Stai visualizzando la documentazione di Apigee Edge.
Vai alla sezione
Documentazione di Apigee X. Informazioni
Questo argomento illustra il modello a oggetti JavaScript di Apigee Edge. È importante che tu capisca questo modello se intendi utilizzare il criterio JavaScript per aggiungere JavaScript personalizzato a un'API proxy.
Informazioni sul modello a oggetti JavaScript Edge
Il modello a oggetti JavaScript Apigee Edge definisce oggetti con proprietà associate disponibile per il codice JavaScript eseguito all'interno di un flusso proxy Apigee Edge. Utilizzi il linguaggio JavaScript per collegare questo codice personalizzato a un flusso proxy API.
Gli oggetti definiti da questo modello hanno un ambito all'interno del flusso di proxy dell'API, il che significa che determinati oggetti e proprietà siano disponibili solo in determinati punti del flusso. Quando JavaScript viene eseguito, viene creato un ambito per l'esecuzione. In questo ambito, vengono creati i riferimenti agli oggetti:
- context: un oggetto che fornisce accesso al contesto del messaggio
- request:una forma abbreviata che consente di accedere all'oggetto della richiesta.
- response:una forma abbreviata che consente di accedere all'oggetto della richiesta.
- crypto: fornisce varie funzioni hash
- print: una funzione che emette un output
- properties: consente l'accesso in lettura alle proprietà di configurazione nel criterio.
L'oggetto di contesto
L'oggetto context ha un ambito globale. È disponibile ovunque all'interno dell'API
flusso proxy. Ha quattro oggetti secondari: proxyRequest, proxyResponse,
targetRequest, targetResponse. Questi oggetti figlio hanno come ambito
richiesta e risposta Ambiente, ovvero la richiesta e la risposta proxy o la richiesta e
la risposta corretta. Ad esempio, se il criterio JavaScript viene eseguito nella parte dell'endpoint proxy del flusso,
allora gli oggetti context.proxyRequest e context.proxyResponse si trovano
l'ambito di attività. Se JavaScript viene eseguito in un flusso target, i valori context.targetRequest e
L'ambito è context.targetResponse.
L'oggetto context include anche proprietà e metodi, descritti in dettaglio
in questo argomento. Ad esempio, il seguente esempio di codice JavaScript utilizza la classe
context.flow e chiama i metodi get/setVariable() su
context.
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("USER.name", username); }
Questi metodi interagiscono direttamente con le variabili di flusso.
Il valore della proprietà context.flow è l'ambito del flusso attuale. Nel proxy
flusso di richiesta, è impostato sulla costante PROXY_REQ_FLOW. Se nella zona target
flusso di risposta, è impostato su TARGET_RESP_FLOW. Questa costante è utile per
eseguendo codice specifico dell'ambito. Il getter ti consente di ottenere variabili di flusso e il setter ti consente di impostare
variabili di flusso. Queste variabili sono generalmente disponibili nel flusso proxy e possono essere utilizzate
altri criteri.
Consulta la sezione Riferimento agli oggetti di contesto di seguito per ulteriori dettagli e esempi.
L'oggetto crypto
L'oggetto crittografico aggiunge il supporto crittografico di base e ad alte prestazioni all'oggetto JavaScript modello. Consulta la documentazione di riferimento degli oggetti crypto di seguito per ulteriori dettagli ed esempi.
La richiesta e la risposta oggetti
Gli oggetti request e response sono riferimenti abbreviati alla
richiesta e risposta Ambiente, ovvero la richiesta e la risposta proxy o la richiesta e
la risposta corretta. Gli oggetti a cui fanno riferimento queste variabili dipendono dal contesto in cui il codice JavaScript
viene eseguito. Se JavaScript viene eseguito nel flusso di un endpoint proxy, allora la richiesta e
le variabili di risposta fanno riferimento a context.proxyRequest e
context.proxyResponse. Se JavaScript viene eseguito in un flusso target, le variabili
consulta i context.targetRequest e le context.targetResponse.
La funzione stampa()
Il modello a oggetti JavaScript include una funzione print() che puoi utilizzare per eseguire il debug
le informazioni necessarie allo strumento Traccia Edge. Consulta l'articolo Debug con JavaScript Print()
estratti conto.
L'oggetto delle proprietà
Quando utilizzi un elemento properties.
Ad esempio, se la configurazione JavaScript contiene:
<Javascript name='JS-1' > <Properties> <Property name="number">8675309</Property> <Property name="firstname">Jenny</Property> </Properties> <ResourceURL>jsc://my-code.js</ResourceURL> </Javascript>
In my-code.js potrai:
print(properties.firstname); // prints Jenny print(properties.number); // 8675309
Praticamente, la configurazione può consentire al codice di comportarsi in modo diverso quando vengono eseguiti in ambienti diversi, in momenti diversi o per qualsiasi perché.
Ad esempio, quanto segue specifica il "nome della variabile" e lo stile output in cui il codice JavaScript deve inviare informazioni:
<Javascript name='JS-2' > <Properties> <Property name="output">my_output_variable</Property> <Property name="prettyPrint">true</Property> </Properties> <ResourceURL>jsc://emit-results.js</ResourceURL> </Javascript>
emit-results.js, il codice potrebbe eseguire questa operazione:
var result = { prop1: "something", prop2 : "something else" } ; if (properties.prettyPrint == "true") { context.setVariable(properties.output, JSON.stringify(result, null, 2)); } else { context.setVariable(properties.output, JSON.stringify(result)); }
Riferimento agli oggetti crypto
L'oggetto crittografico consente di eseguire le funzioni di hashing crittografico di base in JavaScript.
L'oggetto crypto ha un ambito globale. È disponibile ovunque all'interno del flusso del proxy API. La crittografia consente di lavorare con i seguenti oggetti hash:
- SHA-1
- SHA256
- SHA512
- MD5
Utilizzo degli oggetti SHA-1
Puoi creare oggetti SHA-1, aggiornarli e convertirli in valori esadecimali e base64.
Crea un nuovo oggetto SHA-1
var _sha1 = crypto.getSHA1();
Aggiornare un oggetto SHA-1
Sintassi
_sha1.update(value);
Parametri
- value - (Stringa) qualsiasi valore stringa.
Esempio
Aggiorna un oggetto SHA-1:
_sha1.update("salt_value"); _sha1.update("some text");
Restituisci l'oggetto SHA-1 come stringa esadecimale
var _hashed_token = _sha1.digest();
Restituisci l'oggetto SHA-1 come stringa base64
var _hashed_token = _sha1.digest64();
Utilizzo degli oggetti SHA-256
Puoi creare oggetti SHA-256, aggiornarli e convertirli in valori esadecimali e base64.
Crea un nuovo oggetto SHA-256
var _sha256 = crypto.getSHA256();
Aggiornare un oggetto SHA-256
Sintassi
_sha256.update(value);
Parametri
- value - (Stringa) qualsiasi valore stringa.
Esempio
Aggiorna un oggetto SHA-256:
_sha256.update("salt_value"); _sha256.update("some text");
Restituisci l'oggetto SHA-256 come stringa esadecimale
var _hashed_token = _sha256.digest();
Restituisci l'oggetto SHA-256 come stringa base64
var _hashed_token = _sha256.digest64();
Utilizzo degli oggetti SHA-512
Puoi creare oggetti SHA-512, aggiornarli e convertirli in valori esadecimali e base64.
Crea un nuovo oggetto SHA-512
var _sha512 = crypto.getSHA512();
Aggiornare un oggetto SHA-512
Sintassi
_sha512.update(value);
Parametri
- value - (Stringa) qualsiasi valore stringa.
Esempio
Aggiorna un oggetto SHA-512:
_sha512.update("salt_value"); _sha512.update("some text");
Restituisci l'oggetto SHA-512 come stringa esadecimale
var _hashed_token = _sha512.digest();
Restituisci l'oggetto SHA-512 come stringa base64
var _hashed_token = _sha512.digest64();
Utilizzo degli oggetti MD5
È possibile creare oggetti MD5, aggiornarli e convertirli in valori esadecimali e base64.
Crea un nuovo oggetto MD5
var _md5 = crypto.getMD5();
Aggiornare un oggetto MD5
Sintassi
_md5.update(value);
Parametri
- value - (Stringa) qualsiasi valore stringa.
Esempio
Aggiorna un oggetto MD5:
_md5.update("salt_value"); _md5.update("some text");
Restituisci l'oggetto MD5 come stringa esadecimale
var _hashed_token = _md5.digest();
Restituisci l'oggetto MD5 come stringa base64
var _hashed_token = _md5.digest64();
Supporto di data/ora per la crittografia
L'oggetto crypto supporta pattern di formattazione con data/ora.
crypto.dateFormat()
Restituisce una data in formato stringa.
Sintassi
crypto.dateFormat(format, [timezone], [time])
Parametri
- format: (stringa) l'implementazione sottostante per questo parametro è java.text.SimpleDateFormat. Ad esempio: "aaaa-MM-GG HH:mm:ss.SSS"
- timezone: (stringa, facoltativo) l'implementazione di base per questo è java.util.TimeZone. Questo parametro è uguale al valore predefinito: UTC
- time - (Numero, facoltativo): un valore del timestamp Unix da formattare. Valore predefinito: ora attuale
Esempi
Visualizza l'ora attuale, ridotta in millisecondi:
var _now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS');
Vedere l'ora attuale per il fuso orario del Pacifico:
var _pst = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST');
Ottieni il valore dei dieci secondi a partire da ora:
var _timeNow = Number(context.getVariable('system.timestamp')); var ten_seconds = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow + 10 * 1000);
Altri esempi. Vedi anche la documentazione java.text.SimpleDateFormat.
var _pst = crypto.dateFormat('M');
var _pst = crypto.dateFormat('EEE, d MMM yyyy HH:mm:ss Z');
var _pst = crypto.dateFormat("yyyy-MM-dd'T'HH:mm:ss.SSSZ");
Usa getHash() per ottenere qualsiasi oggetto hash supportato
Esempi
var _hash1 = crypto.getHash('MD5'); var _hash2 = crypto.getHash('SHA-1'); var _hash3 = crypto.getHash('SHA-256'); var _hash4 = crypto.getHash('SHA-512');
Anteprima con criptovalute
try { // get values to use with hash functions var salt = context.getVariable("salt") || 'SomeHardCodedSalt'; var host = context.getVariable("request.header.Host"); var unhashed_token = ""; var _timeNow = Number(context.getVariable('system.timestamp')); var now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow); unhashed_token = "|" + now + "|" + host // generate a hash with the unhashedToken: var sha512 = crypto.getSHA512(); sha512.update(salt); sha512.update(unhashed_token); // convert to base64 var base64_token = sha512.digest64(); // set headers context.setVariable("request.header.now", now); context.setVariable("request.header.token", base64_token); } catch(e) { throw 'Error in Javascript'; }
oggetto di contesto riferimento
- riepilogo degli oggetti di contesto
- metodi dell'oggetto di contesto
- proprietà dell'oggetto di contesto
- oggetti di contesto secondari
Viene creato un oggetto context per ogni transazione di richiesta/risposta eseguita da un
proxy API. L'oggetto context espone metodi per ottenere, impostare e rimuovere variabili
relative a ogni transazione.
Le variabili definiscono le proprietà specifiche di una transazione. L'ora del giorno, le impostazioni internazionali
il client richiedente, lo user agent del client richiedente e l'URL del servizio di destinazione sono
tutti gli esempi di variabili disponibili in context. Pertanto,
context è utile per creare una logica basata su queste proprietà per l'esecuzione
un comportamento personalizzato.
