מוצג המסמך של Apigee Edge.
עוברים אל
מסמכי תיעוד של Apigee X. מידע
אחרי ששיניתם את נקודת הקצה של היעד, אתם יכולים להוסיף מדיניות לשרת ה-proxy.
מדיניות היא רכיב Edge שאפשר לצרף לנקודות שונות בהודעה. זורמים דרך שרתי ה-proxy ל-API. כללי מדיניות יכולים לשנות פורמטים של הודעות, לאכוף בקרת גישה להתקשר לשירותים מרוחקים, לתת הרשאה למשתמשים, לבדוק את תוכן ההודעות כדי לאתר איומים פוטנציאליים ולבצע הרבה פעולות עוד.
במדריך הזה תלמדו להוסיף את מדיניות XMLtoJSON לשרת ה-proxy. המדיניות הזו
ממירה את המטען הייעודי (payload) של הודעת XML ל-JSON. הוא גם משנה את התשובה
הכותרת Content-Type.
כדי להוסיף את מדיניות ה-XML ל-JSON לשרת ה-proxy:
- פותחים את Edge UI בדפדפן ומתחברים.
- לוחצים על API Proxies בחלון הראשי ובוחרים שרת proxy. בדוגמה הזו, בוחרים את שרת ה-proxy שיצרתם בשלב 1: יצירת שרת proxy ל-API.
לוחצים על הכרטיסייה פיתוח:

Edge מציג את עורך ה-Proxy ל-API.
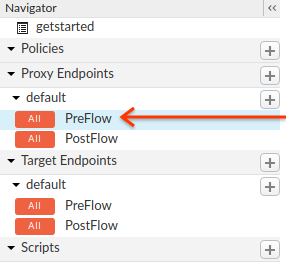
בחלונית Navigator, לוחצים על Proxy Endpoints > ברירת מחדל > PreFlow:

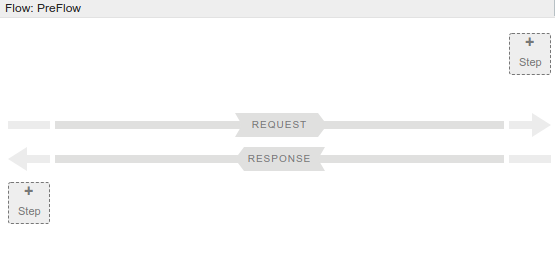
Edge מציג את עורך הזרימה:

כמו כן, Edge מציג את תצורת ברירת המחדל של נקודת הקצה של שרת ה-proxy החלונית Code:
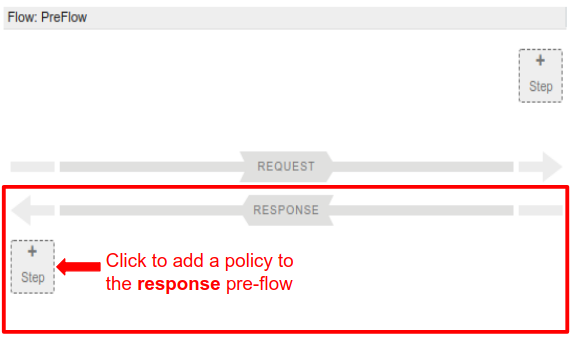
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <ProxyEndpoint name="default"> <Description/> <FaultRules/> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> <PostFlow name="PostFlow"> <Request/> <Response/> </PostFlow> <Flows/> <HTTPProxyConnection> <BasePath>/getstarted</BasePath> <Properties/> <VirtualHost>default</VirtualHost> <VirtualHost>secure</VirtualHost> </HTTPProxyConnection> <RouteRule name="default"> <TargetEndpoint>default</TargetEndpoint> </RouteRule> </ProxyEndpoint>- כדי להוסיף מדיניות לשרת ה-proxy, לוחצים על הלחצן + שלב ב
התשובה PreFlow (החלק התחתון של עורך הזרימה):

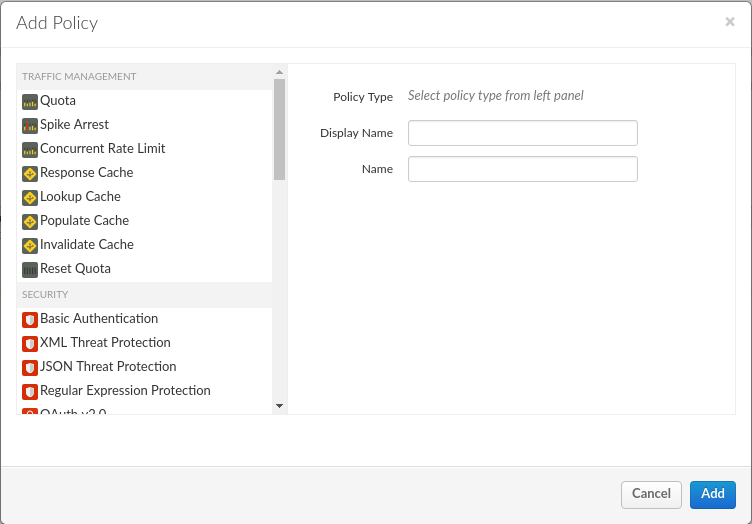
Edge מציג רשימה של כללי מדיניות המסווגים בתיבת הדו-שיח הוספה. שאפשר להוסיף לזרימה:

- גוללים למטה ובוחרים במדיניות XML ל-JSON בתהליך בחירת הרשת (Mediation). בקטגוריה שלכם.
משאירים את שמות ברירת המחדל ולוחצים על הוספה.
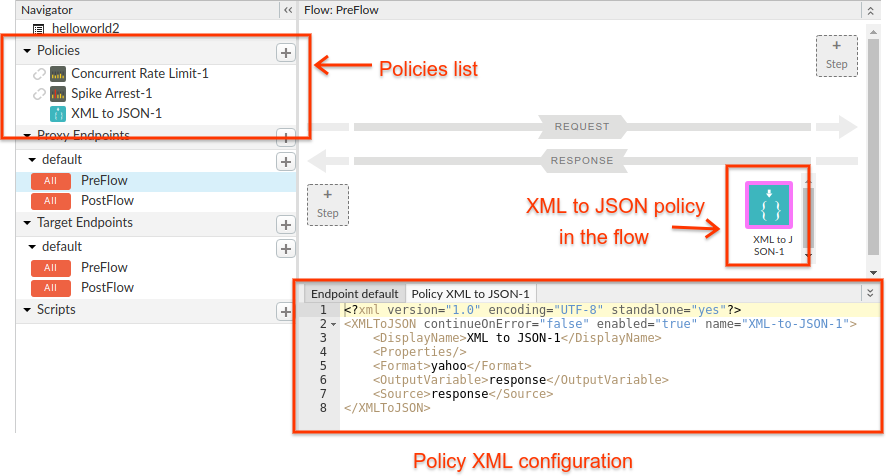
Edge מצרף את המדיניות החדשה ל-PreFlow של התשובה:

שימו לב: כשלוחצים על Add, דפדפן Edge מבצע את הפעולות הבאות:
- הוספת המדיניות החדשה בקטע כללי מדיניות ב-Navigator .
- הוספת ה-XML למדיניות JSON בחלונית Flow.
- מציגה את קובץ ה-XML של הגדרת המדיניות בחלונית Code.
- לוחצים על שמירה כדי לשמור את הגרסה הנוכחית עם השינויים.
עכשיו כדאי לנסות! בחלון הטרמינל, מריצים את הפקודה הבאה של curl:
curl https://org_name-test.apigee.net/getstarted
כאשר:
- org_name הוא שם הארגון ש-Apigee הקצה לך יצרתם חשבון Apigee.
-testהוא הסביבה. פרסתם את שרת ה-Proxy החדש "test" בשלב 1: יצירת שרת proxy ל-API./getstartedהוא הנתיב הבסיסי של שרת ה-proxy.
לחלופין, אפשר לפתוח את אותה כתובת URL בדפדפן.
אתם אמורים לקבל את התגובה הבאה:
{
"root": {
"city": "San Jose",
"firstName": "John",
"lastName": "Doe",
"state": "CA"
}
}אם גוף התגובה לא נראה כך:
- נקודת הקצה בקמפיין היעד היא "https://mocktarget.apigee.net/xml", כפי שמתואר ב
שלב 3: שינוי של נקודת הקצה ליעד:
- אם מופיעה ההודעה "שלום, אורח!" כתגובה, עליכם לצרף את " /xml" לסוף של נקודת הקצה כיעד.
- אם קיבלתם שגיאת 404, צריך לבדוק שנכנסתם אל 'apigee.net' ולא 'apigee.com'.
- הגרסה האחרונה של שרת ה-proxy נפרסה. מנסים לפרוס מחדש את ה-Proxy ל-API כפי שמתואר. בפריסה וביטול פריסה שרת proxy ל-API.
כדי לראות את הכותרות של בקשת ה-HTTP ושל התגובה, צריך להפעיל את דרגת המלל ב-curl באמצעות
האפשרות -vs (v הופכת את התשובה ליותר מפורטת, אבל s מסתירה את התשובה
חלק מהפרטים פחות מעניינים). לדוגמה:
curl -vs https://ahamilton-eval-test.apigee.net/getstarted | python -m json.tool
אתם אמורים לקבל תגובה שנראית כמו בדוגמה הבאה. שימו לב
הכותרת Content-Type בתשובה היא 'application/json'. המדיניות בנושא XML ל-JSON
משנה את הכותרת לפני שליחת התשובה חזרה.
* Trying 10.20.30.40... * TCP_NODELAY set * Connected to ahamilton-eval-test.apigee.net (10.20.30.40) port 443 (#0) ... > GET /getstarted HTTP/1.1 > Host: ahamilton-eval-test.apigee.net > User-Agent: curl/7.58.0 > Accept: */* > < HTTP/1.1 200 OK < Date: Fri, 25 May 2018 16:20:00 GMT < Content-Type: application/json;charset=UTF-8 < Content-Length: 77 < Connection: keep-alive < X-Powered-By: Apigee < Access-Control-Allow-Origin: * ... { [77 bytes data] { "root": { "city": "San Jose", "firstName": "John", "lastName": "Doe", "state": "CA" } }
