أنت تعرض مستندات Apigee Edge.
انتقل إلى
مستندات Apigee X. معلومات
يتناول هذا الموضوع نموذج كائن JavaScript في Apigee Edge. من المهم أن تفهم هذا النموذج إذا كنت تنوي استخدام سياسة JavaScript لإضافة رمز JavaScript مخصّص إلى واجهة برمجة تطبيقات الخادم الوكيل.
لمحة عن نموذج كائن JavaScript على Edge
يعمل نموذج كائن JavaScript في Apigee Edge على تحديد الكائنات ذات الخصائص المرتبطة بها المتاحة لرمز JavaScript الذي يتم تنفيذه ضمن مسار الخادم الوكيل في Apigee Edge. تستخدم JavaScript لإرفاق هذا الرمز المخصّص بمسار الخادم الوكيل لواجهة برمجة التطبيقات.
الكائنات المحدّدة في هذا النموذج لها نطاق ضمن تدفق الخادم الوكيل لواجهة برمجة التطبيقات، ما يعني أن كائنات وخصائص معينة متاحة فقط في نقاط محددة من التدفق. عندما يكون يتم تنفيذ JavaScript ويتم إنشاء نطاق للتنفيذ. في هذا النطاق، إنشاء مراجع الكائنات التالية:
- السياق: كائن يوفر إمكانية الوصول إلى سياق الرسالة
- request: اختصار يسمح بالوصول إلى عنصر الطلب
- response: اختصار يسمح بالوصول إلى كائن الطلب.
- crypto: لتوفير دوال تجزئة متنوعة
- print: دالة لإرسال الإخراج
- الخصائص: تسمح بالاطّلاع على خصائص الضبط في السياسة
كائن السياق
يحتوي الكائن context على نطاق عمومي. وهي متاحة في أي مكان داخل واجهة برمجة التطبيقات
مسار الخادم الوكيل. وتتضمّن أربعة عناصر فرعية: proxyRequest وproxyResponse
targetRequest، targetResponse. ويتم تحديد نطاق هذه العناصر الفرعية ضِمن
طلب واستجابة شاشة خارجية، سواء في طلب واستجابة الخادم الوكيل أو الطلب المستهدف
الاستجابة. على سبيل المثال، إذا تم تنفيذ سياسة JavaScript في جزء نقطة نهاية الخادم الوكيل من المسار،
ثم العناصر context.proxyRequest وcontext.proxyResponse
النطاق. إذا تم تشغيل JavaScript في تدفق مستهدَف، لا يتم ضبط واجهة برمجة التطبيقات context.targetRequest
context.targetResponse عنصر في النطاق.
يحتوي الكائن context أيضًا على سمات وطرق موضحة بالتفصيل.
في هذا الموضوع. على سبيل المثال، يستخدم المثال التالي لشفرة JavaScript واجهة
موقع context.flow ويستدعي طرق get/setVariable() على
context
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("USER.name", username); }
تتفاعل هذه الطرق مباشرةً مع متغيّرات التدفق.
قيمة السمة context.flow هي نطاق التدفق الحالي. في الخادم الوكيل
تدفق الطلب، يتم تعيينها على قيمة PROXY_REQ_FLOW الثابتة. إذا كنت في الهدف
الاستجابة، تم ضبطها على TARGET_RESP_FLOW. هذا الثابت مفيد
وينفذ التعليمات البرمجية الخاصة بالنطاق. تتيح لك دالة getter الحصول على متغيرات التدفق وتتيح لك أداة setter تحديد
متغيرات التدفق. وتتوفر هذه المتغيرات بشكل عام في تدفق الخادم الوكيل ويمكن استهلاكها من خلال
والسياسات الأخرى.
يمكنك الاطّلاع على مرجع كائن السياق أدناه للحصول على مزيد من التفاصيل الأمثلة.
كائن التشفير
يضيف كائن التشفير دعمًا أساسيًا عالي الأداء إلى تشفير كائن JavaScript النموذج. يمكنك الاطّلاع على مرجع كائن التشفير أدناه للحصول على مزيد من التفاصيل والأمثلة.
