Anda sedang melihat dokumentasi Apigee Edge.
Buka
Dokumentasi Apigee X. info
Topik ini membahas Apigee Edge JavaScript Object Model. Penting untuk dipahami model ini jika Anda ingin menggunakan kebijakan JavaScript untuk menambahkan JavaScript kustom ke API {i>proxy<i}.
Tentang model objek JavaScript Edge
Model objek JavaScript Apigee Edge menentukan objek dengan properti terkait yang yang tersedia untuk kode JavaScript yang dieksekusi dalam alur proxy Apigee Edge. Anda menggunakan JavaScript kebijakan untuk melampirkan kode kustom ini ke alur proxy API.
Objek yang ditentukan oleh model ini memiliki cakupan dalam alur proxy API, yang berarti bahwa objek dan properti tertentu hanya tersedia pada titik-titik tertentu dalam alur. Jika JavaScript dieksekusi, cakupan dibuat untuk eksekusi. Dalam cakupan tersebut, referensi objek dibuat:
- context: Objek yang memberikan akses ke konteks pesan
- request: Singkatan yang memungkinkan akses ke objek permintaan
- response: Singkatan yang memungkinkan akses ke objek permintaan
- crypto: Menyediakan berbagai fungsi hash
- print: Fungsi untuk memunculkan output
- properties: Mengizinkan akses baca ke properti konfigurasi pada kebijakan
Objek konteks
Objek context memiliki cakupan global. Tersedia di mana saja dalam API
alur proxy. Class ini memiliki empat objek turunan: proxyRequest, proxyResponse,
targetRequest, targetResponse. Objek turunan ini tercakup dalam
permintaan dan respons standby, baik permintaan dan respons proxy atau permintaan target dan
yang dihasilkan. Misalnya, jika kebijakan JavaScript dieksekusi di bagian endpoint proxy pada alur,
maka objek context.proxyRequest dan context.proxyResponse berada di
ruang lingkup proyek. Jika JavaScript berjalan di alur target, maka context.targetRequest dan
Objek context.targetResponse berada dalam cakupan.
Objek context juga memiliki properti dan metode yang dijelaskan secara mendetail
dalam topik ini. Misalnya, contoh kode JavaScript berikut menggunakan atribut
context.flow dan memanggil metode get/setVariable() di
context.
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("USER.name", username); }
Metode ini berinteraksi langsung dengan variabel flow.
Nilai properti context.flow adalah cakupan alur saat ini. Di proxy
alur permintaan, hal ini disetel ke konstanta PROXY_REQ_FLOW. Jika dalam target
alur respons, setelan ini ditetapkan ke TARGET_RESP_FLOW. Konstanta ini berguna untuk
mengeksekusi kode spesifik per cakupan. Pengambil memungkinkan Anda mendapatkan variabel aliran dan penyetel memungkinkan Anda menetapkan
variabel alur. Variabel ini umumnya tersedia dalam alur proxy dan dapat dipakai oleh
kebijakan lain.
Lihat referensi objek konteks di bawah untuk mengetahui detail selengkapnya dan contoh.
Objek kripto
Objek kripto ini menambahkan dukungan kriptografis dasar dan berperforma tinggi ke Objek JavaScript Model. Lihat referensi objek kripto di bawah untuk mengetahui detail dan contoh selengkapnya.
Permintaan dan respons objek
Objek request dan response adalah referensi singkat ke
permintaan dan respons standby, baik permintaan dan respons proxy atau permintaan target dan
yang dihasilkan. Objek yang dirujuk oleh variabel-variabel ini bergantung pada konteks di mana JavaScript
kebijakan dijalankan. Jika JavaScript berjalan dalam alur endpoint proxy, maka permintaan dan
variabel respons merujuk ke context.proxyRequest dan
context.proxyResponse. Jika JavaScript berjalan di alur target, variabel
lihat context.targetRequest dan context.targetResponse.
Fungsi print()
Model objek JavaScript menyertakan fungsi print() yang dapat Anda gunakan untuk menghasilkan output debug
ke alat Edge Trace. Lihat Men-debug dengan JavaScript print()
pernyataan.
Objek properties
Saat menggunakan elemen properties.
Misalnya, jika konfigurasi JavaScript Anda berisi:
<Javascript name='JS-1' > <Properties> <Property name="number">8675309</Property> <Property name="firstname">Jenny</Property> </Properties> <ResourceURL>jsc://my-code.js</ResourceURL> </Javascript>
Kemudian di my-code.js, Anda dapat:
print(properties.firstname); // prints Jenny print(properties.number); // 8675309
Secara lebih praktis, konfigurasi dapat memungkinkan kode berperilaku lain saat dijalankan di lingkungan yang berbeda, pada momen yang berbeda, atau untuk alasan.
Misalnya, kode berikut menentukan "nama variabel" dan gaya output yang harus dipancarkan JavaScript ke dalam:
<Javascript name='JS-2' > <Properties> <Property name="output">my_output_variable</Property> <Property name="prettyPrint">true</Property> </Properties> <ResourceURL>jsc://emit-results.js</ResourceURL> </Javascript>
emit-results.js, kode dapat melakukan ini:
var result = { prop1: "something", prop2 : "something else" } ; if (properties.prettyPrint == "true") { context.setVariable(properties.output, JSON.stringify(result, null, 2)); } else { context.setVariable(properties.output, JSON.stringify(result)); }
referensi objek kripto
Objek kripto ini memungkinkan Anda melakukan fungsi hashing kriptografis dasar dalam JavaScript.
Objek kripto ini memiliki cakupan global. Konfigurasi ini tersedia di mana saja dalam alur proxy API. Crypto memungkinkan Anda bekerja dengan objek hash berikut:
- SHA-1
- SHA256
- SHA512
- MD5
Bekerja dengan objek SHA-1
Anda dapat membuat objek SHA-1, mengupdatenya, dan mengonversinya menjadi nilai hex dan base64.
Membuat objek SHA-1 baru
var _sha1 = crypto.getSHA1();
Memperbarui objek SHA-1
Sintaksis
_sha1.update(value);
Parameter
- value - (String) Nilai string apa pun.
Contoh
Update objek SHA-1:
_sha1.update("salt_value"); _sha1.update("some text");
Menampilkan objek SHA-1 sebagai string hex
var _hashed_token = _sha1.digest();
Menampilkan objek SHA-1 sebagai string base64
var _hashed_token = _sha1.digest64();
Bekerja dengan objek SHA-256
Anda dapat membuat objek SHA-256, mengupdatenya, dan mengonversinya menjadi nilai heksadesimal dan base64.
Membuat objek SHA-256 baru
var _sha256 = crypto.getSHA256();
Memperbarui objek SHA-256
Sintaksis
_sha256.update(value);
Parameter
- value - (String) Nilai string apa pun.
Contoh
Update objek SHA-256:
_sha256.update("salt_value"); _sha256.update("some text");
Menampilkan objek SHA-256 sebagai string hex
var _hashed_token = _sha256.digest();
Menampilkan objek SHA-256 sebagai string base64
var _hashed_token = _sha256.digest64();
Bekerja dengan objek SHA-512
Anda dapat membuat objek SHA-512, mengupdatenya, dan mengonversinya menjadi nilai heksadesimal dan base64.
Membuat objek SHA-512 baru
var _sha512 = crypto.getSHA512();
Memperbarui objek SHA-512
Sintaksis
_sha512.update(value);
Parameter
- value - (String) Nilai string apa pun.
Contoh
Update objek SHA-512:
_sha512.update("salt_value"); _sha512.update("some text");
Menampilkan objek SHA-512 sebagai string hex
var _hashed_token = _sha512.digest();
Menampilkan objek SHA-512 sebagai string base64
var _hashed_token = _sha512.digest64();
Bekerja dengan objek MD5
Anda dapat membuat objek MD5, memperbaruinya, serta mengonversinya ke nilai heksadesimal dan base64.
Membuat objek MD5 baru
var _md5 = crypto.getMD5();
Mengupdate objek MD5
Sintaksis
_md5.update(value);
Parameter
- value - (String) Nilai string apa pun.
Contoh
Perbarui objek MD5:
_md5.update("salt_value"); _md5.update("some text");
Menampilkan objek MD5 sebagai string hex
var _hashed_token = _md5.digest();
Menampilkan objek MD5 sebagai string base64
var _hashed_token = _md5.digest64();
Dukungan tanggal/waktu kripto
Objek kripto ini mendukung pola pemformatan tanggal/waktu.
crypto.dateFormat()
Menampilkan tanggal dalam format string.
Sintaksis
crypto.dateFormat(format, [timezone], [time])
Parameter
- format - (String) Implementasi dasar parameter ini adalah java.text.SimpleDateFormat. Misalnya: 'yyyy-MM-DD HH:mm:ss.SSS'
- timezone - (String, opsional) Implementasi dasar untuk ini parameternya adalah java.util.TimeZone. Parameter ini adalah sameDefault: UTC
- time - (Angka, opsional) Nilai stempel waktu Unix yang akan diformat. Default: waktu saat ini
Contoh
Dapatkan waktu saat ini, hingga milidetik:
var _now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS');
Mendapatkan waktu saat ini untuk Zona Waktu Pasifik:
var _pst = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST');
Dapatkan nilai sepuluh detik dari sekarang:
var _timeNow = Number(context.getVariable('system.timestamp')); var ten_seconds = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow + 10 * 1000);
Contoh tambahan. Lihat juga dokumentasi java.text.SimpleDateFormat.
var _pst = crypto.dateFormat('M');
var _pst = crypto.dateFormat('EEE, d MMM yyyy HH:mm:ss Z');
var _pst = crypto.dateFormat("yyyy-MM-dd'T'HH:mm:ss.SSSZ");
Gunakan getHash() untuk mendapatkan salah satu objek hash yang didukung
Contoh
var _hash1 = crypto.getHash('MD5'); var _hash2 = crypto.getHash('SHA-1'); var _hash3 = crypto.getHash('SHA-256'); var _hash4 = crypto.getHash('SHA-512');
Sampel dengan kripto
try { // get values to use with hash functions var salt = context.getVariable("salt") || 'SomeHardCodedSalt'; var host = context.getVariable("request.header.Host"); var unhashed_token = ""; var _timeNow = Number(context.getVariable('system.timestamp')); var now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow); unhashed_token = "|" + now + "|" + host // generate a hash with the unhashedToken: var sha512 = crypto.getSHA512(); sha512.update(salt); sha512.update(unhashed_token); // convert to base64 var base64_token = sha512.digest64(); // set headers context.setVariable("request.header.now", now); context.setVariable("request.header.token", base64_token); } catch(e) { throw 'Error in Javascript'; }
objek konteks referensi
Objek context dibuat untuk setiap transaksi permintaan/respons yang dilakukan oleh
Proxy API. Objek context mengekspos metode untuk mendapatkan, menetapkan, dan menghapus variabel
yang terkait dengan setiap transaksi.
Variabel menentukan properti khusus untuk transaksi. Waktu, lokalitas
klien yang meminta, agen pengguna dari klien yang meminta, dan URL layanan target
semua contoh variabel yang tersedia di context. Oleh karena itu,
context berguna untuk membuat logika yang mengandalkan properti ini untuk dijalankan
perilaku kustom.
Lihat Referensi variabel flow dan Mengekstrak Variabel kebijakan kami.
konteks ringkasan objek
Tabel ini menjelaskan secara singkat objek konteks dan turunannya, serta mencantumkan properti yang terikat untuk masing-masing.
| Nama | Deskripsi | Properti |
|---|---|---|
context |
Wrapper untuk konteks pipeline pemrosesan pesan serta permintaan dan respons Flow yang dijalankan oleh ProxyEndpoint dan TargetEndpoint. | alur, sesi |
context.proxyRequest |
Objek yang merepresentasikan pesan permintaan masuk ke ProxyEndpoint (dari meminta aplikasi ke proxy API) | header, parameter kueri, metode, isi, url |
context.targetRequest |
Objek yang mewakili pesan permintaan keluar dari TargetEndpoint (dari proxy API ke layanan backend). | header, parameter kueri, metode, isi, url |
context.targetResponse |
Objek yang mewakili pesan respons target masuk (dari layanan backend ke proxy API) | header, konten, status |
context.proxyResponse |
Objek yang mewakili pesan respons proxy keluar (dari proxy API ke aplikasi yang meminta) | header, konten, status |
context.flow |
Nama alur saat ini. | Lihat context.flow di bawah. |
context.session |
Peta pasangan nama/nilai yang dapat Anda gunakan untuk meneruskan objek di antara dua langkah berbeda
dieksekusi dalam konteks yang sama. Misalnya: context.session['key'] = 123. |
Untuk informasi selengkapnya tentang waktu dan waktu untuk tidak menggunakan objek ini, lihat Diskusi Komunitas Apigee. |
konteks metode objek
context.getVariable()
Mengambil nilai variabel standar atau kustom.
Sintaksis
context.getVariable("variable-name");
Contoh
Guna mendapatkan nilai untuk tahun ini:
var year = context.getVariable('system.time.year');
context.setVariable()
Menetapkan nilai untuk variabel kustom atau untuk semua variabel standar yang dapat ditulis.
Sintaksis
context.setVariable("variable-name", value);
Contoh
Skenario umum untuk menyetel variabel adalah ketika proxy API harus menulis secara dinamis
URL target. JavaScript berikut mendapatkan nilai variabel bernama USER.name,
menambahkan nilai tersebut sebagai parameter kueri ke URL
http://mocktarget.apigee.net?user=, lalu tetapkan ID yang telah
target.url ke nilai tersebut.
context.setVariable("target.url", "http://mocktarget.apigee.net/user?user="+context.getVariable("USER.name"));
context.removeVariable()
Menghapus variabel dari konteks.
Sintaksis
context.removeVariable('variable-name');
Properti objek konteks
Properti flow adalah string yang mengidentifikasi alur proxy API saat ini. Ini
digunakan untuk menunjukkan Flow tempat JavaScript dilampirkan. Nilai yang didukung
adalah:
PROXY_REQ_FLOWPROXY_RESP_FLOWTARGET_REQ_FLOWTARGET_RESP_FLOW
Setiap nama Alur mencakup PreFlow, PostFlow, dan Alur bersyarat yang ditentukan dalam ProxyEndpoint atau TargetEndpoint.
Properti opsional ini berguna saat JavaScript umum dieksekusi di lebih dari satu Alur, tetapi mungkin memvariasikan perilakunya tergantung pada Alur tempatnya dieksekusi. Menggunakan properti Flow untuk modul JavaScript yang dimaksudkan untuk digunakan kembali di beberapa proxy API, tempat kodenya yang diperlukan untuk memeriksa Flow saat ini sebelum mengeksekusi logika.
Contoh
Tetapkan header HTTP hanya pada Alur targetRequest:
if (context.flow=="TARGET_REQ_FLOW") { context.targetRequest.headers['TARGET-HEADER-X']='foo'; }
Tetapkan konten hanya di Alur proxyResponse:
if (context.flow=="PROXY_RESP_FLOW") { context.proxyResponse.content='bar'; }
Peta pasangan nama/nilai yang dapat digunakan untuk meneruskan objek di antara dua kebijakan yang dijalankan dalam konteks pesan yang sama.
Contoh
Tetapkan nilai dalam sesi:
context.session['key'] = 123;
Dapatkan nilai dari sesi ini:
var value = context.session['key']; // 123
turunan objek konteks
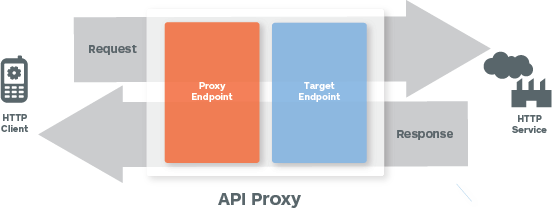
Seperti yang ditunjukkan di bawah ini, Alur proxy API lengkap mencakup empat fase berbeda, yang masing-masing memiliki objek pesan terkait yang merupakan turunan objek konteks:
context.proxyRequest: Pesan permintaan masuk yang diterima dari permintaan dengan klien besar.context.targetRequest: Pesan permintaan keluar yang dikirim ke backend layanan.context.proxyResponse: Pesan respons keluar yang ditampilkan ke meminta klien.context.targetResponse: Pesan permintaan masuk yang diterima dari backend layanan.

Bagian berikut menjelaskan metode dan properti objek ini:
konteks.*Meminta objek turunan
Untuk setiap transaksi HTTP yang dieksekusi di proxy API, dua objek pesan permintaan dibuat: satu masuk (permintaan dari klien) dan satu keluar (permintaan yang dihasilkan oleh proxy API dan dikirimkan ke target backend.)
Objek context memiliki objek turunan yang mewakili pesan permintaan ini:
context.proxyRequest dan context.targetRequest. Objek ini memungkinkan Anda
mengakses properti dalam alur permintaan yang berada dalam cakupan saat kode JavaScript Anda
akan dijalankan.
Catatan: Anda juga dapat menggunakan objek shorthand request untuk mengakses
properti ini dalam alur permintaan. Objek request mengacu pada
context.proxyRequest atau context.targetRequest, bergantung pada lokasinya
alur yang dijalankan kode JavaScript Anda.
konteks.*Meminta properti objek turunan
| Nama properti | Deskripsi |
|---|---|
url |
Properti URL lengkap permintaan terdiri dari properti berikut:
Saat mendapatkan
|
|
Contoh: context.targetRequest.url = 'http://www.example.com/path?q1=1' context.targetRequest.protocol ='https'; |
|
headers |
Header permintaan HTTP sebagai pemetaan |
|
Contoh: Untuk permintaan HTTP ini: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z context.proxyRequest.headers['Content-Type']; context.proxyRequest.headers['Authorization']; akan mengembalikan nilai-nilai berikut application/json Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z |
|
queryParams |
Parameter kueri pesan permintaan sebagai pemetaan |
|
Contoh: "?city=PaloAlto&city=NewYork"dapat diakses sebagai: context.proxyRequest.queryParams['city']; // == 'PaloAlto' context.proxyRequest.queryParams['city'][0] // == 'PaloAlto' context.proxyRequest.queryParams['city'][1]; // == 'NewYork' context.proxyRequest.queryParams['city'].length(); // == 2 |
|
method |
Kata kerja HTTP ( |
|
Contoh: Untuk permintaan ini: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z JavaScript berikut: context.proxyRequest.method; akan mengembalikan nilai berikut POST |
|
body |
Isi pesan (payload) dari permintaan HTTP. Isi permintaan memiliki anggota berikut:
|
|
Contoh: Untuk isi XML: <customer number='1'> <name>Fred<name/> <customer/> Untuk mengakses elemen objek XML sebagai berikut: var name = context.targetRequest.body.asXML.name; Untuk mengakses atribut XML, gunakan notasi var number = context.targetRequest.body.asXML.@number; Untuk isi permintaan JSON: { "a": 1 , "b" : "2" } var a = context.proxyRequest.body.asJSON.a; // == 1 var b = context.proxyRequest.body.asJSON.b; // == 2 Untuk membaca parameter formulir: "vehicle=Car&vehicle=Truck"v0 = context.proxyRequest.body.asForm['vehicle'][0]; v1 = context.proxyRequest.body.asForm['vehicle'][1]; |
context.*Objek turunan respons
Untuk setiap transaksi HTTP yang dieksekusi di proxy API, dua objek pesan respons dibuat: satu masuk (respons dari layanan backend) dan satu keluar (respons dikirim kembali ke klien.)
Objek konteks memiliki objek turunan yang mewakili pesan respons ini:
context.proxyResponse dan context.targetResponse. Objek ini memungkinkan Anda
mengakses properti dalam alur respons yang berada dalam cakupan saat kode JavaScript Anda
akan dijalankan.
Catatan: Anda juga dapat menggunakan objek shorthand response untuk mengakses
properti ini dari alur respons. Objek response mengacu pada
context.proxyResponse atau context.targetResponse, bergantung pada lokasinya
alur yang dijalankan kode JavaScript Anda.
konteks.*Properti objek respons
| Nama properti | Deskripsi |
|---|---|
headers |
Header HTTP pesan respons sebagai pemetaan |
|
Contoh: var cookie = context.targetResponse.headers['Set-Cookie']; |
|
status |
Kode status dengan pesan status sebagai properti. Kode status dan pesan status tersedia sebagai properti. |
|
Contoh: var status = context.targetResponse.status.code; // 200 var msg = context.targetResponse.status.message; // "OK" |
|
content |
Isi HTTP (konten payload) pesan respons. Konten respons memiliki anggota berikut: context.targetResponse.content.asXML; context.targetResponse.content.asJSON; |
Menggunakan notasi .asXML
Ada cara praktis untuk menelusuri dokumen XML menggunakan notasi .asXML.
Bagian ini menjelaskan cara menggunakan notasi ini dan apa perbedaannya dengan
request.content dan context.proxyRequest.content.
Contoh:
request.content.asXML
atau
context.proxyRequest.content.asXML
Baik bentuk *.content maupun *.content.asXML dapat digunakan dalam string
konteks tambahan, dan JavaScript akan memaksanya menjadi string. Dalam kasus sebelumnya
(*.content), string ini mencakup semua deklarasi serta komentar XML. Di kolom
kasus terakhir (*.content.asXML), nilai string hasil dibersihkan dari
deklarasi dan komentar.
Contoh
msg.content:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error> <!-- mg023.mail.gq1.yahoo.com uncompressed/chunked Sat Dec 14 01:23:35 UTC 2013 -->
msg.content.asXML:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error>
Selain itu, Anda dapat menggunakan bentuk .asXML untuk menjelajahi hierarki XML, dengan
menentukan nama-nama elemen dan atribut. Tidak mungkin untuk
melintasi hierarki
menggunakan
{i>syntax<i} lainnya.
Men-debug dengan JavaScript Pernyataan print()
Jika menggunakan kebijakan JavaScript untuk menjalankan kode JavaScript kustom, perhatikan bahwa Anda dapat menggunakan fungsi print() untuk menampilkan informasi debug ke alat Trace. Fungsi ini tersedia secara langsung melalui model objek JavaScript. Contoh:
if (context.flow=="PROXY_REQ_FLOW") { print("In proxy request flow"); var username = context.getVariable("request.queryparam.user"); print("Got query param: " + username); context.setVariable("USER.name", username); print("Set query param: " + context.getVariable("USER.name")); } if (context.flow=="TARGET_REQ_FLOW") { print("In target request flow"); var username = context.getVariable("USER.name"); var url = "http://mocktarget.apigee.net/user?" context.setVariable("target.url", url + "user=" + username); print("callout to URL: ", context.getVariable("target.url")); }
Untuk melihat output, pilih Output dari semua transaksi di bagian bawah
Jendela Trace. Anda juga dapat menemukan output di properti Trace yang disebut stepExecution-stdout.
Membuat info JavaScript dengan httpClient
Menggunakan httpClient untuk membuat beberapa permintaan HTTP secara paralel, dan asinkron ke URL mana pun
dari dalam kode JavaScript kustom yang dieksekusi dalam alur proxy API.
Objek httpClient diekspos oleh objek JavaScript Apigee Edge
model.
Tentang httpClient
Objek httpClient diekspos ke kode JavaScript kustom yang berjalan di Apigee Edge
melalui model objek JavaScript. Untuk melampirkan JavaScript kustom ke proxy API, gunakan atribut
Kebijakan JavaScript. Jika
kebijakan berjalan, kode JavaScript kustom akan dijalankan.
Objek httpClient berguna untuk mengembangkan layanan gabungan atau
mashup. Misalnya, Anda dapat menggabungkan beberapa panggilan backend ke dalam satu metode API.
Objek ini biasanya digunakan sebagai alternatif untuk kebijakan ServiceInfo.
Berikut adalah pola penggunaan dasar. Buat instance objek Request, tetapkan URL ke objek itu (misalnya,
layanan backend yang ingin Anda panggil), lalu panggil httpClient.send dengan permintaan tersebut
.
var myRequest = new Request(); myRequest.url = "http://www.example.com"; var exchangeObj = httpClient.send(myRequest);
Referensi httpClient
Klien HTTP mengekspos dua metode: get() dan send().
httpClient.get()
Metode praktis untuk permintaan HTTP GET sederhana, tanpa dukungan untuk header HTTP.
Penggunaan
var exchangeObj = httpClient.get(url);
Pengembalian
Metode ini akan menampilkan objek exchange. Objek ini tidak memiliki properti, dan
menampilkan metode berikut:
isError(): (boolean) Menampilkantruejika httpClient tidak dapat terhubung ke server. Kode status HTTP4xxdan5xxmenghasilkanisError()false, saat koneksi selesai dan respons yang valid kode ditampilkan. JikaisError()menampilkantrue, panggilan kegetResponse()menampilkanundefinedJavaScript.isSuccess(): (boolean) Menampilkantruejika pengiriman telah selesai dan berhasil.isComplete(): (boolean) Menampilkantruejika permintaannya selesai.waitForComplete(): Menjeda rangkaian pesan hingga permintaan selesai (dengan berhasil atau error).getResponse(): (objek) Menampilkan objek respons jikahttpClient.send()selesai dan berhasil. Objek yang ditampilkan memiliki metode dan properti yang identik dengan objek context.proxyResponse. Lihat ringkasan objek konteks.getError(): (string) Jika panggilan kehttpClient.send()mengakibatkan pesan {i>error<i}, mengembalikan pesan {i>error<i} sebagai sebuah {i>string<i}.
Contoh
Mengirim objek Permintaan yang dikonfigurasi sepenuhnya yang berisi properti HTTP permintaan. Gunakan callback yang tidak memblokir untuk memproses respons.
// Add the required the headers for making a specific API request var headers = {'X-SOME-HEADER' : 'some value' }; // Make a GET API request along with headers var myRequest = new Request("http://www.example.com","GET",headers); // Define the callback function and process the response from the GET API request function onComplete(response,error) { // Check if the HTTP request was successful if (response) { context.setVariable('example.status', response.status); } else { context.setVariable('example.error', 'Woops: ' + error); } } // Specify the callback Function as an argument httpClient.get(myRequest, onComplete);
Menggunakan kebijakan JavaScript
Gunakan kebijakan JavaScript untuk melampirkan kode JavaScript kustom ke alur proxy. Lihat kebijakan JavaScript.
Topik terkait
- JavaScript kebijakan
- Objek JavaScript model
- Untuk contoh dan petunjuk dasar, lihat Pemrograman API menggunakan proxy dengan JavaScript.
- Agar contoh kode JavaScript berfungsi, lihat contoh Apigee Edge di GitHub.
Artikel Komunitas Apigee
Anda dapat menemukan artikel terkait ini di Apigee Komunitas:

