ユーザーは、Developer Services ポータルでの作業を開始する前に、自分自身をシステムに追加する必要があります。デフォルトでは、すべてのユーザーが、ポータル メニューの [Register] を選択してデベロッパー ポータルに登録できます。登録すると、ユーザーのアカウントは自動的に認証され、認証されたユーザー役割に割り当てられます。
デベロッパー ポータルは、管理者権限を持つユーザーのみがユーザー アカウントを追加できるようにカスタマイズできます。その場合、管理者はユーザー アカウントを手動で追加する必要があります。また、内部デベロッパー用のユーザー アカウントを手動で追加することや、お客様の代わりにデベロッパーを追加することが必要になる場合もあります。
ユーザー アカウントの追加後、管理者はユーザー アカウントに役割を割り当てることができます。この操作で、その役割の特権がアカウントに関連付けられます。また、管理者は既存のユーザー アカウントを管理できます。これには、アカウントのユーザー プロファイルの編集、アカウントの削除、アカウントのブロック / ブロック解除、アカウントへの新しい役割の割り当てが含まれます。管理者は、アカウントがキャンセルされた場合の、ユーザー アカウントとそれに関連付けられているコンテンツ(例: ブログエントリ、フォーラム投稿)の処理を指定することもできます。
デベロッパー ポータルでは、イベントの発生時に自動的にユーザーにメールを送信できます。たとえば、ユーザーが追加されたとき、アカウントがブロックされたとき、またはアカウントがキャンセルされたときにメールを送信できます。ユーザーの管理の一環として、これらのメールのコンテンツや形式を制御できます。詳しくは、メールの構成をご覧ください。
登録ワークフローの管理、登録メールのカスタマイズ、IP アドレスによる登録のブロック、ユーザー アカウントの作成、管理、ブロックの方法については、次の動画をご覧ください。
アカウントを登録できるユーザーの管理
デフォルトでは、すべてのユーザーが、デベロッパー ポータルから [Register] リンクをクリックしてアカウントを作成できます。
アカウントを登録できるユーザーを制御するには:
- 管理者またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Configuration] > [People] > [Account settings] の順に選択します。[Account settings] ページが開きます。
- [Registration and cancelation] セクションの [Who Can Register Accounts] で該当する登録オプションをクリックします。選択肢は次のとおりです。
- Administrator only: 管理者だけがユーザー アカウントを登録できます。
- Visitors: 誰でも登録できます。これがデフォルトです。
- Visitors, but administrator approval is required: 誰でも登録できますが、管理者がアカウントを承認する必要があります。
- [Require e-mail verification when a visitor creates an account] のチェックボックスをオンまたはオフにします。オフにすると、デベロッパーは登録後すぐにポータルにログインできます。オンにすると、ユーザーは、ログインできるようになる前に、自分のメールアドレスを有効化するためのメールを受け取ります。
- [Save configuration] をクリックします。
ユーザー アカウントの追加
ポータル構成に応じて、管理者がユーザーを手動で追加する必要がある場合もあれば、ユーザーがデベロッパー ポータルの [Register] リンクを選択して自分自身を追加できる場合もあります。
ユーザー アカウントの手動による追加
ユーザー アカウントを手動で追加するには:
- 管理者またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [People] > [Add User] を選択します。
- [First Name]、[Last Name]、[Username]、[Email address]、[Password] の各項目にユーザーのコンテンツを入力し、ユーザー契約の同意を示します。
- (省略可能)ユーザーの [Status and Roles] を設定します。
- [Notify user of new account] を選択して、ユーザーに送信される自動化されたメールを生成します。
- [Create Account] をクリックします。
デベロッパー ポータルからのユーザーの登録
デベロッパー ポータルからユーザーを追加するには:
- ユーザーはデベロッパー ポータルのホームページで [Register] を選択します。
- 登録ページが表示されます。
- ユーザーは必要な情報を入力して、[Create New Account] を選択します。
新しいアカウント登録設定に応じて、新しいアカウントが作成されたときに、ウェルカム メールがユーザーに自動的に送信されます。
新しいユーザーが登録するときの管理者通知を自動化する
デフォルトでは、新しいユーザーがポータルに登録すると、そのユーザーはメールを受け取ります。詳しくは、メールの構成をご覧ください。
ただし、デフォルトでは、新しいユーザーが登録してもポータル管理者には通知されません。たとえば、新しいユーザーのアカウントを有効にするために管理承認が必要になるようにポータルを構成している場合、新しいアカウントが作成されたら管理者に通知されるようにする必要があります。そうしないと、ユーザー アカウントは無効のままになります。
新しいユーザーがアカウントを登録したときに管理者に通知するには:
- 管理者またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Configuration] > [People] > [Admin Notification] の順に選択します。
- [User Alerts] で、メールを受信するユーザーを指定します。次のように指定できます。
- カスタム メールアドレスに送信する
- 特定の役割に送信します。このオプションを選択した場合、新しい役割の作成が必要になる場合があります。そうしなかった場合、管理者のような役割を選択すると、すべての管理者がメールを受信しますが、このメールが必ずしもすべての管理者に該当しない場合もあります。
- 両方
- メッセージの件名と本文を編集します。
- メールを送信するタイミングを選択します。
- ユーザー作成時にメールを受信します。
- ユーザー作成時とユーザー更新時にメールを受信します。
- [Save configuration] をクリックします。
ユーザー アカウントの管理
管理者はユーザー アカウントを管理して、ユーザー情報の設定、パスワードのリセット、アカウントの有効化、アカウントのキャンセルまたは停止、他のタスクの実行を行うことができます。
ユーザー アカウントのユーザー プロフィールを編集するには:
- 管理者またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [People] を選択します。
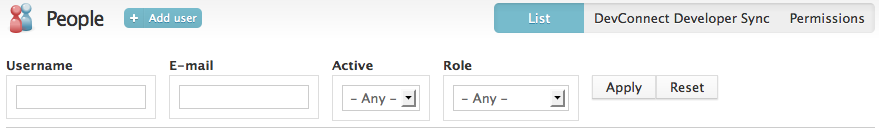
- ページ上部のフィルタ領域を使用し、特定のユーザー名、メールアドレス、ステータス、権限に基づいてユーザーの表示をフィルタ処理します。デフォルトでは、これらのフィルタに [any] が選択されています。この場合、すべてのユーザーがページに表示されます。

- ユーザー アカウントの [Username] 行で [Edit] をクリックします。これにより、ユーザーのプロフィールを編集できるビューが開きます。
- 必要に応じて、ユーザー プロフィール データを変更します。
- [Save] をクリックします。
CAPTCHA の追加
Drupal の CAPTCHA モジュールと reCAPTCHA モジュールを有効にすることで、ログインページや他のページに CAPTCHA チャレンジを追加できます。reCAPTCHA モジュールにより、無料の Google reCAPTCHA サービスのサポートが追加されます。
Drupal では、画像 CAPTCHA など、ポータルでも使用できるその他の CAPTCHA モジュールがサポートされています。
動画: CAPTCHA をデベロッパー ポータルで有効にする方法についての短い動画をご覧ください。
reCAPTCHA を有効にするには:
- 管理者またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal メニューから [Modules] を選択します。
- CAPTCHA モジュールと reCAPTCHA モジュールの両方を有効にします。
- Google の reCAPTCHA キーを https://www.google.com/recaptcha/intro/index.html で登録します。
- Drupal メニューで [Configuration] > [People] > [CAPTCHA] > [reCAPTCHA] を選択します。
- 公開鍵(Google サイトキー)と秘密鍵(Google シークレット キー)を入力します。残りの設定はデフォルト値のまま残すことができます。
- [Configuration] > [People] > [CAPTCHA] の順に選択して、reCAPTCHA フォームを表示する場所を設定します。デフォルトでは、ログイン フォームとユーザー登録フォームに表示されます。
- そのページから、各フォームの [Challenge Type] を設定します。
- 変更を保存します。
Terms & Conditions ページの追加
デベロッパー ポータルに [Terms & Conditions] ページを追加できます。ユーザーがポータルへのアクセスを許可されるには、ログイン時にこのページで同意する必要があります。後で [Terms & Conditions] ページを変更した場合、ユーザーは次回のログイン時に、更新された利用規約に同意するように求められます。
[Terms & Conditions] ページの実装には、Drupal Legal モジュールを使用します。このモジュールは、[Terms & Conditions] ページを作成するための柔軟性の高い方法を提供し、利用規約の改訂履歴を追跡して、利用規約に同意したユーザーを追跡します。
[Terms & Conditions] ページは、作成されると URL が <siteURL>/legal になります。
Legal モジュールを有効にするには:
- 管理者権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [Modules] を選択します。インストールされているすべての Drupal モジュールのリストが表示されます。
- ページを下にスクロールし、[Legal モジュール] の横のチェックボックスをオンにします。
- [Save configuration] をクリックします。
[Terms & Conditions] ページを作成するには:
- 管理者権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Configuration] > [People] > [Legal] を選択します。
このメニュー項目は、Legal モジュールが有効になっている場合にのみ表示されます。ページ上部のボックスの [Most Recent Version/Revision] に、現在の利用規約が表示されます。利用規約を定義していない場合、この領域は空白になります。[Terms & Conditions] 領域の [Create New Version/Translation] で、新しいバージョンを作成します。 - [Terms & Conditions] 領域にサービスの規約を入力します。
- ページ上で利用規約をどのように表示するか(スクロール ボックス、スクロール ボックス(CSS)、HTML テキスト、またはページリンク)を選択します。
- 必要に応じて、チェックボックスや最新の変更を説明するテキスト領域を追加します。
- [Preview] を選択して利用規約を [Terms and Conditions of Use] 領域の [Most Recent Version/Revision] でプレビューするか、[Save] を選択して保存します。
[Terms & Conditions] の変更と同意を確認するには:
- 管理者権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Configuration] > [People] > [Legal] を選択します。
- [T&C History] タブを選択して利用規約の変更履歴を表示します。
- [Accepted] タブを選択すると、利用規約の各バージョンを承認したユーザーのリストが表示されます。
ログイン時にユーザーをリダイレクトする
デフォルトでは、ユーザーはポータルにログインすると、名や姓のような自分の情報を表示するページに転送されます。または、Drupal ルール モジュールを使用して、ユーザーを別のページへ自動的にリダイレクトするルールを追加することもできます。たとえば、そのユーザーのすべてのアプリをリストするページや、ポータルのホームページにユーザーをリダイレクトできます。
リダイレクト ルールを作成するには、必要な Drupal モジュールがすべて有効になっていることを確認する必要があります。
必要な Drupal モジュールを有効にする:
- 管理者権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Modules] を選択します。
- 次のモジュールが有効になっていない場合は有効にします。
- 'me' Aliases(他のすべてのモジュールと同じアルファベットの場所ではなく、モジュール リストの最上部に表示されます)
- LoginToboggan
- Rules
- Rules UI
- [Save configuration] をクリックします。
その他の必要なモジュールが自動的に有効になることがあります。
ログイン リダイレクト ルールを作成する:
- 管理者権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [Configuration] > [Workflow] > [Rules] を選択します。
- [Rules] ページで [+ Add new rule] を選択します。
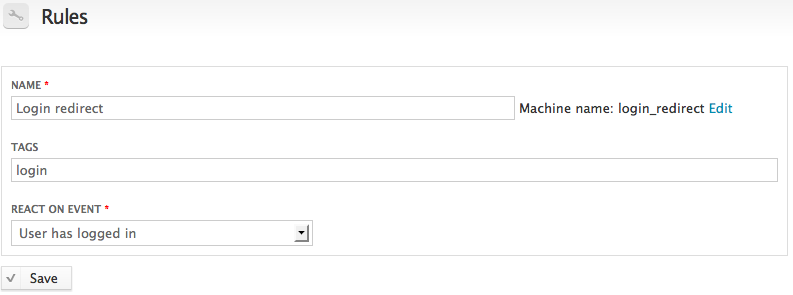
- ルールの名前(「Login redirect」)を指定します。
- 必要に応じて、タグとして「login」を指定します。
- [React on event] プルダウン ボックスで、[User] > [User has logged in] の順に選択します。

- [Save] を選択します。
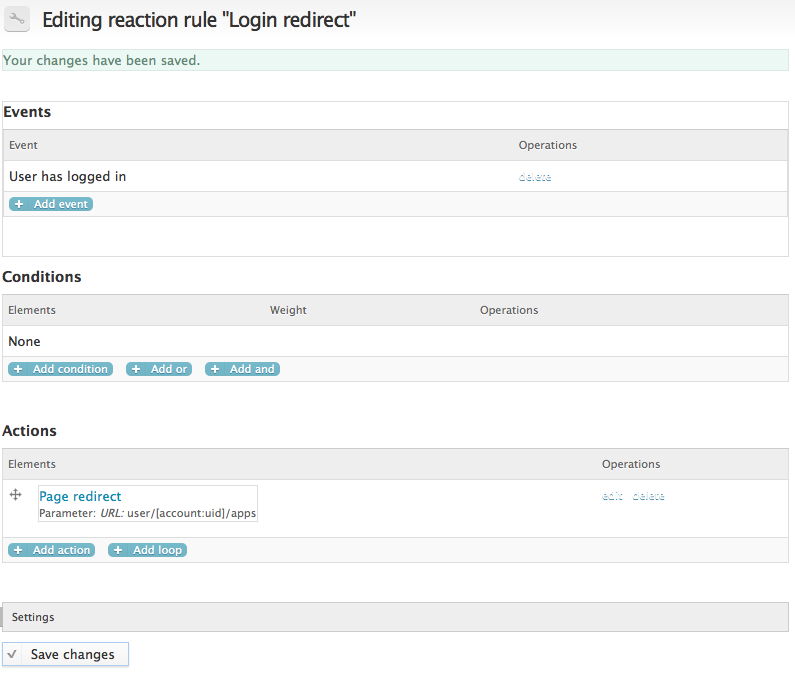
[Editing reaction rule] ページが表示されます。前の手順でイベントをすでに設定しているため、[Event] に [User has logged] と表示されます。このルールの [Conditions] は空白のままにします。 - [Actions] で、[+ Add action] を選択します。
- プルダウンで [System] > [Page Redirect] を選択します。
[Add a new action] ページのレイアウトが、リダイレクト URL を指定できるように変更されます。 - [Value] で、user/[account:uid]/apps を指定します。
[account:uid] は、ユーザーのポータル ID に対応する置換パターンです。置換パターンの完全なリストを表示するには、[Value] 入力ボックスの下で [Replacement patterns] を選択します。 - [Save] をクリックして [Editing reaction rule] ページに戻ります。次のようにページが表示されます。

- [Save changes] をクリックします。
後でルールを編集するには、[Configuration] ページから [Rules] を選択し、ルールのリストから [Login Redirect] を選択します。
これで、ユーザーがログインすると、そのユーザーのすべてのアプリをリストするページにリダイレクトされるようになります。そうではなくポータルのホームページにユーザーをリダイレクトする場合は、上記の手順 11 で設定した [Value] を編集して、ポータルのホームページの URL を指定します。たとえば「http://dev-myCompany.devportal.apigee.io/」です。
ユーザーロールと権限の設定
役割は、ユーザーが特定のアクティビティを実行できるようにする特定の権限セットを定義します。必要な権限を持つ役割にユーザーを割り当てることによって、ユーザーまたはユーザー グループに権限を付与します。管理者は、役割の権限の設定など、デベロッパー ポータルでの役割を管理します。
デフォルトでは、Drupal によって 2 つの役割が作成されます。
- anonymous user - ログインしていないあらゆるユーザーの役割。匿名ユーザーはほとんどの操作を実行できません。
- authenticated user - すべてのユーザーに割り当てられているデフォルトの役割。ユーザーには常にこの役割が割り当てられますが、追加の役割を割り当てることもできます。
さらに、Apigee は administrator の役割を追加しています。ユーザーを管理者の役割に割り当てると、そのユーザーにポータルの管理権限が付与されます。
通常、さまざまなユーザータイプに基づいて権限を区別できるように、ポータルに役割を追加します。ユーザーに単一の役割を割り当てることも、複数の役割を割り当てることもできます。すべてのユーザーに認証済みユーザーの役割が割り当てられますが、ユーザーに追加の役割を割り当てる場合は、ポータルにロジックを追加するか、手動で役割を割り当てる必要があります。
すべての役割と権限を表示するには:
- 管理者またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[People] > [Permission] > [Roles] の順に選択します。
新しい役割を追加するには:
- [People] > [Permissions] > [Roles] の順に選択します。
- [People] ページの [Add role] ボタンの上にあるテキスト ボックスに、新しい役割名を入力します。
- [Add role] をクリックします。
役割を編集するには:
- [People] > [Permissions] > [Roles] の順に選択します。
- [People] ページの該当する役割の行で [edit role] をクリックします。
- 必要に応じて、役割名を変更します。
- [Save] をクリックします。
役割を削除するには:
- [People] > [Permissions] > [Roles] の順に選択します。
- [People] ページの該当する役割の行で [edit role] をクリックします。
- [Delete role] をクリックします。
ユーザーを役割に追加するには:
- 管理者またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [People] を選択します。
- ユーザー アカウントの [Username] 行で [Edit] をクリックします。これにより、ユーザーのプロフィールを編集できるビューが開きます。
- 必要に応じて、ユーザーに付与するすべての役割を選択します。
- [Save] をクリックします。
役割の権限を変更するには:
- [People] > [Permissions] > [Roles] の順に選択します。
- [People] ページの [Permission] タブをクリックします。
役割と権限の表が表示されます。表内のチェックマークは、どの権限がどの役割に割り当てられているかを示します。

- チェックボックスをオンまたはオフにして、その役割に関連付けられた権限をそれぞれ付与または取り消します。
例えば、認証済みユーザーがアプリの作成または削除を行うことができないようにするには、権限表の [DevConnet Developer Apps] セクションまで下へスクロールし、[authenticated users] の下の [Create Developer Apps] と [Delete Developer Apps] のチェックボックスをオフにします。 - [Save permissions] をクリックします。
ユーザーの登録に使用するフォーム フィールドをカスタマイズする
ユーザーがポータルでアカウントを登録すると、ポータルには、[First Name]、[Last Name]、[Username]、[Email address]、[Password] の項目を含むデフォルトの登録ページが表示されます。API プロバイダはこのフォームを変更して、会社名やメールアドレスなどの追加情報の入力をユーザーに求めることができます。ポータルには、このフォームに新しい項目を追加する機能が用意されています。これらの項目は次のように設定できます。
- 必須または省略可能にする
- テキスト ボックス、ラジオボタン、チェックボックスなど、さまざまな HTML 要素で表示する
- フォーム上の任意の場所に表示されるように設定する
デベロッパー ポータルから利用可能なユーザー登録フォームをカスタマイズする方法については、次の動画をご覧ください。
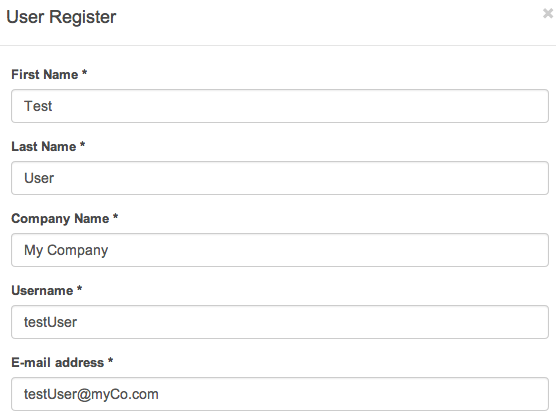
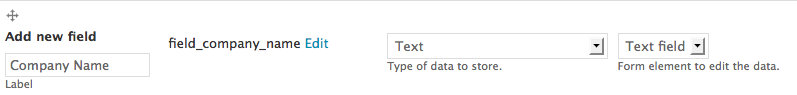
例えば、[Company Name] の場合の必須フィールドや [Phone Number] の場合の省略可能フィールドを追加できます。または、省略可と必須の両方の項目を複数追加できます。
次の図は、必須項目としてフォームに追加された [Company Name] を示しています。

ポータル管理者は、次の方法でカスタム項目を含むユーザー情報を表示して編集できます。
- ポータル上の Drupal の管理メニューで [People] を選択する。
- ユーザーの名前に対応する行にある [Edit] を選択する。
これが管理者としてユーザー情報にアクセスするための主な方法です。
デフォルトでは、フォームに新しい項目を追加しても、その項目の値は Edge にアップロードされません。ただし、ユーザーがフォームを送信したときにその値がアップロードされるようにポータルを構成できます。つまり、Edge でこれらの項目を表示したり、Edge 管理 API を使用してスクリプトからこれらの項目にアクセスしたりできます。
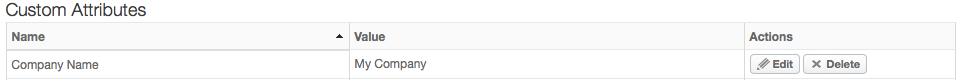
例えば、[Publish] > [Developer] の順に移動し、ユーザー名を選択して、Edge 管理 UI で新しいフォーム フィールドを表示します。新しい項目値は、ページの [Custom Attributes] 領域に、その項目の内部名に対応する名前で表示されます。

ユーザー登録フォームに項目を追加するには:
- 管理者またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Configuration] > [People] > [Account Settings] の順に選択します。
- ページの上部にある [Manage fields] ボタンを選択します。
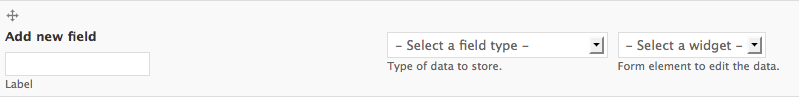
- [Add new field] 領域まで、ページを下にスクロールします。

- 項目を構成します。たとえば上記の [Company Name] 項目では、次のように設定します。

- [Save] を選択します。
- これはテキスト項目なので、項目の最大長を指定するように求められます。
- 最大文字数を入力し、[Save field settings] を選択します。
- 以下を含む新しいページが表示され、項目の追加情報を指定できます。
- 項目を必須項目として設定するチェックボックス
- 項目の表示を指定するチェックボックス
- フォームにポップアップ表示される省略可能なヘルプテキスト
- その他の設定
- この項目を必須項目にするためのチェックボックスを選択していることを確認します。
- このページで変更を加えた場合は、設定を保存します。
フォームに新しい項目が表示される前にブラウザ キャッシュをクリアすることが必要な場合があります。
フォーム上の属性の順序を変更するには:
デフォルトでは、新しい必須項目はフォーム内の [Last Name] 項目の後に表示されます。省略可能な項目は、フォーム下部のパスワード項目の後に表示されます。
- 管理者またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Configuration] > [People] > [Account Settings] の順に選択します。
- ページの上部にある [Manage fields] ボタンを選択します。
- [Label] 列の下にあるプラス記号(+)を選択して、項目をフォーム内で表示する場所にドラッグします。
- 変更を保存します。
フォームの項目値を Edge のカスタム デベロッパー属性として保存する
Edge のカスタム デベロッパー属性にフォームの項目値を保存できます。デベロッパーのカスタム属性を表示および管理するには、アプリ デベロッパーの管理をご覧ください。
カスタム デベロッパー属性が保存されたら、例えば Access Entity ポリシーを使用して、カスタム属性値に基づく動的動作を有効にできます。
フォームの項目値をカスタム デベロッパー属性として保存する方法については、次の動画をご覧ください。
項目値を Edge のカスタム デベロッパー属性として保存するには:
- 管理者またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Configuration] > [Dev Portal] > [Developer Attributes] の順に選択します。
使用可能な項目のリストが表示されます。 - [Company Name] など、Edge の属性として保持する項目を選択します。
- [Persist this field as an attribute in Edge] のチェックボックスを設定します。
- Edge 属性名を指定します。これは、ユーザーの [Custom Attributes] 表の [Name] 列に表示される名前です。
- 空の項目の動作を指定します。
- 値をブール値としてキャストして、Edge に送信する前に true または false の文字列に変換する場合は、[Convert value to true|false] 文字列を選択します。
- [Save configuration] をクリックします。
これで、ユーザーがフォームを送信したときにカスタム属性が Edge にアップロードされるようになります。管理者がカスタム項目の値を変更する場合は、Edge からではなくポータルから行います。
ユーザーが新しいアカウントを登録したときのデフォルト アプリの作成
ユーザーが新しいポータル アカウントを登録したときのデフォルト アプリを自動的に作成できます。ユーザーが初めてログインしたとき、このアプリがユーザーの [My Apps] ページに表示されます。ユーザーの役割に割り当てられている権限に応じて、ユーザーがアプリを追加できるようにすることも、これをユーザーが使用できる唯一のアプリにすることもできます。
次のようなデフォルト アプリのプロパティを制御できます。
- アプリに含まれる API プロダクト
- アプリの状態: 保留中または承認済み
- コールバック URL(必要な場合)
- アプリに適用されるカスタム パラメータ
デフォルト アプリの作成を制御する方法は、Drupal Rules モジュールを使用してルールを作成することです。ルールを使用すると、ポータルのイベントに応じて発生するアクションを定義できます。このシナリオの場合、イベントは、ポータルでのユーザーによるアカウント登録です。アクションは、ユーザー用のデフォルト アプリの作成です。
「アプリの登録に使用するフォーム項目をカスタマイズする」セクションでは、アプリを構成するために使用するカスタム属性を追加する方法について説明しています。この属性は、どのように定義したかに応じて、省略可能にすることも、必須にすることもできます。カスタムのアプリ属性を作成してある場合は、デフォルト アプリの定義時にこの属性を設定できます。
Drupal rules モジュールを有効にする:
- 管理者権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで、[Modules] を選択します。
- 次のモジュールが有効になっていない場合は有効にします。
- 'me' Aliases(他のすべてのモジュールと同じアルファベットの場所ではなく、モジュール リストの最上部に表示されます)
- LoginToboggan
- Rules
- Rules UI
- [Save configuration] をクリックします。
その他の必要なモジュールが自動的に有効になることがあります。
デフォルト アプリを追加するルールを作成する:
- 管理者権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [Configuration] > [Workflow] > [Rules] を選択します。
- [+Add new rule] ボタンを選択します。
- ルールの [名前] を指定します。
- (省略可能)[Tag] 項目に「login」を指定するか、ルールを分類するために使用する他の任意のタグを指定します。
- [React on event] プルダウン ボックスで、[User] > [After saving a new user account] を選択します。
- [Save] を選択します。
ルール編集ページが表示されます。前の手順でイベントをすでに設定しているため、[Event] に [After saving a new user account] と表示されます。 - このルールの [Conditions] は空白のままにします。
- [Actions] で、[+ Add action] を選択します。
- プルダウンで [Devconnect] > [Create a developer application] を選択します。
[Add a new action] ページのレイアウトが、アプリを構成できるように変更されます。 - [API Name] で、デフォルト アプリの名前を指定します。例えば [account:field_last_name] アプリケーションを使用します。
[account:field_last_name] の値は、ユーザーの姓に対応する置換パターンです。置換パターンの全リストを表示するには、[Value] 入力ボックスの Replacement patterns を選択します。 - [Developer UID] を [account:uid] に設定します。この値は、ユーザーをアプリに関連付けるために必要です。
- アプリの [Status] を [pending] または [approved] に設定します。ユーザーがアプリを使用して API にアクセスするには管理者がアプリを承認する必要がある場合は、[pending] に設定します。
- 必要に応じて、アプリの [Callback URL] を設定します。このフィールドは、コールバック URL を必要とするようにアプリを構成した場合にのみ表示されます。コールバック URL の構成の詳細については、コールバック URL の処理を構成するをご覧ください。
- 省略可能または必須のカスタムアプリ属性を定義した場合は、これらを設定します。詳しくは、アプリの登録に使用するフォーム項目をカスタマイズするをご覧ください。
- アプリに含める API プロダクトを指定します。
[Value] テキスト領域では、各 API プロダクトをカンマや他の区切り文字なしでリストする必要があります。使用可能な API プロダクトのリストは、[Value] テキスト領域の上に表示されます。 - [Save] をクリックして [Editing rule] ページに戻ります。
- [Save changes] をクリックします。
- 後でルールを編集するには、Drupal の管理メニューから [Configuration] > [Workflow] > [Rules] を選択し、ルールのリストからルールを選択します。
これで、新しいユーザーが初めてポータルにログインし、メニューで [My Apps] リンクを選択したときに、lastName Application という名前のアプリが表示されるようになりました。ここで、lastName は、ユーザーがアカウントを登録したときに使用した姓です。
ユーザーアプリの管理
ポータル管理者は、Developer Apps レポートを使用して、ポータルから直接、ユーザーアプリを管理できます。このレポートから、管理者は、ユーザーのアプリに関する情報を表示したり、アプリを変更したり、アプリを削除したりできます。たとえば、ポータル管理者は、API 製品を追加または削除したり、コールバック URL を変更したり、その他の変更を行ったりするようにアプリを変更できます。
ユーザーアプリを管理するには:
- 管理者権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [Reports] > [Developer Apps] を選択します。ユーザーアプリの並べ替え可能なリストが表示されます。
- リスト内のアプリに対して以下のように操作します。
- [Edit] リンクを選択してアプリのプロパティを編集します。
- [Delete] リンクを選択してアプリを削除します。
ユーザー アカウントのキャンセル
ポータル管理者はユーザー アカウントをキャンセルできます。管理者は、個々のアカウントをキャンセルすることも、複数のアカウントをまとめてキャンセルすることもできます。
個々のユーザー アカウントをキャンセルするには:
- 管理者権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [People] を選択します。
- ユーザーの表の [Operations] 列で、[Cancel Account] を選択します。
- [When cancelling a user account] で、適切なキャンセル オプションを選択します。選択肢は次のとおりです。
- Disable the account and keep its content: (デフォルト)ユーザー アカウントとその関連コンテンツが保持されます。ただし、そのユーザー アカウントの API リソースへのアクセスはブロックされます。これがデフォルトです。管理者は後でそのユーザー アカウントのブロックを解除できます。
- Disable the account and unpublish its content: ユーザー アカウントが保持されます。ただし、ユーザー アカウントに関連付けられているコンテンツは削除されます。そのユーザー アカウントの API リソースへのアクセスはブロックされます。管理者は後でそのユーザー アカウントのブロックを解除できます。
- Delete the account, but make its content belong to the Anonymous user: ユーザー アカウントは削除されます。ユーザー アカウントに関連付けられているコンテンツは保持されますが、「匿名」ユーザー アカウント、つまり認証されていないアカウントに関連付けられます。このユーザー アカウントを再び有効にすることはできません。ユーザーは再登録する必要があり、API リソースにアクセスするにはユーザー アカウントの認証が必要です。
- Delete the account and its content: ユーザー アカウントとその関連コンテンツが削除されます。このユーザー アカウントを再び有効にすることはできません。ユーザーは再登録する必要があり、API リソースにアクセスするにはユーザー アカウントの認証が必要です。
- キャンセルの確認を要求するメールをユーザーが受信するようにするには、[Require e-mail confirmation to cancel account] を選択します。
このオプションを選択する場合、ユーザー アカウントには、キャンセルを許可するための適切な権限が必要です。[People] > [Permissions] の順に選択して、[authenticated user] 役割に [Cancel own user account] 権限が設定されていることを確認します。 - [アカウントのキャンセル] をクリックします。
複数のユーザー アカウントをキャンセルするには:
- 管理者権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [People] を選択します。
- [Operations] で、[Cancel user account] をプルダウンから選択します。
- アカウントをキャンセルする各ユーザーの横のチェックボックスをオンにします。
- [Exeute] ボタンを選択します。
- [When cancelling a user account] で、適切なキャンセル オプションを選択します。選択肢は次のとおりです。
- Disable the account and keep its content
- Disable the account and unpublish its content
- Delete the account, but make its content belong to the Anonymous user
- Delete the account and its content
- [Next] をクリックします。
- [Confirm] をクリックします。
アカウントがキャンセルされたときのデフォルト アクションを設定する
デベロッパー ポータルの管理者は、ユーザー アカウントがキャンセルされたときのポータルのデフォルト アクションを設定できます。
アカウントがキャンセルされたときのデフォルト アクションを設定するには:
- 管理者またはコンテンツ作成権限を持つユーザーとしてポータルにログインします。
- Drupal の管理メニューで [Configuration] を選択します。
- [Account settings] を選択します。
- [Registration and cancelation] セクションの [When cancelling a user account] で、適切なキャンセル オプションを選択します。選択肢は次のとおりです。
- Disable the account and keep its content
- Disable the account and unpublish its content
- Delete the account, but make its content belong to the Anonymous user
- Delete the account and its content
- [Save configuration] をクリックします。
