<ph type="x-smartling-placeholder"></ph>
Sie sehen die Dokumentation zu Apigee Edge.
Gehen Sie zur
Apigee X-Dokumentation. Weitere Informationen
In diesem Thema wird das JavaScript-Objektmodell auf Apigee Edge erläutert. Es ist wichtig, dass Sie dieses Modell verstehen, wenn Sie mit der JavaScript-Richtlinie benutzerdefinierten JavaScript-Code zu einem API-Proxy hinzufügen möchten.
Informationen zum JavaScript-Objektmodell auf Apigee Edge
Das JavaScript-Objektmodell auf Apigee Edge definiert Objekte mit zugehörigen Attributen, die für JavaScript-Code verfügbar sind, der in einem Apigee Edge-Proxy-Ablauf ausgeführt wird. Sie verwenden die JavaScript-Richtlinie, um diesen benutzerdefinierten Code an einen API-Proxy-Ablauf anzuhängen.
Die durch dieses Modell definierten Objekte haben innerhalb des API-Proxy-Ablaufs einen Bereich. Das bedeutet, dass bestimmte Objekte und Attribute nur an bestimmten Stellen im Ablauf verfügbar sind. Bei der Ausführung von JavaScript wird ein Bereich für die Ausführung erstellt. In diesem Bereich werden folgende Objektreferenzen erstellt:
- Kontext: Ein Objekt, das Zugriff auf den Nachrichtenkontext bietet
- Anfrage: Eine Kurzschreibweise, die den Zugriff auf das Anfrageobjekt ermöglicht
- Antwort: Eine Kurzschreibweise, die den Zugriff auf das Anfrageobjekt ermöglicht
- Crypto: Bietet verschiedene Hash-Funktionen
- print: Eine Funktion zum Ausgeben der Ausgabe
- Attribute: Gewährt Lesezugriff auf die Konfigurationsattribute der Richtlinie
Das Kontextobjekt
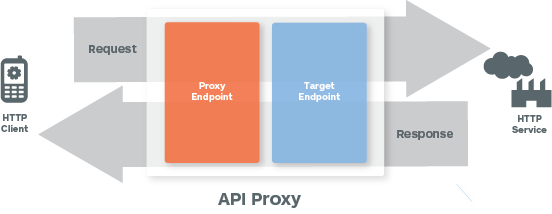
Das Objekt context hat einen globalen Bereich. Es ist überall innerhalb des API-Proxy-Ablaufs verfügbar. Es hat vier untergeordnete Objekte: proxyRequest, proxyResponse, targetRequest, targetResponse. Diese untergeordneten Objekte beziehen sich auf die Umgebungsanfrage und -antwort, entweder die Proxyanfrage und -antwort oder die Zielanfrage und -antwort. Wenn die JavaScript-Richtlinie beispielsweise im Proxy-Endpunkt-Teil des Ablaufs ausgeführt wird, befinden sich die Objekte context.proxyRequest und context.proxyResponse im Bereich. Wenn JavaScript in einem Zielablauf ausgeführt wird, befinden sich die Objekte context.targetRequest und context.targetResponse im Bereich.
Das context-Objekt hat auch Attribute und Methoden. Diese werden in diesem Thema ausführlich beschrieben. Im folgenden JavaScript-Codebeispiel wird beispielsweise die Methode
context.flow-Attribut und ruft die get/setVariable()-Methoden auf
context
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("USER.name", username); }
Diese Methoden interagieren direkt mit Flussvariablen.
Der Attributwert context.flow ist der aktuelle Ablaufbereich. Im Proxyanfrageablauf ist er auf die Konstante PROXY_REQ_FLOW festgelegt. Im Zielantwortablauf ist er auf TARGET_RESP_FLOW gesetzt. Diese Konstante ist für die Ausführung von bereichsspezifischem Code nützlich. Mit dem Getter können Sie Ablaufvariablen abrufen und mit dem Setter Ablaufvariablen festlegen. Diese Variablen sind im Proxyablauf allgemein verfügbar und können von anderen Richtlinien genutzt werden.
Weitere Informationen finden Sie unten im Abschnitt Referenz zu Kontextobjekten. Beispiele.
Das Crypto-Objekt
Mit dem Crypto-Objekt wird dem JavaScript-Objektmodell eine grundlegende, leistungsfähige kryptografische Unterstützung hinzugefügt. Weitere Informationen und Beispiele finden Sie unten im Abschnitt Referenz zu Kryptoobjekten.
Die Anfrage- und Antwortobjekte
Die request- und response-Objekte sind Verweise in Kurzschreibweise auf die Umgebungsanfrage und -antwort, entweder die Proxyanfrage und -antwort oder die Zielanfrage und -antwort. Die Objekte, auf die sich diese Variablen beziehen, hängen vom Kontext ab, in dem die JavaScript-Richtlinie ausgeführt wird. Wenn JavaScript im Ablauf eines Proxyendpunkts ausgeführt wird, beziehen sich die Anfrage- und Antwortvariablen auf context.proxyRequest und context.proxyResponse. Wenn JavaScript in einem Zielablauf ausgeführt wird, beziehen sich die Variablen auf context.targetRequest und context.targetResponse.
Die print()-Funktion
Das JavaScript-Objektmodell enthält eine print()-Funktion, mit der Sie das Debugging-Tool ausgeben können
an das Edge Trace-Tool. Siehe Fehlerbehebung mit JavaScript print()
Erklärungen.
Das Objekt "Attribute"
Bei Verwendung eines properties auf die Werte dieser Attribute zugreifen.
Wenn Ihre JavaScript-Konfiguration beispielsweise Folgendes enthält:
<Javascript name='JS-1' > <Properties> <Property name="number">8675309</Property> <Property name="firstname">Jenny</Property> </Properties> <ResourceURL>jsc://my-code.js</ResourceURL> </Javascript>
In my-code.js haben Sie folgende Möglichkeiten:
print(properties.firstname); // prints Jenny print(properties.number); // 8675309
In der Praxis kann die Konfiguration dazu führen, dass sich der Code unterschiedlich verhält, wenn er in verschiedenen Umgebungen, zu unterschiedlichen Zeiten oder aus irgendeinem Grund ausgeführt wird.
Im Folgenden wird beispielsweise der "Variablenname" und der Ausgabestil angegeben, in dem das JavaScript Informationen ausgeben soll:
<Javascript name='JS-2' > <Properties> <Property name="output">my_output_variable</Property> <Property name="prettyPrint">true</Property> </Properties> <ResourceURL>jsc://emit-results.js</ResourceURL> </Javascript>
emit-results.js Folgendes tun:
var result = { prop1: "something", prop2 : "something else" } ; if (properties.prettyPrint == "true") { context.setVariable(properties.output, JSON.stringify(result, null, 2)); } else { context.setVariable(properties.output, JSON.stringify(result)); }
Referenz zu Crypto-Objekten
Mit dem Crypto-Objekt können Sie grundlegende kryptografische Hash-Funktionen in JavaScript ausführen.
Das Crypto-Objekt ist global gültig. Es ist überall innerhalb des API-Proxy-Ablaufs verfügbar. Mit Crypto können Sie folgende Hash-Objekte verwenden:
- SHA-1
- SHA256
- SHA512
- MD5
Mit SHA-1-Objekten arbeiten
Sie können SHA-1-Objekte erstellen, aktualisieren und in hexadezimale und Base64-Werte konvertieren.
Neues SHA-1-Objekt erstellen
var _sha1 = crypto.getSHA1();
SHA-1-Objekt aktualisieren
Syntax
_sha1.update(value);
Parameter
- Wert – (String) Beliebiger Stringwert.
Beispiel
SHA-1-Objekt aktualisieren:
_sha1.update("salt_value"); _sha1.update("some text");
Das SHA-1-Objekt als Hexadezimalstring zurückgeben
var _hashed_token = _sha1.digest();
Das SHA-256-Objekt als Base64-String zurückgeben
var _hashed_token = _sha1.digest64();
Mit SHA-256-Objekten arbeiten
Sie können SHA-256-Objekte erstellen, aktualisieren und in hexadezimale und Base64-Werte konvertieren.
Neues SHA-256-Objekt erstellen
var _sha256 = crypto.getSHA256();
SHA-256-Objekt aktualisieren
Syntax
_sha256.update(value);
Parameter
- Wert – (String) Beliebiger Stringwert.
Beispiel
SHA-256-Objekt aktualisieren
_sha256.update("salt_value"); _sha256.update("some text");
Das SHA-256-Objekt als Hexadezimalstring zurückgeben
var _hashed_token = _sha256.digest();
Das SHA-256-Objekt als Base64-String zurückgeben
var _hashed_token = _sha256.digest64();
Mit SHA-512-Objekten arbeiten
Sie können SHA-512-Objekte erstellen, aktualisieren und in hexadezimale und Base64-Werte konvertieren.
Neues SHA-512-Objekt erstellen
var _sha512 = crypto.getSHA512();
SHA-512-Objekt aktualisieren
Syntax
_sha512.update(value);
Parameter
- Wert – (String) Beliebiger Stringwert.
Beispiel
SHA-512-Objekt aktualisieren:
_sha512.update("salt_value"); _sha512.update("some text");
Das SHA-512-Objekt als Hexadezimalstring zurückgeben
var _hashed_token = _sha512.digest();
Das SHA-512-Objekt als Base64-String zurückgeben
var _hashed_token = _sha512.digest64();
Mit MD5-Objekten arbeiten
Sie können MD5-Objekte erstellen, aktualisieren und in hexadezimale und Base64-Werte konvertieren.
Neues MD5-Objekt erstellen
var _md5 = crypto.getMD5();
MD5-Objekt aktualisieren
Syntax
_md5.update(value);
Parameter
- Wert – (String) Beliebiger Stringwert.
Beispiel
MD5-Objekt aktualisieren:
_md5.update("salt_value"); _md5.update("some text");
Das MD5-Objekt als Hexadezimalstring zurückgeben
var _hashed_token = _md5.digest();
Das MD5-Objekt als base64-String zurückgeben
var _hashed_token = _md5.digest64();
Support für Crypto-Datum und Uhrzeit
Das Crypto-Objekt unterstützt Formatierungsmuster für Datum/Uhrzeit.
crypto.dateFormat()
Gibt ein Datum im Stringformat zurück.
Syntax
crypto.dateFormat(format, [timezone], [time])
Parameter
- Format – (String) Die zugrunde liegende Implementierung für diesen Parameter ist java.text.SimpleDateFormat. Beispiel: "jjjj-MM-TT HH:mm:ss.SSS"
- Zeitzone – (String, optional) Die zugrunde liegende Implementierung für diesen Parameter ist java.util.TimeZone. Dieser Parameter ist der sameDefault: UTC
- Zeit – (Zahl, optional) Ein Unix-Zeitstempelwert zur Formatierung. Standard: aktuelle Uhrzeit
Beispiele
Aktuelle Uhrzeit auf die Millisekunde genau ermitteln:
var _now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS');
Rufen Sie die aktuelle Uhrzeit für die Zeitzone "Pacific Time" ab:
var _pst = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST');
Rufen Sie den Wert für in zehn Sekunden ab:
var _timeNow = Number(context.getVariable('system.timestamp')); var ten_seconds = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow + 10 * 1000);
Weitere Beispiele. Weitere Informationen finden Sie in der Dokumentation zu java.text.SimpleDateFormat.
var _pst = crypto.dateFormat('M');
var _pst = crypto.dateFormat('EEE, d MMM yyyy HH:mm:ss Z');
var _pst = crypto.dateFormat("yyyy-MM-dd'T'HH:mm:ss.SSSZ");
Mit getHash() können Sie die unterstützten Hash-Objekte abrufen
Beispiele
var _hash1 = crypto.getHash('MD5'); var _hash2 = crypto.getHash('SHA-1'); var _hash3 = crypto.getHash('SHA-256'); var _hash4 = crypto.getHash('SHA-512');
Crypto-Beispiel
try { // get values to use with hash functions var salt = context.getVariable("salt") || 'SomeHardCodedSalt'; var host = context.getVariable("request.header.Host"); var unhashed_token = ""; var _timeNow = Number(context.getVariable('system.timestamp')); var now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow); unhashed_token = "|" + now + "|" + host // generate a hash with the unhashedToken: var sha512 = crypto.getSHA512(); sha512.update(salt); sha512.update(unhashed_token); // convert to base64 var base64_token = sha512.digest64(); // set headers context.setVariable("request.header.now", now); context.setVariable("request.header.token", base64_token); } catch(e) { throw 'Error in Javascript'; }
Referenz zu Kontextobjekten
- Zusammenfassung: Kontextobjekt
- Kontextobjekt-Methoden
- Eigenschaften von Kontextobjekten
- Untergeordnete Elemente von Kontextobjekten
Für jede Anfrage-/Antworttransaktion, die von einem API-Proxy ausgeführt wird, wird ein context-Objekt erstellt. Das context-Objekt stellt Methoden zum Abrufen, Festlegen und Entfernen von Variablen für jede Transaktion bereit.
Variablen definieren Attribute, die für eine Transaktion spezifisch sind. Die Uhrzeit, die Sprache des anfragenden Clients, der User-Agent des anfragenden Clients und die URL des Zieldienstes sind Beispiele für Variablen, die in context verfügbar sind. Daher ist context hilfreich zum Erstellen von Logik, die diese Attribute verwendet, um benutzerdefiniertes Verhalten auszuführen.
Siehe Referenz für Flussvariablen und Variablen extrahieren .
Zusammenfassung: Kontextobjekt
In dieser Tabelle werden das Kontextobjekt und seine untergeordneten Elemente kurz beschrieben und die Attribute aufgeführt, die an diese gebunden sind.
| Name | Beschreibung | Attribute |
|---|---|---|
context |
Ein Wrapper für den Kontext der Nachrichtenverarbeitungspipeline sowie die Anfrage- und Antwortabläufe, die vom ProxyEndpoint und TargetEndpoint ausgeführt werden. | flow, session |
context.proxyRequest |
Ein Objekt, das die eingehende Anfragenachricht an den ProxyEndpoint darstellt (von der anfragenden App an den API-Proxy) | headers, query parameters, method, body, url |
context.targetRequest |
Ein Objekt, das die ausgehende Anfragenachricht vom TargetEndpoint darstellt (vom API-Proxy an den Back-End-Dienst). | headers, query parameters, method, body, url |
context.targetResponse |
Ein Objekt, das die eingehende Zielantwortnachricht darstellt (vom Back-End-Dienst an den API-Proxy) | headers, content, status |
context.proxyResponse |
Ein Objekt, das die ausgehende Proxy-Antwortnachricht darstellt (vom API-Proxy an die anfragende App) | headers, content, status |
context.flow |
Der Name des aktuellen Ablaufs. | Siehe context.flow weiter unten. |
context.session |
Eine Zuordnung von Name/Wert-Paaren, mit der Sie Objekte zwischen zwei verschiedenen Schritten übergeben können, die im selben Kontext ausgeführt werden. Beispiel: context.session['key'] = 123. |
Weitere Informationen darüber, wann und wann nicht Sie dieses Objekt verwenden sollten, finden Sie in dieser Apigee Community-Diskussion. |
Kontextobjekt-Methoden
context.getVariable()
Ruft den Wert einer vordefinierten oder benutzerdefinierten Variablen ab.
Syntax
context.getVariable("variable-name");
Beispiel
So erhalten Sie den Wert für das aktuelle Jahr:
var year = context.getVariable('system.time.year');
context.setVariable()
Legt den Wert für eine benutzerdefinierte Variable oder für schreibbare vordefinierte Variablen fest.
Syntax
context.setVariable("variable-name", value);
Beispiel
Häufig werden Variablen eingerichtet, wenn ein API-Proxy die Ziel-URL dynamisch schreiben muss. Der folgende JavaScript-Code ruft den Wert der Variablen USER.name ab,
hängt diesen Wert als Suchparameter an die URL an.
http://mocktarget.apigee.net?user= und legt dann die vordefinierte
target.url auf diesen Wert.
context.setVariable("target.url", "http://mocktarget.apigee.net/user?user="+context.getVariable("USER.name"));
context.removeVariable()
Entfernt eine Variable aus dem Kontext.
Syntax
context.removeVariable('variable-name');
Eigenschaften von Kontextobjekten
Das Attribut flow ist ein String, der den aktuellen API-Proxy-Ablauf angibt. Mit diesem Attribut wird der Ablauf angegeben, mit dem der JavaScript-Code verknüpft ist. Unterstützte Werte:
PROXY_REQ_FLOWPROXY_RESP_FLOWTARGET_REQ_FLOWTARGET_RESP_FLOW
Jeder Ablaufname umfasst PreFlow, PostFlow und alle bedingten Flows, die in den ProxyEndpunkte oder TargetEndpunkte.
Dieses optionale Attribut ist nützlich, wenn JavaScript in mehreren Abläufen ausgeführt wird. Das Verhalten des Attributs kann jedoch je nach dem Ablauf, in dem es ausführt, variieren. Verwenden Sie das Attribut "Flow" für JavaScript-Module, die in mehreren API-Proxys wiederverwendet werden sollen, wobei der Code zum Prüfen des aktuellen Ablaufs vor dem Ausführen der Logik erforderlich ist.
Beispiel
Legen Sie einen HTTP-Header nur für den targetRequest-Ablauf fest:
if (context.flow=="TARGET_REQ_FLOW") { context.targetRequest.headers['TARGET-HEADER-X']='foo'; }
Legen Sie den Inhalt nur für den proxyResponse-Ablauf fest:
if (context.flow=="PROXY_RESP_FLOW") { context.proxyResponse.content='bar'; }
Eine Zuordnung von Name/Wert-Paaren, die zur Übergabe von Objekten zwischen zwei Richtlinien verwendet werden können, die innerhalb desselben Nachrichtenkontexts ausgeführt werden.
Beispiel
Legen Sie einen Wert in der Sitzung fest:
context.session['key'] = 123;
Rufen Sie den Wert aus der Sitzung ab:
var value = context.session['key']; // 123
Untergeordnete Elemente von Kontextobjekten
Wie unten dargestellt, beinhaltet ein vollständiger API-Proxy-Ablauf vier verschiedene Phasen, wobei jede ein eigenes Nachrichtenobjekt hat, das dem Kontextobjekt untergeordnet ist:
context.proxyRequest: Die eingehende Anfragenachricht, die vom anfragenden Client empfangen wurde.context.targetRequest: Die ausgehende Anfragenachricht, die an den Back-End-Dienst gesendet wurde.context.proxyResponse: Die ausgehende Antwortnachricht, die an den anfragenden Client zurückgegeben wird.context.targetResponse: Die eingehende Anfragenachricht, die vom Backend-Dienst empfangen wurde.

In folgenden Abschnitten werden die Methoden und Attribute dieser Objekte beschrieben:
context.*Untergeordnete Anfrageobjekte
Für jede HTTP-Transaktion, die in einem API-Proxy ausgeführt wird, sind zwei Anfragenachrichtenobjekte Erstellt: ein eingehender Wert (die Anfrage vom Client) und ein anderer outbound (die von den API-Proxy und an das Back-End-Ziel gesendet.)
Das Objekt context hat untergeordnete Objekte, die folgende Anfragenachrichten darstellen: context.proxyRequest und context.targetRequest. Mit diesen Objekten können Sie auf Attribute in dem Anfrageablauf zugreifen, der während der Ausführung des JavaScript-Codes Gültigkeit hat.
Hinweis: Sie können auch das Kurzschriftobjekt request verwenden, um auf
in einem Anfrageablauf festlegen können. Das Objekt request verweist entweder auf
context.proxyRequest oder context.targetRequest, je nachdem, wo in
den Ablauf, den Ihr JavaScript-Code ausführt.
Kontext.*Eigenschaften von untergeordneten Anfrageobjekten
| Name des Attributs | Beschreibung |
|---|---|
url |
Das Attribut Die vollständige URL der Anfrage besteht aus den folgenden Attributen:
Beim Abrufen von
|
|
Beispiele: context.targetRequest.url = 'http://www.example.com/path?q1=1' context.targetRequest.protocol ='https'; |
|
headers |
HTTP-Anfrageheader als Zuordnung von |
|
Beispiele: Für diese HTTP-Anfrage: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z context.proxyRequest.headers['Content-Type']; context.proxyRequest.headers['Authorization']; gibt folgende Werte zurück: application/json Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z |
|
queryParams |
Die Abfrageparameter der Anfragenachricht als Zuordnung von |
|
Beispiele: "?city=PaloAlto&city=NewYork"kann aufgerufen werden als: context.proxyRequest.queryParams['city']; // == 'PaloAlto' context.proxyRequest.queryParams['city'][0] // == 'PaloAlto' context.proxyRequest.queryParams['city'][1]; // == 'NewYork' context.proxyRequest.queryParams['city'].length(); // == 2 |
|
method |
Das HTTP-Verb ( |
|
Beispiele: Für diese Anfrage: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z Das folgende JavaScript: context.proxyRequest.method; gibt folgenden Wert zurück POST |
|
body |
Der Nachrichtentext (Nutzlast) der HTTP-Anfrage. Der Anfragetext umfasst folgende Mitglieder:
|
|
Beispiele: Für einen XML-Text: <customer number='1'> <name>Fred<name/> <customer/> So greifen Sie auf die Elemente des XML-Objekts zu: var name = context.targetRequest.body.asXML.name; Verwenden Sie die var number = context.targetRequest.body.asXML.@number; Für einen JSON-Anfragetext: { "a": 1 , "b" : "2" } var a = context.proxyRequest.body.asJSON.a; // == 1 var b = context.proxyRequest.body.asJSON.b; // == 2 Um Formularparameter zu lesen: "vehicle=Car&vehicle=Truck"v0 = context.proxyRequest.body.asForm['vehicle'][0]; v1 = context.proxyRequest.body.asForm['vehicle'][1]; |
Kontext.*Untergeordnete Antwortobjekte
Für jede HTTP-Transaktion, die in einem API-Proxy ausgeführt wird, werden zwei Antwortnachrichtenobjekte erstellt: ein eingehendes (die Antwort vom Back-End-Dienst) und ein ausgehendes (die Antwort, die zurück an den Client gesendet wird.)
Das Kontextobjekt hat untergeordnete Objekte, die folgende Antwortnachrichten darstellen: context.proxyResponse und context.targetResponse. Mit diesen Objekten können Sie auf Attribute in dem Antwortablauf zugreifen, der während der Ausführung des JavaScript-Codes Gültigkeit hat.
Hinweis: Sie können auch das Kurzschriftobjekt response verwenden, um auf
aus einem Antwortfluss. Das Objekt response verweist entweder auf
context.proxyResponse oder context.targetResponse, je nachdem, wo in
den Ablauf, den Ihr JavaScript-Code ausführt.
Kontext.*Eigenschaften von Antwortobjekten
| Name des Attributs | Beschreibung |
|---|---|
headers |
Die HTTP-Header der Antwortnachricht als Zuordnung von |
|
Beispiel: var cookie = context.targetResponse.headers['Set-Cookie']; |
|
status |
Der Statuscode mit der Statusmeldung als Attribut. Sowohl Statuscode als auch Statusmeldung sind als Attribute verfügbar. |
|
Beispiel: var status = context.targetResponse.status.code; // 200 var msg = context.targetResponse.status.message; // "OK" |
|
content |
Der HTTP-Text (Nutzlastinhalt) der Antwortnachricht. Der Inhalt der Antwort hat folgende Mitglieder: context.targetResponse.content.asXML; context.targetResponse.content.asJSON; |
.asXML-Notation verwenden
Es gibt die praktische Möglichkeit, ein XML-Dokument mit der .asXML-Notation durchzugehen.
In diesem Abschnitt wird beschrieben, wie Sie diese Notation verwenden und wie sie sich von request.content und context.proxyRequest.content unterscheidet.
Beispiel:
request.content.asXML
oder
context.proxyRequest.content.asXML
Sowohl das Formular *.content als auch *.content.asXML können in einem Stringkontext verwendet werden und werden von JavaScript zu Strings konvertiert. Im ersten Fall (*.content) enthält der String alle Deklarationen sowie XML-Kommentare. Im letzteren Fall (*.content.asXML) wird der Stringwert des Ergebnisses von Deklarationen und Kommentaren bereinigt.
Beispiel
msg.content:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error> <!-- mg023.mail.gq1.yahoo.com uncompressed/chunked Sat Dec 14 01:23:35 UTC 2013 -->
msg.content.asXML:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error>
Sie können das Formular .asXML auch verwenden, um die XML-Hierarchie durchzugehen. Geben Sie dazu die Namen der Elemente und Attribute an. Es ist nicht möglich, die Hierarchie mit der anderen Syntax durchzugehen.
Debugging mit JavaScript-print()-Anweisungen
Wenn Sie die JavaScript-Richtlinie zur Ausführung von benutzerdefiniertem JavaScript-Code nutzen, können Sie mit der print()-Funktion Debugging-Informationen an das Trace-Tool ausgeben. Diese Funktion ist direkt über das JavaScript-Objektmodell verfügbar. Beispiel:
if (context.flow=="PROXY_REQ_FLOW") { print("In proxy request flow"); var username = context.getVariable("request.queryparam.user"); print("Got query param: " + username); context.setVariable("USER.name", username); print("Set query param: " + context.getVariable("USER.name")); } if (context.flow=="TARGET_REQ_FLOW") { print("In target request flow"); var username = context.getVariable("USER.name"); var url = "http://mocktarget.apigee.net/user?" context.setVariable("target.url", url + "user=" + username); print("callout to URL: ", context.getVariable("target.url")); }
Wählen Sie unten im Trace-Fenster die Option Ausgabe von allen Transaktionen aus, um die Ausgabe anzuzeigen. Sie finden die Ausgabe auch im Trace-Attribut stepExecution-stdout.
JavaScript-Callouts mit httpClient erstellen
Verwenden Sie httpClient, um mehrere parallele, asynchrone HTTP-Anfragen an jede URL aus einem benutzerdefinierten JavaScript-Code heraus zu senden, der in einem API-Proxy-Ablauf ausgeführt wird.
Das httpClient-Objekt wird durch das Apigee Edge JavaScript-Objekt bereitgestellt.
Modell.
Über den httpClient
Das Objekt httpClient wird durch benutzerdefinierten JavaScript-Code zugänglich gemacht, der auf Apigee Edge ausgeführt wird.
über das JavaScript-Objektmodell. Wenn Sie benutzerdefiniertes JavaScript an einen API-Proxy anhängen möchten, verwenden Sie die JavaScript-Richtlinie. Wenn die Richtlinie ausgeführt wird, wird der benutzerdefinierte JavaScript-Code ausgeführt.
Das httpClient-Objekt ist nützlich für die Entwicklung zusammengesetzter Dienste oder Mashups. Beispiel: Sie können mehrere Back-End-Aufrufe in einer einzigen API-Methode zusammenfassen.
Dieses Objekt wird oft als Alternative zur ServiceCallout-Richtlinie verwendet.
Im Folgenden finden Sie ein einfaches Nutzungsmuster. Instanziieren Sie ein Anfrageobjekt und weisen Sie ihm eine URL zu (z. B. einer
Back-End-Dienst, den Sie aufrufen möchten, und rufen Sie mit dieser Anfrage httpClient.send auf.
-Objekt enthält.
var myRequest = new Request(); myRequest.url = "http://www.example.com"; var exchangeObj = httpClient.send(myRequest);
httpClient-Referenz
Der HTTP-Client stellt zwei Methoden bereit: get() und send().
httpClient.get()
Eine praktische Methode für einfache HTTP-GET-Anfragen ohne Unterstützung für HTTP-Header.
Nutzung
var exchangeObj = httpClient.get(url);
Rückgabe
Die Methode gibt ein exchange-Objekt zurück. Dieses Objekt hat keine Attribute und stellt die folgenden Methoden bereit:
isError(): (boolesch) Gibttruezurück, wenn der httpClient keine Verbindung zum Server herstellen konnte. Die HTTP-Statuscodes4xxund5xxführen zuisError()false, da die Verbindung hergestellt und ein gültiger Antwortcode zurückgegeben wurde. WennisError()den Werttruezurückgibt, gibt ein Aufruf vongetResponse()den JavaScript-Codeundefinedzurück.isSuccess(): (boolesch) Gibttruezurück, wenn die Sendung erfolgreich abgeschlossen wurde.isComplete(): (boolesch) Gibttruezurück, wenn die Anfrage abgeschlossen ist.waitForComplete(): pausiert den Thread, bis die Anfrage abgeschlossen ist (durch Erfolg oder Fehler).getResponse(): (Objekt) Gibt das Antwortobjekt zurück, wennhttpClient.send()abgeschlossen und erfolgreich war. Das zurückgegebene Objekt hat dieselben Methoden und Attribute wie das context.proxyResponse-Objekt. Siehe Zusammenfassung der Kontextobjekte.getError(): (String) wenn der Aufruf vonhttpClient.send()zu einem Fehler führt, wird die Fehlermeldung als String zurückgegeben.
Beispiel
Senden Sie ein vollständig konfiguriertes Anfrageobjekt, das die Attribute der HTTP-Anfrage enthält. Verwenden Sie einen nicht blockierenden Callback, um die Antwort zu verarbeiten.
// Add the required the headers for making a specific API request var headers = {'X-SOME-HEADER' : 'some value' }; // Make a GET API request along with headers var myRequest = new Request("http://www.example.com","GET",headers); // Define the callback function and process the response from the GET API request function onComplete(response,error) { // Check if the HTTP request was successful if (response) { context.setVariable('example.status', response.status); } else { context.setVariable('example.error', 'Woops: ' + error); } } // Specify the callback Function as an argument httpClient.get(myRequest, onComplete);
JavaScript-Richtlinie verwenden
Verwenden Sie die JavaScript-Richtlinie, um benutzerdefinierten JavaScript-Code an einen Proxy-Ablauf anzuhängen. Siehe JavaScript-Richtlinie.
Weitere Informationen
- JavaScript-Richtlinie
- JavaScript-Objektmodell
- Grundlegende Beispiele und Anleitungen finden Sie unter API-Proxys mit JavaScript programmieren.
- Funktionierende JavaScript-Codebeispiele finden Sie unter Apigee Edge-Beispiele auf GitHub.
Apigee Community-Artikel
Sie finden diese entsprechenden Artikel in der Apigee Community:

