أنت تعرض مستندات Apigee Edge.
انتقل إلى
مستندات Apigee X. معلومات
المزايا
تتيح لك هذه السياسة إضافة رمز JavaScript مخصّص يتم تنفيذه في سياق واجهة برمجة التطبيقات. مسار الخادم الوكيل. في رمز JavaScript المخصّص، يمكنك استخدام كائنات وأساليب وخصائص نموذج كائن JavaScript في Apigee Edge. يتيح لك نموذج الكائن الحصول على البيانات وتعيينها وإزالتها المتغيرات في سياق تدفق الخادم الوكيل. إِنْتَ أيضًا استخدام وظائف التشفير الأساسية المتوفرة مع نموذج الكائن.
لمحة
هناك العديد من حالات استخدام سياسة JavaScript. على سبيل المثال، يمكنك الحصول على تدفق وتنفيذ المنطق المخصص وتنفيذ معالجة الأخطاء واستخراج البيانات من الطلبات أو والردود، وتعديل عنوان URL المستهدف في الخلفية ديناميكيًا، والمزيد. تسمح لك هذه السياسة بما يلي: تنفيذ سلوك مخصص لا يشمله أي من سياسات Edge العادية الأخرى. في الواقع، استخدام سياسة JavaScript لتحقيق العديد من السلوكيات نفسها التي تنفذها سياسات أخرى، مثل assignMessage واستخراج متغيّر.
إنّ إحدى حالات الاستخدام التي لا ننصح بها بشأن سياسة JavaScript هي التسجيل. تتناول سياسة تسجيل الرسائل أكثر ملاءمةً للتسجيل إلى منصات التسجيل التابعة لجهات خارجية، مثل Splunk وSumo وLoggly تحسين أداء الخادم الوكيل لواجهة برمجة التطبيقات من خلال تنفيذ سياسة تسجيل الرسائل في PostClientFlow، والذي يتم تنفيذه بعد إرسال الرد إلى العميل.
تتيح لك سياسة JavaScript تحديد ملف مصدر JavaScript لتنفيذه أو
يمكنك تضمين رمز JavaScript مباشرةً في إعدادات السياسة باستخدام السمة <Source>
العنصر.
وفي كلتا الحالتين، يتم تنفيذ رمز JavaScript عند تنفيذ الخطوة المرتبطة بالسياسة.
بالنسبة لخيار الملف المصدر، يتم تخزين شفرة المصدر دائمًا في
الموقع العادي داخل حزمة الخادم الوكيل: apiproxy/resources/jsc. أو يمكنك أيضًا
تخزين رمز المصدر في ملف مورد على مستوى البيئة أو المؤسسة. بالنسبة
يُرجى الاطّلاع على ملفات الموارد. يمكنك
أيضًا تحميل JavaScript من خلال محرِّر الخادم الوكيل لواجهة مستخدم Apigee.
يجب أن تحتوي ملفات المصدر JavaScript دائمًا على الامتداد .js.
راجع البرامج المتوافقة والإصدارات المتوافقة لإصدار JavaScript المعتمد حاليًا.
فيديو
شاهِد فيديو قصيرًا لمعرفة كيفية إنشاء إضافة سياسة مخصّصة باستخدام JavaScript. .
نماذج
إعادة كتابة عنوان URL المستهدف
في ما يلي حالة استخدام شائعة: استخراج البيانات من نص الطلب وتخزينها في تدفق واستخدام متغير التدفق هذا في مكان آخر في تدفق الخادم الوكيل. لنفترض أن لديك تطبيقًا حيث يقوم المستخدم بإدخال اسمه في نموذج HTML وإرساله. تريد من الخادم الوكيل لواجهة برمجة التطبيقات لاستخراج بيانات النموذج وإضافتها ديناميكيًا إلى عنوان URL المستخدَم للاتصال بخدمة الخلفية. الطريقة وهل يمكنك استخدام سياسة JavsScript؟
ملاحظة: إذا أردت تجربة هذا المثال، نفترض أنك أنشأت الخادم الوكيل في محرر الخادم الوكيل. عند إنشائه، ما عليك سوى توفير عنوان URL لخدمة الخلفية على النحو التالي: http://www.example.com في هذا المثال، سنعيد كتابة عنوان URL للواجهة الخلفية ديناميكيًا. وإذا كنت لا تعرف كيفية إنشاء خادم وكيل جديد، فيمكنك الرجوع إلى البرنامج التعليمي حول الخطوات الأولى. .
- في واجهة مستخدم Edge، افتح الخادم الوكيل الذي أنشأته في أداة تعديل الخادم الوكيل.
- انقر على علامة التبويب التطوير.
- من القائمة "جديد"، اختَر نص برمجي جديد.
- في مربّع الحوار، اختَر JavaScript وأدخِل اسمًا للنص البرمجي، مثل
js-example - الصق الرمز التالي في أداة تعديل الرموز واحفظ الخادم الوكيل. الشيء المهم
هو الكائن
context. يتوفّر هذا الكائن لرمز JavaScript. في أي مكان في تدفق الخادم الوكيل. ويُستخدم للحصول على ثوابت محددة للتدفق، لاستدعاء بيانات مفيدة للحصول على/تعيين، وللمزيد من العمليات. جزء الكائن هذا من إطار Edge الخاص بـ Edge نموذج كائن JavaScript: ملاحظة: أيضًا، أنّ متغيّر التدفقtarget.urlهو متغيّر مضمَّن للقراءة/الكتابة يمكن الوصول إليه في مسار الطلب المستهدف. عند تعيين هذا المتغير باستخدام عنوان URL لواجهة برمجة التطبيقات، يكون Edge يقوم باستدعاء الواجهة الخلفية إلى عنوان URL هذا. لقد أعدنا كتابة عنوان URL المستهدف الأصلي، والذي كان ما حددته عند إنشاء الخادم الوكيل (على سبيل المثال، http://www.example.com).
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("info.username", username); } if (context.flow=="TARGET_REQ_FLOW") { context.setVariable("request.verb", "GET"); var name = context.getVariable("info.username"); var url = "http://mocktarget.apigee.net/" context.setVariable("target.url", url + "?user=" + name); }
- من قائمة "سياسة جديدة"، اختر JavaScript.
- أدخِل اسمًا للسياسة، مثل
target-rewrite. قبول الإعدادات التلقائية وحفظها السياسة. - وإذا اخترت مسار نقطة النهاية للخادم الوكيل Preflow في المستكشف، ستلاحظ أن السياسة تمت إضافته إلى هذا التدفق.
- في المستكشف، اختَر رمز Target Endpoint PreFlow.
- من المستكشف، اسحب سياسة JavaScript إلى جانب الطلب في الهدف نقطة النهاية في محرِّر التدفق.
- حفظ.
- يمكنك استدعاء واجهة برمجة التطبيقات على هذا النحو، فاستبدال اسم المؤسسة واسم الخادم الوكيل الصحيحين المناسبة:
curl -i -H 'Content-Type: application/x-www-form-urlencoded' -X POST -d 'user=Will' http://myorg-test.apigee.net/js-example
وأخيرًا، لنلقِ نظرة على تعريف XML لسياسة JavaScript المستخدَمة في
هذا المثال. يُرجى العِلم أنّ السمة <ResourceURL>
عنصر واحد لتحديد ملف مصدر JavaScript لتنفيذه. يتم استخدام النمط نفسه
لأي ملف مصدر JavaScript: jsc://filename.js. إذا كنت تستخدم رمز JavaScript
التي تتطلبها، يمكنك استخدام عنصر أو أكثر من عناصر <IncludeURL> لتنفيذ
كما هو موضح لاحقًا في هذا المرجع.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="target-rewrite"> <DisplayName>target-rewrite</DisplayName> <Properties/> <ResourceURL>jsc://js-example.js</ResourceURL> </Javascript>
استرداد قيمة الموقع الإلكتروني من JavaScript
يمكنك إضافة عنصر <Property> في الإعدادات، ثم استرداد
باستخدام JavaScript في وقت التشغيل.
استخدِم سمة name للعنصر لتحديد الاسم الذي يمكنك استخدامه للوصول إلى
من رمز JavaScript. قيمة العنصر <Property> (القيمة
بين علامتي الفتح والإغلاق) هي القيمة الحرفية التي ستتلقاها
JavaScript.
في JavaScript، يمكنك استرداد قيمة خاصية السياسة من خلال الوصول إليها كخاصية
Properties، كما في ما يلي:
- اضبط الموقع. هنا، قيمة الخاصية هي اسم المتغير
response.status.code<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavascriptURLRewrite"> <DisplayName>JavascriptURLRewrite</DisplayName> <Properties> <Property name="source">response.status.code</Property> </Properties> <ResourceURL>jsc://JavascriptURLRewrite.js</ResourceURL> </Javascript>
- استرِد الموقع باستخدام JavaScript. هنا، القيمة المستردة -- اسم المتغير --
ثم يتم استخدامها بواسطة الدالة
getVariableلاسترداد قيمة المتغير.var responseCode = properties.source; // Returns "response.status.code" var value = context.getVariable(responseCode); // Get the value of response.status.code context.setVariable("response.header.x-target-response-code", value);
معالجة الأخطاء
للحصول على أمثلة ومناقشة أساليب التعامل مع الأخطاء التي يمكنك استخدامها في وسيلة شرح JavaScript، راجع هذه المشاركة في منتدى Apigee. إنّ الاقتراحات المقدَّمة في منتدى Apigee مخصَّصة فقط ولا تمثّل بالضرورة أفضل الممارسات التي تنصح بها Apigee.
مرجع العنصر
يصف مرجع العنصر عناصر سياسة JavaScript وسماتها.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavaScript-1"> <DisplayName>JavaScript 1</DisplayName> <Properties> <Property name="propName">propertyValue</Property> </Properties> <SSLInfo> <Enabled>trueFalse</Enabled> <ClientAuthEnabled>trueFalse</ClientAuthEnabled> <KeyStore>ref://keystoreRef</KeyStore> <KeyAlias>keyAlias</KeyAlias> <TrustStore>ref://truststoreRef</TrustStore> </SSLInfo> <IncludeURL>jsc://a-javascript-library-file</IncludeURL> <ResourceURL>jsc://my-javascript-source-file</ResourceURL> <Source>insert_js_code_here</Source> </Javascript>
<Javascript> السمات
<Javascript name="Javascript-1" enabled="true" continueOnError="false" async="false" timeLimit="200">
السمات التالية خاصة بهذه السياسة.
| السمة | الوصف | تلقائي | التواجد في المنزل |
|---|---|---|---|
| timeLimit |
تحدّد الحد الأقصى للوقت (بالمللي ثانية) الذي يُسمح فيه للنص البرمجي
وتنفيذه. على سبيل المثال، في حال تجاوز الحدّ الذي يبلغ 200 ملي ثانية، تعرض السياسة الخطأ التالي:
ملاحظة: بالنسبة إلى حسابات الإصدارات التجريبية المجانية، تقتصر مدة التنفيذ على 200. السيدة |
لا ينطبق | مطلوب |
يصف الجدول التالي السمات المشتركة بين جميع العناصر الرئيسية للسياسة:
| السمة | الوصف | تلقائي | التواجد في المنزل |
|---|---|---|---|
name |
الاسم الداخلي للسياسة. يمكن لقيمة السمة يمكنك، إذا أردت، استخدام العنصر |
لا ينطبق | مطلوب |
continueOnError |
اضبط القيمة على يمكنك ضبط القيمة على |
خطأ | اختياري |
enabled |
اضبط القيمة على اضبط القيمة على |
صحيح | اختياري |
async |
تم إيقاف هذه السمة نهائيًا. |
خطأ | منهي العمل به |
<DisplayName> عنصر
استخدِمه مع السمة name لتصنيف السياسة في
إدارة خادم وكيل لواجهة المستخدم باسم مختلف بلغة طبيعية.
<DisplayName>Policy Display Name</DisplayName>
| تلقائي |
لا ينطبق إذا لم تستخدم هذا العنصر، سيتم ضبط قيمة السمة |
|---|---|
| التواجد في المنزل | اختياري |
| النوع | سلسلة |
<IncludeURL> عنصر
تحديد ملف مكتبة JavaScript لتحميله كتبعية لملف JavaScript الرئيسي
المحددة بالعنصر <ResourceURL> أو <Source>. سيتم تقييم النصوص في
حسب ترتيب إدراجها في السياسة يمكن لتعليمتك البرمجية استخدام الكائنات والطرق
خصائص نموذج كائن JavaScript.
يمكنك تضمين أكثر من مورد تبعية JavaScript واحد مع
<IncludeURL>.
<IncludeURL>jsc://my-javascript-dependency.js</IncludeURL>
| الإعداد التلقائي: | لا ينطبق |
| الحضور: | اختياري |
| النوع: | سلسلة |
مثال
اطّلِع على المثال الأساسي في القسم عيّنات.
<Property> عنصر
تحدِّد هذه السياسة موقعًا يمكنك الوصول إليه من رمز JavaScript في وقت التشغيل.
<Properties> <Property name="propName">propertyValue</Property> </Properties>
| الإعداد التلقائي: | لا ينطبق |
| الحضور: | اختياري |
| النوع: | سلسلة |
السمات
| السمة | الوصف | تلقائي | التواجد في المنزل |
|---|---|---|---|
| الاسم |
تُستخدَم لتحديد اسم الموقع. |
لا ينطبق | مطلوب. |
مثال
اطّلِع على المثال في القسم عيّنات.
<ResourceURL> عنصر
تحدِّد هذه السياسة ملف JavaScript الرئيسي الذي سيتم تنفيذه في مسار واجهة برمجة التطبيقات. يمكنك تخزين هذا الملف.
في نطاق الخادم الوكيل لواجهة برمجة التطبيقات (ضمن /apiproxy/resources/jsc في حزمة الخادم الوكيل لواجهة برمجة التطبيقات أو في
قسم النصوص البرمجية في جزء المستكشف في محرر خادم وكيل واجهة برمجة التطبيقات)، أو في المؤسسة أو
نطاقات أخرى لإعادة استخدامها على عدة خوادم وكيلة لواجهة برمجة التطبيقات، كما هو موضَّح في ملفات الموارد. يمكن لتعليمتك البرمجية استخدام الكائنات،
وخصائص نموذج كائن JavaScript.
<ResourceURL>jsc://my-javascript.js</ResourceURL>
| الإعداد التلقائي: | لا ينطبق |
| الحضور: | ويجب استخدام إما <ResourceURL> أو <Source>. في حال حذف
<ResourceURL> و<Source> كلاهما موجود ويتم تجاهل <ResourceURL>. |
| النوع: | سلسلة |
مثال
اطّلِع على المثال الأساسي في القسم عيّنات.
<Source> عنصر
تسمح لك هذه السياسة بإدراج JavaScript مباشرةً في إعدادات XML الخاصة بالسياسة. تم إدراج يتم تنفيذ رمز JavaScript عند تنفيذ السياسة في مسار واجهة برمجة التطبيقات.
| الإعداد التلقائي: | لا ينطبق |
| الحضور: | ويجب استخدام إما <ResourceURL> أو <Source>. في حال حذف
<ResourceURL> و<Source> كلاهما موجود ويتم تجاهل <ResourceURL>. |
| النوع: | سلسلة |
مثال
<Javascript name='JS-ParseJsonHeaderFullString' timeLimit='200' > <Properties> <Property name='inboundHeaderName'>specialheader</Property> <Property name='outboundVariableName'>json_stringified</Property> </Properties> <Source> var varname = 'request.header.' + properties.inboundHeaderName + '.values.string'; var h = context.getVariable(varname); if (h) { h = JSON.parse(h); h.augmented = (new Date()).valueOf(); var v = JSON.stringify(h, null, 2) + '\n'; // further indent var r = new RegExp('^(\S*)','mg'); v= v.replace(r,' $1'); context.setVariable(properties.outboundVariableName, v); } </Source> </Javascript>
<SSLInfo> عنصر
تُحدِّد السمات المستخدَمة لضبط بروتوكول أمان طبقة النقل (TLS) لجميع مثيلات عميل HTTP التي تمّ إنشاؤها بواسطة سياسة JavaScript.
<SSLInfo> <Enabled>trueFalse</Enabled> <ClientAuthEnabled>trueFalse</ClientAuthEnabled> <KeyStore>ref://keystoreRef</KeyStore> <KeyAlias>keyAlias</KeyAlias> <TrustStore>ref://truststoreRef</TrustStore> </SSLInfo>
| الإعداد التلقائي: | لا ينطبق |
| الحضور: | اختياري |
| النوع: | سلسلة |
إن عملية تهيئة بروتوكول أمان طبقة النقل (TLS) لعميل HTTP هي نفس العملية التي تستخدمها لتهيئة بروتوكول أمان طبقة النقل (TLS) لـ TargetEndpoint/TargetServer يُرجى الاطِّلاع على ضبط بروتوكول أمان طبقة النقل (TLS) من Edge إلى الخلفية لمزيد من المعلومات.
ملاحظات الاستخدام
لا تتضمّن سياسة JavaScript أي رمز. بدلاً من ذلك، تشير سياسة JavaScript إلى
"مورد" JavaScript وتحدد الخطوة في مسار واجهة برمجة التطبيقات حيث يتم تنفيذ JavaScript. يمكنك
تحميل النص البرمجي من خلال محرر الخادم الوكيل لواجهة مستخدم الإدارة، أو يمكنك تضمينه في
دليل /resources/jsc في الخوادم الوكيلة لواجهة برمجة التطبيقات التي تطوّرها محليًا
تصحيح أخطاء رمز سياسة JavaScript
استخدام الدالة print() لإخراج معلومات تصحيح الأخطاء المتعلقة بالعملية لوحة الإخراج في أداة التتبع. للاطّلاع على التفاصيل والأمثلة، يُرجى مراجعة "تصحيح الأخطاء باستخدام JavaScript". print().
لعرض عبارات الطباعة في Trace (تتبّع):
- افتح "أداة التتبُّع" وابدأ جلسة تتبُّع للخادم الوكيل الذي يحتوي على JavaScript. .
- يمكنك استدعاء الخادم الوكيل.
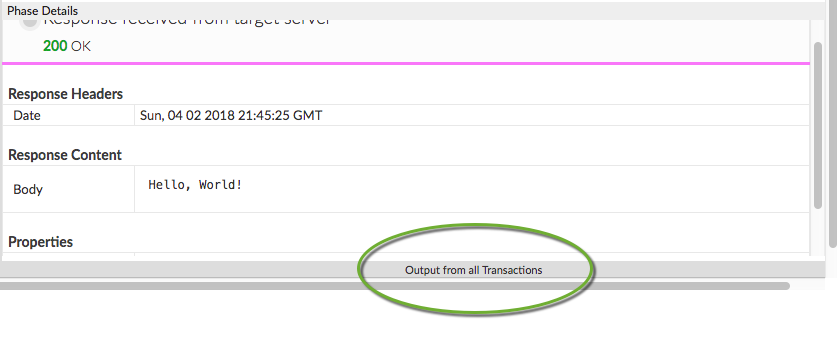
- في "أداة التتبُّع"، انقر على المخرجات من جميع المعاملات لفتح النتائج.
اللوحة.

- ستظهر العبارات المطبوعة في هذه اللوحة.
يمكنك استخدام الدالة print() لإخراج معلومات تصحيح الأخطاء إلى أداة التتبُّع. تتوفر هذه الدالة مباشرةً من خلال نموذج كائن JavaScript. للاطّلاع على التفاصيل، يُرجى الاطّلاع على تصحيح أخطاء JavaScript باستخدام print(). البيانات".
متغيرات التدفق
لا تملأ هذه السياسة أي متغيّرات تلقائيًا. ومع ذلك، يمكنك ضبط التدفق (والحصول عليه) المتغيرات في رمز JavaScript من خلال استدعاء طرق على كائن السياق. نمط نموذجي يبدو كما يلي:
context.setVariable("response.header.X-Apigee-Target", context.getVariable("target.name"))
عنصر السياق هو جزء من نموذج كائن JavaScript في Apigee Edge.
مرجع الخطأ
يصف هذا القسم رموز الخطأ ورسائل الخطأ التي يتم إرجاعها ومتغيراتها. التي يتم ضبطها من خلال Edge عندما تؤدي هذه السياسة إلى ظهور خطأ. من المهم أن تعرف هذه المعلومات إذا كنت تقوم بوضع قواعد خطأ التعامل مع الأخطاء. للحصول على مزيد من المعلومات، يمكنك الاطّلاع على ما تحتاج إلى معرفته حول أخطاء السياسة والتعامل مع المعالجة والأخطاء.
أخطاء بيئة التشغيل
يمكن أن تحدث هذه الأخطاء عند تنفيذ السياسة.
| رمز الخطأ | رموز حالة HTTP | السبب | إصلاح |
|---|---|---|---|
steps.javascript.ScriptExecutionFailed |
500 | يمكن أن تؤدي سياسة JavaScript إلى حدوث العديد من الأنواع المختلفة من أخطاء ScriptExecutionFound (تعذّر تنفيذ النص البرمجي). شائعة تتضمن أنواع الأخطاء التي تمت رؤيتها RangeError، ReferenceError, SyntaxError، TypeError، URIError. | build |
steps.javascript.ScriptExecutionFailedLineNumber |
500 | حدث خطأ في رمز JavaScript. راجِع سلسلة الخطأ للحصول على التفاصيل. | لا ينطبق |
steps.javascript.ScriptSecurityError |
500 | حدث خطأ أمني عند تنفيذ JavaScript. اطّلِع على سلسلة الخطأ بشأن التفاصيل. | لا ينطبق |
أخطاء النشر
يمكن أن تحدث هذه الأخطاء عند نشر خادم وكيل يحتوي على هذه السياسة.
| اسم الخطأ | السبب | إصلاح |
|---|---|---|
InvalidResourceUrlFormat |
إذا كان تنسيق عنوان URL للمورد المحدّد ضمن <ResourceURL> أو العنصر <IncludeURL> من سياسة JavaScript غير صالح، سيتعذّر نشر الخادم الوكيل لواجهة برمجة التطبيقات. |
build |
InvalidResourceUrlReference |
إذا كانت السمة <ResourceURL> أو <IncludeURL>
الرجوع إلى ملف JavaScript غير موجود، فسيفشل نشر الخادم الوكيل لواجهة برمجة التطبيقات.
يجب أن يكون الملف المصدر المُشار إليه موجودًا إما على مستوى الخادم الوكيل لواجهة برمجة التطبيقات أو البيئة أو المؤسسة. |
build |
WrongResourceType |
يحدث هذا الخطأ أثناء النشر في حال استخدام <ResourceURL> أو <IncludeURL>
تشير عناصر سياسة JavaScript إلى أي نوع مورد غير jsc (ملف JavaScript). |
build |
NoResourceURLOrSource |
وقد يتعذّر نشر سياسة JavaScript مع ظهور هذا الخطأ إذا كانت <ResourceURL>
أو إذا لم يتم تحديد عنوان URL للمورد داخل هذا العنصر.
العنصر <ResourceURL> هو عنصر إلزامي. أو يتم الإعلان عن العنصر <IncludeURL>
ولكن لم يتم تحديد عنوان URL للمورد داخل هذا العنصر. العنصر <IncludeURL> اختياري
ولكن في حال تعريفه، يجب تحديد عنوان URL للمورد داخل العنصر <IncludeURL>. |
build |
متغيّرات الأخطاء
يتم ضبط هذه المتغيّرات عندما تؤدي هذه السياسة إلى ظهور خطأ في وقت التشغيل. لمزيد من المعلومات يمكنك الاطّلاع على ما تحتاج إلى معرفتها حول أخطاء السياسة.
| المتغيرات | المكان | مثال |
|---|---|---|
fault.name="fault_name" |
fault_name هو اسم الخطأ، كما هو موضَّح في جدول أخطاء وقت التشغيل أعلاه. اسم الخطأ هو الجزء الأخير من رمز الخطأ. | fault.name Matches "ScriptExecutionFailed" |
javascript.policy_name.failed |
policy_name هو الاسم الذي يحدّده المستخدم للسياسة التي أدّت إلى حدوث الخطأ. | javascript.JavaScript-1.failed = true |
مثال على استجابة الخطأ
{ "fault": { "faultstring": "Execution of SetResponse failed with error: Javascript runtime error: "ReferenceError: "status" is not defined. (setresponse.js:6)\"", "detail": { "errorcode": "steps.javascript.ScriptExecutionFailed" } } }
مثال على قاعدة الخطأ
<FaultRule name="JavaScript Policy Faults"> <Step> <Name>AM-CustomErrorResponse</Name> <Condition>(fault.name Matches "ScriptExecutionFailed") </Condition> </Step> <Condition>(javascript.JavaScript-1.failed = true) </Condition> </FaultRule>
المخطط
يتم تحديد كل نوع سياسة من خلال مخطّط XML (.xsd). يمكنك الرجوع إلى مخططات السياسات
المتوفرة على جيت هب.
مواضيع ذات صلة
- نموذج عنصر JavaScript
- للحصول على التعليمات وعيّنات السياسات وعيّنات JavaScript، يُرجى الاطّلاع على Programming API. خوادم وكيلة باستخدام JavaScript.
مقالات في منتدى Apigee
يمكنك العثور على هذه المقالات ذات الصلة في Apigee المنتدى:

