
新しいアプリを登録するには、[My Apps] ページ上の [Add a new app] ボタンを選択します。

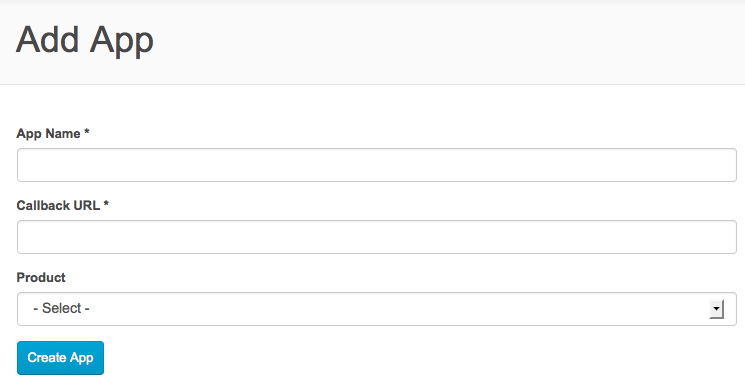
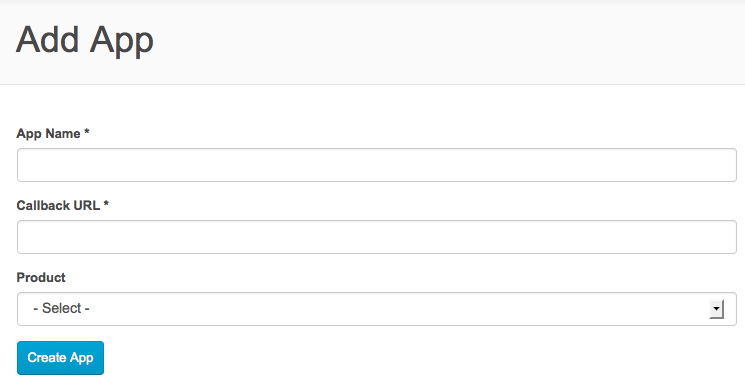
ポータルにデフォルトのアプリ登録フォームが表示されます。

アプリを追加する際にデフォルトで指定する必要のある項目は、アプリ名、コールバック URL、アプリを追加する API プロダクトのリストのみです。
API プロバイダは、アプリの登録プロセスを完全に制御できます。たとえば、次のものを構成できます。
- ポータル上で使用可能な API プロダクトのリスト
- デフォルトの API プロダクトがあるかどうか
- コールバック URL が必要かどうか
- API プロダクトに対して API キーが手動で承認されるか、自動的に承認されるか
- アプリを登録するために [Add App] ページ上でその他の情報を必要とするかどうか
このトピックでは、ポータルのアプリ登録プロセスを構成する方法について説明します。ただし、API プロダクトの作成方法については説明しません。詳細については、以下をご覧ください。
割り当てられているロールに基づいて、開発者がアプリを作成、削除、または編集できないようにポータルを構成できます。たとえば、開発者の登録時に単一のデフォルト アプリを作成するようにポータルを構成した後、料金体系などの特性を基に、一部の開発者にのみ新しいアプリの追加を許可するとします。この場合、アプリの作成、削除、編集が許可される開発者は、ロールと権限を使用して制御できます。詳細については、ユーザー アカウントの追加と管理をご覧ください。
ポータルで使用可能な API プロダクトの指定
開発者がポータルにアクセスしたときに使用可能な API プロダクトを指定できる方法は 2 つあります。
API プロダクト作成時のアクセスレベルの指定
API プロダクトを作成するときは、次に示すように、プロダクトのアクセスレベル オプションを指定します。

Drupal 7 デベロッパー ポータルでアクセスレベルが API プロダクトの可用性にどのように影響を与えるかについて詳しくは、アクセスレベルをご覧ください。
ロールに基づいた API プロダクトへのアクセスの制限
Drupal モジュール API Product Role Access を有効にすることで、各 API プロダクトにアクセスできるロールを指定できます。
開発者のロールに基づいて API プロダクトへのアクセスを制限するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- デベロッパー ポータルのロールとユーザー割り当てを確認します。
- Drupal の管理メニューで、[People] > [Permissions] > [Roles] の順に選択し、必要に応じて、開発者のロールと権限を追加または編集します。
- Drupal の管理メニューで [People] を選択し、必要に応じてユーザーとロールの割り当てを編集します。
- Drupal の管理メニューで [Configuration] > [Dev Portal] > [API Product Resource Access] の順に選択します。
- 各 API プロダクトへのアクセスを許可するロールを選択します。
- [Save configuration] をクリックします。
開発者が API プロダクトをアプリに関連付ける方法の構成
新しいアプリを登録する場合、開発者は [My Apps] ページの [Add a new app] ボタンを選択し、[Add App] フォームを開きます。

ポータルの構成に基づいて、開発者はアプリ登録時に、アプリに関連付ける API プロダクトを 1 つ以上選択できます。また、すべてのアプリに割り当てるデフォルトのプロダクトを指定することもできます。
ポータルでは、アプリの登録時に API プロダクトの選択を制御する次の構成オプションを使用できます。
- Do not associate apps with any API Product
- Associate all apps with one or more Default API Products(configured below)。開発者は、他のいずれの API プロダクトもアプリに追加できません。
- Allow selection of a single API product, but do not require it
- Require selection of a single API product
- Allow selection of multiple API Products, but do not require any
- Allow selection of multiple API Products, and require at least one
開発者が API プロダクトを選択するために使用するフォームに表示される HTML 要素を制御することもできます。次のオプションがあります。
- プルダウン リスト。
- チェックボックスまたはラジオボタン。開発者が API プロダクトを複数選択できる場合はチェックボックスが表示され、開発者が API プロダクトを 1 つしか選択できない場合はラジオボタンが表示されます。
API プロダクトを選択する際のオプションを設定するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [Configuration] > [Dev Portal Settings] > [Application Settings] の順に選択します。
- [Application Settings] ページで、[API Product settings] 領域を展開します。
- [API Product Handling] で、API プロダクトの選択を制御するオプションを選択します。
- [Associate all apps with one or more Default API Products(configured below)] を指定する場合は、[Default API Product] でデフォルト プロダクトを設定します。
- [API Product Widget] で、開発者が API プロダクトの選択に使用する HTML 要素を選択します。
- 構成を保存します。
コールバック URL の処理を構成する
API プロダクトの API プロキシで「Three-legged OAuth」(認可コード権限付与タイプ)を使用する場合、開発者はアプリの登録時にコールバック URL を指定する必要があります。このコールバック URL では通常、クライアント アプリの代わりに認可コードを受け取るアプリの URL を指定します。この URL 文字列は、検証の際にも使用されます。クライアントが認可コードとアクセス トークンをリクエストするときは、この URL を Apigee Edge に送信する必要があります。また、redirect_uri パラメータの値が、登録されているリダイレクト URI のいずれかと一致している必要もあります。詳細については、認可コード権限付与タイプを実装するをご覧ください。
API プロダクトの選択用のコールバック URL を制御するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [Configuration] > [Dev Portal Settings] > [Application Attributes] の順に選択します。
- [Application Settings] ページで、[Callback URL settings] 領域を展開します。
- [Callback URL Handling] で、次のいずれかのオプションを選択します。
- Callback URL is required for all developer apps
- Callback URL is optional for all developer apps
- Callback URL is neither required nor displayed
- 構成を保存します。
アプリの使用状況の分析を表示する
ポータルは、アプリの使用状況に関する分析情報を表示できます。分析の表示が有効になっている場合、アプリの開発者は、各アプリについて [My Apps] ページ上で分析を確認できます。たとえば、開発者はアプリについて次のような分析を表示できます。
- スループット
- 最大応答時間
- 最小応答時間
- メッセージ数
- エラー件数
ポータル上で分析を有効にするには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [Configuration] > [Dev Portal] > [Application Settings] の順に選択します。
- [Application settings] ページで、[App performance settings] 領域を展開します。
- [Show Developer App analytics tab] チェックボックスを選択します。
- [Environment to query for analytics data] で [Test] または [Production] を選択します。公開されているポータルの場合、通常は [Production] を選択します。
- 構成を保存します。
アプリについてポータル上に分析を表示するには:
- [My Apps] ページで、アプリ名を選択します。
- アプリの [Analytics] リンクを選択します。
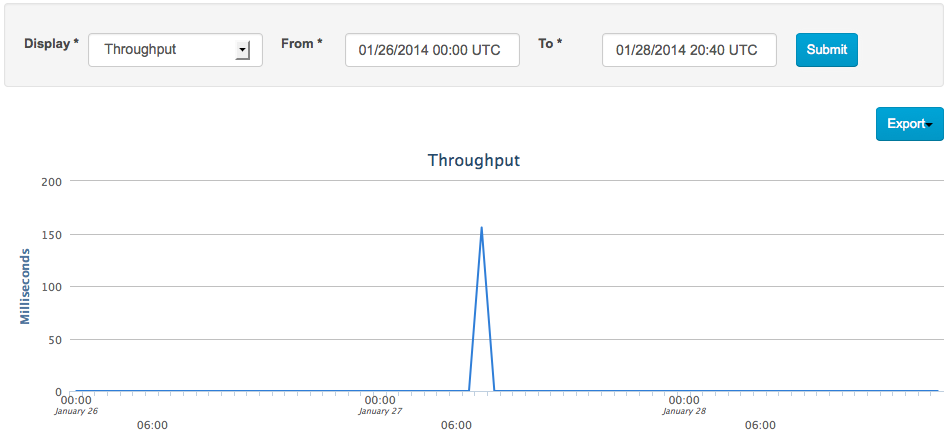
- 次のように、表示する分析のタイプと日付範囲を選択します。
- 次のように、選択した情報が表示されます。

API プロダクトの API キーを手動で承認する、または取り消す
開発者が API プロダクトをアプリに追加し、アプリを登録すると、ポータルから開発者にそのアプリの API キーが返されます。開発者は、この API キーを使用して、アプリに関連付けられている API プロダクトでバンドルされている API プロキシにアクセスします。
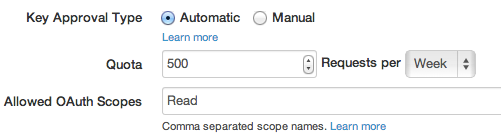
API プロダクトを作成するときは、API プロダクトごとに次のようにキー承認プロセスを制御します。

承認プロセスは、次のうちいずれかとなります。
- Automatic - 開発者がアプリを登録すると、API プロダクト用の承認済み API キーがポータルから返されます。自動的に承認されたキーは、後で取り消すことができます。
- Manual - 開発者がアプリを登録すると、API キーがポータルから返されます。ただし、その API キーは、キーを手動で承認する必要のある API プロダクト用として一切アクティブ化されていません。管理者は、開発者が API キーを使用して API プロダクトにアクセスできるように、Edge 管理 UI または API のいずれかで API キーを手動で承認する必要があります。手動で承認されたキーは、後で取り消すことができます。
詳しくは、API プロダクトを作成するをご覧ください。
ポータルで API プロダクトをアプリに複数追加することを許可された開発者は、キーが自動的に承認されるプロダクトとキーが手動で承認されるプロダクトのどちらも追加できます。返された API キーは自動的に承認されたすべての API プロダクト用に使用できますが、手動で承認される必要があるプロダクトについては最終承認を待つことになります。
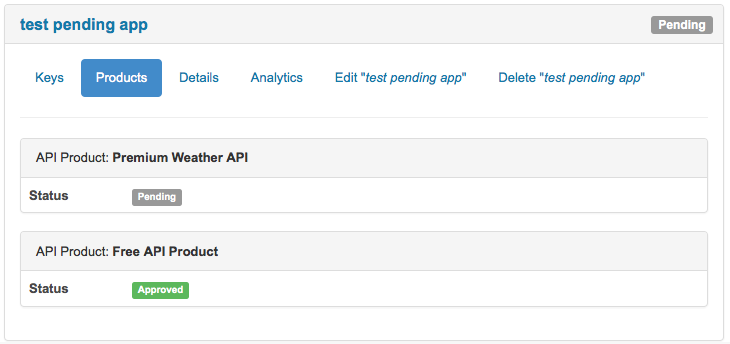
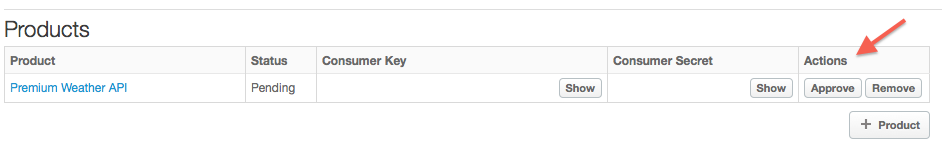
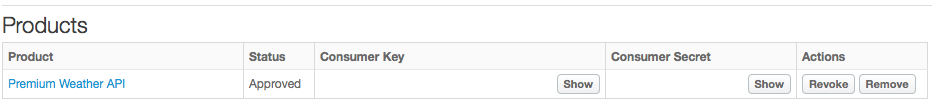
開発者が特定のアプリについての API プロダクトのリストと、API プロダクトのキー承認のステータスを確認するには、[My Apps] ページでアプリの名前を選択し、[Products] リンクを選択します。

この例で Premium Weather API プロダクトは「Manual」の承認を使用しており、管理者がキーを承認するのを待っています。Free API Product は、自動承認を使用しており、アクセスするためのキーの使用が承認されています。
キーを手動で承認する、または取り消すには:
- 組織の管理者権限を持つユーザーとして Edge 管理 UI にログインします。
- 右上のプルダウン ボックスで [API Platform] を選択します。
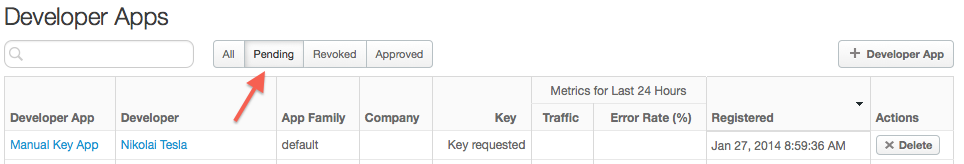
- [Publish] > [Developer apps] の順に選択して、デベロッパー アプリの一覧を開きます。
- [Pending] ボタンを選択して、保留中のキーリクエストがあるアプリの一覧を確認します。

- 承認するアプリ名を選択します。
- アプリ詳細ページで、右上隅にある [Edit] ボタンを選択します。
- アプリの API プロダクトの一覧の [Actions] で、次の操作を行います。
- キーを承認するには、手動の承認が必要な各 API プロダクトの [Approve] ボタンを選択します。

- 承認されたキーを取り消すには、[Actions] で、アクセスを取り消す API プロダクトの [Revoke] ボタンを選択します。

- キーを承認するには、手動の承認が必要な各 API プロダクトの [Approve] ボタンを選択します。
- アプリを保存します。これで、API キーが承認されました。
API プロダクトとアプリのキャッシュ処理を制御する
API プロダクトとデベロッパー アプリに関する情報は、ポータルから離れた Apigee Edge 上に格納されます。これは、API プロダクトやアプリへの変更をポータルではなく Edge UI または API を使用して実行できることを意味します。たとえば、バックエンド管理者が新しい API プロダクトを追加しても、ポータルがその情報で直ちに更新されるわけではありません。
ポータルが Edge のバックエンドと同期した状態を維持するには、ポータル キャッシュの更新を手動でトリガーすることも、ポータルの cron ジョブが実行されるときにキャッシュを自動的に更新することもできます。また、両方を行うこともできます。たとえば、5 分ごとや 10 分ごとなど、cron ジョブを頻繁に実行するように構成している場合、API プロダクトとデベロッパー アプリのキャッシュを同時に更新することによって生じるオーバーヘッドは望ましくないかもしれません。このような状況では、キャッシュ更新を手動でトリガーできます。ただし、cron ジョブが 1 時間ごとや 2 時間ごとに実行される場合、これらのキャッシュを更新するのに必要な時間がそれほど問題にならないこともあります。
デフォルトでは、ポータルは、cron が実行されるたびに API プロダクトとデベロッパー アプリのキャッシュを再構築するように構成されています。
cron が実行されるたびに API プロダクトとデベロッパー アプリのキャッシュを再構築するかどうかを指定するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal メニューから、[Configuration] > [Dev Portal Settings] > [Application Settings] の順に選択します。
- [Rebuild API Product and Developer App caches every time cron runs] をオンまたはオフにします。
- 設定を保存します。
キャッシュを手動で更新するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal のメニューから [Home] アイコン > [Flush all caches] の順に選択します。
アプリの登録に使用するフォームの項目をカスタマイズする
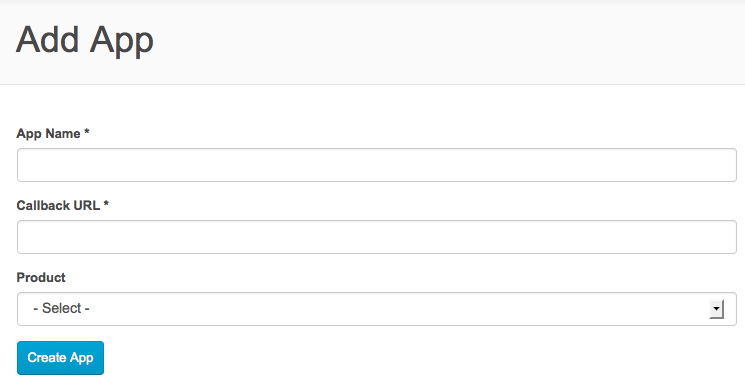
開発者がアプリを登録するとき、ポータルにデフォルトのフォームが表示されます。

API プロバイダは、この項目を、開発者に顧客 ID、アプリのターゲット プラットフォーム、その他の情報など、追加の情報の入力を促すように変更できます。ポータルには、このフォームに新しい項目を追加する機能が用意されています。これらの項目は次のように設定できます。
- 必須または省略可能にする
- テキスト ボックス、ラジオボタン、チェックボックスなど、さまざまな HTML 要素で表示する
- フォームの [Callback URL] 項目と [Product] 項目の間の任意の場所に表示するように設定する
デベロッパー ポータルから利用可能なアプリ登録フォームをカスタマイズする方法については、この動画をご覧ください。
たとえば、次のフォームには、顧客 ID 用の必須項目と、ターゲット プラットフォーム用の省略可能な項目が表示されています。

フォームに新しい項目を追加すると、開発者がフォームを送信したときに、その項目値が、他のすべての項目とともに Edge に自動的にアップロードされます。これは、Edge 上でそのフィールドを表示または変更できることを意味します。また、スクリプトから Edge Management API を使用してその項目にアクセスすることもできます。
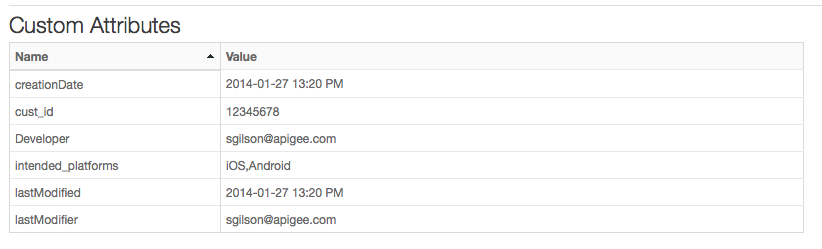
たとえば、[Publish] > [Developer Apps] の順に移動し、アプリ名を選択して、Edge 管理 UI で新しいフォーム項目を表示します。新しい項目値は、項目の内部名に対応する名前のページの [Custom Attributes] 領域に表示されます。

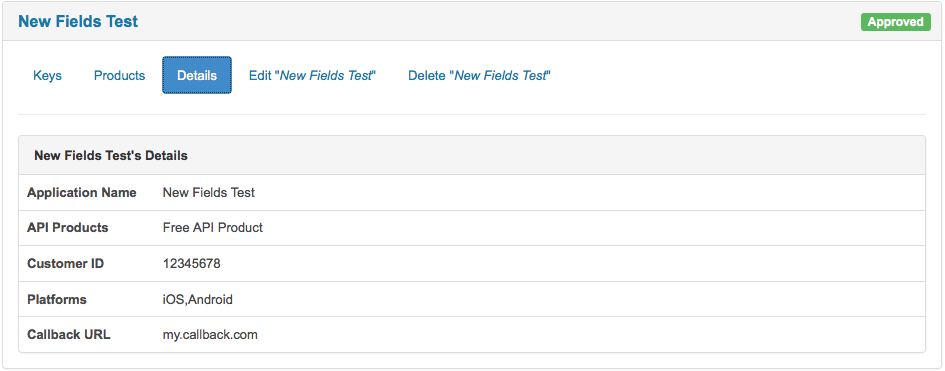
項目値は、開発者の [My Apps] ページ上のアプリの [Details] 領域にも表示されます。

開発者は、[My Apps] ページ上のアプリの [Edit] リンクを選択して値を編集することもできます。
次の手順では、管理者インターフェースを使用してアプリ作成フォームを構成する方法について説明します。Drupal 開発者は、[My Apps] ページを変更するなど、カスタムフックを使用して追加カスタマイズを行えます。コードを通じて動作を変更する方法の詳細については、次のファイルにあるアプリの API の例をご覧ください。/profiles/apigee/modules/custom/devconnect/devconnect_developer_apps/devconnect_developer_apps.api.php
アプリ登録フォームに項目を追加するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- [DevConnect App Attribute Management] モジュールが有効になっていることを確認します。
- Drupal の管理メニューで、[Configuration] > [Dev Portal Settings] > [Dev Portal App Attributes] の順に選択します。
- ページ上部の [Add Dev Portal App Attribute] ボタンを選択します。
- 項目を構成します。たとえば、上に示している [Customer ID] 項目の場合は、次の設定を使用します。
- Internal Name = cust_id。項目値を格納するために使用される変数の名前です。
- Public Name = お客様の ID
- Description = お客様の ID を入力します。
- [Require this attribute] チェックボックスをオンにします。
- [Display this attribute] チェックボックスをオンにします。
- Widget = テキスト ボックス
- [Save] を選択して、[Dev Portal App Attributes] ページに戻ります。
- [Save Changes] を選択します。
- Drupal メニューから [Home] アイコン > [Flush all caches] の順に選択します。
フォームに新しい項目が表示される前にブラウザ キャッシュをクリアすることが必要な場合があります。
開発者がアプリのプラットフォームを指定するための省略可能な項目を追加するには、項目属性を次のように設定します。
- Internal Name = intended_platforms
- Public Name = プラットフォーム
- Description = アプリのプラットフォームを 1 つ以上指定します。
- [Require this attribute] チェックボックスをオフにします。
- [Display this attribute] チェックボックスをオンにします。
- Widget = チェックボックスのリスト
- [Save] を選択して、[Dev Portal App Attributes] ページに戻ります。
フォーム上の属性の順序を変更するには:
- 管理者権限またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Configuration] > [Dev Portal Settings] > [Dev Portal App Attributes] の順に選択します。
- [Name] 列の下にあるプラス記号 + を選択し、フォーム内で表示する場所にプロパティをドラッグします。
- 変更を保存します。