Consulta Riferimento per le variabili di flusso e Estrai variabili .
contesto riepilogo degli oggetti
Questa tabella descrive brevemente l'oggetto di contesto e i suoi oggetti secondari ed elenca le proprietà associate a ciascuno.
| Nome | Descrizione | Proprietà |
|---|---|---|
context |
Un wrapper per il contesto della pipeline di elaborazione dei messaggi e la richiesta e la risposta Flussi eseguiti da ProxyEndpoint e TargetEndpoint. | flusso, sessione |
context.proxyRequest |
Un oggetto che rappresenta il messaggio di richiesta in entrata al ProxyEndpoint (dal richiede l'app al proxy API) | intestazioni, parametri di query, metodo, corpo, url |
context.targetRequest |
Un oggetto che rappresenta il messaggio di richiesta in uscita dal TargetEndpoint (da il proxy API al servizio di backend). | intestazioni, parametri di query, metodo, corpo, url |
context.targetResponse |
Un oggetto che rappresenta il messaggio di risposta di destinazione in entrata (dal servizio di backend) al proxy API) | intestazioni, contenuti, stato |
context.proxyResponse |
Un oggetto che rappresenta il messaggio di risposta del proxy in uscita (dal proxy API a l'app richiedente) | intestazioni, contenuti, stato |
context.flow |
Il nome del flusso attuale. | Consulta context.flow di seguito. |
context.session |
Una mappa di coppie nome/valore che puoi utilizzare per trasferire oggetti tra due diversi passaggi
eseguita nello stesso contesto. Ad esempio: context.session['key'] = 123. |
Per ulteriori informazioni su quando e quando non utilizzare questo oggetto, consulta questo Discussione della community Apigee. |
contesto metodi oggetto
context.getVariable()
Recupera il valore di una variabile predefinita o personalizzata.
Sintassi
context.getVariable("variable-name");
Esempio
Per ottenere il valore per l'anno in corso:
var year = context.getVariable('system.time.year');
context.setVariable()
Imposta il valore per una variabile personalizzata o per qualsiasi variabile predefinita scrivibile.
Sintassi
context.setVariable("variable-name", value);
Esempio
Uno scenario comune per impostare una variabile è quando un proxy API deve scrivere dinamicamente la variabile
URL di destinazione. Il codice JavaScript seguente ottiene il valore di una variabile denominata USER.name,
accoda quel valore come parametro di query all'URL
http://mocktarget.apigee.net?user=, poi imposta il valore predefinito
target.url a quel valore.
context.setVariable("target.url", "http://mocktarget.apigee.net/user?user="+context.getVariable("USER.name"));
context.removeVariable()
Rimuove una variabile dal contesto.
Sintassi
context.removeVariable('variable-name');
proprietà degli oggetti di contesto
La proprietà flow è una stringa che identifica il flusso proxy API corrente. Questo
viene utilizzata per indicare il flusso a cui è collegato il codice JavaScript. Valori supportati
sono:
PROXY_REQ_FLOWPROXY_RESP_FLOWTARGET_REQ_FLOWTARGET_RESP_FLOW
Ciascun nome di Flow comprende PreFlow, PostFlow e tutti i flussi condizionali definiti nel ProxyEndpoint o TargetEndpoints.
Questa proprietà facoltativa è utile quando il codice JavaScript comune viene eseguito in più di un Flow, ma potrebbe variare il suo comportamento a seconda del flusso in cui viene eseguito. Utilizzare la proprietà Flow per i moduli JavaScript destinati a essere riutilizzati in più proxy API, in cui il codice viene necessario per controllare il flusso attuale prima di eseguire la logica.
Esempio
Imposta un'intestazione HTTP solo sul flusso targetRequest:
if (context.flow=="TARGET_REQ_FLOW") { context.targetRequest.headers['TARGET-HEADER-X']='foo'; }
Imposta i contenuti solo sul flusso proxyResponse:
if (context.flow=="PROXY_RESP_FLOW") { context.proxyResponse.content='bar'; }
Una mappa di coppie nome/valore che può essere utilizzata per passare oggetti tra due criteri che vengono eseguiti all'interno dello stesso contesto del messaggio.
Esempio
Imposta un valore nella sessione:
context.session['key'] = 123;
Ottieni il valore dalla sessione:
var value = context.session['key']; // 123
oggetti di contesto secondari
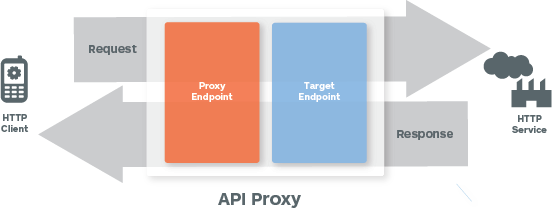
Come mostrato di seguito, un flusso proxy API completo comprende quattro fasi distinte, ciascuna delle quali ha un oggetto di messaggistica associato che è un elemento secondario dell'oggetto di contesto:
context.proxyRequest: il messaggio di richiesta in entrata ricevuto dalla richiesta di alto profilo.context.targetRequest: il messaggio di richiesta in uscita inviato al backend completamente gestito di Google Cloud.context.proxyResponse: il messaggio di risposta in uscita restituito all' che ha inviato la richiesta al cliente.context.targetResponse: il messaggio di richiesta in entrata ricevuto dal backend completamente gestito di Google Cloud.

Le seguenti sezioni descrivono i metodi e le proprietà di questi oggetti:
contesto.*Richiedi oggetti secondari
Per ogni transazione HTTP eseguita in un proxy API, vengono visualizzati due oggetti di messaggio di richiesta create: un valore in entrata (la richiesta del client) e uno in uscita (la richiesta generata il proxy API e inviato alla destinazione del backend).
L'oggetto context include oggetti secondari che rappresentano i seguenti messaggi di richiesta:
context.proxyRequest e context.targetRequest. Questi oggetti ti consentono
Accedere alle proprietà all'interno del flusso di richiesta che rientra nell'ambito quando il codice JavaScript
.
Nota: puoi anche utilizzare l'oggetto abbreviazione request per accedere
queste proprietà in un flusso di richiesta. L'oggetto request si riferisce
context.proxyRequest o context.targetRequest, a seconda della regione
il flusso eseguito dal codice JavaScript.
contesto.*Richiedi proprietà degli oggetti secondari
| Nome proprietà | Descrizione |
|---|---|
url |
La proprietà L'URL completo della richiesta è composto dalle seguenti proprietà:
Quando si ottiene
|
|
Esempi: context.targetRequest.url = 'http://www.example.com/path?q1=1' context.targetRequest.protocol ='https'; |
|
headers |
Intestazioni delle richieste HTTP come mappatura di |
|
Esempi: Per questa richiesta HTTP: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z context.proxyRequest.headers['Content-Type']; context.proxyRequest.headers['Authorization']; restituirà i seguenti valori application/json Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z |
|
queryParams |
I parametri di ricerca del messaggio di richiesta come mappatura di |
|
Esempi: "?city=PaloAlto&city=NewYork"è accessibile come: context.proxyRequest.queryParams['city']; // == 'PaloAlto' context.proxyRequest.queryParams['city'][0] // == 'PaloAlto' context.proxyRequest.queryParams['city'][1]; // == 'NewYork' context.proxyRequest.queryParams['city'].length(); // == 2 |
|
method |
Il verbo HTTP ( |
|
Esempi: Per questa richiesta: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z Il seguente codice JavaScript: context.proxyRequest.method; restituirà il seguente valore POST |
|
body |
Il corpo del messaggio (payload) della richiesta HTTP. Il corpo della richiesta include i seguenti membri:
|
|
Esempi: Per un corpo XML: <customer number='1'> <name>Fred<name/> <customer/> Per accedere agli elementi dell'oggetto XML, procedi nel seguente modo: var name = context.targetRequest.body.asXML.name; Per accedere agli attributi XML, utilizza la notazione var number = context.targetRequest.body.asXML.@number; Per il corpo di una richiesta JSON: { "a": 1 , "b" : "2" } var a = context.proxyRequest.body.asJSON.a; // == 1 var b = context.proxyRequest.body.asJSON.b; // == 2 Per leggere i parametri del modulo: "vehicle=Car&vehicle=Truck"v0 = context.proxyRequest.body.asForm['vehicle'][0]; v1 = context.proxyRequest.body.asForm['vehicle'][1]; |
contesto.*Risposta agli oggetti secondari
Per ogni transazione HTTP eseguita in un proxy API, vengono visualizzati due oggetti di messaggi di risposta create: una inbound (la risposta dal servizio di backend) e una outbound (la risposta) inviato al cliente).
L'oggetto contesto ha oggetti secondari che rappresentano i seguenti messaggi di risposta:
context.proxyResponse e context.targetResponse. Questi oggetti ti consentono
accedere alle proprietà all'interno del flusso di risposta che rientra nell'ambito quando il codice JavaScript
.
Nota: puoi anche utilizzare l'oggetto abbreviazione response per accedere
queste proprietà da un flusso di risposta. L'oggetto response si riferisce
context.proxyResponse o context.targetResponse, a seconda della regione
il flusso eseguito dal codice JavaScript.
contesto.*Proprietà dell'oggetto Response
| Nome proprietà | Descrizione |
|---|---|
headers |
Le intestazioni HTTP del messaggio di risposta come una mappatura di |
|
Esempio: var cookie = context.targetResponse.headers['Set-Cookie']; |
|
status |
Il codice di stato con messaggio di stato come proprietà. Sia il codice che il messaggio di stato sono disponibili come proprietà. |
|
Esempio: var status = context.targetResponse.status.code; // 200 var msg = context.targetResponse.status.message; // "OK" |
|
content |
Il corpo HTTP (contenuto del payload) del messaggio di risposta. I contenuti della risposta includono i seguenti membri: context.targetResponse.content.asXML; context.targetResponse.content.asJSON; |
Utilizzo della notazione .asXML
Esiste un modo pratico per analizzare un documento XML utilizzando la notazione .asXML.
Questa sezione descrive come utilizzare questa notazione e in cosa differisce da
request.content e context.proxyRequest.content.
Ad esempio:
request.content.asXML
o
context.proxyRequest.content.asXML
Entrambi i moduli *.content e *.content.asXML possono essere utilizzati in una stringa
contesto e JavaScript le costringe a diventare stringhe. Nel caso precedente
(*.content), la stringa include tutte le dichiarazioni e i commenti XML. Nella
nel secondo caso (*.content.asXML), il valore della stringa del risultato viene cancellato di
dichiarazioni e commenti.
Esempio
msg.content:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error> <!-- mg023.mail.gq1.yahoo.com uncompressed/chunked Sat Dec 14 01:23:35 UTC 2013 -->
msg.content.asXML:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error>
Inoltre, puoi utilizzare il modulo .asXML per attraversare la gerarchia XML,
che specifica i nomi degli elementi e gli attributi. Non è possibile attraversare la gerarchia
utilizzando l'altra sintassi.
Eseguire il debug con JavaScript Istruzioni stampa()
Se utilizzi il criterio JavaScript per eseguire codice JavaScript personalizzato, tieni presente che puoi utilizzare La funzione stampa() per inviare le informazioni di debug allo strumento Traccia. Questa funzione è disponibile direttamente attraverso il modello a oggetti JavaScript. Ad esempio:
if (context.flow=="PROXY_REQ_FLOW") { print("In proxy request flow"); var username = context.getVariable("request.queryparam.user"); print("Got query param: " + username); context.setVariable("USER.name", username); print("Set query param: " + context.getVariable("USER.name")); } if (context.flow=="TARGET_REQ_FLOW") { print("In target request flow"); var username = context.getVariable("USER.name"); var url = "http://mocktarget.apigee.net/user?" context.setVariable("target.url", url + "user=" + username); print("callout to URL: ", context.getVariable("target.url")); }
Per visualizzare l'output, seleziona Output di tutte le transazioni in fondo allo
Finestra di tracciamento. Puoi trovare l'output anche nella proprietà Trace chiamata stepExecution-stdout.
Creazione di callout JavaScript con httpClient
Utilizza httpClient per effettuare più richieste HTTP parallele e asincrone a qualsiasi URL
dall'interno di un codice JavaScript personalizzato
eseguito in un flusso proxy API.
L'oggetto httpClient è esposto dall'oggetto JavaScript Apigee Edge
un modello di machine learning.
Informazioni su httpClient
L'oggetto httpClient è esposto al codice JavaScript personalizzato in esecuzione su Apigee Edge
attraverso il modello a oggetti JavaScript. Per collegare JavaScript personalizzato a un proxy API, utilizza il metodo
Criterio JavaScript. Quando
viene eseguito il criterio, viene eseguito il codice JavaScript personalizzato.
L'oggetto httpClient è utile per sviluppare servizi compositi o
e mashup. Ad esempio, puoi consolidare più chiamate di backend in un singolo metodo API.
Questo oggetto viene comunemente utilizzato come alternativa al criterio ServiceCallout.
Di seguito è riportato uno schema di utilizzo di base. Crea un'istanza di un oggetto Request, quindi assegnagli un URL (ad esempio, a un
servizio di backend che vuoi chiamare) e chiama httpClient.send con questa richiesta
.
var myRequest = new Request(); myRequest.url = "http://www.example.com"; var exchangeObj = httpClient.send(myRequest);
httpRiferimento cliente
Il client HTTP espone due metodi: get() e send().
httpClient.get()
Un metodo pratico per semplici richieste GET HTTP, senza supporto per le intestazioni HTTP.
Utilizzo
var exchangeObj = httpClient.get(url);
Restituisce
Il metodo restituisce un oggetto exchange. Questo oggetto non ha proprietà
espone i seguenti metodi:
isError(): (booleano) restituiscetruese httpClient non è riuscito a farlo. connettersi al server. I codici di stato HTTP4xxe5xxrestituisconoisError()false, perché la connessione è stata completata e una risposta valida è stato restituito. SeisError()restituiscetrue, viene avviata una chiamata agetResponse()restituisce il codice JavaScriptundefined.isSuccess(): (booleano) restituiscetruese l'invio è stato completato e riuscito.isComplete(): (booleano) restituiscetruese la richiesta è completato.waitForComplete(): mette in pausa il thread fino al completamento della richiesta (se la richiesta è andata a buon fine) o un errore).getResponse(): (oggetto) restituisce l'oggetto risposta se lahttpClient.send()completato correttamente. L'oggetto restituito ha metodi e proprietà identici all'oggetto context.proxyResponse. Consulta il riepilogo degli oggetti di contesto.getError(): (stringa) se la chiamata ahttpClient.send()ha generato un errore, restituisce il messaggio di errore come stringa.
Esempio
Invia un oggetto di richiesta completamente configurato contenente le proprietà dell'interfaccia HTTP richiesta. Utilizza un callback che non blocca l'elaborazione della risposta.
// Add the required the headers for making a specific API request var headers = {'X-SOME-HEADER' : 'some value' }; // Make a GET API request along with headers var myRequest = new Request("http://www.example.com","GET",headers); // Define the callback function and process the response from the GET API request function onComplete(response,error) { // Check if the HTTP request was successful if (response) { context.setVariable('example.status', response.status); } else { context.setVariable('example.error', 'Woops: ' + error); } } // Specify the callback Function as an argument httpClient.get(myRequest, onComplete);
Utilizzo del criterio JavaScript
Utilizza il criterio JavaScript per collegare il codice JavaScript personalizzato a un flusso proxy. Consulta il criterio JavaScript.
Argomenti correlati
- JavaScript norme
- Oggetto JavaScript modello
- Per istruzioni e esempi di base, consulta la sezione API di programmazione con JavaScript.
- Per esempi di codice JavaScript funzionanti, consulta gli esempi di Apigee Edge su GitHub.
Articoli della community Apigee
Puoi trovare questi articoli correlati sulla piattaforma Apigee Community:
