はじめに
このトピックでは、ユーザーのローカル ファイル システムにある既存のプロキシに Node.js アプリケーションを追加する方法と、その既存のプロキシを Apigee Edge にデプロイする方法について説明します。
開発環境の準備
このトピックでは、プロキシ開発環境がローカル システムにセットアップ済みであり、そこに Node.js アプリケーションを統合することを想定しています。
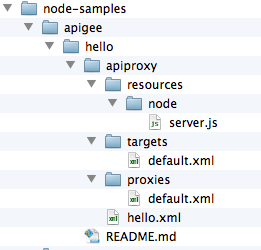
Node.js アプリを含むプロキシ アプリケーションの基本構造は以下の図に示すパターンに従っており、ベースフォルダは /apiproxy で、サブフォルダに resources、targets、proxies があります。Node.js ファイルは apiproxy/resources/node フォルダにあることが必要です。他のフォルダには、プロキシやターゲット エンドポイント、プロキシフロー、条件付きフローなどを定義している XML ファイルが配置されています。API プロキシの構造の詳細については、API プロキシ構成リファレンスをご覧ください。

プロキシの一部であるすべての Node.js コードは /apiproxy/resources/node の下に配置する必要があります。Edge は、デプロイされたときにコードがこのフォルダにあると想定しています。
ScriptTarget による Node.js ターゲットの指定
Node.js をプロキシにインテグレーションする際に重要なことは、ターゲット エンドポイントの XML ファイルで <ScriptTarget> 要素を指定することです。プロキシ ファイル構造において、この XML ファイルは apiproxy/targets にあります。デフォルトでは、ファイル名は default.xml です。
ここでは、ターゲット エンドポイントは通常、なんらかのバックエンド サービスを指しているとみなします。この場合は、Apigee の疑似ターゲット サービスを指しています。ターゲット エンドポイント定義は次のようになっています。
<TargetEndpoint name="default"> <Description/> <Flows/> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> <HTTPTargetConnection> <URL>http://mocktarget.apigee.net/</URL> </HTTPTargetConnection> <PostFlow name="PostFlow"> <Request/> <Response/> </PostFlow> </TargetEndpoint>
<HTTPTargetConnection> 要素では、バックエンド サービスである Apigee 疑似ターゲット サービスの URL を指定しています。
ただし、Node.js の場合は Node.js アプリケーション自体がターゲットです。そのことを apiproxy/targets/default.xml ファイルの <ScriptTarget> で指定します。
<HTTPTargetConnection> 要素を使用してターゲット バックエンド サービスの URL を指定する代わりに、次のように、<ScriptTarget> を使用して Node.js アプリケーションが直接参照されています。
<TargetEndpoint name="default"> <ScriptTarget> <ResourceURL>node://server.js</ResourceURL> </ScriptTarget> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> </TargetEndpoint>
<ResourceURL> パラメータには、必ずプレフィックスとして node:// を指定し、それに続けてメイン Node.js スクリプトの名前を指定します。また、前述のとおり、Node.js リソースが API プロキシ スコープの /apiproxy/resources/node に存在していることが必要です。に配置する必要があります。
ScriptTarget 内に追加パラメータを設定できます。詳細については、ScriptTarget の高度な構成をご覧ください。
この例の目的をふまえて、メイン Node.js ファイル server.js のソースコードを示します。これは、リクエストを受信すると「Hello World!」を返す基本 HTTP サーバーです。
var http = require('http'); console.log('node.js application starting...'); var svr = http.createServer(function(req, resp) { resp.end('Hello, Node!'); }); svr.listen(process.env.PORT || 9000, function() { console.log('Node HTTP server is listening'); });
まとめると、メイン Node.js アプリケーションは server.js というファイルに実装されていて、エンドポイント構成のファイル名はどちらも default.xml であると仮定すると、その Node.js スクリプトが含まれている API プロキシは次のような構造になります。
/apiproxy/proxyName.xml /apiproxy/proxies/default.xml /apiproxy/targets/default.xml /apiproxy/resources/node/server.js
アプリケーションのデプロイの準備
たいていの Node.js アプリには依存ファイルがあり、package.json ファイルがベース ディレクトリにあります。この場合のベスト プラクティスは、デプロイする前に npm ユーティリティを実行して、依存ファイルを最上位の node_modules ディレクトリに用意しておくことです。node_modules に含まれていないリモート依存ファイルがあると、Node.js アプリケーションは Edge で実行されません。
npm ユーティリティを使用すると、すべての依存ファイルをファイル システムに簡単に取得できます。
- Node.js アプリケーションのベース ディレクトリで次のコマンドを実行します。
$ npm install
または
$ npm update
依存ファイルがインストールされると、プロキシを Edge にデプロイする準備が整います。
Apigee Edge への Node.js アプリのデプロイ
デプロイする前に、Apigee Edge アカウントのユーザー名とパスワードを把握しておく必要があります。この情報はデプロイツール コマンドを正しく形成するために必要です。
コマンドは以下のとおりです。このコマンド(-d フラグ)では、プロキシのルート ディレクトリにいることを想定しています。プロキシ名が foo の場合は、このコマンドを foo ディレクトリで入力します。
$ apigeetool deployproxy -u username -p password -o org -e test -n hellonode -d .
$ apigeetool deployproxy -h
フラグについて簡単に説明しておきます。
- -n アプリがデプロイされたときに作成されるプロキシの名前を指定します。この名前は管理 UI に表示されます。
- -d API プロキシのルート ディレクトリを指定します。
- -o、-e、-u、-p は、それぞれ組織名、デプロイ環境、ユーザー名、パスワードを指定します。
新しい API プロキシのテスト
Node.js アプリを既存の API プロキシに追加し、そのプロキシを Apigee Edge に追加しました。テストするには次の cURL コマンドを実行します。ここでは、デフォルトのベースパス(/)を使用していることを想定しています(ベースパスは、プロキシのエンドポイント構成ファイルで指定されています)。忘れずに、org_name を自組織名に置き換えてください。cURL がインストールされていない場合は、この URL をブラウザに入力してテストすることもできます。
$ curl http://org_name-test.apigee.net/
Hello, Node!
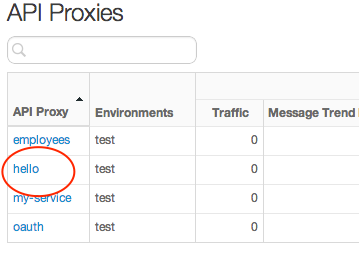
管理 UI での新しいプロキシの表示
Apigee Edge アカウントにログインし、[API proxies] ページに移動します。「hellonode」というプロキシがリストに表示されます。

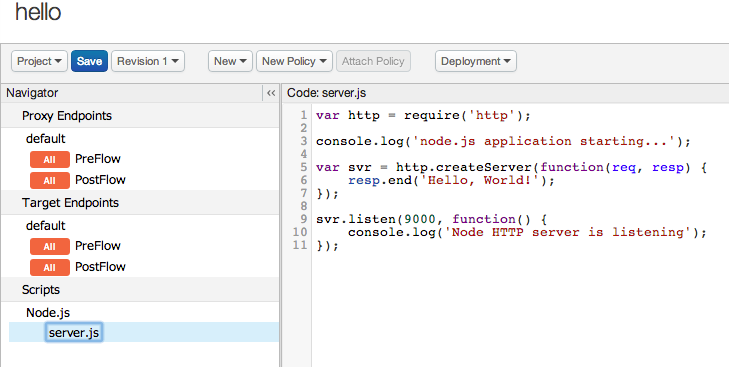
「hellonode」をクリックすると、そのプロキシに関する詳細が表示されます。[Develop] ビューでは、アップロードしたソースコードの表示、ポリシーの追加、フローの編集などを行うことができます。

次のステップ
Apigee Edge で実行している Node.js アプリケーションのデバッグについて詳しくは、Node.js プロキシのデバッグとトラブルシューティングをご覧ください。
