Вы просматриваете документацию Apigee Edge .
Перейдите к документации Apigee X. информация
В этом разделе обсуждается объектная модель JavaScript Apigee Edge. Важно понимать эту модель, если вы собираетесь использовать политику JavaScript для добавления собственного JavaScript в прокси-сервер API.
Об объектной модели Edge JavaScript
Объектная модель JavaScript Apigee Edge определяет объекты со связанными свойствами, которые доступны для выполнения кода JavaScript в потоке прокси Apigee Edge. Вы используете политику JavaScript, чтобы прикрепить этот пользовательский код к потоку прокси-сервера API.
Объекты, определенные этой моделью, имеют область действия в потоке прокси API, а это означает, что определенные объекты и свойства доступны только в определенных точках потока. Когда ваш JavaScript выполняется, для его выполнения создается область. В этой области создаются следующие ссылки на объекты:
- context : объект, который обеспечивает доступ к контексту сообщения.
- request : сокращение, позволяющее получить доступ к объекту запроса.
- ответ : сокращение, позволяющее получить доступ к объекту запроса.
- crypto : предоставляет различные хэш-функции.
- print : функция для вывода вывода
- Properties : разрешает доступ для чтения к свойствам конфигурации политики.
Объект контекста
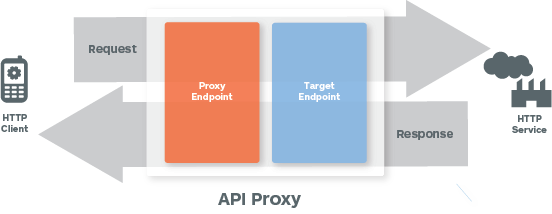
Объект context имеет глобальную область действия. Он доступен повсюду в потоке прокси-сервера API. Он имеет четыре дочерних объекта: proxyRequest , proxyResponse , targetRequest , targetResponse . Эти дочерние объекты ограничены внешним запросом и ответом: либо запросом и ответом прокси, либо целевым запросом и ответом. Например, если политика JavaScript выполняется в части конечной точки прокси-сервера потока, то объекты context.proxyRequest и context.proxyResponse находятся в области действия. Если JavaScript выполняется в целевом потоке, объекты context.targetRequest и context.targetResponse находятся в области действия.
Объект context также имеет свойства и методы, которые подробно описаны в этом разделе. Например, в следующем примере кода JavaScript используется свойство context.flow и вызываются методы get/setVariable() для context .
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("USER.name", username); }
Эти методы напрямую взаимодействуют с переменными потока . Значение свойства context.flow — это текущая область потока. В потоке запросов прокси-сервера ему присвоено значение константы PROXY_REQ_FLOW . Если он находится в целевом потоке ответов, ему присваивается значение TARGET_RESP_FLOW . Эта константа удобна для выполнения кода, зависящего от области действия. Геттер позволяет получать переменные потока, а сеттер позволяет устанавливать переменные потока. Эти переменные обычно доступны в потоке прокси-сервера и могут использоваться другими политиками.
См. ссылку на объект контекста ниже для получения более подробной информации и примеров.
Криптообъект
Криптообъект добавляет базовую высокопроизводительную криптографическую поддержку в объектную модель JavaScript. Более подробную информацию и примеры см. в справочнике по криптообъектам ниже.
Объекты запроса и ответа
Объекты request и response представляют собой сокращенные ссылки на внешний запрос и ответ: либо запрос и ответ прокси, либо целевой запрос и ответ. Объекты, на которые ссылаются эти переменные, зависят от контекста, в котором выполняется политика JavaScript. Если JavaScript выполняется в потоке конечной точки прокси, то переменные запроса и ответа ссылаются на context.proxyRequest и context.proxyResponse . Если JavaScript выполняется в целевом потоке, переменные ссылаются на context.targetRequest и context.targetResponse .
Функция печати()
Объектная модель JavaScript включает функцию print() , которую можно использовать для вывода отладочной информации в инструмент Edge Trace. См. раздел «Отладка с помощью операторов JavaScript print()» .
Объект свойств
При использованииproperties .
Например, если ваша конфигурация JavaScript содержит:
<Javascript name='JS-1' > <Properties> <Property name="number">8675309</Property> <Property name="firstname">Jenny</Property> </Properties> <ResourceURL>jsc://my-code.js</ResourceURL> </Javascript>
Затем в my-code.js вы можете:
print(properties.firstname); // prints Jenny print(properties.number); // 8675309
На практике конфигурация может позволить коду вести себя по-разному при запуске в разных средах, в разные моменты или по любой причине.
Например, следующее определяет «имя переменной» и стиль вывода, в который JavaScript должен выдавать информацию:
<Javascript name='JS-2' > <Properties> <Property name="output">my_output_variable</Property> <Property name="prettyPrint">true</Property> </Properties> <ResourceURL>jsc://emit-results.js</ResourceURL> </Javascript>
emit-results.js код может сделать это: var result = { prop1: "something", prop2 : "something else" } ; if (properties.prettyPrint == "true") { context.setVariable(properties.output, JSON.stringify(result, null, 2)); } else { context.setVariable(properties.output, JSON.stringify(result)); }
ссылка на криптографический объект
Объект crypto позволяет выполнять базовые функции криптографического хеширования в JavaScript.
Криптообъект имеет глобальную область действия. Он доступен повсюду в потоке прокси-сервера API. Crypto позволяет работать со следующими хэш-объектами:
- ША-1
- SHA256
- SHA512
- MD5
Работа с объектами SHA-1
Вы можете создавать объекты SHA-1, обновлять их и преобразовывать в шестнадцатеричные и base64-значения.
Создайте новый объект SHA-1.
var _sha1 = crypto.getSHA1();
Обновление объекта SHA-1
Синтаксис
_sha1.update(value);
Параметры
- значение - (Строка) Любое строковое значение.
Пример
Обновите объект SHA-1:
_sha1.update("salt_value"); _sha1.update("some text");
Верните объект SHA-1 в виде шестнадцатеричной строки.
var _hashed_token = _sha1.digest();
Верните объект SHA-1 в виде строки base64.
var _hashed_token = _sha1.digest64();
Работа с объектами SHA-256
Вы можете создавать объекты SHA-256, обновлять их и преобразовывать в шестнадцатеричные и base64-значения.
Создайте новый объект SHA-256.
var _sha256 = crypto.getSHA256();
Обновление объекта SHA-256
Синтаксис
_sha256.update(value);
Параметры
- значение - (Строка) Любое строковое значение.
Пример
Обновите объект SHA-256:
_sha256.update("salt_value"); _sha256.update("some text");
Верните объект SHA-256 в виде шестнадцатеричной строки.
var _hashed_token = _sha256.digest();
Верните объект SHA-256 в виде строки base64.
var _hashed_token = _sha256.digest64();
Работа с объектами SHA-512
Вы можете создавать объекты SHA-512, обновлять их и преобразовывать в шестнадцатеричные и base64-значения.
Создайте новый объект SHA-512.
var _sha512 = crypto.getSHA512();
Обновление объекта SHA-512
Синтаксис
_sha512.update(value);
Параметры
- значение - (Строка) Любое строковое значение.
Пример
Обновите объект SHA-512:
_sha512.update("salt_value"); _sha512.update("some text");
Верните объект SHA-512 в виде шестнадцатеричной строки.
var _hashed_token = _sha512.digest();
Верните объект SHA-512 в виде строки base64.
var _hashed_token = _sha512.digest64();
Работа с объектами MD5
Вы можете создавать объекты MD5, обновлять их и преобразовывать в шестнадцатеричные значения и значения base64.
Создайте новый объект MD5.
var _md5 = crypto.getMD5();
Обновить объект MD5
Синтаксис
_md5.update(value);
Параметры
- значение - (Строка) Любое строковое значение.
Пример
Обновите объект MD5:
_md5.update("salt_value"); _md5.update("some text");
Верните объект MD5 в виде шестнадцатеричной строки.
var _hashed_token = _md5.digest();
Верните объект MD5 как строку base64.
var _hashed_token = _md5.digest64();
Поддержка криптографической даты/времени
Криптообъект поддерживает шаблоны форматирования даты и времени.
крипто.dateFormat()
Возвращает дату в строковом формате.
Синтаксис
crypto.dateFormat(format, [timezone], [time])
Параметры
- format — (String) Базовой реализацией этого параметра является java.text.SimpleDateFormat . Например: 'гггг-ММ-ДД ЧЧ:мм:сс.ССС'
- timezone — (строка, необязательно). Базовая реализация этого параметра — java.util.TimeZone . Этот параметр тот же. По умолчанию: UTC.
- time — (число, необязательно) Значение временной метки Unix для форматирования. По умолчанию: текущее время
Примеры
Получите текущее время с точностью до миллисекунд:
var _now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS');
Получите текущее время для тихоокеанского часового пояса:
var _pst = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST');
Получите значение через десять секунд:
var _timeNow = Number(context.getVariable('system.timestamp')); var ten_seconds = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow + 10 * 1000);
Дополнительные примеры. См. также документацию java.text.SimpleDateFormat .
var _pst = crypto.dateFormat('M');
var _pst = crypto.dateFormat('EEE, d MMM yyyy HH:mm:ss Z');
var _pst = crypto.dateFormat("yyyy-MM-dd'T'HH:mm:ss.SSSZ");
Используйте getHash() для получения любого из поддерживаемых хеш-объектов.
Примеры
var _hash1 = crypto.getHash('MD5'); var _hash2 = crypto.getHash('SHA-1'); var _hash3 = crypto.getHash('SHA-256'); var _hash4 = crypto.getHash('SHA-512');
Пример с криптовалютой
try { // get values to use with hash functions var salt = context.getVariable("salt") || 'SomeHardCodedSalt'; var host = context.getVariable("request.header.Host"); var unhashed_token = ""; var _timeNow = Number(context.getVariable('system.timestamp')); var now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow); unhashed_token = "|" + now + "|" + host // generate a hash with the unhashedToken: var sha512 = crypto.getSHA512(); sha512.update(salt); sha512.update(unhashed_token); // convert to base64 var base64_token = sha512.digest64(); // set headers context.setVariable("request.header.now", now); context.setVariable("request.header.token", base64_token); } catch(e) { throw 'Error in Javascript'; }
ссылка на контекстный объект
- сводка объекта контекста
- методы объекта контекста
- свойства объекта контекста
- дочерние объекты контекстного объекта
Объект context создается для каждой транзакции запроса/ответа, выполняемой прокси-сервером API. Объект context предоставляет методы для получения, установки и удаления переменных, связанных с каждой транзакцией.
Переменные определяют свойства, специфичные для транзакции. Время суток, локаль запрашивающего клиента, пользовательский агент запрашивающего клиента и URL-адрес целевой службы — все это примеры переменных, доступных в context . Таким образом, context полезен для построения логики, которая использует эти свойства для выполнения пользовательского поведения.
См. Справочник по переменным потока и политику извлечения переменных .
сводка объекта контекста
В этой таблице кратко описаны объект контекста и его дочерние элементы, а также перечислены свойства, привязанные к каждому из них.
| Имя | Описание | Характеристики |
|---|---|---|
context | Оболочка для контекста конвейера обработки сообщений и потоков запросов и ответов, которые выполняются ProxyEndpoint и TargetEndpoint. | поток, сессия |
context. proxyRequest | Объект, который представляет сообщение входящего запроса к ProxyEndpoint (от запрашивающего приложения к прокси-серверу API). | заголовки, параметры запроса, метод, тело, URL |
context. targetRequest | Объект, представляющий сообщение исходящего запроса от TargetEndpoint (от прокси-сервера API к внутренней службе). | заголовки, параметры запроса, метод, тело, URL |
context. targetResponse | Объект, представляющий входящее целевое ответное сообщение (от серверной службы прокси-серверу API). | заголовки, контент, статус |
context. proxyResponse | Объект, представляющий исходящее ответное сообщение прокси-сервера (от прокси-сервера API запрашивающему приложению). | заголовки, содержание, статус |
context.flow | Имя текущего потока. | См. context.flow ниже. |
context.session | Карта пар имя/значение, которую можно использовать для передачи объектов между двумя разными шагами, выполняемыми в одном и том же контексте. Например: context.session['key'] = 123 . | Дополнительную информацию о том, когда и когда не следует использовать этот объект, можно найти в обсуждении сообщества Apigee . |
методы объекта контекста
context.getVariable()
Получает значение предопределенной или пользовательской переменной.
Синтаксис
context.getVariable("variable-name");
Пример
Чтобы получить значение за текущий год:
var year = context.getVariable('system.time.year');
context.setVariable()
Устанавливает значение для пользовательской переменной или для любых записываемых заранее определенных переменных .
Синтаксис
context.setVariable("variable-name", value);
Пример
Распространенный сценарий установки переменной — это когда прокси-сервер API должен динамически записывать целевой URL-адрес. Следующий код JavaScript получает значение переменной с именем USER.name , добавляет это значение в качестве параметра запроса к URL-адресу http://mocktarget.apigee.net?user= , а затем устанавливает для предопределенного target.url это значение. .
context.setVariable("target.url", "http://mocktarget.apigee.net/user?user="+context.getVariable("USER.name"));
context.removeVariable()
Удаляет переменную из контекста.
Синтаксис
context.removeVariable('variable-name');
свойства объекта контекста
Свойство flow — это строка, которая идентифицирует текущий поток прокси-сервера API. Это свойство используется для указания потока, к которому прикреплен JavaScript. Поддерживаемые значения:
-
PROXY_REQ_FLOW -
PROXY_RESP_FLOW -
TARGET_REQ_FLOW -
TARGET_RESP_FLOW
Каждое имя потока включает в себя PreFlow, PostFlow и любые условные потоки, определенные в ProxyEndpoints или TargetEndpoints.
Это необязательное свойство полезно, когда общий код JavaScript выполняется в нескольких потоках, но его поведение может варьироваться в зависимости от потока, в котором он выполняется. Используйте свойство Flow для модулей JavaScript, предназначенных для повторного использования в нескольких прокси-серверах API, в которых код должен проверять текущий поток перед выполнением логики.
Пример
Установите заголовок HTTP только в потоке targetRequest:
if (context.flow=="TARGET_REQ_FLOW") { context.targetRequest.headers['TARGET-HEADER-X']='foo'; }
Установите содержимое только в потоке proxyResponse:
if (context.flow=="PROXY_RESP_FLOW") { context.proxyResponse.content='bar'; }
Карта пар имя/значение, которую можно использовать для передачи объектов между двумя политиками, выполняемыми в одном и том же контексте сообщения.
Пример
Установите значение в сеансе:
context.session['key'] = 123;
Получите значение из сеанса:
var value = context.session['key']; // 123
дочерние объекты контекстного объекта
Как показано ниже, полный поток прокси API включает в себя четыре отдельных этапа, каждый из которых имеет связанный объект сообщения, который является дочерним по отношению к объекту контекста:
-
context.proxyRequest: сообщение входящего запроса, полученное от запрашивающего клиента. -
context.targetRequest: сообщение исходящего запроса, отправленное во внутреннюю службу. -
context.proxyResponse: исходящее ответное сообщение, возвращаемое запрашивающему клиенту. -
context.targetResponse: сообщение входящего запроса, полученное от внутренней службы.

В следующих разделах описываются методы и свойства этих объектов:
context.*Запросить дочерние объекты
Для каждой HTTP-транзакции, выполняемой на прокси-сервере API, создаются два объекта сообщения запроса: один входящий (запрос от клиента) и один исходящий (запрос, сгенерированный прокси-сервером API и отправленный внутренней цели).
У объекта context есть дочерние объекты, которые представляют эти сообщения запроса: context.proxyRequest и context.targetRequest . Эти объекты позволяют вам получать доступ к свойствам в потоке запросов, который находится в области действия вашего кода JavaScript.
Примечание. Вы также можете использовать сокращенный request объекта для доступа к этим свойствам в потоке запросов. Объект request ссылается либо на context.proxyRequest , либо context.targetRequest , в зависимости от того, в каком месте потока выполняется ваш код JavaScript.
context.*Запрос свойств дочернего объекта
| Имя свойства | Описание |
|---|---|
url | Свойство Полный URL-адрес запроса состоит из следующих свойств:
При получении |
Примеры: context.targetRequest.url = 'http://www.example.com/path?q1=1' context.targetRequest.protocol ='https'; | |
headers | Заголовки HTTP-запросов как отображение |
Примеры: Для этого HTTP-запроса: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z context.proxyRequest.headers['Content-Type']; context.proxyRequest.headers['Authorization']; вернет следующие значения application/json Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z | |
queryParams | Параметры запроса сообщения запроса как отображение |
Примеры: "?city=PaloAlto&city=NewYork"можно получить доступ как: context.proxyRequest.queryParams['city']; // == 'PaloAlto' context.proxyRequest.queryParams['city'][0] // == 'PaloAlto' context.proxyRequest.queryParams['city'][1]; // == 'NewYork' context.proxyRequest.queryParams['city'].length(); // == 2 | |
method | HTTP-глагол ( |
Примеры: Для этого запроса: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z Следующий JavaScript: context.proxyRequest.method; вернет следующее значение POST | |
body | Тело сообщения (полезная нагрузка) HTTP-запроса. Тело запроса состоит из следующих членов:
|
Примеры: Для тела XML: <customer number='1'> <name>Fred<name/> <customer/> Чтобы получить доступ к элементам объекта XML, выполните следующие действия: var name = context.targetRequest.body.asXML.name; Для доступа к атрибутам атрибутов XML используйте нотацию var number = context.targetRequest.body.asXML.@number; Для тела запроса JSON: { "a": 1 , "b" : "2" } var a = context.proxyRequest.body.asJSON.a; // == 1 var b = context.proxyRequest.body.asJSON.b; // == 2 Чтобы прочитать параметры формы: "vehicle=Car&vehicle=Truck"v0 = context.proxyRequest.body.asForm['vehicle'][0]; v1 = context.proxyRequest.body.asForm['vehicle'][1]; |
context.*Дочерние объекты ответа
Для каждой HTTP-транзакции, выполняемой в прокси-сервере API, создаются два объекта ответного сообщения: один входящий (ответ от внутренней службы) и один исходящий (ответ, отправленный обратно клиенту).
У объекта контекста есть дочерние объекты, которые представляют эти ответные сообщения: context.proxyResponse и context.targetResponse . Эти объекты позволяют вам получать доступ к свойствам в потоке ответов, который находится в области действия вашего кода JavaScript.
Примечание. Вы также можете использовать сокращенный response объекта для доступа к этим свойствам из потока ответов. Объект response ссылается либо на context.proxyResponse , либо context.targetResponse , в зависимости от того, в каком месте потока выполняется ваш код JavaScript.
context.*Свойства объекта ответа
| Имя свойства | Описание |
|---|---|
headers | Заголовки HTTP ответного сообщения как отображение |
Пример: var cookie = context.targetResponse.headers['Set-Cookie']; | |
status | Код состояния с сообщением о состоянии в качестве свойства. И код состояния, и сообщение о состоянии доступны в качестве свойств. |
Пример: var status = context.targetResponse.status.code; // 200 var msg = context.targetResponse.status.message; // "OK" | |
content | Тело HTTP (содержимое полезных данных) ответного сообщения. Содержимое ответа имеет следующие элементы: context.targetResponse.content.asXML; context.targetResponse.content.asJSON; |
Использование нотации .asXML
Существует удобный способ просмотра XML-документа с использованием нотации .asXML . В этом разделе описывается, как использовать эту нотацию и чем она отличается от request.content и context.proxyRequest.content .
Например:
request.content.asXML
или
context.proxyRequest.content.asXML
Формы *.content и *.content.asXML можно использовать в строковом контексте, и JavaScript преобразует их в строки. В первом случае ( *.content ) строка включает все объявления, а также комментарии XML. В последнем случае ( *.content.asXML ) строковое значение результата очищается от объявлений и комментариев.
Пример
Содержимое сообщения:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error> <!-- mg023.mail.gq1.yahoo.com uncompressed/chunked Sat Dec 14 01:23:35 UTC 2013 -->
msg.content.asXML:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error>
Кроме того, вы можете использовать форму .asXML для перемещения по иерархии XML, указывая имена элементов и атрибутов. Невозможно пройти по иерархии, используя другой синтаксис.
Отладка с помощью операторов JavaScript print()
Если вы используете политику JavaScript для выполнения пользовательского кода JavaScript, обратите внимание, что вы можете использовать функцию print() для вывода отладочной информации в инструмент Trace . Эта функция доступна непосредственно через объектную модель JavaScript. Например:
if (context.flow=="PROXY_REQ_FLOW") { print("In proxy request flow"); var username = context.getVariable("request.queryparam.user"); print("Got query param: " + username); context.setVariable("USER.name", username); print("Set query param: " + context.getVariable("USER.name")); } if (context.flow=="TARGET_REQ_FLOW") { print("In target request flow"); var username = context.getVariable("USER.name"); var url = "http://mocktarget.apigee.net/user?" context.setVariable("target.url", url + "user=" + username); print("callout to URL: ", context.getVariable("target.url")); }
Чтобы просмотреть выходные данные, выберите «Вывод всех транзакций» в нижней части окна «Трассировка». Вы также можете найти выходные данные в свойстве Trace под названием stepExecution-stdout .
Выполнение вызовов JavaScript с помощью httpClient
Используйте httpClient для выполнения нескольких параллельных асинхронных HTTP-запросов к любому URL-адресу из пользовательского кода JavaScript, выполняющегося в потоке прокси-сервера API. Объект httpClient предоставляется объектной моделью Javascript Apigee Edge .
О httpClient
Объект httpClient доступен пользовательскому коду JavaScript, работающему в Apigee Edge, через объектную модель JavaScript. Чтобы прикрепить пользовательский JavaScript к прокси-серверу API, вы используете политику JavaScript . При запуске политики выполняется пользовательский код JavaScript.
Объект httpClient полезен для разработки составных сервисов или гибридных веб-приложений. Например, вы можете объединить несколько внутренних вызовов в один метод API. Этот объект обычно используется в качестве альтернативы политике ServiceCallout.
Вот базовый шаблон использования. Создайте экземпляр объекта Request, назначьте ему URL-адрес (например, внутренней службы, которую вы хотите вызвать) и вызовите httpClient.send с этим объектом запроса.
var myRequest = new Request(); myRequest.url = "http://www.example.com"; var exchangeObj = httpClient.send(myRequest);
Справочник httpклиента
HTTP-клиент предоставляет два метода: get() и send() .
httpClient.get()
Удобный метод для простых HTTP-запросов GET без поддержки HTTP-заголовков.
Использование
var exchangeObj = httpClient.get(url);
Возврат
Метод возвращает объект exchange . Этот объект не имеет свойств и предоставляет следующие методы:
-
isError(): (логическое значение) Возвращаетtrue, если httpClient не смог подключиться к серверу. Коды состояния HTTP4xxи5xxприводят кisError()false, поскольку соединение завершено и возвращен действительный код ответа. ЕслиisError()возвращаетtrue, то вызовgetResponse()возвращаетundefinedJavaScript. -
isSuccess(): (логическое значение) Возвращаетtrue, если отправка была завершена и успешна. -
isComplete(): (логическое значение) Возвращаетtrue, если запрос завершен. -
waitForComplete(): приостанавливает поток до завершения запроса (в результате успеха или ошибки). -
getResponse(): (объект) Возвращает объект ответа, еслиhttpClient.send()был завершен и успешен. Возвращенный объект имеет те же методы и свойства, что и объект context.proxyResponse. См. сводку объекта контекста . -
getError(): (строка) Если вызовhttpClient.send()привел к ошибке, возвращает сообщение об ошибке в виде строки.
Пример
Отправьте полностью настроенный объект запроса, содержащий свойства HTTP-запроса. Используйте неблокирующий обратный вызов для обработки ответа.
// Add the required the headers for making a specific API request var headers = {'X-SOME-HEADER' : 'some value' }; // Make a GET API request along with headers var myRequest = new Request("http://www.example.com","GET",headers); // Define the callback function and process the response from the GET API request function onComplete(response,error) { // Check if the HTTP request was successful if (response) { context.setVariable('example.status', response.status); } else { context.setVariable('example.error', 'Woops: ' + error); } } // Specify the callback Function as an argument httpClient.get(myRequest, onComplete);
Использование политики JavaScript
Используйте политику JavaScript, чтобы прикрепить пользовательский код JavaScript к потоку прокси. См. политику JavaScript .
Связанные темы
- Политика JavaScript
- Объектная модель JavaScript
- Основные примеры и инструкции см. в разделе Программирование прокси-серверов API с помощью JavaScript .
- Примеры рабочего кода JavaScript см. в примерах Apigee Edge на GitHub.
Статьи сообщества Apigee
Вы можете найти эти соответствующие статьи в сообществе Apigee :

