Estás viendo la documentación de Apigee Edge.
Ve a la
documentación de Apigee X. info
A continuación, actualizarás las barras de navegación superior (encabezado) e inferior (pie de página) para incluir la página Comenzar.
Para configurar la navegación, haz lo siguiente:
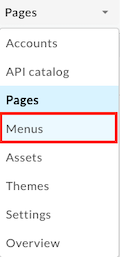
- Selecciona Menús (Menus) en el menú desplegable del portal para abrir la página Menús.

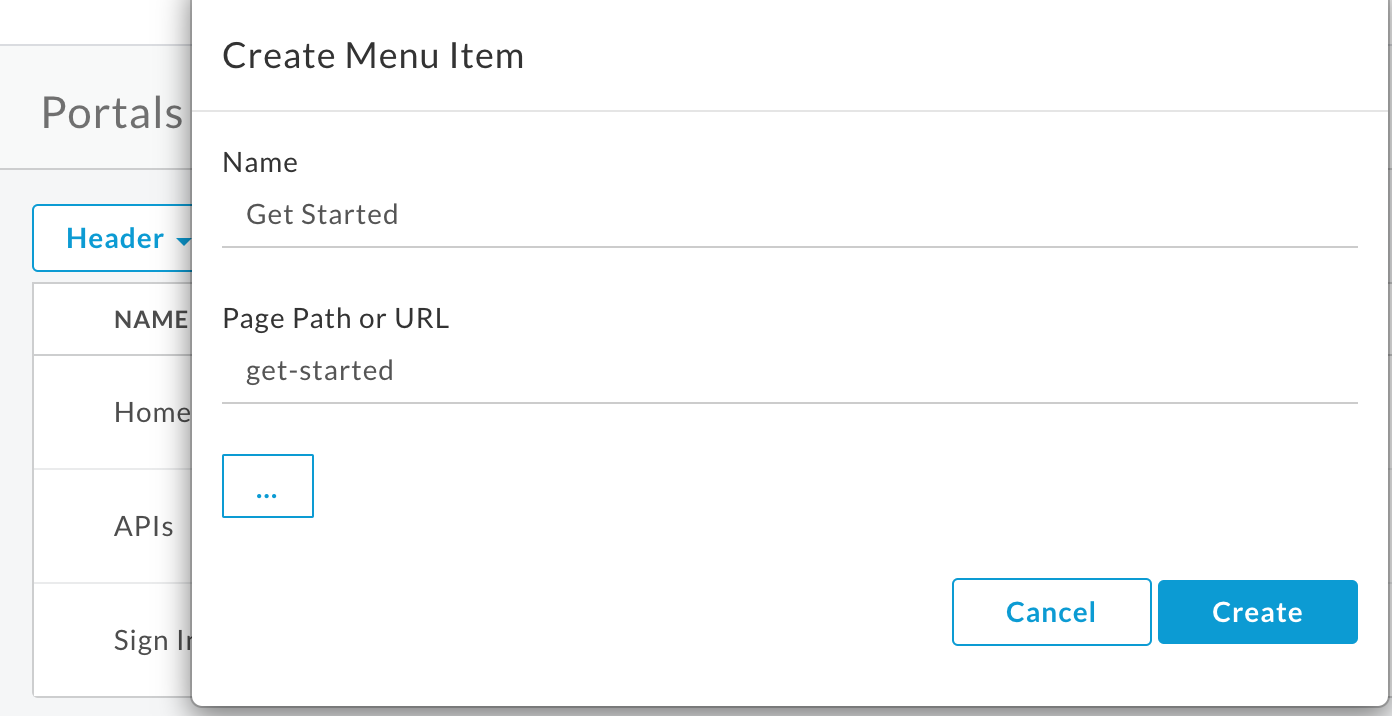
Primero, actualizarás la barra de navegación superior (encabezado) para agregar Comenzar como un elemento de menú. Ten en cuenta que Header está seleccionado de forma predeterminada en el menú desplegable. - Haz clic en + Elemento de menú.
-
En el diálogo del menú de navegación, ingresa los siguientes detalles:
Campo Valor Nombre Comenzar Ruta o URL de la página Haz clic en ... y selecciona Get Started (get-started) en la lista. (Es posible que debas desplazarte). 
- Haz clic en Crear.
-
Reorganiza el elemento de menú Comenzar (Get Started):
- Para mostrar las acciones, coloca el cursor sobre el elemento de menú Comenzar (Get Started).
-
Mantén presionado el botón del mouse sobre el controlador (
 ) que aparece a la izquierda del nombre del elemento de menú.
) que aparece a la izquierda del nombre del elemento de menú.
-
Arrastra el elemento de menú para colocarlo antes de las API y suelta el botón del mouse.

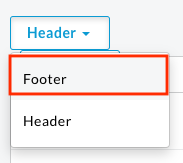
- Selecciona Pie de página (Footer) en el menú desplegable para actualizar la barra de navegación inferior (pie de página).

- Repite los pasos del 2 al 5 para agregar Comenzar como un elemento de menú.
-
Haz clic en Publicar para publicar los cambios en el portal en vivo. Confirma la operación cuando se te solicite.

- Haz clic en Live Portal para abrir el portal en vivo en una pestaña nueva del navegador (o actualiza la pestaña en la que ya está abierto).
- Haz clic en Get Started en la barra de navegación superior para mostrar la página Comenzar.
A continuación, vas a publicar una API en el portal.

