您正在查看 Apigee Edge 說明文件。
請參閱 Apigee X 說明文件。 info
在這個步驟中,您將執行下列步驟,將 API 發布至入口網站:
1. 建立 OpenAPI 規格
2. 使用規格建立 API Proxy
3. 建立 API 產品
4. 將 API 發布至入口網站
步驟 1:建立 OpenAPI 規格
每個 OpenAPI 規範都是 API 生命週期中的可靠來源。在 API 生命週期的每個階段 (從開發到發布),都會使用相同的規範。
如何建立 OpenAPI 規格:
- 在左側導覽列中依序選取「Develop」>「Specs」,即可開啟「Specs」頁面。
- 依序點選「+ 規格」>「匯入網址」。
- 在匯入對話方塊中輸入下列資訊:
- 匯入名稱:helloworld
匯入網址:https://raw.githubusercontent.com/apigee/api-platform-samples/master/default-proxies/helloworld/openapi/mocktarget.yaml
按一下「匯入」。
步驟 2:使用規格建立 API Proxy
使用描述 API 的 OpenAPI 規格建立 API Proxy。
如何使用 OpenAPI 規格建立 API Proxy:
- 在「規格」頁面上,將游標移至「helloworld」helloworld規格,即可顯示動作選單。
- 按一下
 即可根據規格產生 API Proxy。
即可根據規格產生 API Proxy。
Proxy 建構精靈會隨即開啟,並使用 OpenAPI 規格的值預先填入「Details」頁面。 - 編輯「Description」欄位,如下所示:Hello World 的 API Proxy。
- 按一下「下一步」。
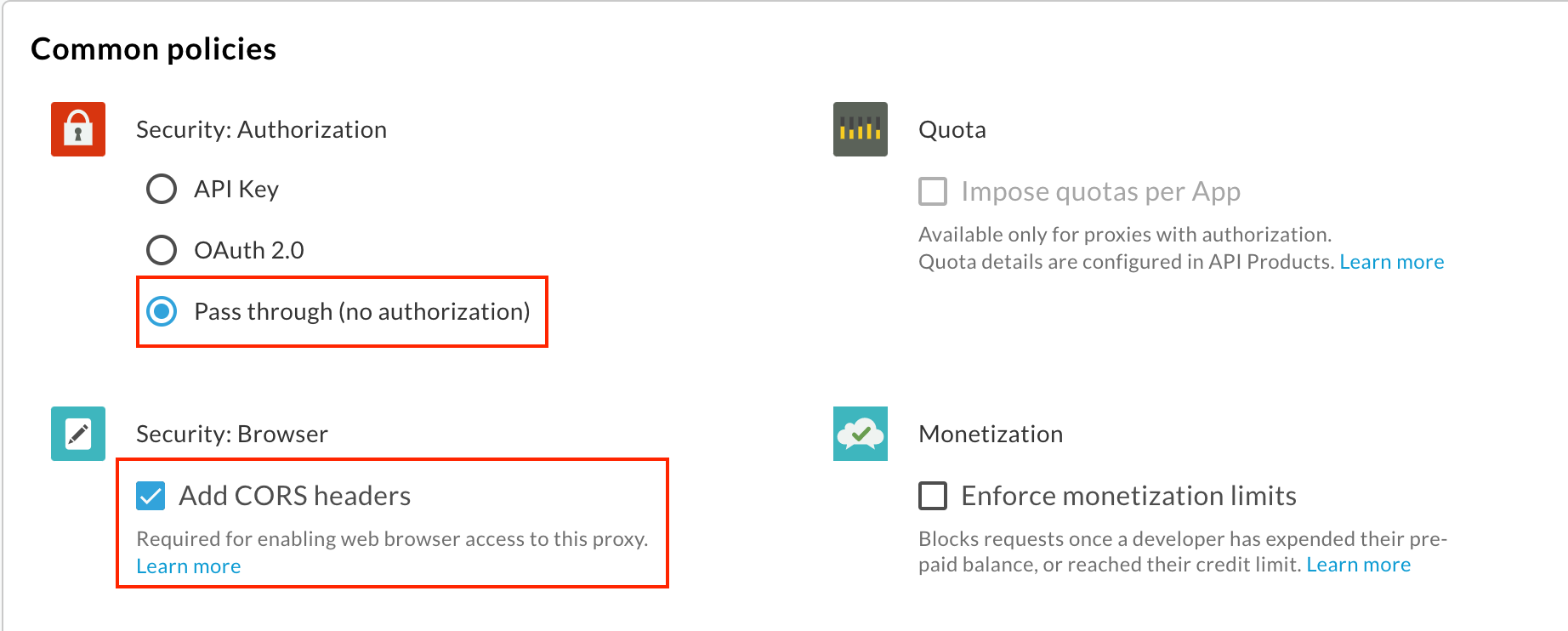
在「政策」頁面中:
- 在「安全性:授權」下方,選取「傳送 (不授權)」。
- 在「安全性:瀏覽器」下方,選取「新增 CORS 標頭」。

按一下「下一步」。
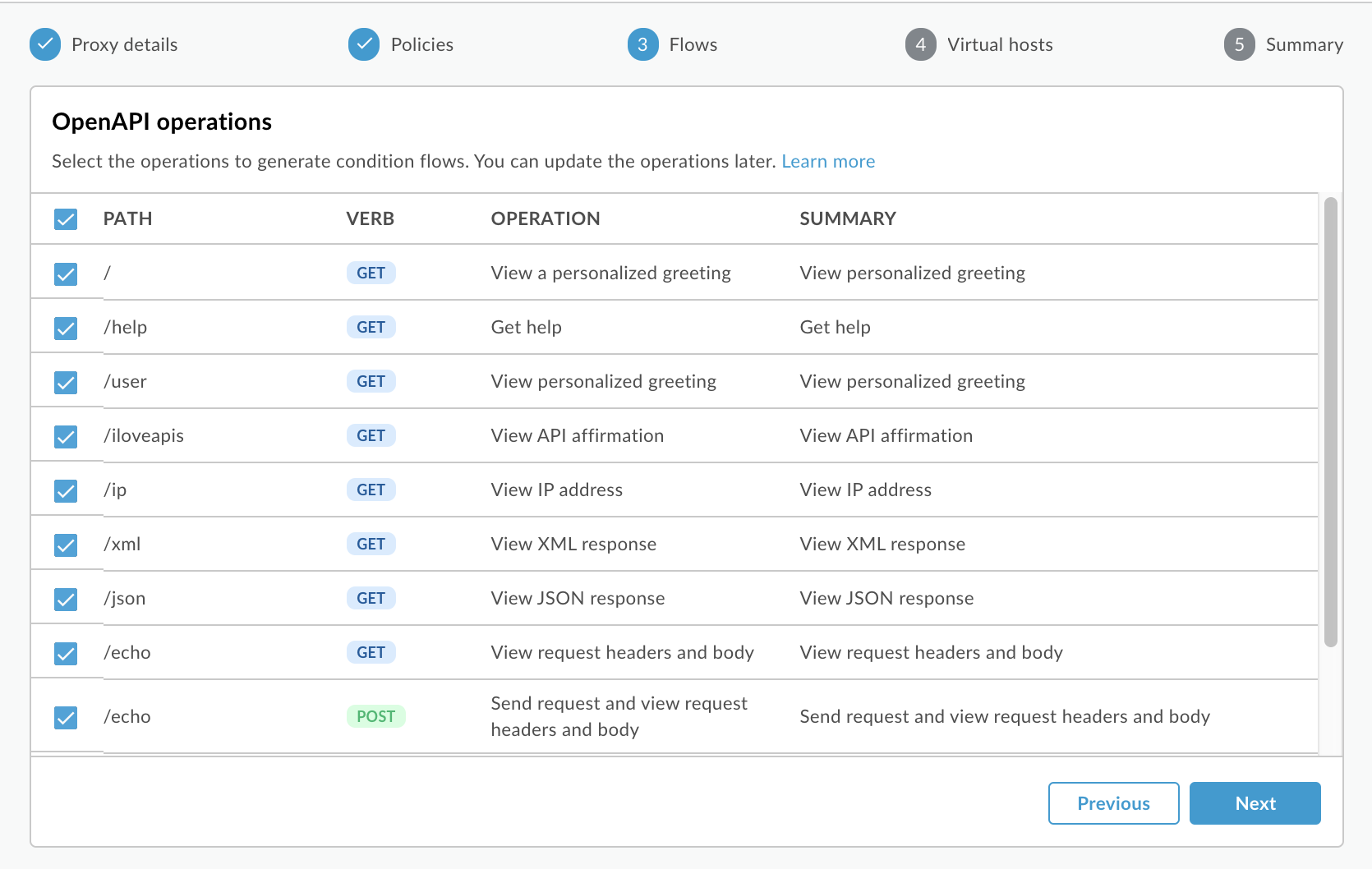
在「流程」頁面上,確認已選取所有操作,然後按一下「下一步」。

在「Virtual Hosts」(虛擬主機) 頁面上,確認已選取所有虛擬主機,然後按一下「Next」(下一步)。
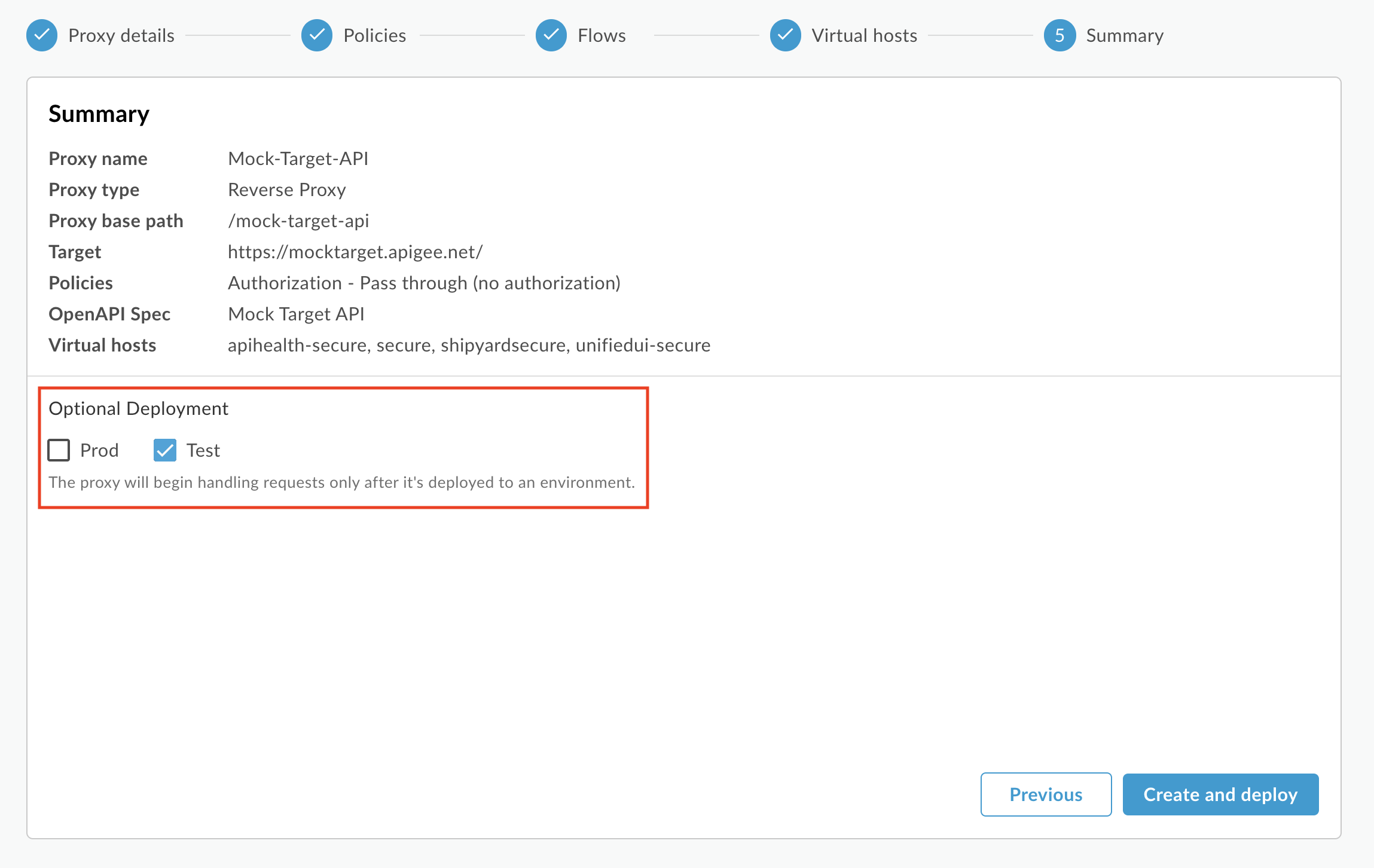
在「摘要」頁面上,選取「選用部署」下方的環境。

按一下「建立」。
在「摘要」頁面上,您會看到系統已成功建立新的 API Proxy 並部署至測試環境的確認訊息。
步驟 3:建立 API 產品
建立 API 產品,其中包含要公開給 API 使用者的 API 資源。
建立 API 產品:
- 在左側導覽列中依序選取「發布」>「API 產品」,開啟「API 產品」頁面。
-
按一下「+ API 產品」。
「New Product」(新增產品) 頁面隨即顯示。 -
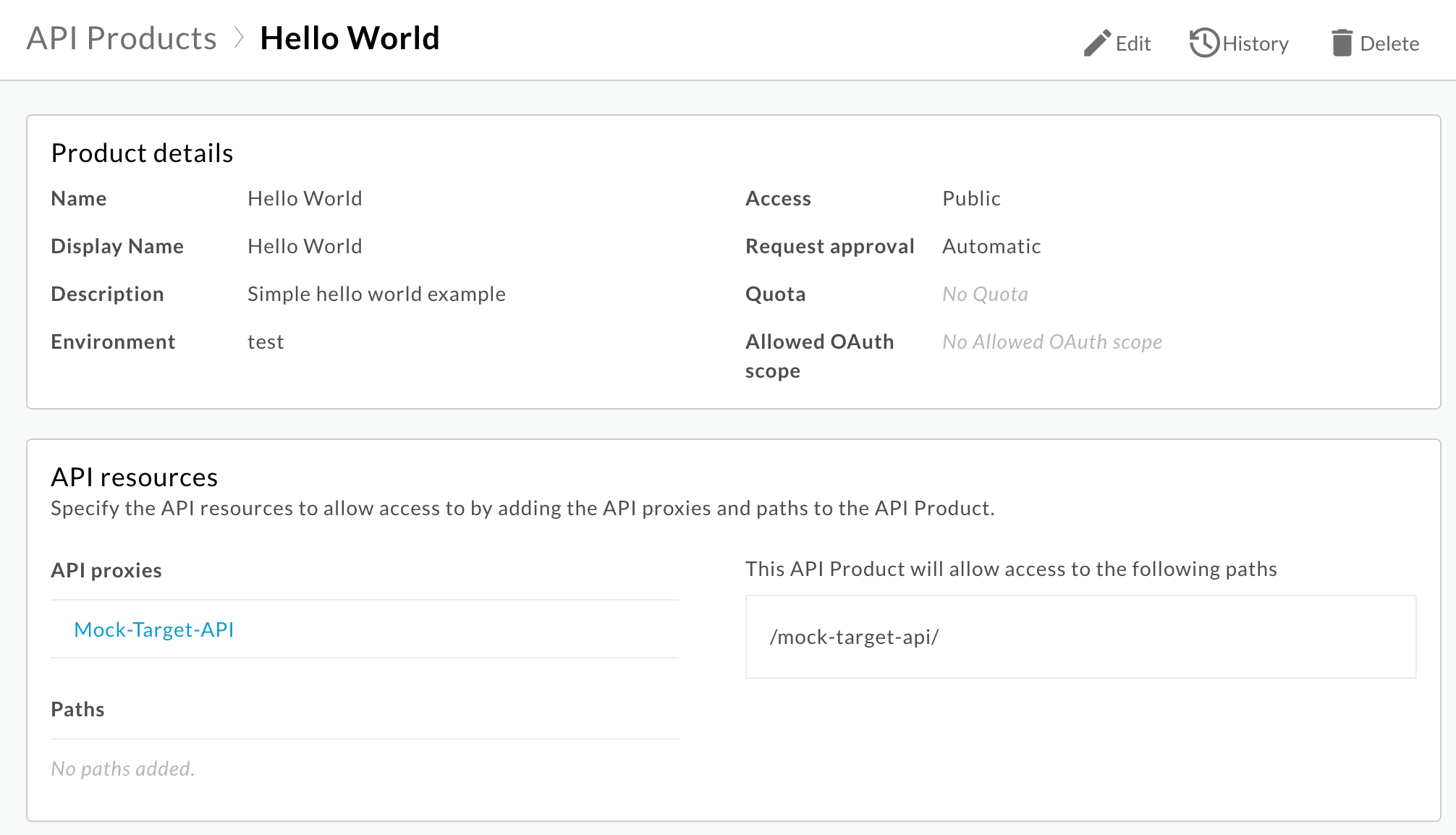
輸入 API 產品的產品詳細資料。
注意:根據預設,您發布 API 產品時,入口網站會顯示「顯示名稱」和「說明」欄位。您可以在步驟 4:將 API 發布至入口網站中編輯這些值。
欄位 值 名稱 Hello World 顯示名稱 Hello World 說明 簡單的 Hello World 範例 環境 選取要部署 API Proxy 的環境。 存取 公開 自動核准存取要求 已啟用 配額 (留空) 允許的 OAuth 範圍 (留空) -
在「API 資源」下方,按一下「新增 Proxy」,即可指定要新增至 API 產品的 API Proxy。
「Add API Resource」對話方塊隨即顯示。 - 按一下「API Proxy」 (如果尚未選取),然後在清單中選取「Mock-Target-API」。
- 按一下「Add」(新增)。
-
按一下「儲存」,即可儲存 API 產品。

步驟 4:將 API 發布至入口網站
將 API 發布至入口網站,讓客戶瞭解並使用該 API。
如要將 API 發布至您的入口網站:
- 前往入口網站中的「API」頁面:
- 在左側導覽列中,依序選取「發布」>「入口網站」。
- 按一下「我的第一個入口網站」列,開啟入口網站。
- 按一下「API 目錄」,即可顯示「API」頁面。
- 按一下「+」。
- 在「將 API 產品新增至目錄」對話方塊中選取「Hello World」,然後按一下「下一步」。
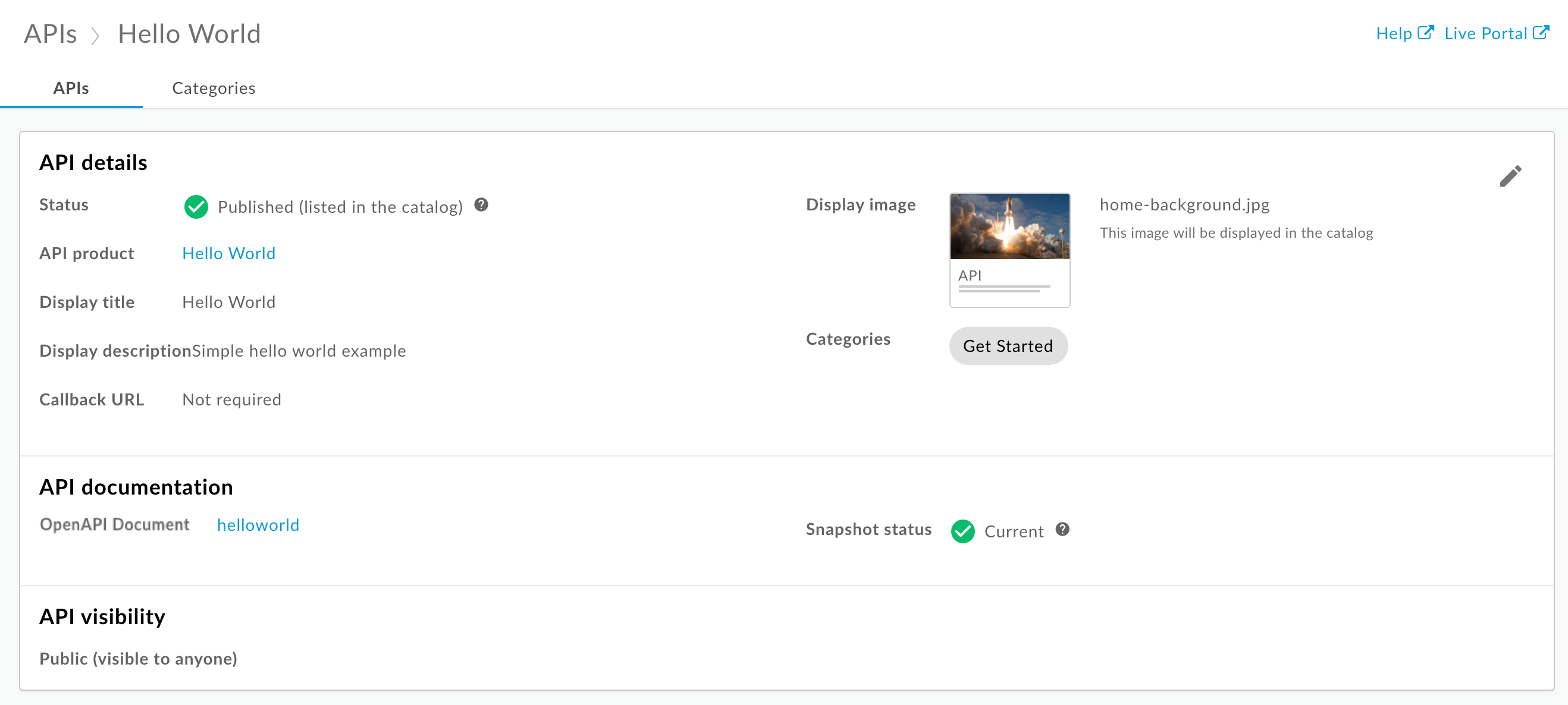
- 在「API 詳細資料」下方,設定下列選項:
- 選取「已發布 (列於目錄)」,即可將 API 發布至入口網站。
- 如果選取「顯示圖片」:
- 按一下「選取圖片」。
- 在「選取圖片」對話方塊的現有圖片清單中,按一下「home-background.jpg」。
- 按一下「選取」。
- 預覽圖片,然後按一下「選取」。
- 在「類別」中,輸入「開始使用」並按下 Enter 鍵。
將所有其他值設為預設值。
- 如要根據 OpenAPI 規格的快照,自動產生 API 參考說明文件,請在「API 說明文件」下方執行下列操作:
- 選取「OpenAPI 文件」。
- 按一下「選取文件」。
- 選取「我的規格」分頁 (如果尚未選取)。
- 從規格清單中選取「helloworld」helloworld。
- 按一下「選取」。
-
按一下「儲存」,即可儲存 API 詳細資料。

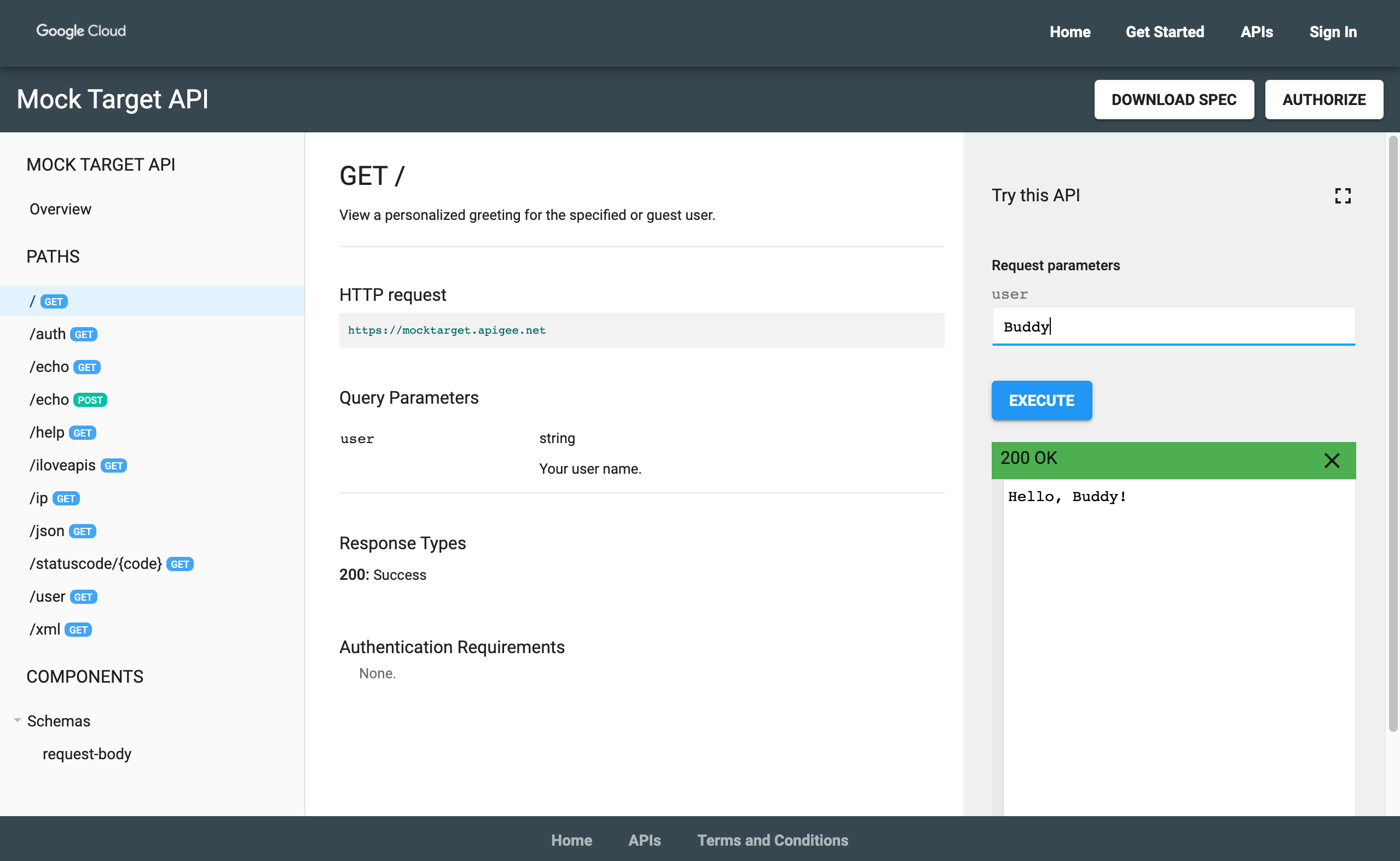
如要查看 API 參考資料說明文件,請按照下列步驟操作:
- 按一下「Live Portal」即可查看 Live Portal 中的變更內容 (如果 Live Portal 已在其他分頁中開啟,請重新整理 Live Portal)。
- 按一下頂端導覽列中的「API」,即可查看已發布的 API。
- 按一下「Hello World」資訊卡,即可查看 API 參考資料文件。歡迎試試看您的 API!

恭喜!您已順利完成教學課程。想進一步瞭解嗎? 請參閱這篇文章,瞭解如何建立整合式入口網站。