الطلب والاستجابة عناصر
العنصران request وresponse هما إشارات مختصرة إلى السمة
طلب واستجابة شاشة خارجية، سواء في طلب واستجابة الخادم الوكيل أو الطلب المستهدف
الاستجابة. تعتمد الكائنات التي تشير إليها هذه المتغيرات على السياق الذي تستخدمه لغة
تنفيذ السياسة. إذا تم تشغيل JavaScript في تدفق نقطة نهاية الخادم الوكيل، فإن الطلب
تشير متغيرات الاستجابة إلى context.proxyRequest
context.proxyResponse إذا تم تشغيل JavaScript في تدفق مستهدف، فعندئذٍ تكون المتغيرات
يشيران إلى context.targetRequest وcontext.targetResponse.
الدالة print()
يتضمّن نموذج كائن JavaScript دالة print() يمكنك استخدامها لتصحيح الأخطاء.
المعلومات إلى أداة تتبع الحافة. يُرجى الاطّلاع على مقالة تصحيح الأخطاء باستخدام JavaScript print() .
البيانات.
كائن الخصائص
عند استخدام عنصر properties
على سبيل المثال، إذا كانت إعدادات JavaScript تحتوي على:
<Javascript name='JS-1' > <Properties> <Property name="number">8675309</Property> <Property name="firstname">Jenny</Property> </Properties> <ResourceURL>jsc://my-code.js</ResourceURL> </Javascript>
بعد ذلك، يمكنك تنفيذ ما يلي في my-code.js:
print(properties.firstname); // prints Jenny print(properties.number); // 8675309
ومن الناحية العملية، يمكن للتهيئة أن تسمح للرمز البرمجي بتصرف مختلف عند تشغيلها في بيئات مختلفة أو في أوقات مختلفة أو لأي السبب.
على سبيل المثال، يحدّد ما يلي "اسم المتغيّر" ونمط يجب أن يصدر JavaScript معلومات إلى:
<Javascript name='JS-2' > <Properties> <Property name="output">my_output_variable</Property> <Property name="prettyPrint">true</Property> </Properties> <ResourceURL>jsc://emit-results.js</ResourceURL> </Javascript>
emit-results.js، يمكن للرمز البرمجي إجراء ما يلي:
var result = { prop1: "something", prop2 : "something else" } ; if (properties.prettyPrint == "true") { context.setVariable(properties.output, JSON.stringify(result, null, 2)); } else { context.setVariable(properties.output, JSON.stringify(result)); }
مرجع عنصر التشفير
يتيح لك كائن التشفير تنفيذ وظائف التجزئة المشفرة الأساسية في JavaScript.
لكائن التشفير نطاق عمومي. وهي متاحة في كل مكان داخل تدفق الخادم الوكيل لواجهة برمجة التطبيقات. يتيح لك التشفير العمل مع كائنات التجزئة التالية:
- SHA-1
- SHA256
- SHA512
- MD5
العمل مع كائنات SHA-1
يمكنك إنشاء كائنات SHA-1 وتعديلها وتحويلها إلى قيم سداسية عشرية وbase64.
إنشاء كائن SHA-1 جديد
var _sha1 = crypto.getSHA1();
تعديل عنصر SHA-1
البنية
_sha1.update(value);
المَعلمات
- القيمة - (سلسلة) أي قيمة سلسلة.
مثال
تعديل كائن SHA-1:
_sha1.update("salt_value"); _sha1.update("some text");
عرض كائن SHA-1 كسلسلة سداسية عشرية
var _hashed_token = _sha1.digest();
عرض كائن SHA-1 كسلسلة base64
var _hashed_token = _sha1.digest64();
استخدام كائنات SHA-256
يمكنك إنشاء كائنات SHA-256 وتعديلها وتحويلها إلى قيم سداسية عشرية وbase64.
إنشاء كائن SHA-256 جديد
var _sha256 = crypto.getSHA256();
تعديل عنصر SHA-256
البنية
_sha256.update(value);
المَعلمات
- القيمة - (سلسلة) أي قيمة سلسلة.
مثال
تعديل كائن SHA-256:
_sha256.update("salt_value"); _sha256.update("some text");
عرض كائن SHA-256 كسلسلة سداسية عشرية
var _hashed_token = _sha256.digest();
عرض كائن SHA-256 كسلسلة base64
var _hashed_token = _sha256.digest64();
استخدام كائنات SHA-512
يمكنك إنشاء كائنات SHA-512 وتعديلها وتحويلها إلى قيم سداسية عشرية وbase64.
إنشاء كائن SHA-512 جديد
var _sha512 = crypto.getSHA512();
تعديل عنصر SHA-512
البنية
_sha512.update(value);
المَعلمات
- القيمة - (سلسلة) أي قيمة سلسلة.
مثال
تعديل كائن SHA-512:
_sha512.update("salt_value"); _sha512.update("some text");
عرض كائن SHA-512 كسلسلة سداسية عشرية
var _hashed_token = _sha512.digest();
عرض كائن SHA-512 كسلسلة base64
var _hashed_token = _sha512.digest64();
استخدام كائنات MD5
يمكنك إنشاء كائنات MD5 وتعديلها وتحويلها إلى قيم سداسية عشرية وbase64.
إنشاء عنصر MD5 جديد
var _md5 = crypto.getMD5();
تعديل عنصر MD5
البنية
_md5.update(value);
المَعلمات
- القيمة - (سلسلة) أي قيمة سلسلة.
مثال
تعديل كائن MD5:
_md5.update("salt_value"); _md5.update("some text");
عرض الكائن MD5 كسلسلة سداسية عشرية
var _hashed_token = _md5.digest();
عرض الكائن MD5 كسلسلة base64
var _hashed_token = _md5.digest64();
إتاحة استخدام البيانات المشفّرة وتاريخها أو وقتها
يتيح كائن التشفير أنماط تنسيق التاريخ/الوقت.
crypto.dateFormat()
لعرض تاريخ بتنسيق سلسلة.
البنية
crypto.dateFormat(format, [timezone], [time])
المَعلمات
- format - (سلسلة) عملية التنفيذ الأساسية لهذه المعلمة هي java.text.SimpleDateFormat. على سبيل المثال: 'yyyy-MM-DD HH:mm:ss.SSS'
- timezone - (سلسلة، اختياري) التنفيذ الأساسي لهذا المعلمة هي java.util.TimeZone. هذه المَعلمة هي sameDefault: التوقيت العالمي المنسَّق (UTC).
- time - (رقم، اختياري) قيمة الطابع الزمني لنظام Unix المطلوب تنسيقها. الإعداد التلقائي: الوقت الحالي
أمثلة
الحصول على الوقت الحالي، وصولاً إلى المللي ثانية:
var _now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS');
معرفة الوقت الحالي للمنطقة الزمنية للمحيط الهادئ:
var _pst = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST');
احصل على قيمة عشر ثوان من الآن:
var _timeNow = Number(context.getVariable('system.timestamp')); var ten_seconds = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow + 10 * 1000);
أمثلة إضافية راجِع أيضًا وثائق java.text.SimpleDateFormat.
var _pst = crypto.dateFormat('M');
var _pst = crypto.dateFormat('EEE, d MMM yyyy HH:mm:ss Z');
var _pst = crypto.dateFormat("yyyy-MM-dd'T'HH:mm:ss.SSSZ");
استخدم getHash() للحصول على لأي من عناصر التجزئة المتوافقة
أمثلة
var _hash1 = crypto.getHash('MD5'); var _hash2 = crypto.getHash('SHA-1'); var _hash3 = crypto.getHash('SHA-256'); var _hash4 = crypto.getHash('SHA-512');
عينة من العملات المشفّرة
try { // get values to use with hash functions var salt = context.getVariable("salt") || 'SomeHardCodedSalt'; var host = context.getVariable("request.header.Host"); var unhashed_token = ""; var _timeNow = Number(context.getVariable('system.timestamp')); var now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow); unhashed_token = "|" + now + "|" + host // generate a hash with the unhashedToken: var sha512 = crypto.getSHA512(); sha512.update(salt); sha512.update(unhashed_token); // convert to base64 var base64_token = sha512.digest64(); // set headers context.setVariable("request.header.now", now); context.setVariable("request.header.token", base64_token); } catch(e) { throw 'Error in Javascript'; }
كائن السياق مرجع
يتم إنشاء عنصر context لكل طلب/استجابة يتم تنفيذه بواسطة
الخادم الوكيل لواجهة برمجة التطبيقات. يعرض الكائن context الطرق للحصول على المتغيّرات وضبطها وإزالتها.
المتعلقة بكل معاملة
تحدِّد المتغيرات خصائص خاصة بمعاملة معيّنة. الوقت من اليوم، لغة
العميل الذي يطلب الطلب ووكيل مستخدم العميل صاحب الطلب وعنوان URL للخدمة المستهدفة
جميع أمثلة المتغيّرات المتوفّرة في context. ولذلك،
context مفيدة لإنشاء منطق يعتمد على هذه السمات لتنفيذها
السلوك المخصّص.
يُرجى الاطّلاع على مرجع متغيّرات التدفق استخراج المتغيرات .
السياق ملخّص عن العناصر
يصف هذا الجدول بإيجاز عنصر السياق وعناصره الثانوية ويسرد السمات. المرتبطة بكل منها.
| الاسم | الوصف | أماكن إقامة |
|---|---|---|
context |
برنامج تضمين لسياق مسار معالجة الرسائل والطلب والاستجابة التدفقات التي يتم تنفيذها من خلال ProxyEndpoint وTargetEndpoint | تدفق، جلسة |
context.proxyRequest |
كائن يمثل رسالة الطلب الوارد إلى ProxyEndpoint (من طلب التطبيق إلى الخادم الوكيل لواجهة برمجة التطبيقات) | عناوين، معلَمات طلب بحث، طريقة، نص، عنوان URL |
context.targetRequest |
كائن يمثل رسالة طلب صادر من TargetEndpoint (من خادم وكيل واجهة برمجة التطبيقات إلى خدمة الخلفية). | عناوين، معلَمات طلب بحث، طريقة، نص، عنوان URL |
context.targetResponse |
يشير هذا المصطلح إلى كائن يمثّل رسالة الاستجابة المستهدَفة الواردة (من خدمة الخلفية). إلى الخادم الوكيل لواجهة برمجة التطبيقات) | العناوين، المحتوى، الحالة |
context.proxyResponse |
كائن يمثل رسالة استجابة الخادم الوكيل الصادرة (من الخادم الوكيل لواجهة برمجة التطبيقات إلى التطبيق الذي يطلب الربط) | العناوين، المحتوى، الحالة |
context.flow |
اسم التدفق الحالي. | ويمكنك الاطّلاع على context.flow أدناه. |
context.session |
خريطة لأزواج الأسماء/القيم التي يمكنك استخدامها لتمرير الكائنات بين خطوتين مختلفتين
يتم التنفيذ في نفس السياق. مثلاً: context.session['key'] = 123 |
لمزيد من المعلومات عن حالات عدم استخدام هذا الكائن وحالات عدم استخدامه، راجِع هذا مناقشة في منتدى Apigee |
السياق طرق الكائنات
context.getVariable()
لاسترداد قيمة متغير محدد مسبقًا أو مخصص.
البنية
context.getVariable("variable-name");
مثال
للحصول على قيمة السنة الحالية:
var year = context.getVariable('system.time.year');
context.setVariable()
تضبط قيمة متغيّر مخصّص أو أي متغيّرات محدّدة مسبقًا قابلة للكتابة.
البنية
context.setVariable("variable-name", value);
مثال
وهناك سيناريو شائع لإعداد متغير هو عندما يجب أن يكتب وكيل واجهة برمجة التطبيقات
عنوان URL المستهدف. تحصل لغة JavaScript التالية على قيمة متغير يسمى USER.name،
إلحاق هذه القيمة كمعلمة طلب بحث بعنوان URL
http://mocktarget.apigee.net?user=، ثم تُعيِّن القيمة المحددة مسبقًا
target.url إلى هذه القيمة.
context.setVariable("target.url", "http://mocktarget.apigee.net/user?user="+context.getVariable("USER.name"));
context.removeVariable()
يزيل متغيرًا من السياق.
البنية
context.removeVariable('variable-name');
خصائص عناصر السياق
السمة flow هي سلسلة تحدِّد التدفق الحالي للخادم الوكيل لواجهة برمجة التطبيقات. هذا النمط
للإشارة إلى التدفق الذي يتم إرفاق JavaScript به. القيم المسموح بها
هي:
PROXY_REQ_FLOWPROXY_RESP_FLOWTARGET_REQ_FLOWTARGET_RESP_FLOW
يشمل كل اسم من مسارات التدفق PreFlow وPostFlow وأي تدفقات شرطية محددة في نقاط نهاية الخادم الوكيل أو نقاط النهاية المستهدفة
تكون هذه الخاصية الاختيارية مفيدة عند تنفيذ JavaScript الشائع في أكثر من مسار، ولكن قد يختلف سلوكها حسب مسار التنفيذ. استخدام خاصية التدفق لوحدات JavaScript المُعَدّة لإعادة استخدامها في الخوادم الوكيلة المتعددة لواجهة برمجة التطبيقات، حيث يتم مطلوبة للتحقق من التدفق الحالي قبل تنفيذ المنطق.
مثال
ضبط عنوان HTTP فقط على تدفق targetRequest:
if (context.flow=="TARGET_REQ_FLOW") { context.targetRequest.headers['TARGET-HEADER-X']='foo'; }
اضبط المحتوى فقط على مسار استجابة الخادم الوكيل:
if (context.flow=="PROXY_RESP_FLOW") { context.proxyResponse.content='bar'; }
خريطة لأزواج الأسماء/القيم التي يمكن استخدامها لتمرير العناصر بين سياستين يتم تنفيذهما ضمن سياق الرسالة ذاته.
مثال
تحديد قيمة في الجلسة:
context.session['key'] = 123;
الحصول على القيمة من الجلسة:
var value = context.session['key']; // 123
عناصر السياق الثانوية
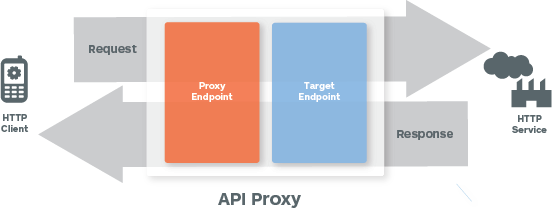
كما هو موضّح أدناه، يشمل التدفق الكامل لخادم وكيل واجهة برمجة التطبيقات أربع مراحل مختلفة، تتميّز كل منها كائن رسالة مرتبط يكون عنصرًا ثانويًا لكائن السياق:
context.proxyRequest: رسالة الطلب الواردة التي تم استلامها من المستخدم الذي قدّم الطلب البرنامج.context.targetRequest: رسالة طلب البريد الصادر التي تم إرسالها إلى الواجهة الخلفية خدمة ما.context.proxyResponse: تم إرجاع رسالة الاستجابة الصادرة إلى العميل صاحب الطلب.context.targetResponse: رسالة الطلب الواردة التي تم استلامها من الخلفية خدمة ما.

توضّح الأقسام التالية طرق هذه الكائنات وخصائصها:
السياق.*طلب العناصر الثانوية
بالنسبة إلى كل معاملة HTTP يتم تنفيذها في الخادم الوكيل لواجهة برمجة التطبيقات، تتم الإشارة إلى كائنين لرسالة الطلب تم الإنشاء: واحد الوارد (الطلب من العميل) والآخر الصادر (الطلب الذي تم إنشاؤه بواسطة الخادم الوكيل لواجهة برمجة التطبيقات وتم إرساله إلى الواجهة الخلفية).
