<ph type="x-smartling-placeholder"></ph>
您正在查看 Apigee Edge 文档。
转到
Apigee X 文档。 信息
在此步骤中,您将修改示例门户中包含的开始入门页面上的内容。您可以使用 Markdown 和 HTML 开发页面内容。
如需修改页面内容,请执行以下操作:
- 在门户下拉列表中选择页面以打开“页面”列表。

- 点击开始使用行,以在编辑器中显示页面。
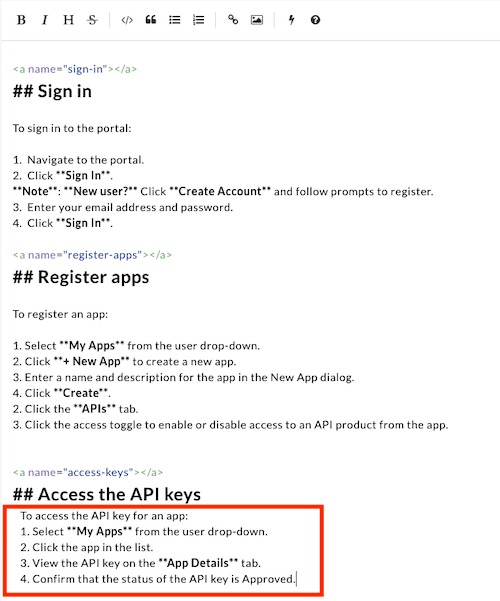
- 复制以下 Markdown 内容:
To access the API key for an app: 1. Select **My Apps** from the user drop-down. 2. Click the app in the list. 3. View the API key on the **App Details** tab. 4. Confirm that the status of the API key is Approved.
- 在编辑器中滚动到页面底部,然后将内容粘贴到访问 API 密钥 (Access the API keys) 标题下。

- 点击预览以预览更改。
- 点击发布以发布更改。在系统提示时确认该操作。
- 点击实时门户 (Live Portal),以在新的浏览器标签页中打开实时门户(或刷新实时门户在其中已处于打开状态的标签页)。
- 点击首页上的开始使用卡片,以在实时门户中查看您所做的更改。
接下来,您将在门户中设置导航。
