Sie lesen gerade die Dokumentation zu Apigee Edge.
Apigee X-Dokumentation aufrufen. info
Was
Mit dieser Richtlinie können Sie benutzerdefinierten JavaScript-Code hinzufügen, der im Kontext eines API-Proxy-Ablauf ausgeführt wird. In Ihrem benutzerdefinierten JavaScript-Code können Sie die Objekte, Methoden und Eigenschaften des JavaScript-Objektmodells von Apigee Edge verwenden. Mit dem Objektmodell können Sie Variablen im Kontext des Proxyablaufs abrufen, festlegen und entfernen. Sie können auch grundlegende kryptografische Funktionen verwenden, die mit dem Objektmodell bereitgestellt werden.
Info
Es gibt viele Anwendungsfälle für die JavaScript-Richtlinie. Sie können beispielsweise Ablaufvariablen abrufen und festlegen, benutzerdefinierte Logik ausführen und Fehlerbehandlung durchführen, Daten aus Anfragen oder Antworten extrahieren, die Back-End-Ziel-URL dynamisch bearbeiten und vieles mehr. Mit dieser Richtlinie können Sie benutzerdefiniertes Verhalten implementieren, das nicht durch andere Edge-Standardrichtlinien abgedeckt ist. Tatsächlich können Sie eine JavaScript-Richtlinie verwenden, um das gleiche Verhalten zu erreichen, das von anderen Richtlinien implementiert wird, wie z. B. AssignMessage und ExtractVariable.
Ein Anwendungsfall, den wir für die JavaScript-Richtlinie nicht empfehlen, ist die Protokollierung. Die Message Logging-Richtlinie eignet sich viel besser für das Logging auf Logging-Plattformen von Drittanbietern wie Splunk, Sumo und Loggly. Sie können die API-Proxy-Leistung verbessern, indem Sie die Message Logging-Richtlinie in PostClientFlow ausführen nachdem die Antwort an den Client zurückgesendet wurde.
In der JavaScript-Richtlinie können Sie eine auszuführende JavaScript-Quelldatei angeben oder den JavaScript-Code direkt mit dem Element <Source> in die Konfiguration der Richtlinie einbinden.
In beiden Fällen wird der JavaScript-Code ausgeführt, wenn der Schritt ausgeführt wird, an den die Richtlinie angehängt ist.
Bei der Option der Quelldatei wird der Quellcode immer an einem Standardspeicherort im Proxy-Bundle gespeichert: apiproxy/resources/jsc. Sie können den Quellcode auch in einer Ressourcendatei auf der Umgebungsebene oder auf Organisationsebene speichern. Eine Anleitung dazu finden Sie unter Ressourcendateien. Sie können JavaScript auch über den Proxy-Editor der Apigee-Benutzeroberfläche hochladen.
JavaScript-Quelldateien müssen immer die Erweiterung .js haben.
Informationen zur derzeit unterstützten Version von JavaScript finden Sie unter Unterstützte Software und unterstützte Versionen.
Video
In einem kurzen Video erfahren Sie, wie Sie mithilfe der JavaScript-Richtlinie eine benutzerdefinierte Richtlinienerweiterung erstellen.
Beispiele
Geben Sie die Ziel-URL ein
Dies ist ein häufiger Anwendungsfall: Daten aus einem Anfragetext extrahieren, in einer Ablaufvariablen speichern und diese Ablaufvariable an anderer Stelle im Proxyablauf verwenden. Angenommen, Ihre Anwendung gibt ihren Namen in einem HTML-Formular ein und sendet es. Sie möchten, dass der API-Proxy die Formulardaten extrahiert und der URL, mit der der Back-End-Dienst aufgerufen wird, dynamisch hinzugefügt. Wie gehen Sie dazu in einer JavsScript-Richtlinie vor?
Hinweis: Wenn Sie dieses Beispiel ausprobieren möchten, gehen wir davon aus, dass Sie einen neuen Proxy im Proxy-Editor erstellt haben. Geben Sie dazu einfach eine Back-End-Dienst-URL an: http://www.example.com. In diesem Beispiel ändern wir die Back-End-URL dynamisch um. Wenn Sie nicht wissen, wie ein neuer Proxy erstellt wird, lesen Sie die Anleitung "Erste Schritte". .
- Öffnen Sie in der Edge-UI den Proxy, den Sie im Proxy-Editor erstellt haben.
- Wählen Sie den Tab Develop aus.
- Wählen Sie im Menü "New" (Neu) die Option New Script (Neues Skript) aus.
- Wählen Sie im Dialogfeld JavaScript aus und geben Sie dem Skript einen Namen, z. B.
js-example. - Fügen Sie den folgenden Code in den Codeeditor ein und speichern Sie den Proxy. Beachten Sie unbedingt das
context-Objekt. Dieses Objekt ist an einer beliebigen Stelle im Proxyablauf im JavaScript-Code verfügbar. Es wird verwendet, um ablaufspezifische Konstanten abzurufen, nützliche Get- und Set-Methoden aufzurufen und für weitere Vorgänge zu verwenden. Dieser Objektteil ist Teil des JavaScript-Objektmodells von Edge. Beachten Sie auch, dass die Ablaufvariabletarget.urleine integrierte Lese-/Schreibvariable ist, auf die Sie im Ablauf der Zielanfrage zugreifen können. Wenn wir diese Variable mit der API-URL festlegen, führt Edge ihren Back-End-Aufruf an diese URL aus. Wir haben die ursprüngliche Ziel-URL umgeschrieben, die Sie beim Erstellen des Proxys angegeben haben (z.B. http://www.example.com)
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("info.username", username); } if (context.flow=="TARGET_REQ_FLOW") { context.setVariable("request.verb", "GET"); var name = context.getVariable("info.username"); var url = "http://mocktarget.apigee.net/" context.setVariable("target.url", url + "?user=" + name); }
- Wählen Sie im Menü "Neue Richtlinie" die Option JavaScript aus.
- Geben Sie der Richtlinie einen Namen, z. B.
target-rewrite. Übernehmen Sie die Standardwerte und speichern Sie die Richtlinie. - Wenn Sie den Proxy-Endpunkt-Preflow im Navigator auswählen, werden Sie sehen, dass die Richtlinie diesem Ablauf hinzugefügt wurde.
- Wählen Sie im Navigator das Symbol Zielendpunkt-PreFlow aus.
- Ziehen Sie die JavaScript-Richtlinie aus dem Navigator im Request-Editor auf die Anfrageseite des Zielendpunkts.
- Speichern.
- Rufen Sie die API so auf und ersetzen Sie dabei den korrekten Organisationsnamen und den Proxy-Namen entsprechend:
curl -i -H 'Content-Type: application/x-www-form-urlencoded' -X POST -d 'user=Will' http://myorg-test.apigee.net/js-example
Betrachten wir schließlich die XML-Definition für die in diesem Beispiel verwendete JavaScript-Richtlinie. Wichtig ist, dass mit dem Element <ResourceURL> die JavaScript-Quelldatei angegeben wird, die ausgeführt werden soll. Dasselbe Muster wird für jede JavaScript-Quelldatei verwendet: jsc://filename.js. Wenn JavaScript-Code erforderlich ist, können Sie dazu ein oder mehrere <IncludeURL>-Elemente verwenden, wie weiter unten in dieser Referenz beschrieben.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="target-rewrite"> <DisplayName>target-rewrite</DisplayName> <Properties/> <ResourceURL>jsc://js-example.js</ResourceURL> </Javascript>
Attributwert aus JavaScript abrufen
Sie können der Konfiguration ein <Property>-Element hinzufügen und dann den Wert des Elements mit JavaScript zur Laufzeit abrufen.
Verwende das Attribut name des Elements, um den Namen anzugeben, mit dem über das JavaScript-Code auf das Attribut zugegriffen werden soll. Der Wert des <Property>-Elements (der Wert zwischen dem öffnenden und dem schließenden Tag) ist der Literalwert, der vom JavaScript empfangen wird.
In JavaScript rufen Sie den Wert des Richtlinienattributs ab, indem Sie so auf das Attribut des Objekts Properties zugreifen:
- Konfigurieren Sie das Attribut. Hier ist der Attributwert der Variablenname.
response.status.code.<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavascriptURLRewrite"> <DisplayName>JavascriptURLRewrite</DisplayName> <Properties> <Property name="source">response.status.code</Property> </Properties> <ResourceURL>jsc://JavascriptURLRewrite.js</ResourceURL> </Javascript>
- Rufen Sie das Attribut mit JavaScript ab. Hier wird der abgerufene Wert, ein Variablenname, dann von der Funktion
getVariablezum Abrufen des Variablenwerts verwendet.var responseCode = properties.source; // Returns "response.status.code" var value = context.getVariable(responseCode); // Get the value of response.status.code context.setVariable("response.header.x-target-response-code", value);
Fehlerbehebung
Beispiele und eine Erläuterung der Fehlerbehandlungstechniken, die Sie in einem JavaScript-Callout verwenden können, finden Sie in diesem Post in der Apigee-Community. Die in der Apigee-Community bereitgestellten Vorschläge dienen nur Informationszwecken und entsprechen nicht zwangsläufig den von Apigee empfohlenen Best Practices.
Elementverweis
In der Elementreferenz werden die Elemente und Attribute der JavaScript-Richtlinie beschrieben.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavaScript-1"> <DisplayName>JavaScript 1</DisplayName> <Properties> <Property name="propName">propertyValue</Property> </Properties> <SSLInfo> <Enabled>trueFalse</Enabled> <ClientAuthEnabled>trueFalse</ClientAuthEnabled> <KeyStore>ref://keystoreRef</KeyStore> <KeyAlias>keyAlias</KeyAlias> <TrustStore>ref://truststoreRef</TrustStore> </SSLInfo> <IncludeURL>jsc://a-javascript-library-file</IncludeURL> <ResourceURL>jsc://my-javascript-source-file</ResourceURL> <Source>insert_js_code_here</Source> </Javascript>
<Javascript>-Attribute
<Javascript name="Javascript-1" enabled="true" continueOnError="false" async="false" timeLimit="200">
Die folgenden Attribute sind spezifisch für diese Richtlinie.
| Attribut | Beschreibung | Standard | Präsenz |
|---|---|---|---|
| Zeitbeschränkung |
Gibt die maximale Zeit in Millisekunden an, die das Skript ausgeführt werden darf. Wenn beispielsweise ein Limit von 200 ms überschritten wird, gibt die Richtlinie diesen Fehler aus: Hinweis: Bei kostenlosen Testkonten ist die Ausführungszeit auf 200 ms beschränkt. |
– | Erforderlich |
In der folgenden Tabelle werden Attribute beschrieben, die für alle übergeordneten Richtlinienelemente gelten:
| Attribut | Beschreibung | Standard | Präsenz |
|---|---|---|---|
name |
Der interne Name der Richtlinie. Der Wert des Attributs Optional können Sie das Element |
– | Erforderlich |
continueOnError |
Legen Sie Legen Sie |
false | Optional |
enabled |
Setzen Sie den Wert auf Legen Sie |
true | Optional |
async |
Dieses Attribut wurde verworfen. |
false | Veraltet |
<DisplayName>-Element
Wird zusätzlich zum Attribut name verwendet, um die Richtlinie im Proxy-Editor der Verwaltungs-UI mit einem anderen Namen in einer natürlichen Sprache zu versehen.
<DisplayName>Policy Display Name</DisplayName>
| Standardeinstellung |
– Wenn Sie dieses Element weglassen, wird der Wert des Namensattributs |
|---|---|
| Präsenz | Optional |
| Typ | String |
<IncludeURL>-Element
Gibt eine JavaScript-Bibliotheksdatei an, die als Abhängigkeit der mit dem Element <ResourceURL> oder <Source> angegebenen JavaScript-Hauptdatei geladen werden soll. Die Skripts werden in der Reihenfolge ausgewertet, in der sie in der Richtlinie aufgeführt sind. Ihr Code kann die Objekte, Methoden und Attribute des JavaScript-Objektmodells verwenden.
Mehr als eine JavaScript-Abhängigkeitsressource mit zusätzlichen <IncludeURL>-Elementen hinzufügen.
<IncludeURL>jsc://my-javascript-dependency.js</IncludeURL>
| Standard: | – |
| Präsenz: | Optional |
| Typ: | String |
Beispiel
Sehen Sie sich das grundlegende Beispiel im Abschnitt Beispiele an.
<Property>-Element
Gibt ein Attribut an, das auf die Laufzeit vom JavaScript-Code aus zugegriffen werden kann.
<Properties> <Property name="propName">propertyValue</Property> </Properties>
| Standard: | – |
| Präsenz: | Optional |
| Typ: | String |
Attribute
| Attribut | Beschreibung | Standard | Präsenz |
|---|---|---|---|
| Name |
Gibt den Namen des Attributs an. |
– | Erforderlich. |
Beispiel
Sehen Sie sich das Beispiel im Abschnitt Beispiele an.
<ResourceURL> -Element
Gibt die JavaScript-Hauptdatei an, die im API-Ablauf ausgeführt wird. Sie können diese Datei im API-Proxy-Bereich (unter /apiproxy/resources/jsc im API-Proxy-Bundle oder im Abschnitt "Skripts" im Navigationsbereich des API-Proxy-Editors) oder in den Organisations- oder Umgebungsbereichen zur Wiederverwendung in mehreren API-Proxys speichern unter Ressourcendateien beschrieben. Ihr Code kann die Objekte, Methoden und Eigenschaften des JavaScript-Objektmodells verwenden.
<ResourceURL>jsc://my-javascript.js</ResourceURL>
| Standard: | – |
| Präsenz: | <ResourceURL> oder <Source> ist erforderlich. Wenn sowohl <ResourceURL> als auch <Source> vorhanden ist, wird <ResourceURL> ignoriert. |
| Typ: | String |
Beispiel
Sehen Sie sich das grundlegende Beispiel im Abschnitt Beispiele an.
<Source>-Element
Damit können Sie JavaScript direkt in die XML-Konfiguration der Richtlinie einfügen. Der eingefügte JavaScript-Code wird ausgeführt, wenn die Richtlinie im API-Ablauf ausgeführt wird.
| Standard: | – |
| Präsenz: | <ResourceURL> oder <Source> ist erforderlich. Wenn sowohl <ResourceURL> als auch <Source> vorhanden ist, wird <ResourceURL> ignoriert. |
| Typ: | String |
Beispiel
<Javascript name='JS-ParseJsonHeaderFullString' timeLimit='200' > <Properties> <Property name='inboundHeaderName'>specialheader</Property> <Property name='outboundVariableName'>json_stringified</Property> </Properties> <Source> var varname = 'request.header.' + properties.inboundHeaderName + '.values.string'; var h = context.getVariable(varname); if (h) { h = JSON.parse(h); h.augmented = (new Date()).valueOf(); var v = JSON.stringify(h, null, 2) + '\n'; // further indent var r = new RegExp('^(\S*)','mg'); v= v.replace(r,' $1'); context.setVariable(properties.outboundVariableName, v); } </Source> </Javascript>
<SSLInfo>-Element
Gibt die Attribute an, die zum Konfigurieren von TLS für alle HTTP-Clientinstanzen verwendet werden, die von der JavaScript-Richtlinie erstellt wurden.
<SSLInfo> <Enabled>trueFalse</Enabled> <ClientAuthEnabled>trueFalse</ClientAuthEnabled> <KeyStore>ref://keystoreRef</KeyStore> <KeyAlias>keyAlias</KeyAlias> <TrustStore>ref://truststoreRef</TrustStore> </SSLInfo>
| Standard: | – |
| Präsenz: | Optional |
| Typ: | String |
Die Konfiguration von TLS für einen HTTP-Client entspricht der Vorgehensweise, mit der Sie TLS für einen TargetEndpoint/TargetServer konfigurieren. Weitere Informationen finden Sie unter TLS von Edge zum Back-End konfigurieren.
Verwendungshinweise
Eine JavaScript-Richtlinie enthält keinen tatsächlichen Code. Stattdessen verweist eine JavaScript-Richtlinie auf eine JavaScript-Ressource und definiert den Schritt im API-Ablauf, in dem der JavaScript-Code ausgeführt wird. Sie können Ihr Skript über den Proxy-Editor der Management-Benutzeroberfläche hochladen oder es in die von Ihnen lokal entwickelten API-Proxys in das Verzeichnis /resources/jsc aufnehmen.
JavaScript-Richtliniencode debuggen
Mit der Funktion print() können Sie Debugging-Informationen an das Transaktionsausgabebereich des Trace ausgeben. Weitere Informationen und Beispiele finden Sie unter Debugging mit JavaScript-Anweisungen.
So rufen Sie Druckanweisungen in Trace auf:
- Öffnen Sie das Trace-Tool und starten Sie eine Trace-Sitzung für einen Proxy, der Ihre JavaScript-Richtlinie enthält.
- Rufen Sie den Proxy auf.
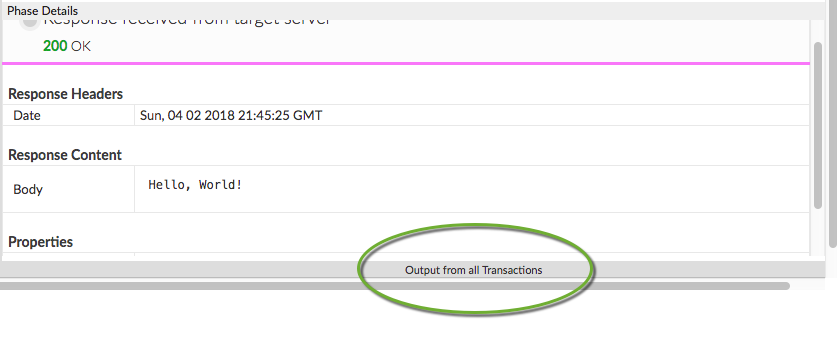
- Klicken Sie im Trace Tool auf Output from transactions (Ausgabe von allen Transaktionen), um das Ausgabefeld zu öffnen.

- Ihre Druckberichte werden in diesem Feld angezeigt.
Sie können die Funktion print() verwenden, um Informationen zur Fehlerbehebung an das Trace-Tool zu senden. Diese Funktion ist direkt über das JavaScript-Objektmodell verfügbar. Weitere Informationen finden Sie unter "JavaScript mit print()-Anweisungen debuggen".
Ablaufvariablen
Diese Richtlinie füllt keine Variablen standardmäßig aus. Sie können jedoch Ablaufvariablen in Ihrem JavaScript-Code festlegen (und abrufen), indem Sie Methoden für das Kontextobjekt aufrufen. Ein typisches Muster sieht so aus:
context.setVariable("response.header.X-Apigee-Target", context.getVariable("target.name"))
Das Kontextobjekt ist Teil des Apigee Edge-JavaScript-Objektmodells.
Fehlerreferenz
Dieser Abschnitt beschreibt die zurückgegebenen Fehlercodes und Fehlermeldungen sowie die Fehlervariablen die von Edge festgelegt werden, wenn diese Richtlinie einen Fehler auslöst. Diese Informationen sind wichtig, wenn Sie Fehlerregeln zur Verarbeitung von Fehlern entwickeln. Weitere Informationen finden Sie unter Was Sie über Richtlinienfehler wissen müssen und Fehler beheben.
Laufzeitfehler
Diese Fehler können bei Ausführung der Richtlinie auftreten.
| Fehlercode | HTTP-Status | Ursache | Beheben |
|---|---|---|---|
steps.javascript.ScriptExecutionFailed |
500 | Die JavaScript-Richtlinie kann viele verschiedene Arten von ScriptExecutionFailed-Fehlern auslösen. Üblicherweise Zu den gefundenen Fehlertypen gehören RangeError, ReferenceError, SyntaxError TypeError und URIError sein. | build |
steps.javascript.ScriptExecutionFailedLineNumber |
500 | Im JavaScript-Code ist ein Fehler aufgetreten. Weitere Informationen finden Sie im Fehlerstring. | – |
steps.javascript.ScriptSecurityError |
500 | Bei der Ausführung des JavaScript ist ein Sicherheitsfehler aufgetreten. Weitere Informationen finden Sie im Fehlerstring. | – |
Bereitstellungsfehler
Diese Fehler können auftreten, wenn Sie einen Proxy bereitstellen, der diese Richtlinie enthält.
| Fehlername | Ursache | Beheben |
|---|---|---|
InvalidResourceUrlFormat |
Wenn das Format der Ressourcen-URL im <ResourceURL>- oder <IncludeURL>-Element der JavaScript-Richtlinie ungültig ist, schlägt die Bereitstellung des API-Proxys fehl. |
build |
InvalidResourceUrlReference |
Wenn das <ResourceURL>- oder das <IncludeURL>-Element
auf eine JavaScript-Datei verweisen, die nicht vorhanden ist, schlägt die Bereitstellung des API-Proxys fehl.
Die referenzierte Quelldatei muss entweder in der API-Proxy, der Umgebung oder auf Organisationsebene vorhanden sein. |
build |
WrongResourceType |
Dieser Fehler tritt während der Bereitstellung auf, wenn <ResourceURL> oder <IncludeURL>
-Elemente der JavaScript-Richtlinie verweisen auf alle anderen Ressourcentypen als jsc (JavaScript-Datei). |
build |
NoResourceURLOrSource |
Die Bereitstellung der JavaScript-Richtlinie kann mit diesem Fehler fehlschlagen, wenn die <ResourceURL>
nicht deklariert ist oder die Ressourcen-URL nicht in diesem Element definiert ist.
<ResourceURL> ist ein erforderliches Element. Oder das Element <IncludeURL> wird deklariert
aber die Ressourcen-URL ist nicht in diesem Element definiert. Das Element <IncludeURL> ist optional
Bei Angabe muss die Ressourcen-URL jedoch innerhalb des <IncludeURL>-Elements angegeben werden. |
build |
Fehlervariablen
Diese Variablen werden festgelegt, wenn diese Richtlinie zur Laufzeit einen Fehler auslöst. Weitere Informationen finden Sie unter Was Sie über Richtlinienfehler wissen müssen.
| Variablen | Wo | Beispiel |
|---|---|---|
fault.name="fault_name" |
fault_name ist der Name des Fehlers, der in der obigen Tabelle Laufzeitfehler aufgeführt ist. Der Fehlername ist der letzte Teil des Fehlercodes. | fault.name Matches "ScriptExecutionFailed" |
javascript.policy_name.failed |
policy_name ist der benutzerdefinierte Name der Richtlinie, die den Fehler ausgelöst hat. | javascript.JavaScript-1.failed = true |
Beispiel für eine Fehlerantwort
{ "fault": { "faultstring": "Execution of SetResponse failed with error: Javascript runtime error: "ReferenceError: "status" is not defined. (setresponse.js:6)\"", "detail": { "errorcode": "steps.javascript.ScriptExecutionFailed" } } }
Beispiel für eine Fehlerregel
<FaultRule name="JavaScript Policy Faults"> <Step> <Name>AM-CustomErrorResponse</Name> <Condition>(fault.name Matches "ScriptExecutionFailed") </Condition> </Step> <Condition>(javascript.JavaScript-1.failed = true) </Condition> </FaultRule>
Schema
Jeder Richtlinientyp wird durch ein XML-Schema (.xsd) definiert. Zu Referenzzwecken sind Richtlinienschemas auf GitHub verfügbar.
Weitere Informationen
- JavaScript-Objektmodell
- Eine Anleitung, Richtlinienbeispiele und JavaScript-Beispiele finden Sie unter API-Proxys mit JavaScript programmieren.
Apigee Community-Artikel
Sie finden diese entsprechenden Artikel in der Apigee Community:
