Estás viendo la documentación de Apigee Edge.
Ve a la
Documentación de Apigee X. información
En este tema, se analiza el modelo de objetos de JavaScript de Apigee Edge. Es importante que comprendas este modelo si deseas usar la política de JavaScript para agregar JavaScript personalizado a un proxy de API.
Información acerca del modelo de objetos de JavaScript de Edge
El modelo de objetos de JavaScript de Apigee Edge define objetos con propiedades asociadas que están disponibles para el código de JavaScript que se ejecuta en un flujo del proxy de Apigee Edge. Debes usar la política de JavaScript para adjuntar este código personalizado a un flujo del proxy de API.
Los objetos definidos mediante este modelo tienen permiso en el flujo del proxy de la API, lo que significa que ciertos objetos y propiedades están disponibles solo en puntos específicos del flujo. Cuando se ejecuta JavaScript, se crea un permiso para la ejecución. En ese alcance, se crean las siguientes referencias de objeto:
- context: Un objeto que proporciona acceso al contexto del mensaje
- request: Una abreviatura que permite el acceso al objeto de solicitud.
- response: Una abreviatura que permite el acceso al objeto de solicitud.
- crypto: Proporciona varias funciones de hash.
- print: Una función que emite el resultado.
- properties: Permite el acceso de lectura a las propiedades de configuración en la política.
El objeto context
El objeto context tiene permiso global. Está disponible en cualquier ubicación dentro del flujo del proxy de API. Tiene cuatro objetos secundarios: proxyRequest, proxyResponse, targetRequest y targetResponse. Estos objetos secundarios tienen permisos en la solicitud y la respuesta del ambiente, ya sea la solicitud y la respuesta del proxy o las del destino. Por ejemplo, si la política de JavaScript se ejecuta en la parte del extremo del proxy del flujo, los objetos context.proxyRequest y context.proxyResponse tienen permisos. Si JavaScript se ejecuta en un flujo de destino, los objetos context.targetRequest y context.targetResponse tienen permisos.
El objeto context también tiene propiedades y métodos, que se describen de forma detallada en este tema. En el siguiente ejemplo de código JavaScript, se usa el elemento
context.flow y llama a los métodos get/setVariable() en
context
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("USER.name", username); }
Estos métodos interactúan directamente con las variables del flujo.
El valor de la propiedad context.flow es el permiso actual del flujo. En el flujo de solicitudes del proxy, se establece como la constante PROXY_REQ_FLOW. Si se encuentra en el flujo de respuesta de destino, se configura como TARGET_RESP_FLOW. Esta constante es útil para ejecutar código específico de un permiso. El método get te permite obtener variables de flujo, y el método set te permite configurar variables de flujo. Por lo general, estas variables están disponibles en el flujo del proxy y pueden ser usadas por otras políticas.
Consulta la referencia de objetos de contexto a continuación para obtener más detalles y ejemplos.
El objeto crypto
El objeto crypto agrega compatibilidad criptográfica básica de alto rendimiento al modelo de objetos de JavaScript. Consulta la referencia de objetos de crypto a continuación para obtener más detalles y ejemplos.
Los objetos request y response
Los objetos request y response son referencias abreviadas a la solicitud y la respuesta del ambiente, ya sea la solicitud y la respuesta del proxy o las del destino. Los objetos a los que hacen referencia estas variables dependen del contexto en el que se ejecuta la política de JavaScript. Si JavaScript se ejecuta en el flujo de un extremo del proxy, las variables de solicitud y respuesta hacen referencia a context.proxyRequest y context.proxyResponse. Si JavaScript se ejecuta en un flujo del destino, las variables hacen referencia a context.targetRequest y context.targetResponse.
La función print()
El modelo de objetos de JavaScript incluye una función print() que puedes usar para generar resultados de depuración
a la herramienta Trace. Consulta Cómo depurar con print() de JavaScript.
de instrucciones.
El objeto de propiedades
Cuando se usa un elemento properties.
Por ejemplo, si tu configuración de JavaScript contiene lo siguiente:
<Javascript name='JS-1' > <Properties> <Property name="number">8675309</Property> <Property name="firstname">Jenny</Property> </Properties> <ResourceURL>jsc://my-code.js</ResourceURL> </Javascript>
Luego, en my-code.js, puedes hacer lo siguiente:
print(properties.firstname); // prints Jenny print(properties.number); // 8675309
De manera más práctica, la configuración puede permitir que el código se comporte de manera diferente cuando se ejecuta en entornos distintos y en momentos diferentes, o por cualquier motivo.
Por ejemplo, a continuación, se especifica el “nombre de la variable” y el estilo de salida en el que el JavaScript debe emitir información:
<Javascript name='JS-2' > <Properties> <Property name="output">my_output_variable</Property> <Property name="prettyPrint">true</Property> </Properties> <ResourceURL>jsc://emit-results.js</ResourceURL> </Javascript>
emit-results.js, el código podría hacer lo siguiente:
var result = { prop1: "something", prop2 : "something else" } ; if (properties.prettyPrint == "true") { context.setVariable(properties.output, JSON.stringify(result, null, 2)); } else { context.setVariable(properties.output, JSON.stringify(result)); }
Referencia del objeto crypto
El objeto crypto te permite realizar funciones básicas de hashing criptográfico en JavaScript.
El objeto crypto tiene permiso global. Está disponible en cualquier ubicación dentro del flujo del proxy de API. Crypto te permite trabajar con estos objetos de hash:
- SHA-1
- SHA256
- SHA512
- MD5
Trabaja con objetos SHA-1
Puedes crear objetos SHA-1, actualizarlos y convertirlos valores hexadecimales y de Base64.
Crea un objeto SHA-1 nuevo
var _sha1 = crypto.getSHA1();
Actualiza un objeto SHA-1
Sintaxis
_sha1.update(value);
Parámetros
- value (String): cualquier valor de string.
Ejemplo
Actualiza un objeto SHA-1:
_sha1.update("salt_value"); _sha1.update("some text");
Muestra el objeto SHA-1 como una string hexadecimal
var _hashed_token = _sha1.digest();
Muestra el objeto SHA-1 como una string de Base64
var _hashed_token = _sha1.digest64();
Trabaja con objetos SHA-256
Puedes crear objetos SHA-256, actualizarlos y convertirlos valores hexadecimales y de Base64.
Crea un objeto SHA-256 nuevo
var _sha256 = crypto.getSHA256();
Actualiza un objeto SHA-256
Sintaxis
_sha256.update(value);
Parámetros
- value (String): cualquier valor de string.
Ejemplo
Actualiza un objeto SHA-256:
_sha256.update("salt_value"); _sha256.update("some text");
Muestra el objeto SHA-256 como una string hexadecimal
var _hashed_token = _sha256.digest();
Muestra el objeto SHA-256 como una string de Base64
var _hashed_token = _sha256.digest64();
Trabaja con objetos SHA-512
Puedes crear objetos SHA-512, actualizarlos y convertirlos valores hexadecimales y de Base64.
Crea un objeto SHA-512 nuevo
var _sha512 = crypto.getSHA512();
Actualiza un objeto SHA-512
Sintaxis
_sha512.update(value);
Parámetros
- value (String): cualquier valor de string.
Ejemplo
Actualiza un objeto SHA-512:
_sha512.update("salt_value"); _sha512.update("some text");
Muestra el objeto SHA-512 como una string hexadecimal
var _hashed_token = _sha512.digest();
Muestra el objeto SHA-512 como una string de Base64
var _hashed_token = _sha512.digest64();
Trabaja con objetos MD5
Puedes crear objetos MD5, actualizarlos y convertirlos valores hexadecimales y de Base64.
Crea un objeto MD5 nuevo
var _md5 = crypto.getMD5();
Actualiza un objeto MD5
Sintaxis
_md5.update(value);
Parámetros
- value (String): cualquier valor de string.
Ejemplo
Actualiza un objeto MD5:
_md5.update("salt_value"); _md5.update("some text");
Muestra el objeto MD5 como una string hexadecimal
var _hashed_token = _md5.digest();
Muestra el objeto MD5 como una string de Base64
var _hashed_token = _md5.digest64();
Compatibilidad con la fecha y la hora de crypto
El objeto crypto es compatible con patrones de formato de fecha y hora.
crypto.dateFormat()
Muestra una fecha en formato de string.
Sintaxis
crypto.dateFormat(format, [timezone], [time])
Parámetros
- format (String): La implementación subyacente para este parámetro es java.text.SimpleDateFormat. Por ejemplo: “aaaa-MM-DD HH:mm:ss.SSS”.
- timezone (string, opcional): La implementación subyacente para este parámetro es java.util.TimeZone. Este parámetro es sameDefault: UTC
- time (número, opcional): Es un valor de marca de tiempo de Unix al que se le debe dar formato. Valor predeterminado: hora actual
Ejemplos
Obtén la hora actual, con una precisión de milisegundos:
var _now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS');
Obtén la hora actual de la zona horaria del Pacífico:
var _pst = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST');
Obtén el valor de diez segundos a partir de ahora:
var _timeNow = Number(context.getVariable('system.timestamp')); var ten_seconds = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow + 10 * 1000);
Ejemplos adicionales. Consulta también la documentación de java.text.SimpleDateFormat.
var _pst = crypto.dateFormat('M');
var _pst = crypto.dateFormat('EEE, d MMM yyyy HH:mm:ss Z');
var _pst = crypto.dateFormat("yyyy-MM-dd'T'HH:mm:ss.SSSZ");
Usa getHash() para obtener cualquiera de los objetos de hash admitidos
Ejemplos
var _hash1 = crypto.getHash('MD5'); var _hash2 = crypto.getHash('SHA-1'); var _hash3 = crypto.getHash('SHA-256'); var _hash4 = crypto.getHash('SHA-512');
Muestra mediante crypto
try { // get values to use with hash functions var salt = context.getVariable("salt") || 'SomeHardCodedSalt'; var host = context.getVariable("request.header.Host"); var unhashed_token = ""; var _timeNow = Number(context.getVariable('system.timestamp')); var now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow); unhashed_token = "|" + now + "|" + host // generate a hash with the unhashedToken: var sha512 = crypto.getSHA512(); sha512.update(salt); sha512.update(unhashed_token); // convert to base64 var base64_token = sha512.digest64(); // set headers context.setVariable("request.header.now", now); context.setVariable("request.header.token", base64_token); } catch(e) { throw 'Error in Javascript'; }
Referencia del objeto context
- Resumen del objeto context
- Métodos del objeto context
- Propiedades del objeto context
- Secundarios del objeto context
Se crea un objeto context por cada transacción de solicitud o respuesta que ejecuta un proxy de API. El objeto context expone métodos para obtener, configurar y quitar variables relacionadas con cada transacción.
Las variables definen propiedades específicas de una transacción. La hora del día, la configuración regional del cliente solicitante, el usuario-agente del cliente solicitante y la URL del servicio de destino son ejemplos de variables que están disponibles en context. Por lo tanto, context es útil para compilar una lógica que depende de estas propiedades con el fin de ejecutar un comportamiento personalizado.
Consulta la Referencia de variables de flujo y Extraer variables política.
Resumen del objeto context
En esta tabla, se describe brevemente el objeto context y sus elementos secundarios, y se enumeran las propiedades que están vinculadas a cada uno.
| Name | Descripción | Propiedades |
|---|---|---|
context |
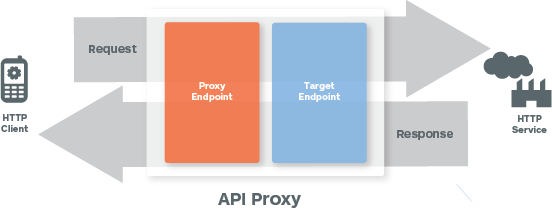
Un wrapper para el contexto de canalización de procesamiento de mensajes y los flujos de solicitud y respuesta que ejecutan ProxyEndpoint y TargetEndpoint. | flujo, sesión |
context.proxyRequest |
Un objeto que representa el mensaje de solicitud entrante del ProxyEndpoint (desde la app que realiza la solicitud al proxy de API) | encabezados, parámetros de consulta, método, cuerpo, URL |
context.targetRequest |
Un objeto que representa el mensaje de solicitud saliente del TargetEndpoint (del proxy de API al servicio de backend). | encabezados, parámetros de consulta, método, cuerpo, URL |
context.targetResponse |
Un objeto que representa el mensaje de respuesta de destino entrante (del servicio de backend al proxy de API) | encabezados, contenido, estado |
context.proxyResponse |
Un objeto que representa el mensaje de respuesta del proxy saliente (del proxy de API a la app que realiza la solicitud) | encabezados, contenido, estado |
context.flow |
El nombre del flujo actual. | Consulta context.flow a continuación. |
context.session |
Un mapa de pares de nombre/valor que puedes usar para pasar objetos entre dos pasos diferentes que se ejecutan en el mismo contexto. Por ejemplo: context.session['key'] = 123. |
Para obtener más información sobre cuándo usar este objeto y cuándo no, consulta este análisis de la comunidad de Apigee. |
Métodos del objeto context
context.getVariable()
Recupera el valor de una variable predefinida o personalizada.
Sintaxis
context.getVariable("variable-name");
Ejemplo
Para obtener el valor del año actual, haz lo siguiente:
var year = context.getVariable('system.time.year');
context.setVariable()
Establece el valor de una variable personalizada o de cualquier variables predefinidas que admita la escritura.
Sintaxis
context.setVariable("variable-name", value);
Ejemplo
Una situación común de configuración de una variable es cuando un proxy de API debe escribir de manera dinámica la URL de destino. El siguiente JavaScript obtiene el valor de una variable llamada USER.name.
Agrega ese valor como parámetro de consulta a la URL.
http://mocktarget.apigee.net?user= y, luego, establece la configuración
target.url para ese valor.
context.setVariable("target.url", "http://mocktarget.apigee.net/user?user="+context.getVariable("USER.name"));
context.removeVariable()
Quita una variable de context.
Sintaxis
context.removeVariable('variable-name');
Propiedades del objeto context
La propiedad flow es una string que identifica el flujo actual del proxy de API. Esta propiedad se usa para indicar el flujo al que está adjunto el JavaScript. Los valores admitidos son los siguientes:
PROXY_REQ_FLOWPROXY_RESP_FLOWTARGET_REQ_FLOWTARGET_RESP_FLOW
Cada nombre de flujo abarca los flujos previos, posteriores al flujo y los flujos condicionales definidos en la ProxyEndpoints o TargetEndpoints.
Esta propiedad opcional es útil cuando se ejecuta un JavaScript común en más de un flujo, pero puede variar su comportamiento en función del flujo en el que se ejecute. Usa la propiedad del flujo en los módulos de JavaScript que planeas reutilizar en varios proxies de API, en la que el código es necesario para verificar el flujo actual antes de ejecutar la lógica.
Ejemplo
Configura un encabezado HTTP solo en el flujo de targetRequest:
if (context.flow=="TARGET_REQ_FLOW") { context.targetRequest.headers['TARGET-HEADER-X']='foo'; }
Configura el contenido solo en el flujo del proxyResponse:
if (context.flow=="PROXY_RESP_FLOW") { context.proxyResponse.content='bar'; }
Un mapa de pares de nombre-valor que se puede usar para pasar objetos entre dos políticas que se ejecutan dentro del mismo contexto de mensaje.
Ejemplo
Establece un valor en la sesión:
context.session['key'] = 123;
Obtén el valor de la sesión:
var value = context.session['key']; // 123
Secundarios del objeto context
Como se muestra a continuación, un flujo completo del proxy de API abarca cuatro fases distintas, cada una de las cuales tiene un objeto de mensaje asociado que es un elemento secundario del objeto context:
context.proxyRequest: Es el mensaje de solicitud entrante recibido del cliente solicitante.context.targetRequest: Es el mensaje de solicitud saliente enviado al servicio de backend.context.proxyResponse: Es el mensaje de respuesta saliente que se muestra al cliente solicitante.context.targetResponse: Es el mensaje de solicitud entrante que se recibe del servicio de backend.

En las siguientes secciones, se describen los métodos y las propiedades de estos objetos:
Objetos secundarios context.*Request
Por cada transacción HTTP que se ejecuta en un proxy de API, se crean dos objetos de mensaje de solicitud: uno entrante (la solicitud del cliente) y uno saliente (la solicitud que genera el proxy de API y se envía al destino del backend).
El objeto context tiene objetos secundarios que representan estos mensajes de solicitud: context.proxyRequest y context.targetRequest. Estos objetos te permiten acceder a las propiedades dentro del flujo de solicitud que está dentro del alcance cuando se ejecuta el código de JavaScript.
Nota: También puedes usar el objeto de abreviatura request para acceder
estas propiedades en un flujo de solicitud. El objeto request se refiere a
context.proxyRequest o context.targetRequest, según la ubicación
el flujo que ejecuta tu código JavaScript.
Propiedades de los objetos secundarios context.*Request
| Nombre de la propiedad | Descripción |
|---|---|
url |
La propiedad La URL completa de la solicitud se compone de las siguientes propiedades:
Cuando se obtiene
|
|
Ejemplos: context.targetRequest.url = 'http://www.example.com/path?q1=1' context.targetRequest.protocol ='https'; |
|
headers |
Encabezados de solicitud HTTP como una asignación de |
|
Ejemplos: En esta solicitud HTTP: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z context.proxyRequest.headers['Content-Type']; context.proxyRequest.headers['Authorization']; se mostrarán los siguientes valores: application/json Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z |
|
queryParams |
Los parámetros de consulta del mensaje de solicitud son una asignación de |
|
Ejemplos: "?city=PaloAlto&city=NewYork"Se puede acceder de la siguiente forma: context.proxyRequest.queryParams['city']; // == 'PaloAlto' context.proxyRequest.queryParams['city'][0] // == 'PaloAlto' context.proxyRequest.queryParams['city'][1]; // == 'NewYork' context.proxyRequest.queryParams['city'].length(); // == 2 |
|
method |
El verbo HTTP ( |
|
Ejemplos: En esta solicitud: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z mediante el siguiente JavaScript: context.proxyRequest.method; se mostrará el siguiente valor: POST |
|
body |
El cuerpo del mensaje (carga útil) de la solicitud HTTP. El cuerpo de la solicitud tiene los siguientes miembros:
|
|
Ejemplos: En un cuerpo de XML: <customer number='1'> <name>Fred<name/> <customer/> se puede acceder a los elementos del objeto XML de la siguiente manera: var name = context.targetRequest.body.asXML.name; Para acceder a los atributos de los atributos de XML, usa la notación var number = context.targetRequest.body.asXML.@number; En el cuerpo de una solicitud JSON: { "a": 1 , "b" : "2" } var a = context.proxyRequest.body.asJSON.a; // == 1 var b = context.proxyRequest.body.asJSON.b; // == 2 para leer los parámetros del formulario, haz lo siguiente: "vehicle=Car&vehicle=Truck"v0 = context.proxyRequest.body.asForm['vehicle'][0]; v1 = context.proxyRequest.body.asForm['vehicle'][1]; |
Objetos secundarios context.*Response
Para cada transacción HTTP que se ejecuta en un proxy de API, se crean dos objetos de mensaje de respuesta: uno entrante (la respuesta del servicio de backend) y uno saliente (la respuesta enviada al cliente).
El objeto context tiene objetos secundarios que representan estos mensajes de respuesta: context.proxyResponse y context.targetResponse. Estos objetos te permiten acceder a las propiedades dentro del flujo de respuesta que está dentro del alcance cuando se ejecuta el código de JavaScript.
Nota: También puedes usar el objeto de abreviatura response para acceder
estas propiedades desde un flujo de respuesta. El objeto response se refiere a
context.proxyResponse o context.targetResponse, según la ubicación
el flujo que ejecuta tu código JavaScript.
Propiedades del objeto context.*Response
| Nombre de la propiedad | Descripción |
|---|---|
headers |
Son los encabezados HTTP del mensaje de respuesta como una asignación de |
|
Ejemplo: var cookie = context.targetResponse.headers['Set-Cookie']; |
|
status |
Es el código de estado con un mensaje de estado como propiedad. El código de estado y el mensaje de estado están disponibles como propiedades. |
|
Ejemplo: var status = context.targetResponse.status.code; // 200 var msg = context.targetResponse.status.message; // "OK" |
|
content |
Es el cuerpo HTTP (contenido de carga útil) del mensaje de respuesta. El contenido de la respuesta tiene los siguientes miembros: context.targetResponse.content.asXML; context.targetResponse.content.asJSON; |
Usa la notación .asXML
Existe una forma útil de recorrer un documento de XML mediante el uso de la notación .asXML.
En esta sección, se describe cómo usar esta notación y en qué se diferencia de request.content y context.proxyRequest.content.
Por ejemplo:
request.content.asXML
o
context.proxyRequest.content.asXML
Los formularios *.content y *.content.asXML se pueden usar en un contexto de string, y JavaScript los convierte en strings. En el primer caso (*.content), la string incluye todas las declaraciones y los comentarios de XML. En el segundo caso (*.content.asXML), se quitan las declaraciones y los comentarios del valor de la string del resultado.
Ejemplo
msg.content:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error> <!-- mg023.mail.gq1.yahoo.com uncompressed/chunked Sat Dec 14 01:23:35 UTC 2013 -->
msg.content.asXML:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error>
Además, puedes usar el formulario .asXML para desviar la jerarquía de XML mediante la especificación de nombres de elementos y atributos. No es posible desviar la jerarquía mediante el uso de otra sintaxis.
Depura mediante declaraciones print() de JavaScript
Si usas la política de JavaScript a fin de ejecutar el código personalizado de JavaScript, ten en cuenta que puedes usar la función print() con el fin de generar información de depuración para la herramienta de Trace. Esta función está disponible directamente a través del modelo de objetos de JavaScript. Por ejemplo:
if (context.flow=="PROXY_REQ_FLOW") { print("In proxy request flow"); var username = context.getVariable("request.queryparam.user"); print("Got query param: " + username); context.setVariable("USER.name", username); print("Set query param: " + context.getVariable("USER.name")); } if (context.flow=="TARGET_REQ_FLOW") { print("In target request flow"); var username = context.getVariable("USER.name"); var url = "http://mocktarget.apigee.net/user?" context.setVariable("target.url", url + "user=" + username); print("callout to URL: ", context.getVariable("target.url")); }
Para ver el resultado, selecciona Resultado de todas las transacciones en la parte inferior de la ventana de Trace. También puedes encontrar el resultado en la propiedad de Trace llamada stepExecution-stdout.
Realiza textos destacados de JavaScript mediante httpClient
Usa httpClient para realizar varias solicitudes HTTP asíncronas y paralelas a cualquier URL desde el interior del código de JavaScript personalizado que se ejecuta en un flujo del proxy de API.
El objeto httpClient se expone mediante el modelo de objetos de JavaScript de Apigee Edge.
Información acerca de httpClient
El objeto httpClient se expone al código de JavaScript personalizado que se ejecuta en Apigee Edge a través del modelo de objetos de JavaScript. Para adjuntar un JavaScript personalizado a un proxy de API, usa la política de JavaScript. Cuando se ejecuta la política, se ejecuta el código de JavaScript personalizado.
El objeto httpClient es útil para desarrollar servicios compuestos o mashups. Por ejemplo, puedes consolidar varias llamadas de backend en un solo método de API.
Por lo general, este objeto se usa como alternativa a la política ServiceCallout.
Aquí te mostramos un patrón de uso básico. Crea una instancia de objeto Request, asígnale una URL (por ejemplo, a un
servicio de backend al que deseas llamar) y llama a httpClient.send con esa solicitud.
.
var myRequest = new Request(); myRequest.url = "http://www.example.com"; var exchangeObj = httpClient.send(myRequest);
Referencia de httpClient
El cliente HTTP expone dos métodos: get() y send().
httpClient.get()
Un método útil para solicitudes GET HTTP simples, sin compatibilidad con los encabezados HTTP.
Uso
var exchangeObj = httpClient.get(url);
Qué muestra
El método muestra un objeto exchange. Este objeto no tiene propiedades y expone los siguientes métodos:
isError()(booleano): Muestratruesi httpClient no pudo conectarse al servidor. Los códigos de estado HTTP4xxy5xxdan como resultadoisError()false, ya que se completó la conexión y se mostró un código de respuesta válido. SiisError()muestratrue, una llamada agetResponse()muestra elundefinedde JavaScript.isSuccess()(booleano): Muestratruesi el envío se completó y tuvo éxito.isComplete()(booleano): Muestratruesi la solicitud se completó.waitForComplete(): Pausa el subproceso hasta que se complete la solicitud (porque tuvo éxito o generó un error).getResponse()(objeto): Muestra el objeto de respuesta sihttpClient.send()se completó y tuvo éxito. El objeto que se muestra tiene los mismos métodos y propiedades que el objeto context.proxyResponse. Consulta el resumen de objetos de contexto.getError()(string): Si la llamada ahttpClient.send()generó un error, muestra el mensaje de error como una string.
Ejemplo
Envía un objeto de solicitud completamente configurado que contenga las propiedades de la solicitud HTTP. Usa una devolución de llamada sin bloqueo para procesar la respuesta.
// Add the required the headers for making a specific API request var headers = {'X-SOME-HEADER' : 'some value' }; // Make a GET API request along with headers var myRequest = new Request("http://www.example.com","GET",headers); // Define the callback function and process the response from the GET API request function onComplete(response,error) { // Check if the HTTP request was successful if (response) { context.setVariable('example.status', response.status); } else { context.setVariable('example.error', 'Woops: ' + error); } } // Specify the callback Function as an argument httpClient.get(myRequest, onComplete);
Usa la política de JavaScript
Usa la política de JavaScript para adjuntar el código de JavaScript personalizado a un flujo del proxy. Consulta la política de JavaScript.
Temas relacionados
- Política de JavaScript
- Modelo de objetos de JavaScript
- Para obtener instrucciones y ejemplos básicos, consulta Programa proxies de API mediante JavaScript.
- Para ver muestras de código de JavaScript funcionales, consulta las muestras de Apigee Edge en GitHub.
Artículos de la comunidad de Apigee
Puedes encontrar estos artículos relacionados en la Comunidad de Apigee:
