待することもできます。(デベロッパーはすでに Apigee アカウントを持っている必要があります)。次の図は、デベロッパー ポータルの [会社] [設定] > [ユーザー] ページにある [ユーザーを招待] フィールドを示しています。

- 招待されたデベロッパーには、会社への招待に関するメール通知が届きます。デベロッパーはポータルにログインして、次の図に示すように [会社を管理] ページで招待を承諾できます。

- 会社の管理者は、会社の [設定 > ユーザー] ページでデベロッパーへの招待をキャンセルできます。
- 会社の管理者は、会社の [設定] > [ユーザー] ページでデベロッパーの役割を変更できます。たとえば、デベロッパーを収益化管理者として設定して、企業の管理権限を付与できます。
ポータルで企業管理を有効にする
デフォルトでは、Apigee Responsive テーマを使用している場合、ポータルで会社を管理できます。[固定トップ ナビゲーション バーの位置] の構成設定を使用している場合、[会社] プルダウン メニューが隠れることがあります。[会社を管理] プルダウンが表示されるようにするには、次のように [Static Top Navbar] の位置設定に切り替えます。
- 管理者としてデベロッパー ポータルにログインします。
- 管理バーで [Appearance] > [Settings] > [Apigee Responsive] を選択します。
- [Bootstrap 設定] で [コンポーネント] を選択します。
- [Navbar] をクリックします。
- [Navbar Position] プルダウンで [Static Top] を選択します。
- [構成を保存] をクリックして変更を保存します。
独自のカスタムテーマを使用している場合は、管理バーで [構造] > [ブロック] を選択し、[会社を切り替える] ブロックをページの目的の領域にドラッグして、テーマに追加します。[ブロックを保存] をクリックして、構成を保存します。

