このトピックでは、Apigee Edge JavaScript オブジェクト モデルについて説明します。JavaScript ポリシーを使用してカスタム JavaScript を API プロキシに追加する場合は、このモデルを理解しておく必要があります。
Edge JavaScript オブジェクト モデルについて
Apigee Edge JavaScript オブジェクト モデルで定義するオブジェクトには、Apigee Edge プロキシフロー内で実行される JavaScript コードで使用可能なプロパティが関連付けられています。このカスタムコードは、JavaScript ポリシーを使用して API プロキシフローに追加します。
このモデルで定義されるオブジェクトのスコープは、API プロキシフロー内です。つまり、特定のオブジェクトとプロパティはフロー内の特定の箇所でのみ使用できます。JavaScript が実行されると、実行用のスコープが作成されます。このスコープでは、context、request、response、crypto のオブジェクト参照が作成されます。オブジェクト モデルには、デバッグに使用できる print 関数も含まれています。
context オブジェクト
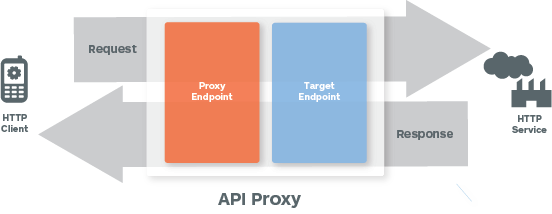
context オブジェクトのスコープはグローバルです。これは、API プロキシフロー内の任意の場所で使用できます。このオブジェクトには、proxyRequest、proxyResponse、targetRequest、targetResponse の 4 つの子オブジェクトがあります。これらの子オブジェクトのスコープは、環境のリクエストとレスポンスです。つまり、プロキシのリクエストとレスポンス、またはターゲットのリクエストとレスポンスが、スコープになります。たとえば、JavaScript ポリシーがフローのプロキシ エンドポイントの部分で実行される場合、context.proxyRequest オブジェクトと context.proxyResponse オブジェクトはスコープに含まれます。JavaScript がターゲット フローで実行される場合、context.targetRequest オブジェクトと context.targetResponse オブジェクトはスコープに含まれます。
context オブジェクトには、プロパティとメソッドも含まれます。詳しい内容は、このトピックで説明します。たとえば、次の JavaScript コードの例では、context.flow プロパティを使用して、context で get/setVariable() メソッドが呼び出されます。
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("USER.name", username); }
これらのメソッドは、フロー変数と直接やり取りします。context.flow プロパティの値が、現在のフロースコープになります。プロキシ リクエスト フローでは、この値は定数 PROXY_REQ_FLOW に設定されます。ターゲット レスポンス フローでは、TARGET_RESP_FLOW に設定されます。この定数は、スコープ固有のコードを実行する場合に便利です。getter を使用すると、フロー変数が取得できます。また、setter を使用すると、フロー変数を設定できます。これらの変数は、プロキシフローで使用できるだけでなく、その他のポリシーでも使用できます。
詳細と例については、以下の context オブジェクト リファレンスをご覧ください。
crypto オブジェクト
crypto オブジェクトでは、JavaScript オブジェクト モデルに、基本的な高性能の暗号サポートが追加されます。詳細と例については、下に示す crypto オブジェクトのリファレンスをご覧ください。
request オブジェクトと response オブジェクト
request オブジェクトと response オブジェクトは、環境のリクエストとレスポンス(プロキシのリクエストとレスポンス、またはターゲットのリクエストとレスポンス)に対する簡易的な参照です。これらの変数が参照するオブジェクトは、JavaScript ポリシーが実行されるコンテキストによって異なります。JavaScript がプロキシ エンドポイントのフローで実行される場合、リクエスト変数とレスポンス変数は、それぞれ context.proxyRequest と context.proxyResponse を参照します。JavaScript がターゲット フローで実行される場合、これらの変数は context.targetRequest と context.targetResponse を参照します。
print() 関数
JavaScript オブジェクト モデルの print() 関数を使用すると、デバッグ情報を Edge Trace ツールに出力できます。JavaScript の print() ステートメントでデバッグするをご覧ください。
crypto オブジェクトのリファレンス
crypto オブジェクトを使用すると、JavaScript で基本的な暗号ハッシュ関数を実行できます。
crypto オブジェクトのスコープはグローバルです。API プロキシフロー内の任意の場所で使用できます。Crypto では、次のハッシュ オブジェクトを使用できます。
- SHA-1
- SHA256
- SHA512
- MD5
SHA-1 オブジェクトの操作
SHA-1 オブジェクトを作成して更新できます。また、16 進数または base64 値に変換することもできます。
新しい SHA-1 オブジェクトを作成する
var _sha1 = crypto.getSHA1();
SHA-1 オブジェクトを更新する
構文
_sha1.update(value);
パラメータ
- value -(文字列)任意の文字列値。
例
SHA-1 オブジェクトを更新する
_sha1.update("salt_value"); _sha1.update("some text");
SHA-1 オブジェクトを 16 進文字列として返す
var _hashed_token = _sha1.digest();
SHA-1 オブジェクトを base64 文字列として返す
var _hashed_token = _sha1.digest64();
SHA-256 オブジェクトの操作
SHA-256 オブジェクトを作成して更新できます。また、16 進数または base64 値に変換することもできます。
新しい SHA-256 オブジェクトを作成する
var _sha256 = crypto.getSHA256();
SHA-256 オブジェクトを更新する
構文
_sha256.update(value);
パラメータ
- value -(文字列)任意の文字列値。
例
SHA-256 オブジェクトを更新する
_sha256.update("salt_value"); _sha256.update("some text");
SHA-256 オブジェクトを 16 進文字列として返す
var _hashed_token = _sha256.digest();
SHA-256 オブジェクトを base64 文字列として返す
var _hashed_token = _sha256.digest64();
SHA-512 オブジェクトの操作
SHA-512 オブジェクトを作成して更新できます。また、16 進数または base64 値に変換することもできます。
新しい SHA-512 オブジェクトを作成する
var _sha512 = crypto.getSHA512();
SHA-512 オブジェクトを更新する
構文
_sha512.update(value);
パラメータ
- value -(文字列)任意の文字列値。
例
SHA-512 オブジェクトを更新する
_sha512.update("salt_value"); _sha512.update("some text");
SHA-512 オブジェクトを 16 進文字列として返す
var _hashed_token = _sha512.digest();
SHA-512 オブジェクトを base64 文字列として返す
var _hashed_token = _sha512.digest64();
MD5 オブジェクトの操作
MD5 オブジェクトを作成して更新できます。また、16 進数または base64 値に変換することもできます。
新しい MD5 オブジェクトを作成する
var _md5 = crypto.getMD5();
MD5 オブジェクトを更新する
構文
_md5.update(value);
パラメータ
- value -(文字列)任意の文字列値。
例
MD5 オブジェクトを更新する
_md5.update("salt_value"); _md5.update("some text");
MD5 オブジェクトを 16 進の文字列として返す
var _hashed_token = _md5.digest();
MD5 オブジェクトを base64 文字列として返す
var _hashed_token = _md5.digest64();
crypto での日付 / 時刻のサポート
crypto オブジェクトは、日付 / 時刻のフォーマット パターンをサポートしています。
crypto.dateFormat()
日付を文字列形式で返します。
構文
crypto.dateFormat(format, [timezone], [time])
パラメータ
- format - (文字列)このパラメータの基礎となっている実装は java.text.SimpleDateFormat です。例: 'YYYY-MM-DD HH:mm:ss.SSS'
- timezone - (文字列、省略可)このパラメータの基礎となっている実装は、java.util.TimeZone です。このパラメータのデフォルトは UTC です。
- time -(数値、省略可)書式設定する Unix タイムスタンプ値。デフォルトは、現在の時刻です。
例
現在の時刻をミリ秒単位まで取得するには、次のように記述します。
var _now = crypto.dateFormat('YYYY-MM-DD HH:mm:ss.SSS');
太平洋標準時の現在時刻を取得するには、次のように記述します。
var _pst = crypto.dateFormat('YYYY-MM-DD HH:mm:ss.SSS','PST');
現在から 10 秒後の値を取得するには、次のように記述します。
var _timeNow = Number(context.getVariable('system.timestamp')); var ten_seconds = crypto.dateFormat('YYYY-MM-DD HH:mm:ss.SSS','PST', _timeNow + 10 * 1000);
その他の例については、java.text.SimpleDateFormat のドキュメントをご覧ください。
var _pst = crypto.dateFormat('M');
var _pst = crypto.dateFormat('EEE, d MMM yyyy HH:mm:ss Z');
var _pst = crypto.dateFormat("yyyy-MM-dd'T'HH:mm:ss.SSSZ");
getHash() を使用してサポート対象のハッシュ オブジェクトを取得する
例
var _hash1 = crypto.getHash('MD5'); var _hash2 = crypto.getHash('SHA-1'); var _hash3 = crypto.getHash('SHA-256'); var _hash4 = crypto.getHash('SHA-512');
crypto を使用したサンプル
try { //get values to use with hash functions var salt = context.getVariable("salt") || 'SomeHardCodedSalt'; var host = context.getVariable("request.header.Host"); var unhashed_token = ""; var _timeNow = Number(context.getVariable('system.timestamp')); var now = crypto.dateFormat('YYYY-MM-DD HH:mm:ss.SSS','PST', _timeNow); unhashed_token = "|" + now + "|" + host //generate a hash with the unhashedToken: var sha512 = crypto.getSHA512(); sha512.update(salt); sha512.update(unhashed_token); //convert to base64 var base64_token = sha512.digest64(); // set headers context.setVariable("request.header.now", now); context.setVariable("request.header.token", base64_token); } catch(e) { throw 'Error in Javascript'; }
context オブジェクトのリファレンス
context オブジェクトは、API プロキシによって実行されるリクエスト / レスポンス トランザクションごとに作成されます。context オブジェクトは、各トランザクションに関連する変数の取得、設定、削除のためのメソッドをエクスポーズします。
これらの変数は、トランザクションに固有のプロパティを定義します。contextで使用できる変数の例としては、時刻、リクエスト側のクライアントのロケール、リクエスト側のクライアントのユーザー エージェント、ターゲット・サービスの URL があります。したがって、context は、これらのプロパティに依存してカスタム動作を実行するロジックを構築するのに利用できます。
変数のリファレンスと Extract Variables ポリシーをご覧ください。
context オブジェクトの概要
次の表に、context オブジェクトとその子オブジェクトの内容、および互いにバインドされるプロパティの一覧を示します。
| 名前 | 説明 | プロパティ |
|---|---|---|
context |
メッセージ処理パイプラインのコンテキストと、ProxyEndpoint と TargetEndpoint が実行するリクエスト / レスポンス フローのラッパー。 | flow、session |
context.proxyRequest |
ProxyEndpoint への受信リクエスト メッセージ(リクエスト側のアプリから API プロキシへのメッセージ)を表すオブジェクト。 | headers、query parameters、method、body、url |
context.targetRequest |
TargetEndpoint からの送信リクエスト メッセージ(API プロキシからバックエンド サービスへのメッセージ)を表すオブジェクト。 | headers、query parameters、method、body、url |
context.targetResponse |
受信ターゲット レスポンス メッセージ(バックエンド サービスから API プロキシへのメッセージ)を表すオブジェクト。 | headers、content、status |
context.proxyResponse |
送信プロキシ レスポンス メッセージ(API プロキシからリクエスト側のアプリへのメッセージ)を表すオブジェクト。 | headers、content、status |
context.flow |
現在のフローの名前。 | 以下の context.flow をご覧ください。 |
context.session |
同じコンテキストで実行される 2 つのステップ間でオブジェクトを交換する場合に使用する名前 / 値ペアのマップ。例: context.session['key'] = 123 | このオブジェクトの使用方法については、Apigee コミュニティのディスカッションをご覧ください。 |
context オブジェクトのメソッド
context.getVariable()
事前定義変数またはカスタム変数の値を取得します。
構文
context.getVariable("variable-name");
例
現在の年の値を取得するには、次のように記述します。
var year = context.getVariable('system.time.year');
context.setVariable()
カスタム変数の値または書き込み可能な事前定義変数の値を設定します。
構文
context.setVariable("variable-name", value);
例
変数を設定する一般的なケースは、API プロキシによってターゲット URL が動的に書き込まれる必要がある場合です。次の JavaScript は、USER.name という変数の値を取得し、その値をクエリ パラメータとして http://mocktarget.apigee.net?user= という URL に追加し、定義済みの target.url をその値に設定します。
context.setVariable("target.url", "http://mocktarget.apigee.net/user?user="+context.getVariable("USER.name"));
context.removeVariable()
コンテキストから変数を削除します。
構文
context.removeVariable('variable-name');
context オブジェクトのプロパティ
flow プロパティは、現在の API プロキシフローを識別する文字列です。このプロパティは、JavaScript が追加されたフローを表す場合に使用されます。サポートされている値は次のとおりです。
PROXY_REQ_FLOWPROXY_RESP_FLOWTARGET_REQ_FLOWTARGET_RESP_FLOW
フロー名には、PreFlow と PostFlow の他に、ProxyEndpoint(s) または TargetEndpoint(s) で定義された条件付きフローが含まれます。
共通の JavaScript が複数のフローで実行され、実行されるフローによって動作が変わる場合、このプロパティは便利です。複数の API プロキシで再利用する JavaScript モジュールに Flow プロパティを使用します。このコードは、ロジックの実行前に現在のフローを確認するために使用されます。
例
targetRequest フローでのみ HTTP ヘッダーを設定するには、次のように記述します。
if (context.flow=="TARGET_REQ_FLOW") { context.targetRequest.headers['TARGET-HEADER-X']='foo'; }
proxyResponse フローでのみコンテンツを設定するには、次のように記述します。
if (context.flow=="PROXY_RESP_FLOW") { context.proxyResponse.content='bar'; }
同じメッセージ コンテキスト内の 2 つのポリシー間でオブジェクトを交換する際に使用する、名前 / 値ペアのマップ。
例
セッションに値を設定するには、次のように記述します。
context.session['key'] = 123;
セッションから値を取得するには、次のように記述します。
var value = context.session['key']; // 123
context オブジェクトの子
以下に示すように、完全な API プロキシフローは 4 つの異なるフェーズから構成されています。各フェーズには、コンテキスト オブジェクトの子になるメッセージ オブジェクトが関連付けられています。
context.proxyRequest: リクエスト側のクライアントから受信した受信リクエスト メッセージ。context.targetRequest: バックエンド サービスに送信された送信リクエスト メッセージ。context.proxyResponse: リクエスト側のクライアントに返される送信レスポンス メッセージ。context.targetResponse: バックエンド サービスから受信した受信リクエスト メッセージ。

以下のセクションでは、次のオブジェクトのメソッドとプロパティについて説明します。
context.*Request 子オブジェクト
API プロキシで実行される HTTP トランザクションには、2 つのリクエスト メッセージ オブジェクトが作成されます。1 つは受信用(クライアントからのリクエスト)で、もう 1 つは送信用(API プロキシによって生成され、バックエンド ターゲットに送信されるリクエスト)です。
context オブジェクトには、context.proxyRequest と context.targetRequest のリクエスト メッセージを表す子オブジェクトが含まれます。これらのオブジェクトを使用すると、JavaScript コードを実行する際に対象となるリクエスト フロー内のプロパティにアクセスできます。
注: 簡略化されたオブジェクト request を使用して、リクエスト フローでこれらのプロパティにアクセスすることもできます。request オブジェクトは、JavaScript コードが実行されるフローの場所に応じて、context.proxyRequest または context.targetRequest を参照します。
context.*Request 子オブジェクトのプロパティ
| プロパティ名 | 説明 |
|---|---|
url |
リクエストの完全な URL は、次のプロパティから構成されます。
|
|
例: context.targetRequest.url = 'http://www.example.com/path?q1=1' context.targetRequest.protocol ='https'; |
|
headers |
|
|
例: 次の HTTP リクエストに対して、 POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z context.proxyRequest.headers['Content-Type']; context.proxyRequest.headers['Authorization']; 次の値が返されます。 application/json Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z |
|
queryParams |
|
|
例: "?city=PaloAlto&city=NewYork"これは次のようにアクセス可能です。 context.proxyRequest.queryParams['city']; // == 'PaloAlto' context.proxyRequest.queryParams['city'][0] // == 'PaloAlto' context.proxyRequest.queryParams['city'][1]; // == 'NewYork' context.proxyRequest.queryParams['city'].length(); // == 2 |
|
method |
リクエストに関連する HTTP 動詞(GET、POST、PUT、DELETE. PATCH など) |
|
例: 次のリクエストに対して、 POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z 次のように JavaScript を記述した場合、 context.proxyRequest.method; 次の値が返されます。 POST |
|
body |
HTTP リクエストのメッセージの本文(ペイロード) リクエスト本文には次のメンバーがあります。
|
|
例: 次のような XML 本文において、 <customer number='1'> <name>Fred<name/> <customer/> XML オブジェクトの要素にアクセスするには、次のように記述します。 var name = context.targetRequest.body.asXML.name; XML 属性にアクセスするには、次のように var number = context.targetRequest.body.asXML.@number; 次のような JSON リクエスト本文において、 { "a": 1 , "b" : "2" } var a = context.proxyRequest.body.asJSON.a; // == 1 var b = context.proxyRequest.body.asJSON.b; // == 2 フォーム パラメータを読み込むには、次のように記述します。 "vehicle=Car&vehicle=Truck"v0 = context.proxyRequest.body.asForm['vehicle'][0]; v1 = context.proxyRequest.body.asForm['vehicle'][1]; |
context.*Response 子オブジェクト
API プロキシで実行される HTTP トランザクションには、2 つのレスポンス メッセージ オブジェクトが作成されます。1 つは受信用(バックエンド サービスからのリクエスト)で、もう 1 つは送信用(クライアントから戻されるレスポンス)です。
コンテキスト オブジェクトには、context.proxyResponse と context.targetResponse のレスポンス メッセージを表す子オブジェクトが含まれます。これらのオブジェクトを使用すると、JavaScript コードの実行時に、スコープに存在するレスポンス フロー内のプロパティにアクセスできます。
注: 簡略化された response オブジェクトを使用している場合でも、レスポンス フローのこれらのプロパティにアクセスできます。response オブジェクトは、JavaScript コードが実行されるフローの場所に応じて、context.proxyResponse または context.targetResponse を参照します。
context.*Response オブジェクトのプロパティ
| プロパティ名 | 説明 |
|---|---|
headers |
|
|
例: var cookie = context.targetResponse.headers['Set-Cookie']; |
|
status |
ステータス コードとステータス メッセージ。ステータス コードとステータス メッセージは両方ともプロパティとして使用できます。 |
|
例: var status = context.targetResponse.status.code; // 200 var msg = context.targetResponse.status.message; // "OK" |
|
content |
レスポンス メッセージの HTTP 本文(ペイロード コンテンツ) レスポンス コンテンツには次のメンバーがあります。 context.targetResponse.content.asXML; context.targetResponse.content.asJSON; |
.asXML 表記の使用
.asXML 表記を使用すると、XML ドキュメントを簡単に確認できます。このセクションでは、この表記の使用方法と、request.content や context.proxyRequest.content との違いについて説明します。
例:
request.content.asXML
または
context.proxyRequest.content.asXML
*.content と *.content.asXML のどちらの形式も、文字列のコンテキストで使用可能です。JavaScript では、これらの形式は強制的に文字列に変換されます。前者の場合(*.content)、文字列にはすべての宣言と XML コメントが含まれます。後者の場合(*.content.asXML)、結果の文字列値から宣言とコメントが削除されます。
例
msg.content:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error> <!-- mg023.mail.gq1.yahoo.com uncompressed/chunked Sat Dec 14 01:23:35 UTC 2013 -->
msg.content.asXML:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error>
さらに、要素と属性の名前を指定することで、.asXML フォームを使用して XML 階層を走査できます。別の構文を使用して、階層を走査することはできません。
JavaScript の print() ステートメントを使用してデバッグする
JavaScript ポリシーを使用して、カスタム JavaScript コードを実行する場合は、print() 関数を使用して Trace ツールにデバッグ情報を出力できます。この関数は、JavaScript オブジェクト モデルで直接使用できます。例:
if (context.flow=="PROXY_REQ_FLOW") { print("In proxy request flow"); var username = context.getVariable("request.queryparam.user"); print("Got query param: " + username); context.setVariable("USER.name", username); print("Set query param: " + context.getVariable("USER.name")); } if (context.flow=="TARGET_REQ_FLOW") { print("In target request flow"); var username = context.getVariable("USER.name"); var url = "http://mocktarget.apigee.net/user?" context.setVariable("target.url", url + "user=" + username); print("callout to URL: ", context.getVariable("target.url")); }
出力を表示するには、Trace ウィンドウの下部にある [Output from all transactions] を選択します。「stepExecution-stdout」という Trace プロパティでも出力を確認できます。
httpClient で JavaScript コールアウトを行う
httpClient を使用すると、API プロキシフローで実行されるカスタム JavaScript コード内から任意の URL に対して複数の非同期 HTTP リクエストを同時に送信できます。httpClient オブジェクトは、Apigee Edge JavaScript オブジェクト モデルによって公開されます。
httpClient について
httpClient オブジェクトは、JavaScript オブジェクト モデルを介して、Apigee Edge で実行されるカスタム JavaScript コードに公開されます。カスタム JavaScript を API プロキシに追加するには、JavaScript ポリシーを使用します。ポリシーが実行されると、カスタム JavaScript コードが実行されます。
httpClient オブジェクトは、複合サービスやマッシュアップの開発に利用できます。たとえば、複数のバックエンド呼び出しを 1 つの API メソッドに統合できます。このオブジェクトは通常、ServiceCallout ポリシーの代わりに使用されます。
基本的な使用パターンは次のとおりです。Request オブジェクトをインスタンス化して(たとえば、呼び出し対象のバックエンド サービスの)URL に割り当て、そのリクエスト オブジェクトを使用して httpClient.send を呼び出します。
var myRequest = new Request(); myRequest.url = "http://www.example.com"; var exchangeObj = httpClient.send(myRequest);
httpClient リファレンス
HTTP クライアントは、get() と send() という 2 つのメソッドを公開します。
httpClient.get()
単純な HTTP GET の実装に利用できるメソッドです。HTTP ヘッダーはサポートされません。
用法
var exchangeObj = httpClient.get(url);
戻り値
このメソッドは、exchange オブジェクトを返します。このオブジェクトにプロパティはありません。次のメソッドを公開します。
isError(): (ブール値)httpClient がサーバーに接続できなかった場合にtrueが返されます。接続が完了して有効なレスポンス コードが返されたため、HTTP ステータス コード4xxと5xxがisError()falseになります。isError()がtrueを返す場合、getResponse()の呼び出しにより JavaScript のundefinedが返されます。isSuccess(): (ブール値)送信が完了して成功した場合に、trueが返されます。isComplete(): (ブール値)リクエストが完了した場合に、trueが返されます。waitForComplete(): (成功またはエラーによって)リクエストが完了するまで、スレッドを一時停止します。getResponse(): (オブジェクト)httpClient.send()が完了して成功した場合に、レスポンス オブジェクトが返されます。戻り値のオブジェクトには、context.proxyResponse オブジェクトと同じメソッドとプロパティが含まれます。Context オブジェクトの概要をご覧ください。getError(): (文字列)httpClient.send()の呼び出しでエラーが発生した場合は、エラー メッセージが文字列として返されます。
exchange オブジェクトは、後から実際の HTTP レスポンスを取得するために、または後からレスポンスがタイムアウトしたかどうかを確認するために使用できます。例:
var ex1 = httpClient.get("http://www.example.com?api1"); context.session["ex1"] = ex1; // Put the object into the session var ex2 = httpClient.get("http://www.example.com?api2"); context.session["ex2"] = ex2; // Put the object into the session
返されたオブジェクトには、後でフローの処理中にアクセスできます。ここでは、セッションから exchange オブジェクトを取得し、その exchange オブジェクトに別の JavaScript ポリシー内からアクセスしています。
var ex1 = context.session["ex1"]; // Get exchange objs from the session. var ex2 = context.session["ex2"]; ex1.waitForComplete(); // pause until the response is returned, // or error occurs, or JS step time // limit has been reached. ex2.waitForComplete(100); // pause for a maximum of 100 ms. if (ex1.isSuccess() && ex2.isSuccess()) { response.content = ex1.getResponse().content + ex2.getResponse().content; }
例 1
var exchangeObj = httpClient.get("http://www.example.com");
httpClient.send()
HTTP リクエストのプロパティを含む完全に構成された Request オブジェクトを送信できます。
用法
var request = new Request(url, operation, headers); var exchangeObj = httpClient.send(request);
戻り値
httpClient.send() を呼び出すと、exchange オブジェクトが返されます。このオブジェクトについて詳しくは、httpclient.get() メソッドについての説明をご覧ください。
例 2
var headers = {'X-SOME-HEADER' : 'some value' }; var myRequest = new Request("http://www.example.com","GET",headers); var exchange = httpClient.send(myRequest);
例 3
var headers = {'Content-Type' : 'application/xml' }; var myRequest = new Request("http://www.example.com","POST",headers,""<foo>); var exchange = httpClient.send(myRequest);
例 4
バックエンド サービスを呼び出し、レスポンス ペイロードを取得して、変数を抽出するには、次のように記述します。
注: このスニペットの元の完全なコードは、GitHub の Outbound OAuth サンプルから入手できます。
/** * Retrieve an access token for the Microsoft Translator API * http://msdn.microsoft.com/en-us/library/hh454950.aspx */ function getAccessToken() { var bodyObj = { 'grant_type': translatorApi.grantType, 'scope': translatorApi.scopeUrl, 'client_id': translatorApi.clientId, 'client_secret': translatorApi.clientSecret }; var req = new Request(translatorApi.authUrl, 'POST', {'Content-Type':'application/json'}, JSON.stringify(bodyObj)); var exchange = httpClient.send(req); // Wait for the asynchronous POST request to finish exchange.waitForComplete(); if (exchange.isSuccess()) { var responseObj = exchange.getResponse().content.asJSON; if (responseObj.error) { throw new Error(responseObj.error_description); } return responseObj.access_token; } else if (exchange.isError()) { throw new Error(exchange.getError()); } } context.setVariable('twitter-translate.apiAccessToken', getAccessToken());
例 5
HTTP リクエストのステータスをトラッキングするには、次のように記述します。
function userCheck() { var url = getAppServicesUrl() + '/users/' + username, headers = { Authorization : 'Bearer ' + appServicesAccessToken }, req = new Request(url, 'GET', headers), exchange = httpClient.send(req), response, status; // Wait for the asynchronous GET request to finish exchange.waitForComplete(); // get the response object from the exchange response = exchange.getResponse(); // get the HTTP status code from the response status = response.status; if (status == 200) { context.setVariable('userCheck.trace', 'user exists'); } else if (status == 404) { context.setVariable('userCheck.trace', 'user does not exist'); } else { context.setVariable('userCheck.trace', 'user-inquiry-status:' + status); } return true; }
例 6: レスポンス ヘッダーを繰り返し処理する
httpClient.get() レスポンスの一部として返されるレスポンス ヘッダーを反復処理する方法を示す、こちらのサンプルをご覧ください。
このサンプルで使用されている JavaScript の関連コードは次のとおりです。
var response = httpClient.get("http://mocktarget.apigee.net/json"); // set the pending request into a context variable context.setVariable('pendingResponse', response); var headers = ""; var response = context.getVariable('pendingResponse'); if (response) { // retrieve the pending request from the context variable response.waitForComplete(); if (response.isSuccess()) { for (var n in response.getResponse().headers) { headers = headers + n + " --> " + response.getResponse().headers[n] + "\n"; } } context.setVariable("response_headers", headers); }
JavaScript ポリシーの使用
JavaScript ポリシーを使用して、カスタム JavaScript コードをプロキシフローに追加します。JavaScript ポリシーをご覧ください。
関連トピック
- JavaScript ポリシー
- JavaScript オブジェクト モデル
- 基本的なサンプルと手順については、JavaScript を使用した API プロキシのプログラミングをご覧ください。
- 実際の JavaScript コードのサンプルについては、GitHub の Apigee Edge サンプルをご覧ください。
- Apigee Edge での高度な JavaScript プログラミングの例については、JavaScript での HTTP クライアントの実装をご覧ください。
Apigee コミュニティの記事
次の関連記事は、Apigee コミュニティでご覧いただけます。
