Hosted Targets は Apigee がホストするネイティブの Node.js ランタイム環境です。以降のチュートリアルでは、Hosted Targets を使用して Node.js アプリケーションを Edge にデプロイする方法を説明します。
チュートリアルでは、次のタスクを行います。
- Edge UI を使用して Node.js アプリを Hosted Targets にデプロイする。
- ローカルの開発用マシンから Hosted Targets に Node.js アプリをデプロイする。
- 従来の Edge Node.js ターゲット実装で、既存のプロキシを Hosted Targets に移行する。
Edge UI を使用して Node.js アプリを Hosted Targets にデプロイする
このチュートリアルでは、Edge UI を使用して簡単な Node.js アプリを Hosted Targets にデプロイします。このチュートリアルを完了すると、Hosted Targets プロキシの基本構造とコンテンツ、デプロイへのアクセス方法、ログファイルの作成方法を理解できます。
ログイン
- apigee.com/edge にアクセスします。
- Apigee のログイン認証情報を入力して、ログインします。
新しいプロキシを作成する
- サイド ナビゲーション メニューで、[Develop] > [API Proxies] を選択します。
- [+ Proxy] をクリックします。
- [Create Proxy] ページで、[Hosted Target] を選択します。
- [Next] をクリックします。
- [Proxy Name] フィールドに
hello-hosted-targetsと入力します。 - 「Hello World」サンプルが選択されていることを確認します。
- [Next] をクリックします。
- [Security] ページで、[Authorization] に対して [Pass through (none)] を選択します。
- [Next] をクリックします。
- [Next] をクリックします。
- [Build] ページで、test 環境が選択されていることを確認します。[Proxy Type] は [Hosted Targets] になっていることを確認します。
- [Build and Deploy] をクリックします。プロキシのデプロイが完了するまでに少し時間がかかることがあります。
- プロキシが正常にデプロイされたら、ページ下部の [View hello-hosted-targets proxy] をクリックします。
- API プロキシを呼び出します。最も簡単な方法は、[Trace] タブに移動して Trace セッションを開始し、[Send] をクリックすることです。200 ステータスと次のレスポンスが返されます。
{"date":"2018-09-26T14:23:04.550Z","msg":"Hello, World!"}
プロキシを調べる
- Edge UI で [Develop] タブをクリックします。
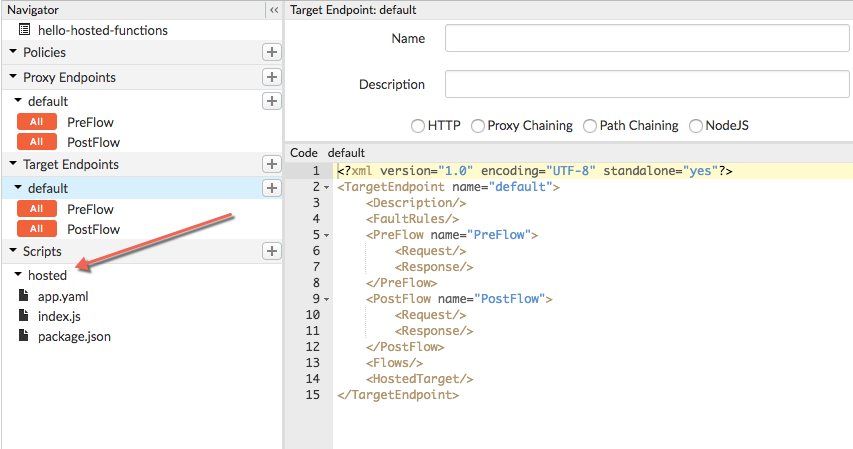
- Navigator で、[Target Endpoints] の下にある [default] を選択します。
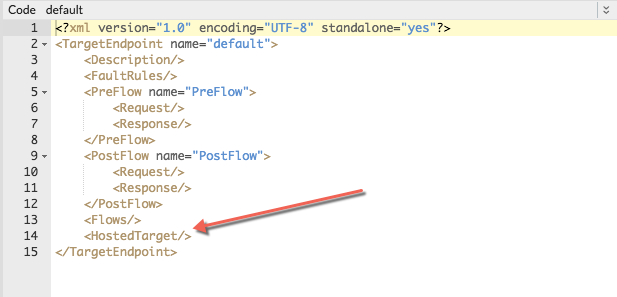
- コードエディタで、
<TargetEndpoint>要素の下に空の<HostedTarget/>子要素があることを確認します。この空のタグは必須です。これにより、プロキシのターゲットが Hosted Targets 環境にデプロイされたアプリケーションであることが Edge に通知されます。
- [Navigator] の [Scripts] セクションの内容を確認します。Node.js アプリファイルは [hosted] ラベルの下に表示されます。

- Edge UI で、[Scripts] の [hosted] に表示されているファイルを調べます。
- app.yaml ファイルには構成情報が含まれています。たとえば、ランタイムに Node.js アプリケーションで使用可能な環境変数を追加できます。この例では、このファイルを修正する必要はありません。
- index.js ファイルは Node.js アプリのメインファイルです。
- アプリにモジュールの依存関係がある場合、package.json に依存関係が含まれている必要があります。
ログファイルを表示する
ビルドフェーズやランタイムに発生した問題のデバッグを行う場合、アプリケーション ログファイルが役に立ちます。
- Edge UI で [Develop] タブをクリックします。
- ビルドログを表示するには、[Build Logs] をクリックします。
- デプロイログを表示するには、[Runtime Logs] をクリックします。
ログファイルへのアクセスもご覧ください。
まとめ
- 簡単な Node.js アプリケーションを Hosted Targets 環境にデプロイし、Edge UI でテストを行いました。
- Hosted Targets プロキシには、ターゲット エンドポイントに
<HostedTarget/>という特別な空のタグが必要であることを学習しました。 - Edge はモジュールの依存関係を自動的に読み込むため、依存関係は
package.jsonファイルに含まれている必要があることを学習しました。 - ビルドとランタイムのログファイルを確認する方法も学習しました。
システムから Edge に Node.js をデプロイする
このセクションでは、apigeetool を使用して、スタンドアロン Node.js アプリケーションをローカル システムから Hosted Targets にデプロイする方法について説明します。apigeetool ユーティリティは、Node.js アプリを新しい Hosted Targets プロキシにバンドルして、それを Edge にデプロイします。
apigeetool をインストールする
Edge にプロキシコードをデプロイするには apigeetool を使用することをおすすめします。apigeetool をインストールするには、次の NPM コマンドを実行します。
npm install -g apigeetool
Node.js アプリを作成する
この作業を簡単に行えるように、簡単な Node.js アプリのコードが用意されています。
- Node.js アプリ用のディレクトリを作成します。このディレクトリ名を node-hosted-express とします。
- cd で新しいディレクトリに移動します。
- index.js という名前のファイルを作成し、次のコードをファイル内にコピーします。
- package.json というファイルを作成し、次のコードをファイル内にコピーします。express モジュールが依存関係として指定されていることに注意してください。
- app.yaml というファイルを作成し、次のコードをファイル内にコピーします。
- ディレクトリは次のようになります。
ls app.yaml index.js package.json
var express = require('express') var app = express() app.get('/', function(req, res) { res.json({ hello: "Hello World!" }) }) app.get('/hello/:name', function(req, res) { var name = req.params.name res.json({ hello: "hello " + name }) }) var server = app.listen(process.env.PORT || 9000, function() { console.log('Listening on port %d', server.address().port) })
{
"name": "hello-world",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"start": "node index.js --use_strict"
},
"author": "",
"license": "",
"dependencies": {
"express": "^4.16.0"
}
}runtime: node runtimeVersion: 8 application: my-express-app env: - name: NODE_ENV value: production - name: LOG_LEVEL value: 3
アプリのコードに必要なディレクトリ構造の確認
Node.js アプリは、標準の Node.js アプリと同じ構造にする必要があります。ただし、apigeetool を使用して Edge にデプロイする前に、次の要件を満たしていることを確認してください。
- app.yaml マニフェスト ファイルは必須で、アプリのルート ディレクトリに存在する必要があります。このファイルの詳細については、マニフェスト ファイルをご覧ください。
- package.json ファイルが必要です。このファイルには、アプリが必要とする依存関係が記述されている必要があります。
- node_modules フォルダは必須ではありません。Node.js アプリがデプロイされると、Edge によって npm install が実行されます。これにより package.json から依存関係が取得されます。npm を通じて入手できないカスタム モジュールがある場合にのみ、node_modules を明示的に用意する必要があります。
プロキシのデプロイ
- ターミナルで cd を使用して、Node.js アプリケーションのルート ディレクトリに移動します。
- deployhostedtarget コマンドを使用して apigeetool を実行します。
apigeetool deployhostedtarget -o org -e env -n proxy-name -b /node-hosted-express -u username
ここで、-n には新しいプロキシの名前を指定します。これは、組織内で一意にする必要があります。名前に使用できるのは、次の文字のみです。a-z0-9._\-$%
例:
apigeetool deployhostedtarget -o myorg -e test -n node-hosted-express -b /node-hosted-express -u jdoe@apigee.com
apigeetool の使用方法については、https://github.com/apigee/apigeetool-node をご覧ください。
プロキシのテスト
プロキシのテストは、cURL コマンド、Postman などの REST クライアント、Edge UI の Trace ツールで行うことができます。次の例は cURL コマンドの例です。
curl http://myorg-test.apigee.net/node-hosted-express
{"date":1506992197427,"msg":"hello-world"}ビルドログの取得
ビルドログには、Node.js アプリのデプロイとビルドに関する出力が表示されます。ログファイルもご覧ください。
apigeetool getlogs -u username -o org -e env --hosted-build -n proxy-name
例:
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-build -n node-hosted-express
ランタイムログの取得
ランタイムログには、実行中のアプリに関連する出力が表示されます。ランタイムログは当該の環境を対象とし、現在デプロイされているプロキシ リビジョンに関するログを返します。ログファイルもご覧ください。
apigeetool getlogs -u username -o org -e env --hosted-runtime -n proxy-name
例:
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-runtime -n node-hosted-express
Edge UI でのプロキシの表示
デプロイに成功すると、Edge UI の API プロキシ部分にプロキシを表示し、編集できます。
既存の Node.js プロキシの Hosted Targets プロキシへの移行
このセクションでは、従来の Node.js ターゲット実装を使用する既存の Edge API プロキシを Hosted Targets に手動で移行する方法について説明します。また、移行手順を行った後にプロキシをデプロイする方法についても説明します。
移行手順では、API プロキシの構造、ポリシー、フロー、その他の構成要素を維持します。以下で説明するように、移行は 4 つの手順に分けられます。その後、移行したプロキシを apigeetool でデプロイします。
手順 1: プロキシのファイル構造を調整する
ファイル構造を調整するには、API プロキシがローカルのファイル システムに存在している必要があります。プロキシが Edge にデプロイされている場合、続行する前にプロキシをダウンロードする必要があります。従来の構成では、Node.js コードを含む Edge プロキシのバンドルは、次のようなファイル構造になっています。Node.js アプリケーション コードは resources/node ディレクトリにあります。
apiproxy/
policies/
proxies/
targets/
resources/
node/
Your application code
Hosted Targets の場合、Node.js アプリのルート ディレクトリを resources/hosted というディレクトリ下に配置する必要があります。resources/hosted という新しいディレクトリを作成し、resources/node のコンテンツをそのディレクトリに移動します。移動後、resources/node ディレクトリを削除できます。
apiproxy/
policies/
proxies/
targets/
resources/
hosted/
Your application code手順 2: マニフェスト ファイルを追加する
app.yaml というマニフェスト ファイルを作成し、apiproxy/resources/hosted ディレクトリに配置します。
以下に app.yaml ファイルの例を示します。ここには、ランタイムが Node.js であることが定義されています(必須)。また、実行環境に環境変数(Node.js アプリからアクセスできる変数)が作成されます。環境変数は省略可能ですが、ここでは例として使用しています。詳細と例については、マニフェスト ファイルをご覧ください。
runtime: node env: - name: NODE_ENV value: production
次の例は、Hosted Targets 環境のプロキシで正しい位置に配置された Node.js プロジェクト構造を示します。
apiproxy/
resources/
hosted/
index.js
node_modules/
app.yaml
package.json手順 3: package.json ファイルの存在を確認する
従来の Edge Node.js プロキシでは、package.json は省略可能です。ただし、Hosted Targets の場合は、apiproxy/resources/hosted ディレクトリで指定する必要があります。このファイルに、アプリで必要となる依存関係を指定します。
手順 4: プロキシのターゲット エンドポイントを変更する
従来の Node.js プロキシでは、ターゲット エンドポイント ファイル(通常は /apiproxy/targets/default.xml)に <ScriptTarget> というタグが必要です。Hosted Targets の場合、<HostedTarget/> という空のタグを追加する必要があります。ファイル内に ScriptTarget タグがある場合、このタグを削除できます。次に例を示します。
<?xml version="1.0" encoding="UTF-8"?>
<TargetEndpoint name="default">
<Description />
<FaultRules />
<PreFlow name="PreFlow">
<Request />
<Response />
</PreFlow>
<PostFlow name="PostFlow">
<Request />
<Response />
</PostFlow>
<Flows />
<HostedTarget />
</TargetEndpoint>
プロキシのデプロイ
これで、apigeetool deployproxy コマンドを使用してプロキシをデプロイできるようになりました。
- cd でプロキシのルート ディレクトリ /apiproxy に移動します。
- 以下のコマンドを使用してプロキシをデプロイします。
apigeetool deployproxy -u username -o org -e env -n proxy-name -d .
例:
apigeetool deployproxy -u jdoe -o docs -e test -n hello-world -d .
apigeetool の使用方法について詳しくは、https://github.com/apigee/apigeetool-node/blob/master/README.md をご覧ください。
プロキシのテスト
プロキシのテストは、cURL コマンド、Postman などの REST クライアント、Edge UI の Trace ツールで行うことができます。次の例は cURL コマンドの例です。
curl http://myorg-test.apigee.net/hello-world Hello,World!