يحتوي الكائن context على كائنات فرعية تمثل رسائل الطلب هذه:
context.proxyRequest وcontext.targetRequest تتيح لك هذه الكائنات
الوصول إلى الخصائص ضمن مسار الطلب الذي يدخل ضمن النطاق عندما يكون رمز JavaScript
وتنفيذه.
ملاحظة: يمكنك أيضًا استخدام كائن الاختصار request للوصول إلى.
هذه الخصائص في تدفق الطلب. يشير الكائن request إلى أي مما يلي:
context.proxyRequest أو context.targetRequest، حسب المكان
التدفق الذي تنفذه رمز JavaScript.
السياق.*طلب خصائص العنصر الثانوي
| اسم الموقع | الوصف |
|---|---|
url |
السمة يتألف عنوان URL الكامل للطلب من السمات التالية:
عند الحصول على
|
|
أمثلة: context.targetRequest.url = 'http://www.example.com/path?q1=1' context.targetRequest.protocol ='https'; |
|
headers |
عناوين طلبات HTTP كربط لـ |
|
أمثلة: بالنسبة إلى طلب HTTP هذا: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z context.proxyRequest.headers['Content-Type']; context.proxyRequest.headers['Authorization']; ستُرجع القيم التالية application/json Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z |
|
queryParams |
معلَمات طلب البحث لرسالة الطلب كربط لـ |
|
أمثلة: "?city=PaloAlto&city=NewYork"يمكن الوصول إليه على النحو التالي: context.proxyRequest.queryParams['city']; // == 'PaloAlto' context.proxyRequest.queryParams['city'][0] // == 'PaloAlto' context.proxyRequest.queryParams['city'][1]; // == 'NewYork' context.proxyRequest.queryParams['city'].length(); // == 2 |
|
method |
فعل HTTP ( |
|
أمثلة: بالنسبة إلى هذا الطلب: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z رمز JavaScript التالي: context.proxyRequest.method; ستعرض القيمة التالية POST |
|
body |
نص الرسالة (الحمولة) لطلب HTTP. يحتوي نص الطلب على الأعضاء التاليين:
|
|
أمثلة: بالنسبة إلى نص XML: <customer number='1'> <name>Fred<name/> <customer/> للوصول إلى عناصر كائن XML على النحو التالي: var name = context.targetRequest.body.asXML.name; للوصول إلى سمات XML، استخدِم الترميز var number = context.targetRequest.body.asXML.@number; بالنسبة إلى نص طلب JSON: { "a": 1 , "b" : "2" } var a = context.proxyRequest.body.asJSON.a; // == 1 var b = context.proxyRequest.body.asJSON.b; // == 2 لقراءة مَعلمات النموذج: "vehicle=Car&vehicle=Truck"v0 = context.proxyRequest.body.asForm['vehicle'][0]; v1 = context.proxyRequest.body.asForm['vehicle'][1]; |
السياق.*الرد على العناصر الثانوية
بالنسبة إلى كل معاملة HTTP يتم تنفيذها في الخادم الوكيل لواجهة برمجة التطبيقات، تتم الإشارة إلى كائنين من رسائل الاستجابة تم الإنشاء: واحد inbound (الاستجابة من خدمة الخلفية) وواحدة صادرة (الاستجابة إلى العميل مرة أخرى).
يحتوي كائن السياق على كائنات فرعية تمثل رسائل الرد هذه:
"context.proxyResponse" وcontext.targetResponse" تتيح لك هذه الكائنات
الوصول إلى الخصائص ضمن مسار الاستجابة الذي يقع ضمن النطاق عندما يكون رمز JavaScript
وتنفيذه.
ملاحظة: يمكنك أيضًا استخدام كائن الاختصار response للوصول إلى.
هذه الخصائص من تدفق الاستجابة. يشير الكائن response إلى أي مما يلي:
context.proxyResponse أو context.targetResponse، حسب المكان
التدفق الذي تنفذه رمز JavaScript.
السياق.*خصائص كائن الاستجابة
| اسم الموقع | الوصف |
|---|---|
headers |
عناوين HTTP لرسالة الاستجابة كتعيين |
|
مثال: var cookie = context.targetResponse.headers['Set-Cookie']; |
|
status |
رمز الحالة مع رسالة الحالة كموقع. كل من رمز الحالة ورسالة الحالة تتوفر كمواقع. |
|
مثال: var status = context.targetResponse.status.code; // 200 var msg = context.targetResponse.status.message; // "OK" |
|
content |
نص HTTP (محتوى الحمولة) لرسالة الاستجابة يشمل محتوى الردّ الأعضاء التاليين: context.targetResponse.content.asXML; context.targetResponse.content.asJSON; |
استخدام تدوين .asXML
هناك طريقة سهلة للتنقل في مستند XML باستخدام علامة .asXML.
يصف هذا القسم كيفية استخدام هذه العلامة، وكيف تختلف عن
"request.content" وcontext.proxyRequest.content"
على سبيل المثال:
request.content.asXML
أو
context.proxyRequest.content.asXML
يمكن استخدام كل من النموذجين *.content و*.content.asXML في سلسلة
وJavaScript إجبارها على أن تصبح سلاسل. في الحالة السابقة
(*.content)، تتضمّن السلسلة جميع التعريفات بالإضافة إلى تعليقات XML. في جلسة المعمل،
الحالة الأخيرة (*.content.asXML)، يتم تنظيف قيمة السلسلة للنتيجة
البيانات والتعليقات.
مثال
msg.content:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error> <!-- mg023.mail.gq1.yahoo.com uncompressed/chunked Sat Dec 14 01:23:35 UTC 2013 -->
msg.content.asXML:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error>
بالإضافة إلى ذلك، يمكنك استخدام النموذج .asXML لاجتياز تسلسل XML، وذلك عن طريق
لتحديد أسماء العناصر والسمات. لا يمكن تجاوز التسلسل الهرمي
باستخدام الصيغة الأخرى.
تصحيح الأخطاء باستخدام JavaScript عبارات print()
إذا كنت تستخدم سياسة JavaScript لتنفيذ رمز JavaScript مخصّص، يُرجى ملاحظة أنّه يمكنك استخدام الدالة print() لإخراج معلومات تصحيح الأخطاء إلى أداة التتبع. تتوفر هذه الدالة مباشرةً من خلال نموذج كائن JavaScript. على سبيل المثال:
if (context.flow=="PROXY_REQ_FLOW") { print("In proxy request flow"); var username = context.getVariable("request.queryparam.user"); print("Got query param: " + username); context.setVariable("USER.name", username); print("Set query param: " + context.getVariable("USER.name")); } if (context.flow=="TARGET_REQ_FLOW") { print("In target request flow"); var username = context.getVariable("USER.name"); var url = "http://mocktarget.apigee.net/user?" context.setVariable("target.url", url + "user=" + username); print("callout to URL: ", context.getVariable("target.url")); }
للاطّلاع على الناتج، اختَر الناتج من كل المعاملات في أسفل
تتبُّع النافذة يمكنك أيضًا العثور على ناتج في سمة "التتبّع" المسماة stepExecution-stdout.
إنشاء وسائل شرح JavaScript باستخدام httpClient
استخدام httpClient لإنشاء طلبات HTTP متعددة متوازية وغير متزامنة لأي عنوان URL
من داخل رمز JavaScript مخصّص يتم تنفيذه في مسار خادم وكيل لواجهة برمجة التطبيقات.
إظهار الكائن httpClient بواسطة كائن JavaScript في Apigee Edge
.
لمحة عن httpClient
الكائن httpClient مُعرَّض لرمز JavaScript مخصّص يتم تشغيله على Apigee Edge.
من خلال نموذج كائن JavaScript. لإرفاق محتوى JavaScript مخصّص بخادم وكيل لواجهة برمجة التطبيقات، يمكنك استخدام
سياسة JavaScript: عندما
يتم تنفيذ رمز JavaScript مخصّص.
يكون الكائن httpClient مفيدًا لتطوير الخدمات المركّبة أو
تطبيقات الويب المركبة. على سبيل المثال، يمكنك دمج طلبات بيانات متعددة في الخلفية في طريقة واحدة لواجهة برمجة تطبيقات.
يُستخدم هذا الكائن عادةً كبديل لسياسة ServiceCallout.
إليك نمط الاستخدام الأساسي. إنشاء مثيل كائن طلب، وتعيين عنوان URL له (على سبيل المثال، إلى
التي تريد الاتصال بها في الخلفية التي تريد الاتصال بها)، ثم اتصل بـ httpClient.send لإعلامهم بهذا الطلب
الخاص بك.
var myRequest = new Request(); myRequest.url = "http://www.example.com"; var exchangeObj = httpClient.send(myRequest);
مرجع httpClient
يكشف عميل HTTP عن طريقتين: get() وsend().
httpClient.get()
طريقة ملائمة لطلبات HTTP GET البسيطة، بدون دعم لعناوين HTTP
الاستخدام
var exchangeObj = httpClient.get(url);
المرتجعات
تُرجع الطريقة كائن exchange. لا يحتوي هذا الكائن على أي خصائص،
تعرض الطرق التالية:
isError(): (قيمة منطقية) تعرضtrueإذا تعذّر على httpClient الاتصال بالخادم. ينتج عن رمزَي حالة HTTP4xxو5xxما يلي:isError()false، نظرًا لاكتمال عملية الربط والحصول على ردّ صالح الذي تم إرجاعه. إذا عرضت ميزة "isError()" مبلغtrue، سيتم إجراء مكالمة إلى تعرضgetResponse()ملف JavaScriptundefined.isSuccess(): (منطقي) يعرضtrueإذا كان الإرسال مكتملاً و وناجح.isComplete(): (منطقي) تعرض القيمةtrueإذا كان الطلب مكتملة.waitForComplete(): إيقاف سلسلة المحادثات مؤقتًا إلى أن يكتمل الطلب (بنجاح) أو الخطأ).getResponse(): (كائن) يعرض كائن الاستجابة إذا كانت تم إكمالhttpClient.send()بنجاح ونجاحها. يحتوي الكائن المرتجع على طرق وخصائص متطابقة تمامًا مثل الكائن context.proxyResponse. راجِع ملخّص عنصر السياق.getError(): (سلسلة) إذا نتج عن المكالمة إلىhttpClient.send()خطأ، تقوم بإرجاع رسالة الخطأ كسلسلة.
مثال
إرسال عنصر طلب تم إعداده بالكامل يحتوي على خصائص HTTP طلبك. يمكنك استخدام استدعاء لا تحظره لمعالجة الردّ.
// Add the required the headers for making a specific API request var headers = {'X-SOME-HEADER' : 'some value' }; // Make a GET API request along with headers var myRequest = new Request("http://www.example.com","GET",headers); // Define the callback function and process the response from the GET API request function onComplete(response,error) { // Check if the HTTP request was successful if (response) { context.setVariable('example.status', response.status); } else { context.setVariable('example.error', 'Woops: ' + error); } } // Specify the callback Function as an argument httpClient.get(myRequest, onComplete);
استخدام سياسة JavaScript
استخدِم سياسة JavaScript لإرفاق رمز JavaScript مخصّص بمسار الخادم الوكيل. راجِع سياسة JavaScript.
مواضيع ذات صلة
- JavaScript السياسة
- كائن JavaScript نموذج
- للحصول على النماذج والتعليمات الأساسية، يُرجى الاطّلاع على Programming API. خوادم وكيلة باستخدام JavaScript.
- للاطّلاع على عيّنات رموز JavaScript صالحة، يُرجى الاطّلاع على نماذج Apigee Edge على GitHub.
مقالات في منتدى Apigee
يمكنك العثور على هذه المقالات ذات الصلة في Apigee المنتدى:

