Estás viendo la documentación de Apigee Edge.
Ir a la documentación de
Apigee X. info
Qué
Esta política te permite agregar código JavaScript personalizado que se ejecuta dentro del contexto de un flujo de proxy de API. En tu código de JavaScript personalizado, puedes usar los objetos, los métodos y las propiedades del modelo de objetos de JavaScript de Apigee Edge. El modelo de objetos te permite obtener, configurar y quitar variables en el contexto de flujo de proxy. También puedes usar funciones criptográficas básicas que se proporcionan con el modelo de objetos.
Información
Existen muchos casos de uso para la política de JavaScript. Por ejemplo, puedes obtener y configurar variables de flujo, ejecutar lógica personalizada y realizar un control de fallas, extraer datos de solicitudes o respuestas, editar de forma dinámica la URL de destino del backend y mucho más. Esta política te permite implementar un comportamiento personalizado que ninguna otra política estándar de Edge cubre. De hecho, puedes usar una política de JavaScript para lograr muchos de los mismos comportamientos que implementan otras políticas, como AssignMessage y ExtractVariable.
Un caso de uso que no recomendamos para la política de JavaScript es el registro. La política de registro de mensajes es mucho más adecuada para el registro en plataformas de registro de terceros como Splunk, Sumo y Loggly. Puedes mejorar el rendimiento del proxy de API mediante la ejecución de la política de registro de mensajes en el PostClientFlow, que se ejecuta después de que la respuesta se haya enviado al cliente.
La política de JavaScript te permite especificar un archivo fuente de JavaScript para ejecutar. También puedes incluir el código de JavaScript directamente en la configuración de la política con el elemento <Source>.
De cualquier manera, el código de JavaScript se ejecuta cuando se ejecuta el paso al que se adjunta la política.
Para la opción de archivo fuente, el código fuente siempre se almacena en una ubicación estándar dentro del paquete de proxy: apiproxy/resources/jsc. También puedes almacenar el código fuente en un archivo de recursos a nivel de la organización o el entorno. Para obtener instrucciones, consulta Archivos de recursos. También puedes subir tu JavaScript a través del editor de proxy de la IU de Apigee.
Los archivos fuente de JavaScript siempre deben tener una extensión .js.
Consulta la página sobre el software compatible y las versiones compatibles para conocer la versión actual compatible de JavaScript.
Video
Mira un video breve para obtener información sobre cómo crear una extensión de política personalizada con la política de JavaScript.
Ejemplos
Reescribe la URL de destino
Este es un caso de uso común: extraer datos del cuerpo de una solicitud, almacenarlos en una variable de flujo y usarlos en otra parte del flujo del proxy. Supongamos que tienes una app en la que el usuario ingresa su nombre en un formulario HTML y lo envía. Quieres que el proxy de API extraiga los datos del formulario y los agregue de forma dinámica a la URL que se usó para llamar al servicio de backend. ¿Cómo lo harías en una política de JavsScript?
Nota: Si quieres probar este ejemplo, suponemos que creaste un proxy nuevo en el editor de proxy. Cuando lo crees, solo usa la URL del servicio de backend http://www.example.com. Para este ejemplo, reescribiremos la URL de backend de forma dinámica. Si no sabes cómo crear un proxy nuevo, consulta el instructivo de introducción. .
- En la IU de Edge, abre el proxy que creaste en el editor de proxy.
- Selecciona la pestaña Desarrollar.
- En el menú Nueva, seleccione Nueva secuencia de comandos.
- En el cuadro de diálogo, selecciona JavaScript y asígnale un nombre a la secuencia de comandos, como
js-example. - Pega el siguiente código en el editor de código y guarda el proxy. Lo que es importante tener en cuenta es el objeto
context. Este objeto está disponible para el código JavaScript en cualquier parte del flujo del proxy. Se usa para obtener constantes específicas del flujo, llamar a métodos de obtención y configuración útiles y realizar más operaciones. Esta parte del objeto es del modelo de objetos de JavaScript de Edge. Además, ten en cuenta que la variable de flujotarget.urles una variable integrada de lectura y escritura a la que se puede acceder en el flujo de solicitud de destino. Cuando establecemos esa variable con la URL de la API, Edge realiza su llamada de backend a esa URL. En esencia, reescribimos la URL de destino original, que era lo que especificaste cuando creaste el proxy (p.ej., http://www.example.com).
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("info.username", username); } if (context.flow=="TARGET_REQ_FLOW") { context.setVariable("request.verb", "GET"); var name = context.getVariable("info.username"); var url = "http://mocktarget.apigee.net/" context.setVariable("target.url", url + "?user=" + name); }
- En el menú Nueva política, selecciona JavaScript.
- Asigna un nombre a la política, como
target-rewrite. Acepta los valores predeterminados y guarda la política. - Si seleccionas el flujo previo de extremos del proxy de navegador en el navegador, verás que la política se agregó a ese flujo.
- En el navegador, selecciona el ícono Target Endpoint PreFlow.
- Desde el navegador, arrastra la política de JavaScript al lado de la solicitud del extremo de destino en el editor de flujo.
- Guardar.
- Llama a la API de esta manera, y sustituye el nombre de la organización y el nombre del proxy correctos según corresponda:
curl -i -H 'Content-Type: application/x-www-form-urlencoded' -X POST -d 'user=Will' http://myorg-test.apigee.net/js-example
Por último, analicemos la definición de XML para la política de JavaScript que se usa en este ejemplo. Lo importante a tener en cuenta es que el elemento <ResourceURL> se usa para especificar el archivo de origen JavaScript que se ejecutará. Este mismo patrón se usa para cualquier archivo de origen de JavaScript: jsc://filename.js. Si tu código de JavaScript requiere inclusiones, puedes usar uno o más elementos de <IncludeURL> para hacerlo, como se describe más adelante en esta referencia.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="target-rewrite"> <DisplayName>target-rewrite</DisplayName> <Properties/> <ResourceURL>jsc://js-example.js</ResourceURL> </Javascript>
Recupera el valor de la propiedad de JavaScript
Puedes agregar un elemento <Property> en la configuración y, luego, recuperar el valor del elemento con JavaScript en el entorno de ejecución.
Usa el atributo name del elemento para especificar el nombre con el que se accederá a la propiedad desde el código JavaScript. El valor del elemento <Property> (el valor entre las etiquetas de apertura y cierre) es el valor literal que recibirá JavaScript.
En JavaScript, para recuperar el valor de la propiedad de la política, debes acceder a ella como una propiedad del objeto Properties, como se muestra a continuación:
- Configura la propiedad. Aquí, el valor de la propiedad es el nombre de variable
response.status.code.<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavascriptURLRewrite"> <DisplayName>JavascriptURLRewrite</DisplayName> <Properties> <Property name="source">response.status.code</Property> </Properties> <ResourceURL>jsc://JavascriptURLRewrite.js</ResourceURL> </Javascript>
- Recupera la propiedad con JavaScript. Aquí, la función
getVariableusa el valor recuperado (un nombre de variable) para recuperar el valor de la variable.var responseCode = properties.source; // Returns "response.status.code" var value = context.getVariable(responseCode); // Get the value of response.status.code context.setVariable("response.header.x-target-response-code", value);
Maneja los errores
Para ver ejemplos y un análisis de las técnicas de manejo de errores que puedes usar en un texto destacado de JavaScript, consulta esta publicación en la comunidad de Apigee. Las sugerencias que se ofrecen en la Comunidad de Apigee son solo para información y no representan necesariamente las prácticas recomendadas de Apigee.
Referencia de elementos
En la referencia del elemento, se describen los elementos y atributos de la política JavaScript.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavaScript-1"> <DisplayName>JavaScript 1</DisplayName> <Properties> <Property name="propName">propertyValue</Property> </Properties> <SSLInfo> <Enabled>trueFalse</Enabled> <ClientAuthEnabled>trueFalse</ClientAuthEnabled> <KeyStore>ref://keystoreRef</KeyStore> <KeyAlias>keyAlias</KeyAlias> <TrustStore>ref://truststoreRef</TrustStore> </SSLInfo> <IncludeURL>jsc://a-javascript-library-file</IncludeURL> <ResourceURL>jsc://my-javascript-source-file</ResourceURL> <Source>insert_js_code_here</Source> </Javascript>
Atributos de <JavaScript>
<Javascript name="Javascript-1" enabled="true" continueOnError="false" async="false" timeLimit="200">
Los siguientes atributos son específicos de esta política.
| Atributo | Descripción | Predeterminado | Presencia |
|---|---|---|---|
| timeLimit |
Especifica el tiempo máximo (en milisegundos) que la secuencia de comandos puede ejecutarse. Por ejemplo, si se excede un límite de 200 ms, la política muestra este error: Nota: Para las cuentas de prueba gratuita, el tiempo de ejecución está limitado a 200 ms. |
N/A | Obligatorio |
En la siguiente tabla, se describen los atributos que son comunes a todos los elementos principales de las políticas:
| Atributo | Descripción | Predeterminado | Presencia |
|---|---|---|---|
name |
El nombre interno de la política. El valor del atributo De forma opcional, usa el elemento |
N/A | Obligatorio |
continueOnError |
Configúralo como Configúralo como |
falso | Opcional |
enabled |
Configúralo como Configúralo como |
true | Opcional |
async |
Este atributo dejó de estar disponible. |
falso | Obsoleta |
Elemento <DisplayName>
Se usan además del atributo name para etiquetar la política en el editor de proxy de la IU de administración con un nombre de lenguaje natural diferente.
<DisplayName>Policy Display Name</DisplayName>
| Predeterminada |
N/A Si omites este elemento, se usa el valor del atributo |
|---|---|
| Presencia | Opcional |
| Tipo | String |
Elemento <IncludeURL>
Especifica un archivo de biblioteca de JavaScript que se cargará como dependencia del archivo principal de JavaScript especificado con el elemento <ResourceURL> o <Source>. Las secuencias de comandos se evaluarán en el orden
en que se incluyan en la política. Tu código puede usar los objetos, los métodos y las propiedades del modelo de objetos de JavaScript.
Incluye más de un recurso de dependencia de JavaScript con elementos
<IncludeURL> adicionales.
<IncludeURL>jsc://my-javascript-dependency.js</IncludeURL>
| Predeterminado: | Ninguno |
| Presencia: | Opcional |
| Tipo: | String |
Ejemplo
Consulta el ejemplo básico en la sección Muestras.
Elemento <Property>
Especifica una propiedad a la que puedes acceder desde el código JavaScript en el entorno de ejecución.
<Properties> <Property name="propName">propertyValue</Property> </Properties>
| Predeterminado: | Ninguno |
| Presencia: | Opcional |
| Tipo: | String |
Atributos
| Atributo | Descripción | Predeterminado | Presencia |
|---|---|---|---|
| name |
Especifica el nombre de la propiedad. |
N/A | Obligatorio. |
Ejemplo
Consulta el ejemplo básico en la sección Muestras.
Elemento <ResourceURL>
Especifica el archivo JavaScript principal que se ejecutará en el flujo de la API. Puedes almacenar este archivo en el permiso del proxy de API (en /apiproxy/resources/jsc en el paquete del proxy de API o en la sección de secuencias de comandos del panel de navegación del editor de proxy de API), o en los permisos de la organización o del entorno para volver a utilizarse en múltiples proxies de API, como se describe en Archivos de recursos. Tu código puede usar los objetos, los métodos y las propiedades del modelo de objetos de JavaScript.
<ResourceURL>jsc://my-javascript.js</ResourceURL>
| Predeterminado: | Ninguno |
| Presencia: | Se requiere <ResourceURL> o <Source>. Si <ResourceURL> y <Source> están presentes, se ignora <ResourceURL>. |
| Tipo: | String |
Ejemplo
Consulta el ejemplo básico en la sección Muestras.
Elemento <Source>
Te permite insertar JavaScript directamente en la configuración XML de la política. El código de JavaScript insertado se ejecuta cuando la política se ejecuta en el flujo de API.
| Predeterminado: | Ninguno |
| Presencia: | Se requiere <ResourceURL> o <Source>. Si <ResourceURL> y <Source> están presentes, se ignora <ResourceURL>. |
| Tipo: | String |
Ejemplo
<Javascript name='JS-ParseJsonHeaderFullString' timeLimit='200' > <Properties> <Property name='inboundHeaderName'>specialheader</Property> <Property name='outboundVariableName'>json_stringified</Property> </Properties> <Source> var varname = 'request.header.' + properties.inboundHeaderName + '.values.string'; var h = context.getVariable(varname); if (h) { h = JSON.parse(h); h.augmented = (new Date()).valueOf(); var v = JSON.stringify(h, null, 2) + '\n'; // further indent var r = new RegExp('^(\S*)','mg'); v= v.replace(r,' $1'); context.setVariable(properties.outboundVariableName, v); } </Source> </Javascript>
Elemento <SSLInfo>
Especifica las propiedades que se usan a fin de configurar TLS para todas las instancias HTTP de cliente que creó la política de JavaScript.
<SSLInfo> <Enabled>trueFalse</Enabled> <ClientAuthEnabled>trueFalse</ClientAuthEnabled> <KeyStore>ref://keystoreRef</KeyStore> <KeyAlias>keyAlias</KeyAlias> <TrustStore>ref://truststoreRef</TrustStore> </SSLInfo>
| Predeterminado: | Ninguno |
| Presencia: | Opcional |
| Tipo: | String |
El proceso de configuración de TLS para un cliente HTTP es el mismo que se usa con el fin de configurar TLS para TargetEndpoint/TargetServer. Consulta Configura TLS del perímetro al backend para obtener más información.
Notas de uso
Una política de JavaScript no contiene código real. Hace referencia a un "recurso" de JavaScript y define el paso en el flujo de API en el que se ejecuta el JavaScript. Puedes subir tu secuencia de comandos a través del editor de proxy de la IU de administración o incluirla en el directorio /resources/jsc en los proxies de API que desarrollas de forma local.
Depura el código de política de JavaScript
Usa la función print() para enviar información de depuración al panel de resultados de la transacción en la herramienta Trace. Para obtener detalles y ejemplos, consulta Depuración con declaraciones print() de JavaScript.
Para ver las declaraciones de impresión en Trace, haz lo siguiente:
- Abre la herramienta Trace y, luego, inicia una sesión de seguimiento para un proxy que contenga tu política de JavaScript.
- Llama al proxy.
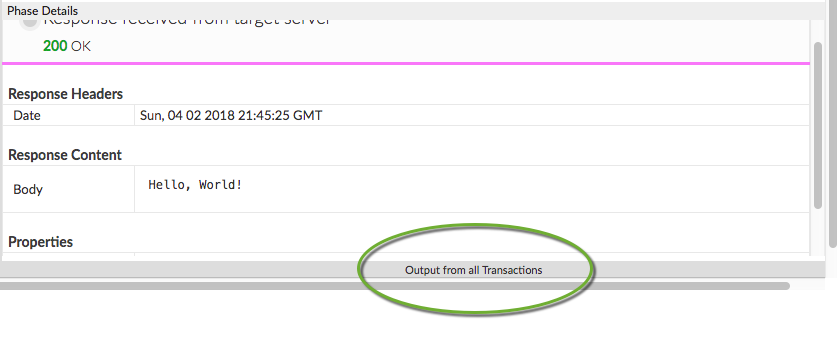
- En la herramienta Trace, haz clic en Resultado de todas las transacciones para abrir el panel de resultados.

- Tus declaraciones print aparecerán en este panel.
Puedes usar la función print() para generar información de depuración en la herramienta Trace. Esta función está disponible directamente a través del modelo de objetos de JavaScript. Para obtener más información, consulta “Cómo depurar JavaScript con declaraciones de print()”.
Variables de flujo
Esta política no propaga ninguna variable de forma predeterminada. Sin embargo, puedes establecer (y obtener) variables de flujo en tu código JavaScript mediante llamadas a los métodos en el objeto context. Un patrón típico se ve así:
context.setVariable("response.header.X-Apigee-Target", context.getVariable("target.name"))
El objeto context forma parte del modelo de objetos de JavaScript de Apigee Edge.
Referencia de errores
En esta sección, se describen los códigos y mensajes de error que se muestran, así como las variables de falla. que establece Edge cuando esta política activa un error. Esta información es importante para saber si estás desarrollando reglas de fallas con el propósito de manejar fallas. Para obtener más información, consulta Lo que necesitas saber sobre errores de políticas y Controla fallas.
Errores de entorno de ejecución
Estos errores pueden producirse cuando se ejecuta la política.
| Código de falla | Estado de HTTP | Causa | Corregir |
|---|---|---|---|
steps.javascript.ScriptExecutionFailed |
500 | La política de JavaScript puede arrojar muchos tipos diferentes de errores de ScriptExecutionFailed. Comúnmente tipos de errores detectados son RangeError, ReferenceError, SyntaxError, TypeError y URIError. | build |
steps.javascript.ScriptExecutionFailedLineNumber |
500 | Se produjo un error en el código JavaScript. Consulta la string con error para obtener más detalles. | N/A |
steps.javascript.ScriptSecurityError |
500 | Se produjo un error de seguridad cuando se ejecutó JavaScript. Consulta la string con error para obtener más detalles. | N/A |
Errores en la implementación
Estos errores pueden generarse cuando implementas un proxy que contiene esta política.
| Nombre del error | Causa | Corregir |
|---|---|---|
InvalidResourceUrlFormat |
Si el formato de la URL del recurso especificado en elemento <ResourceURL> o <IncludeURL> de la política de JavaScript no es válida, la implementación del proxy de la API falla. |
build |
InvalidResourceUrlReference |
Si los elementos <ResourceURL> o <IncludeURL>
hacer referencia a un archivo JavaScript que no existe, la implementación del proxy de API fallará.
El archivo de origen al que se hace referencia debe existir a nivel de proxy de API, entorno u organización. |
build |
WrongResourceType |
Este error se produce durante la implementación si <ResourceURL> o <IncludeURL>
los elementos de la política de JavaScript hacen referencia a cualquier tipo de recurso que no sea jsc (archivo JavaScript). |
build |
NoResourceURLOrSource |
La implementación de la política de JavaScript puede fallar con este error si el <ResourceURL>
no se declaró el elemento o si la URL del recurso no está definida dentro de este elemento.
El elemento <ResourceURL> es obligatorio. O bien, se declara el elemento <IncludeURL>
pero la URL del recurso no está definida en este elemento. El elemento <IncludeURL> es opcional.
pero, si se declara, la URL del recurso debe especificarse en el elemento <IncludeURL>. |
build |
Variables con fallas
Estas variables se configuran cuando esta política activa un error en el entorno de ejecución. Para obtener más información, consulta Qué debes saber sobre los errores de la política.
| Variables | Donde | Ejemplo |
|---|---|---|
fault.name="fault_name" |
fault_name es el nombre de la falla, como se indica en la tabla de Errores del entorno de ejecución anterior. El nombre de la falla es la última parte del código de la falla. | fault.name Matches "ScriptExecutionFailed" |
javascript.policy_name.failed |
policy_name es el nombre especificado por el usuario de la política que generó la falla. | javascript.JavaScript-1.failed = true |
Ejemplo de respuesta de error
{ "fault": { "faultstring": "Execution of SetResponse failed with error: Javascript runtime error: "ReferenceError: "status" is not defined. (setresponse.js:6)\"", "detail": { "errorcode": "steps.javascript.ScriptExecutionFailed" } } }
Ejemplo de regla de falla
<FaultRule name="JavaScript Policy Faults"> <Step> <Name>AM-CustomErrorResponse</Name> <Condition>(fault.name Matches "ScriptExecutionFailed") </Condition> </Step> <Condition>(javascript.JavaScript-1.failed = true) </Condition> </FaultRule>
Esquema
Un esquema XML (.xsd) define cada tipo de política. Como referencia, los esquemas de políticas están disponibles en GitHub.
Temas relacionados
- Modelo de objetos de JavaScript
- Para obtener instrucciones, ejemplos de políticas y ejemplos de JavaScript, consulta Programa proxies de API con JavaScript.
Artículos de la comunidad de Apigee
Puedes encontrar estos artículos relacionados en la Comunidad de Apigee:
