您目前查看的是 Apigee Edge 說明文件。
前往 Apigee X 說明文件。 info
結果
這項政策可讓您新增自訂 JavaScript 程式碼,在 API Proxy 流程的環境中執行。在自訂 JavaScript 程式碼中,您可以使用 Apigee Edge JavaScript 物件模型的物件、方法和屬性。物件模型可讓您在 Proxy 流程環境中取得、設定及移除變數。您也可以使用物件模型提供的基本加密函式。
關於
JavaScript 政策有許多用途,舉例來說,您可以取得及設定流程變數、執行自訂邏輯和執行錯誤處理、從要求或回應中擷取資料、動態編輯後端目標網址等等。這項政策可讓您實作其他標準 Edge 政策未涵蓋的自訂行為。事實上,您可以使用 JavaScript 政策,達成其他政策 (例如 AssignMessage 和 ExtractVariable) 實作的許多相同行為。
我們不建議 JavaScript 政策用於記錄。訊息記錄政策更適合記錄至 Splunk、Sumo 和 Loggly 等第三方記錄平台,而且您可以在 PostClientFlow 中執行訊息記錄政策,在回應傳回給用戶端後執行,藉此提升 API 代理程式效能。
您可以透過 JavaScript 政策指定要執行的 JavaScript 來源檔,也可以使用 <Source> 元素,直接在政策的設定中加入 JavaScript 程式碼。無論採用哪種方式,當附加政策的步驟執行時,JavaScript 程式碼也會一併執行。
如果是來源檔案選項,原始碼一律會儲存在 Proxy 組合內的標準位置:apiproxy/resources/jsc。或者,您也可以在環境或機構層級的資源檔案中儲存原始碼。如需操作說明,請參閱「資源檔案」。您也可以透過 Apigee UI Proxy 編輯器上傳 JavaScript。
JavaScript 來源檔案的副檔名一律為 .js。
如要瞭解目前支援的 JavaScript 版本,請參閱「支援的軟體和版本」。
影片
觀看短片,瞭解如何使用 JavaScript 政策建立自訂政策擴充功能。
範例
重寫目標網址
以下是常見的用途:從要求主體擷取資料、將資料儲存在流程變數中,並在 Proxy 流程的其他位置使用該流程變數。假設您有一個應用程式,使用者會在 HTML 表單中輸入自己的名稱並提交。您希望 API Proxy 擷取表單資料,並動態新增至用於呼叫後端服務的網址。如何在 JavaScript 政策中執行這項操作?
注意:如要試用這個範例,我們假設您已在 Proxy 編輯器中建立新的 Proxy。建立時,只要提供下列後端服務網址即可: http://www.example.com。在本範例中,我們將動態重新編寫後端網址。 如要瞭解如何建立新的 Proxy,請參閱入門教學課程。。
- 在 Edge UI 中,開啟您在 Proxy 編輯器中建立的 Proxy。
- 選取「開發」分頁標籤。
- 從「新增」選單中選取「新增指令碼」。
- 在對話方塊中選取 JavaScript,然後為指令碼命名,例如
js-example。 - 在程式碼編輯器中貼上下列程式碼,然後儲存 Proxy。請注意
context物件。JavaScript 程式碼可在 Proxy 流程中的任何位置存取這個物件。可用於取得流程專屬常數、呼叫實用的 get/set 方法,以及執行更多作業。這個物件部分屬於 Edge 的 JavaScript 物件模型。請注意,target.url流程變數是內建的讀取/寫入變數,可在目標請求流程中存取。當我們使用 API 網址設定該變數時,Edge 會對該網址發出後端呼叫。我們基本上已重新編寫原始目標網址,也就是您建立 Proxy 時指定的網址 (例如http://www.example.com)。
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("info.username", username); } if (context.flow=="TARGET_REQ_FLOW") { context.setVariable("request.verb", "GET"); var name = context.getVariable("info.username"); var url = "http://mocktarget.apigee.net/" context.setVariable("target.url", url + "?user=" + name); }
- 在「新增政策」選單中選取「JavaScript」JavaScript。
- 為政策命名,例如
target-rewrite。接受預設值,然後儲存政策。 - 在 Navigator 中選取 Proxy Endpoint Preflow,您會看到該流程已新增政策。
- 在 Navigator 中,選取「Target Endpoint PreFlow」圖示。
- 在導覽器中,將 JavaScript 政策拖曳到流程編輯器中「目標端點」的「要求」側。
- 。
- 呼叫 API,並視需要代入正確的機構名稱和 Proxy 名稱:
curl -i -H 'Content-Type: application/x-www-form-urlencoded' -X POST -d 'user=Will' http://myorg-test.apigee.net/js-example
最後,我們來看看這個範例中使用的 JavaScript 政策 XML 定義。請注意,<ResourceURL> 元素用於指定要執行的 JavaScript 來源檔。任何 JavaScript 來源檔案都使用相同的模式:jsc://filename.js。如果 JavaScript 程式碼需要包含項目,可以使用一或多個 <IncludeURL> 元素,詳情請參閱本參考資料的後續內容。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="target-rewrite"> <DisplayName>target-rewrite</DisplayName> <Properties/> <ResourceURL>jsc://js-example.js</ResourceURL> </Javascript>
從 JavaScript 擷取屬性值
您可以在設定中加入 <Property> 元素,然後在執行階段使用 JavaScript 擷取該元素的值。
使用元素的 name 屬性指定名稱,以便從 JavaScript 程式碼存取屬性。<Property> 元素的值 (開頭和結尾標記之間的值) 是 JavaScript 會收到的字面值。
在 JavaScript 中,您可以將政策屬性值做為 Properties 物件的屬性存取,藉此擷取該值,如下所示:
- 設定資源。這裡的屬性值是變數名稱
response.status.code。<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavascriptURLRewrite"> <DisplayName>JavascriptURLRewrite</DisplayName> <Properties> <Property name="source">response.status.code</Property> </Properties> <ResourceURL>jsc://JavascriptURLRewrite.js</ResourceURL> </Javascript>
- 使用 JavaScript 擷取屬性。在這裡,擷取的值 (變數名稱) 隨後會由
getVariable函式用來擷取變數的值。var responseCode = properties.source; // Returns "response.status.code" var value = context.getVariable(responseCode); // Get the value of response.status.code context.setVariable("response.header.x-target-response-code", value);
處理錯誤
如需範例和 JavaScript 呼叫中可用的錯誤處理技術討論,請參閱 Apigee 社群中的這篇文章。Apigee 社群提供的建議僅供參考,不一定代表 Apigee 建議的最佳做法。
元素參考資料
元素參考資料說明 JavaScript 政策的元素和屬性。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavaScript-1"> <DisplayName>JavaScript 1</DisplayName> <Properties> <Property name="propName">propertyValue</Property> </Properties> <SSLInfo> <Enabled>trueFalse</Enabled> <ClientAuthEnabled>trueFalse</ClientAuthEnabled> <KeyStore>ref://keystoreRef</KeyStore> <KeyAlias>keyAlias</KeyAlias> <TrustStore>ref://truststoreRef</TrustStore> </SSLInfo> <IncludeURL>jsc://a-javascript-library-file</IncludeURL> <ResourceURL>jsc://my-javascript-source-file</ResourceURL> <Source>insert_js_code_here</Source> </Javascript>
<Javascript> 屬性
<Javascript name="Javascript-1" enabled="true" continueOnError="false" async="false" timeLimit="200">
下列屬性適用於這項政策。
| 屬性 | 說明 | 預設 | 存在必要性 |
|---|---|---|---|
| timeLimit |
指定指令碼可執行的最長時間 (以毫秒為單位)。舉例來說,如果超過 200 毫秒的限制,政策就會擲回這項錯誤:
注意:免費試用帳戶的執行時間上限為 200 毫秒。 |
不適用 | 必填 |
下表說明所有政策父項元素的共同屬性:
| 屬性 | 說明 | 預設 | 存在必要性 |
|---|---|---|---|
name |
政策的內部名稱。 視需要使用 |
不適用 | 必填 |
continueOnError |
如果設為「 如果設為 |
false | 選用 |
enabled |
如要強制執行政策,請設為 設為 |
true | 選用 |
async |
此屬性已淘汰。 |
false | 已淘汰 |
<DisplayName>元素
除 name 屬性外,一併使用
管理 UI Proxy 編輯器,使用不同的自然語言名稱。
<DisplayName>Policy Display Name</DisplayName>
| 預設 |
不適用 如果省略這個元素,政策的 |
|---|---|
| 存在必要性 | 選用 |
| 類型 | 字串 |
<IncludeURL> 元素
指定要載入的 JavaScript 程式庫檔案,做為以 <ResourceURL> 或 <Source> 元素指定的主要 JavaScript 檔案的依附元件。系統會按照政策中列出的順序評估指令碼。您的程式碼可以使用 JavaScript 物件模型的物件、方法和屬性。
使用額外的 <IncludeURL> 元素,加入多個 JavaScript 依附元件資源。
<IncludeURL>jsc://my-javascript-dependency.js</IncludeURL>
| 預設值: | 無 |
| 外觀狀態: | 選用 |
| 類型: | 字串 |
範例
請參閱「範例」一節中的基本範例。
<Property> 元素
指定可在執行階段從 JavaScript 程式碼存取的屬性。
<Properties> <Property name="propName">propertyValue</Property> </Properties>
| 預設值: | 無 |
| 外觀狀態: | 選用 |
| 類型: | 字串 |
屬性
| 屬性 | 說明 | 預設 | 存在必要性 |
|---|---|---|---|
| 名稱 |
指定屬性的名稱。 |
不適用 | 必填。 |
範例
請參閱「範例」一節中的範例。
<ResourceURL> 元素
指定將在 API 流程中執行的主要 JavaScript 檔案。您可以將這個檔案儲存在 API Proxy 範圍內 (位於 API Proxy 套件的 /apiproxy/resources/jsc 下方,或 API Proxy 編輯器的「Navigator」窗格的「Scripts」部分),也可以儲存在機構或環境範圍內,以便在多個 API Proxy 中重複使用,詳情請參閱「資源檔案」。您的程式碼可以使用 JavaScript 物件模型的物件、方法和屬性。
<ResourceURL>jsc://my-javascript.js</ResourceURL>
| 預設值: | 無 |
| 外觀狀態: | 必須提供 <ResourceURL> 或 <Source>。如果同時存在 <ResourceURL> 和 <Source>,系統會忽略 <ResourceURL>。 |
| 類型: | 字串 |
範例
請參閱「範例」一節中的基本範例。
<Source> 元素
可讓您直接在政策的 XML 設定中插入 JavaScript。當政策在 API 流程中執行時,插入的 JavaScript 程式碼就會執行。
| 預設值: | 無 |
| 外觀狀態: | 必須提供 <ResourceURL> 或 <Source>。如果同時存在 <ResourceURL> 和 <Source>,系統會忽略 <ResourceURL>。 |
| 類型: | 字串 |
範例
<Javascript name='JS-ParseJsonHeaderFullString' timeLimit='200' > <Properties> <Property name='inboundHeaderName'>specialheader</Property> <Property name='outboundVariableName'>json_stringified</Property> </Properties> <Source> var varname = 'request.header.' + properties.inboundHeaderName + '.values.string'; var h = context.getVariable(varname); if (h) { h = JSON.parse(h); h.augmented = (new Date()).valueOf(); var v = JSON.stringify(h, null, 2) + '\n'; // further indent var r = new RegExp('^(\S*)','mg'); v= v.replace(r,' $1'); context.setVariable(properties.outboundVariableName, v); } </Source> </Javascript>
<SSLInfo> 元素
指定用於為 JavaScript 政策建立的所有 HTTP 用戶端例項設定 TLS 的屬性。
<SSLInfo> <Enabled>trueFalse</Enabled> <ClientAuthEnabled>trueFalse</ClientAuthEnabled> <KeyStore>ref://keystoreRef</KeyStore> <KeyAlias>keyAlias</KeyAlias> <TrustStore>ref://truststoreRef</TrustStore> </SSLInfo>
| 預設值: | 無 |
| 外觀狀態: | 選用 |
| 類型: | 字串 |
為 HTTP 用戶端設定 TLS 的程序,與為 TargetEndpoint/TargetServer 設定 TLS 的程序相同。詳情請參閱「設定從 Edge 到後端的 TLS」。
使用須知
JavaScript 政策不含實際程式碼。而是參照 JavaScript「資源」,並定義 JavaScript 執行的 API 流程步驟。您可以透過管理 UI Proxy 編輯器上傳指令碼,也可以將指令碼納入您在本機開發的 API Proxy /resources/jsc 目錄中。
偵錯 JavaScript 政策程式碼
使用 print() 函式將偵錯資訊輸出至追蹤工具的交易輸出面板。如需詳細資料和範例,請參閱「使用 JavaScript 執行偵錯」一文中的 print() 陳述式。
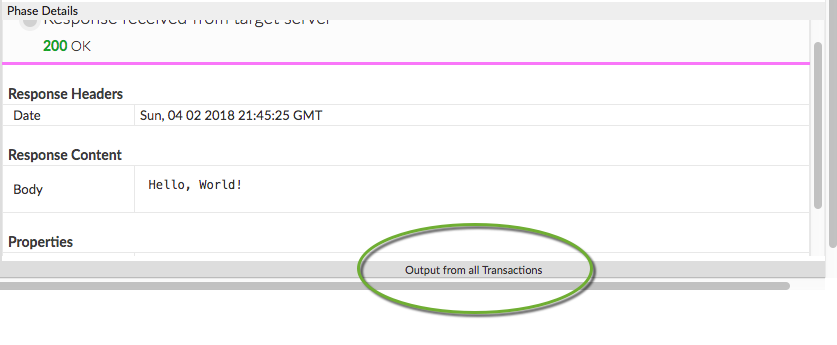
如要在 Trace 中查看列印陳述式:
- 開啟追蹤工具,然後為含有 JavaScript 政策的 Proxy 啟動追蹤工作階段。
- 呼叫 Proxy。
- 在追蹤工具中,按一下「所有交易的輸出內容」,開啟輸出內容面板。

- 這個面板會顯示你的列印陳述式。
您可以使用 print() 函式,將偵錯資訊輸出至追蹤工具。這項函式可直接透過 JavaScript 物件模型使用。詳情請參閱「使用 print() 陳述式偵錯 JavaScript」。
流程變數
這項政策預設不會填入任何變數,但您可以在 JavaScript 程式碼中呼叫內容物件的方法,設定 (及取得) 流程變數。一般模式如下所示:
context.setVariable("response.header.X-Apigee-Target", context.getVariable("target.name"))
內容物件是 Apigee Edge JavaScript 物件模型的一部分。
錯誤參考資料
本節說明系統傳回的錯誤代碼和錯誤訊息,以及錯誤變數。 這項政策觸發錯誤時,由 Edge 設定的。請務必瞭解 您必須制定錯誤規則 處理錯誤詳情請參閱這篇文章 瞭解政策錯誤和處理方式 發生錯誤
執行階段錯誤
執行政策時,可能會發生這些錯誤。
| 錯誤程式碼 | HTTP 狀態 | 原因 | 修正 |
|---|---|---|---|
steps.javascript.ScriptExecutionFailed |
500 | JavaScript 政策可能會擲回多種類型的 ScriptExecutionFailed 錯誤。經常 錯誤訊息類型包括 RangeError ReferenceError, SyntaxError、 TypeError,且 URIError。 | build |
steps.javascript.ScriptExecutionFailedLineNumber |
500 | JavaScript 程式碼發生錯誤。詳情請參閱錯誤字串。 | 不適用 |
steps.javascript.ScriptSecurityError |
500 | 執行 JavaScript 時發生安全性錯誤。請參閱錯誤字串 詳細資料。 | 不適用 |
部署錯誤
當您部署含有這項政策的 Proxy 時,可能會發生這些錯誤。
| 錯誤名稱 | 原因 | 修正 |
|---|---|---|
InvalidResourceUrlFormat |
如果 <ResourceURL> 或 JavaScript 政策的 <IncludeURL> 元素中指定的資源網址格式無效,API Proxy 部署作業就會失敗。 |
build |
InvalidResourceUrlReference |
如果 <ResourceURL> 或 <IncludeURL> 元素
參照不存在的 JavaScript 檔案,API Proxy 的部署就會失敗。
參照的來源檔案必須存在 API Proxy、環境或機構層級。 |
build |
WrongResourceType |
如果 <ResourceURL> 或 <IncludeURL>,則在部署期間發生這個錯誤
JavaScript 政策的元素會參照 jsc (JavaScript 檔案) 以外的任何資源類型。 |
build |
NoResourceURLOrSource |
如果 <ResourceURL>
,或是未在這個元素中定義資源網址。
<ResourceURL> 元素是必要元素。或者,系統會宣告 <IncludeURL> 元素
但這個元素中並未定義資源網址。<IncludeURL> 為選用元素
但如果已宣告,就必須在 <IncludeURL> 元素中指定資源網址。 |
build |
錯誤變數
當這項政策在執行階段觸發錯誤時,即可設定這些變數。如需更多資訊 見你什麼 需要瞭解政策錯誤
錯誤回應範例
{ "fault": { "faultstring": "Execution of SetResponse failed with error: Javascript runtime error: "ReferenceError: "status" is not defined. (setresponse.js:6)\"", "detail": { "errorcode": "steps.javascript.ScriptExecutionFailed" } } }
錯誤規則範例
<FaultRule name="JavaScript Policy Faults"> <Step> <Name>AM-CustomErrorResponse</Name> <Condition>(fault.name Matches "ScriptExecutionFailed") </Condition> </Step> <Condition>(javascript.JavaScript-1.failed = true) </Condition> </FaultRule>
結構定義
每個政策類型都由 XML 架構 (.xsd) 定義。如需參考,請前往 GitHub 查看政策架構。
相關主題
- JavaScript 物件模型
- 如需操作說明、政策範例和 JavaScript 範例,請參閱「使用 JavaScript 程式設計 API Proxy」。
Apigee 社群文章
您可以在 Apigee 社群中找到這些相關文章:
