<ph type="x-smartling-placeholder"></ph>
Vous consultez la documentation Apigee Edge.
Accédez à la page
Documentation sur Apigee X. En savoir plus
Cet article présente le modèle d'objet JavaScript Apigee Edge. Il est important de comprendre ce modèle si vous comptez utiliser la règle JavaScript pour ajouter du code JavaScript personnalisé à un proxy d'API.
À propos du modèle d'objet JavaScript Edge
Le modèle d'objet JavaScript Apigee Edge définit des objets avec des propriétés associées qui sont disponibles pour le code JavaScript s'exécutant dans un flux de proxy Apigee Edge. Vous utilisez la règle JavaScript pour associer ce code personnalisé à un flux de proxy d'API.
Les objets définis par ce modèle ont un champ d'application dans le flux de proxy d'API, ce qui signifie que certains objets et certaines propriétés ne sont disponibles qu'à des points précis du flux. Lorsque votre code JavaScript est exécuté, un champ d'application est créé pour l'exécution. Dans ce champ d'application, ces références d'objet sont créées :
- context : objet permettant d'accéder au contexte du message
- request : raccourci permettant d'accéder à l'objet de la requête
- response : forme abrégée autorisant l'accès à l'objet de la demande
- crypto : fournit diverses fonctions de hachage
- print : fonction permettant d'émettre des résultats
- properties : permet l'accès en lecture aux propriétés de configuration de la règle.
Objet de contexte
L'objet context possède un champ d'application global. Il est disponible partout dans le flux de proxy d'API. Il comporte quatre objets enfants : proxyRequest, proxyResponse, targetRequest, targetResponse. Ces objets enfants sont limités à la requête et à la réponse ambiantes (soit la requête et la réponse du proxy, soit la requête et la réponse cibles). Par exemple, si la règle JavaScript s'exécute dans la partie du flux dédiée au point de terminaison du proxy, les objets context.proxyRequest et context.proxyResponse sont dans le champ d'application. Si le code JavaScript s'exécute dans un flux cible, les objets context.targetRequest et context.targetResponse sont dans le champ d'application.
L'objet context possède également des propriétés et des méthodes décrites en détail sur cette page. L'exemple de code JavaScript suivant utilise
context.flow et appelle les méthodes get/setVariable() sur
context
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("USER.name", username); }
Ces méthodes interagissent directement avec les variables de flux.
La valeur de la propriété context.flow correspond au champ d'application du flux actuel. Dans le flux de requête du proxy, cette valeur est définie sur la constante PROXY_REQ_FLOW. Dans le flux de réponse cible, elle est définie sur TARGET_RESP_FLOW. Cette constante est pratique pour exécuter du code spécifique au champ d'application. La méthode "getter" vous permet d'obtenir des variables de flux, tandis que la méthode "setter" vous permet de définir des variables de flux. Ces variables sont généralement disponibles dans le flux de proxy et peuvent être consommées par d'autres règles.
Pour en savoir plus, consultez la documentation de référence sur les objets de contexte ci-dessous. exemples.
Objet de cryptographie
L'objet de cryptographie ajoute une compatibilité cryptographique de base et hautes performances au modèle d'objet JavaScript. Pour en savoir plus et obtenir des exemples, consultez la documentation de référence sur l'objet de cryptographie ci-dessous.
Objets de requête et de réponse
Les objets request et response sont des références courtes à la requête et à la réponse ambiantes (soit la requête et la réponse du proxy, soit la requête et la réponse cibles). Les objets auxquels ces variables font référence dépendent du contexte dans lequel la règle JavaScript s'exécute. Si le code JavaScript s'exécute dans le flux d'un point de terminaison de proxy, les variables de requête et de réponse font référence à context.proxyRequest et context.proxyResponse. Si le code JavaScript s'exécute dans un flux cible, les variables font référence à context.targetRequest et context.targetResponse.
Fonction print()
Le modèle d'objet JavaScript inclut une fonction print() que vous pouvez utiliser pour générer le débogage
à l'outil Edge Trace. Voir Déboguer avec JavaScript print()
.
Objet de propriétés
Lorsque vous utilisez un élément properties.
Par exemple, si votre configuration JavaScript contient les éléments suivants :
<Javascript name='JS-1' > <Properties> <Property name="number">8675309</Property> <Property name="firstname">Jenny</Property> </Properties> <ResourceURL>jsc://my-code.js</ResourceURL> </Javascript>
Ensuite, dans my-code.js, vous pouvez :
print(properties.firstname); // prints Jenny print(properties.number); // 8675309
Plus précisément, la configuration peut permettre au code de se comporter différemment lorsqu'il est exécuté dans différents environnements, à différents moments et pour une raison quelconque.
Par exemple, ce qui suit spécifie le "nom de variable" et le style de sortie dans lesquels le code JavaScript doit émettre des informations :
<Javascript name='JS-2' > <Properties> <Property name="output">my_output_variable</Property> <Property name="prettyPrint">true</Property> </Properties> <ResourceURL>jsc://emit-results.js</ResourceURL> </Javascript>
emit-results.js, le code pourrait faire ceci:
var result = { prop1: "something", prop2 : "something else" } ; if (properties.prettyPrint == "true") { context.setVariable(properties.output, JSON.stringify(result, null, 2)); } else { context.setVariable(properties.output, JSON.stringify(result)); }
Référence de l'objet de cryptographie
L'objet de cryptographie vous permet d'effectuer des fonctions de hachage de base en JavaScript.
L'objet de cryptographie a un champ d'application global. Il est disponible partout dans le flux de proxy d'API. L'objet de cryptographie vous permet de travailler avec les objets de hachage suivants :
- SHA-1
- SHA256
- SHA512
- MD5
Utiliser des objets SHA-1
Vous pouvez créer des objets SHA-1, les mettre à jour et les convertir en valeurs hexadécimales et base64.
Créer un objet SHA-1
var _sha1 = crypto.getSHA1();
Mettre à jour un objet SHA-1
Syntaxe
_sha1.update(value);
Paramètres
- value : (chaîne) toute valeur de chaîne.
Exemple
Mettre à jour un objet SHA-1 :
_sha1.update("salt_value"); _sha1.update("some text");
Renvoyer l'objet SHA-1 sous forme de chaîne hexadécimale
var _hashed_token = _sha1.digest();
Renvoyer l'objet SHA-1 sous forme de chaîne base64
var _hashed_token = _sha1.digest64();
Utiliser des objets SHA-256
Vous pouvez créer des objets SHA-256, les mettre à jour et les convertir en valeurs hexadécimales et base64.
Créer un objet SHA-256
var _sha256 = crypto.getSHA256();
Mettre à jour un objet SHA-256
Syntaxe
_sha256.update(value);
Paramètres
- value : (chaîne) toute valeur de chaîne.
Exemple
Mettre à jour un objet SHA-256 :
_sha256.update("salt_value"); _sha256.update("some text");
Renvoyer l'objet SHA-256 sous forme de chaîne hexadécimale
var _hashed_token = _sha256.digest();
Renvoyer l'objet SHA-256 sous forme de chaîne base64
var _hashed_token = _sha256.digest64();
Utiliser des objets SHA-512
Vous pouvez créer des objets SHA-512, les mettre à jour et les convertir en valeurs hexadécimales et base64.
Créer un objet SHA-512
var _sha512 = crypto.getSHA512();
Mettre à jour un objet SHA-512
Syntaxe
_sha512.update(value);
Paramètres
- value : (chaîne) toute valeur de chaîne.
Exemple
Mettre à jour un objet SHA-512 :
_sha512.update("salt_value"); _sha512.update("some text");
Renvoyer l'objet SHA-512 sous forme de chaîne hexadécimale
var _hashed_token = _sha512.digest();
Renvoyer l'objet SHA-512 sous forme de chaîne base64
var _hashed_token = _sha512.digest64();
Utiliser des objets MD5
Vous pouvez créer des objets MD5, les mettre à jour et les convertir en valeurs hexadécimales et base64.
Créer un objet MD5
var _md5 = crypto.getMD5();
Mettre à jour un objet MD5
Syntaxe
_md5.update(value);
Paramètres
- value : (chaîne) toute valeur de chaîne.
Exemple
Mettre à jour un objet MD5 :
_md5.update("salt_value"); _md5.update("some text");
Renvoyer l'objet MD5 sous forme de chaîne hexadécimale
var _hashed_token = _md5.digest();
Renvoyer l'objet MD5 sous forme de chaîne base64
var _hashed_token = _md5.digest64();
Compatibilité date et heure de cryptographie
L'objet de cryptographie accepte les formats de date et heure.
crypto.dateFormat()
Renvoie une date au format de chaîne.
Syntaxe
crypto.dateFormat(format, [timezone], [time])
Paramètres
- format : (chaîne) l'implémentation sous-jacente pour ce paramètre est java.text.SimpleDateFormat. Exemple : "aaaa-MM-JJ HH:mm:ss.SSS"
- timezone : (chaîne, facultatif) l'implémentation sous-jacente pour ce paramètre est java.util.TimeZone. Ce paramètre est le même paramètre par défaut : UTC.
- time : (nombre, facultatif) valeur d'horodatage UNIX à formater. Valeur par défaut : heure actuelle
Exemples
Obtenir la durée actuelle, en millisecondes :
var _now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS');
Obtenir l'heure actuelle dans le fuseau horaire du Pacifique :
var _pst = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST');
Obtenir la valeur de dix secondes à partir de maintenant :
var _timeNow = Number(context.getVariable('system.timestamp')); var ten_seconds = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow + 10 * 1000);
Exemples supplémentaires. Consultez également la documentation java.text.SimpleDateFormat.
var _pst = crypto.dateFormat('M');
var _pst = crypto.dateFormat('EEE, d MMM yyyy HH:mm:ss Z');
var _pst = crypto.dateFormat("yyyy-MM-dd'T'HH:mm:ss.SSSZ");
Utiliser getHash() pour obtenir l'un des objets de hachage compatibles
Exemples
var _hash1 = crypto.getHash('MD5'); var _hash2 = crypto.getHash('SHA-1'); var _hash3 = crypto.getHash('SHA-256'); var _hash4 = crypto.getHash('SHA-512');
Exemple avec l'objet de cryptographie
try { // get values to use with hash functions var salt = context.getVariable("salt") || 'SomeHardCodedSalt'; var host = context.getVariable("request.header.Host"); var unhashed_token = ""; var _timeNow = Number(context.getVariable('system.timestamp')); var now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow); unhashed_token = "|" + now + "|" + host // generate a hash with the unhashedToken: var sha512 = crypto.getSHA512(); sha512.update(salt); sha512.update(unhashed_token); // convert to base64 var base64_token = sha512.digest64(); // set headers context.setVariable("request.header.now", now); context.setVariable("request.header.token", base64_token); } catch(e) { throw 'Error in Javascript'; }
Référence de l'objet de contexte
- résumé de l'objet de contexte
- méthodes de l'objet de contexte
- propriétés de l'objet de contexte
- enfants de l'objet de contexte
Un objet context est créé pour chaque transaction de requête/réponse exécutée par un proxy d'API. L'objet context expose des méthodes permettant d'obtenir, de définir et de supprimer des variables associées à chaque transaction.
Les variables définissent des propriétés spécifiques à une transaction. L'heure de la journée, les paramètres régionaux du client demandeur, le user-agent du client demandeur et l'URL du service cible sont autant d'exemples de variables disponibles dans context. Par conséquent, context est utile pour créer une logique qui s'appuie sur ces propriétés afin d'exécuter un comportement personnalisé.
Voir Référence des variables de flux et Extraire des variables règles de confidentialité.
résumé de l'objet de contexte
Ce tableau décrit brièvement l'objet de contexte et ses enfants, et répertorie les propriétés qui leur sont liées.
| Nom | Description | Propriétés |
|---|---|---|
context |
Wrapper pour le contexte du pipeline de traitement des messages et les flux de requêtes et de réponses exécutés par les points de terminaison ProxyEndpoint et TargetEndpoint | flux, session |
context.proxyRequest |
Objet représentant le message de requête entrante à ProxyEndpoint (depuis l'application à l'origine de la requête vers le proxy d'API) | en-têtes, paramètres de requête, méthode, corps, url |
context.targetRequest |
Objet représentant le message de requête sortant du TargetEndpoint (depuis le proxy d'API vers le service de backend) | en-têtes, paramètres de requête, méthode, corps, url |
context.targetResponse |
Objet représentant le message de réponse cible entrant (du service de backend au proxy d'API) | en-têtes, contenu, état |
context.proxyResponse |
Objet représentant le message de réponse du proxy sortant (du proxy de l'API à l'application l'origine de la demande) | en-têtes, contenu, état |
context.flow |
Nom du flux actuel. | Consultez la section context.flow ci-dessous. |
context.session |
Correspondance des paires nom/valeur que vous pouvez utiliser pour transmettre des objets entre deux étapes différentes exécutées dans le même contexte. Exemple : context.session['key'] = 123. |
Pour savoir quand et où utiliser cet objet, consultez cette discussion de la communauté Apigee. |
méthodes de l'objet de contexte
context.getVariable()
Récupère la valeur d'une variable prédéfinie ou personnalisée.
Syntaxe
context.getVariable("variable-name");
Exemple
Pour obtenir la valeur de l'année en cours, procédez comme suit :
var year = context.getVariable('system.time.year');
context.setVariable()
Définit la valeur d'une variable personnalisée ou de toutes les variables prédéfinies accessible en écriture.
Syntaxe
context.setVariable("variable-name", value);
Exemple
Il est par exemple courant de définir une variable lorsqu'un proxy d'API doit écrire l'URL cible de manière dynamique. Le code JavaScript suivant obtient la valeur d'une variable appelée USER.name,
ajoute cette valeur à l'URL en tant que paramètre de requête
http://mocktarget.apigee.net?user=, puis définit les valeurs prédéfinies
target.url à cette valeur.
context.setVariable("target.url", "http://mocktarget.apigee.net/user?user="+context.getVariable("USER.name"));
context.removeVariable()
Supprime une variable du contexte.
Syntaxe
context.removeVariable('variable-name');
propriétés de l'objet de contexte
La propriété flow est une chaîne qui identifie le flux de proxy d'API actuel. Cette propriété est utilisée pour indiquer le flux auquel le code JavaScript est associé. Les valeurs compatibles sont les suivantes :
PROXY_REQ_FLOWPROXY_RESP_FLOWTARGET_REQ_FLOWTARGET_RESP_FLOW
Chaque nom de flux comprend PreFlow, PostFlow et tout flux conditionnel défini dans le ProxyEndpoints ou TargetEndpoints.
Cette propriété facultative est utile lorsque du code JavaScript courant est exécuté dans plusieurs flux, mais peut varier son comportement en fonction du flux dans lequel il s'exécute. Utilisez la propriété "Flow" pour les modules JavaScript destinés à être réutilisés dans plusieurs proxys d'API, dans lesquels le code est requis pour vérifier le flux en cours avant d'exécuter la logique.
Exemple
Définissez un en-tête HTTP uniquement sur le flux targetRequest :
if (context.flow=="TARGET_REQ_FLOW") { context.targetRequest.headers['TARGET-HEADER-X']='foo'; }
Définissez le contenu uniquement sur le flux proxyResponse :
if (context.flow=="PROXY_RESP_FLOW") { context.proxyResponse.content='bar'; }
Correspondance des paires nom/valeur qui peuvent être utilisées pour transmettre des objets entre deux règles s'exécutant dans le même contexte de message.
Exemple
Définissez une valeur dans la session :
context.session['key'] = 123;
Obtenez la valeur de la session :
var value = context.session['key']; // 123
enfants de l'objet de contexte
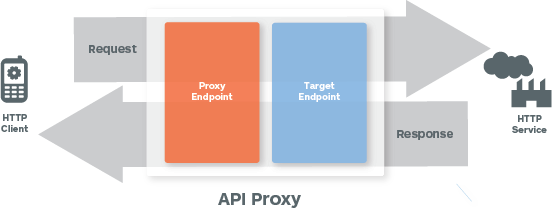
Comme indiqué ci-dessous, un flux de proxy d'API complet comprend quatre phases distinctes, chacune associée à un objet de message qui est un enfant de l'objet de contexte :
context.proxyRequest: message de requête entrant provenant du client demandeurcontext.targetRequest: message de requête sortant envoyé au service de backendcontext.proxyResponse: message de réponse sortant renvoyé au client demandeurcontext.targetResponse: message de requête entrant reçu par le service de backend

Les sections suivantes décrivent les méthodes et propriétés de ces objets :
objets enfants context.*Request
Pour chaque transaction HTTP exécutée par un proxy d'API, deux objets de message de requête sont créés : un entrant (requête du client) et un sortant (requête générée par le proxy d'API, puis envoyée à la cible de backend).
L'objet context contient des objets enfants qui représentent ces messages de requête : context.proxyRequest et context.targetRequest. Ces objets vous permettent d'accéder aux propriétés du flux de requêtes incluses dans le champ d'application lors de l'exécution de votre code JavaScript.
Remarque:Vous pouvez également utiliser l'objet raccourci request pour accéder
ces propriétés dans un flux de requête. L'objet request fait référence soit
context.proxyRequest ou context.targetRequest, selon l'emplacement
le flux exécuté par
votre code JavaScript.
propriétés de l'enfant de l'objet context.*Demander
| Nom de propriété | Description |
|---|---|
url |
La propriété L'URL complète de la requête est composée des propriétés suivantes :
Lorsque vous obtenez
|
|
Par exemple : context.targetRequest.url = 'http://www.example.com/path?q1=1' context.targetRequest.protocol ='https'; |
|
headers |
En-têtes de requêtes HTTP sous forme de mappage de |
|
Par exemple : Pour cette requête HTTP : POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z context.proxyRequest.headers['Content-Type']; context.proxyRequest.headers['Authorization']; renvoie les valeurs suivantes : application/json Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z |
|
queryParams |
Paramètres de requête du message de requête sous forme de mappage de |
|
Par exemple : "?city=PaloAlto&city=NewYork"est accessible comme suit : context.proxyRequest.queryParams['city']; // == 'PaloAlto' context.proxyRequest.queryParams['city'][0] // == 'PaloAlto' context.proxyRequest.queryParams['city'][1]; // == 'NewYork' context.proxyRequest.queryParams['city'].length(); // == 2 |
|
method |
Le verbe HTTP ( |
|
Exemples : Pour cette requête : POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z Le code JavaScript suivant : context.proxyRequest.method; renvoie la valeur suivante : POST |
|
body |
Corps du message (charge utile) de la requête HTTP. Le corps de la requête comprend les membres suivants :
|
|
Par exemple : Pour un corps XML : <customer number='1'> <name>Fred<name/> <customer/> Pour accéder aux éléments de l'objet XML, procédez comme suit : var name = context.targetRequest.body.asXML.name; Pour accéder aux attributs XML, utilisez la notation var number = context.targetRequest.body.asXML.@number; Pour un corps de requête JSON : { "a": 1 , "b" : "2" } var a = context.proxyRequest.body.asJSON.a; // == 1 var b = context.proxyRequest.body.asJSON.b; // == 2 Pour lire les paramètres de format : "vehicle=Car&vehicle=Truck"v0 = context.proxyRequest.body.asForm['vehicle'][0]; v1 = context.proxyRequest.body.asForm['vehicle'][1]; |
objets enfants context.*Response
Pour chaque transaction HTTP exécutée par un proxy d'API, deux objets de message de réponse sont créés : un entrant (réponse du service de backend) et un sortant (la valeur la réponse est renvoyée au client).
L'objet de contexte contient des objets enfants qui représentent ces messages de réponse : context.proxyResponse et context.targetResponse. Ces objets vous permettent d'accéder aux propriétés du flux de réponses incluses dans le champ d'application lors de l'exécution de votre code JavaScript.
Remarque:Vous pouvez également utiliser l'objet raccourci response pour accéder
ces propriétés à partir d'un flux de réponse. L'objet response fait référence soit
context.proxyResponse ou context.targetResponse, selon l'emplacement
le flux exécuté par
votre code JavaScript.
Propriété de l'objet context.*Response
| Nom de propriété | Description |
|---|---|
headers |
En-têtes HTTP du message de réponse sous forme de mappage de |
|
Exemple : var cookie = context.targetResponse.headers['Set-Cookie']; |
|
status |
Code d'état avec le message d'état en tant que propriété. Le code d'état et le message d'état sont tous deux disponibles en tant que propriétés. |
|
Exemple : var status = context.targetResponse.status.code; // 200 var msg = context.targetResponse.status.message; // "OK" |
|
content |
Corps HTTP (contenu de la charge utile) du message de réponse. Le contenu de la réponse contient les membres suivants : context.targetResponse.content.asXML; context.targetResponse.content.asJSON; |
Utiliser la notation .asXML
Il existe un moyen pratique de parcourir un document XML avec la notation .asXML.
Cette section explique comment utiliser cette notation, et comment elle se distingue de request.content et context.proxyRequest.content.
Exemple :
request.content.asXML
ou
context.proxyRequest.content.asXML
Les formes *.content et *.content.asXML peuvent toutes deux être utilisées dans un contexte de chaîne, et JavaScript les convertira par coercition pour former des chaînes. Dans le premier cas (*.content), la chaîne inclut toutes les déclarations ainsi que les commentaires XML. Dans ce dernier cas (*.content.asXML), la valeur de chaîne du résultat est nettoyée des déclarations et des commentaires.
Exemple
msg.content :
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error> <!-- mg023.mail.gq1.yahoo.com uncompressed/chunked Sat Dec 14 01:23:35 UTC 2013 -->
msg.content.asXML :
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error>
De plus, vous pouvez utiliser le format .asXML pour parcourir la hiérarchie XML en spécifiant le nom des éléments et des attributs. Il n'est pas possible de parcourir la hiérarchie avec l'autre syntaxe.
Déboguer avec des instructions print() JavaScript
Si vous utilisez la règle JavaScript pour exécuter du code JavaScript personnalisé, notez que vous pouvez utiliser la fonction print() pour générer des informations de débogage dans l'outil Trace. Cette fonction est disponible directement via le modèle d'objet JavaScript. Exemple :
if (context.flow=="PROXY_REQ_FLOW") { print("In proxy request flow"); var username = context.getVariable("request.queryparam.user"); print("Got query param: " + username); context.setVariable("USER.name", username); print("Set query param: " + context.getVariable("USER.name")); } if (context.flow=="TARGET_REQ_FLOW") { print("In target request flow"); var username = context.getVariable("USER.name"); var url = "http://mocktarget.apigee.net/user?" context.setVariable("target.url", url + "user=" + username); print("callout to URL: ", context.getVariable("target.url")); }
Pour afficher la sortie, sélectionnez Sortie de toutes les transactions en bas de la fenêtre Trace. Vous pouvez également accéder à la sortie dans la propriété de Trace appelée stepExecution-stdout.
Effectuer des appels JavaScript avec httpClient
Utilisez httpClient pour effectuer plusieurs requêtes HTTP asynchrones parallèles vers n'importe quelle URL à partir d'un code JavaScript personnalisé s'exécutant dans un flux de proxy d'API.
L'objet httpClient est exposé par le modèle d'objet JavaScript Apigee Edge.
À propos de httpClient
L'objet httpClient est exposé au code JavaScript personnalisé exécuté sur Apigee Edge.
via le modèle d'objet JavaScript. Pour associer un code JavaScript personnalisé à un proxy d'API, utilisez la règle JavaScript. Lorsque la règle s'applique, le code JavaScript personnalisé s'exécute.
L'objet httpClient est utile pour développer des services ou des applications composites. Par exemple, vous pouvez regrouper plusieurs appels backend en une seule méthode API.
Cet objet est couramment utilisé à la place de la règle ServiceCallout.
Voici un modèle d'utilisation de base. Instanciez un objet Request, attribuez-lui une URL (par exemple, à une
service de backend que vous souhaitez appeler), puis appelez httpClient.send avec cette requête.
.
var myRequest = new Request(); myRequest.url = "http://www.example.com"; var exchangeObj = httpClient.send(myRequest);
Référence httpClient
Le client HTTP présente deux méthodes : get() et send().
httpClient.get()
Méthode pratique pour les requêtes HTTP GET simples qui n'accepte pas les en-têtes HTTP.
Utilisation
var exchangeObj = httpClient.get(url);
Renvoie
La méthode renvoie un objet exchange. Cet objet n'a pas de propriétés et expose les méthodes suivantes :
isError(): (booléen) renvoietruesi le httpClient n'a pas pu se connecter au serveur. Les codes d'état HTTP4xxet5xxentraînentisError()false, car la connexion est terminée et un code de réponse valide a été renvoyé. SiisError()renvoietrue, un appel àgetResponse()renvoie le code JavaScriptundefined.isSuccess(): (valeur booléenne) renvoietruesi l'envoi est terminé et a abouti.isComplete(): (valeur booléenne) renvoietruesi la requête est terminée.waitForComplete(): met le thread en pause jusqu'à la fin de la requête (par succès ou erreur).getResponse(): (objet) renvoie l'objet de réponse sihttpClient.send()est terminé et réussi. L'objet renvoyé présente les mêmes méthodes et propriétés que l'objet context.proxyResponse. Consultez la section Récapitulatif des objets de contexte.getError(): (chaîne) renvoie le message d'erreur sous forme de chaîne si l'appel dehttpClient.send()a généré une erreur.
Exemple
Envoyez un objet Request entièrement configuré contenant les propriétés de la requête HTTP. Utilisez un rappel non bloquant pour traiter la réponse.
// Add the required the headers for making a specific API request var headers = {'X-SOME-HEADER' : 'some value' }; // Make a GET API request along with headers var myRequest = new Request("http://www.example.com","GET",headers); // Define the callback function and process the response from the GET API request function onComplete(response,error) { // Check if the HTTP request was successful if (response) { context.setVariable('example.status', response.status); } else { context.setVariable('example.error', 'Woops: ' + error); } } // Specify the callback Function as an argument httpClient.get(myRequest, onComplete);
Utiliser la règle JavaScript
Utilisez la règle JavaScript pour associer un code JavaScript personnalisé à un flux de proxy. Consultez la section règle JavaScript.
Articles associés
- Règle JavaScript
- Modèle d'objet JavaScript
- Pour obtenir des exemples de base et des instructions, consultez la page Programmer des proxys d'API avec JavaScript.
- Pour obtenir des exemples de code JavaScript fonctionnels, consultez les exemples Apigee Edge sur GitHub.
Articles de la Communauté Apigee
Vous pouvez trouver ces articles associés sur la Communauté Apigee :

