查看 Apigee Edge 說明文件。
前往
Apigee X說明文件。 資訊
InvalidResourceUrlFormat
錯誤訊息
透過 Edge UI 或 Edge Management API 部署 API Proxy 會失敗,並顯示以下錯誤訊息:
Error Deploying Revision revision_number to environment Invalid resource url format. Resource url is invalid_URL.
錯誤訊息示例
Error Deploying Revision 1 to test
Invalid resource url format. Resource url is jsc:add_variables.js.
螢幕截圖範例

原因
如果 <ResourceURL> 或 JavaScript 政策的 <IncludeURL> 元素中指定的資源網址格式無效,API Proxy 部署作業就會失敗。
正確指定資源網址的格式,如下所示:
<ResourceURL>jsc://<file_name>.js</ResourceURL>
<IncludeURL>jsc://<file_name>.js</IncludeURL>
舉例來說,如果 <ResourceURL> 元素如下所示指定,則 API Proxy 沒有按照規定模式,因此部署作業會失敗:
<ResourceURL>jsc:add_variables.js</ResourceURL>
診斷
找出 JavaScript 政策中所使用的無效資源網址格式。你可以在錯誤訊息中找到這項資訊。舉例來說,在下列錯誤中,無效的資源網址格式為
jsc:add_variables.js。Error Deploying Revision 1 to test Invalid resource url format. Resource url is jsc:add_variables.js.檢查發生錯誤時,特定 API Proxy 中的所有 JavaScript 政策。如果
<ResourceURL>或<IncludeURL>元素中指定的資源網址與上方步驟 1 識別的無效項目相符,就是導致錯誤的原因。舉例來說,下列政策會將資源網址指定為
jsc:add_variables.js,與錯誤訊息中的資訊相符:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc:add_variables.js</ResourceURL> </Javascript>由於指定
jsc:add_variables.js的資源網址無效,因此 API Proxy 部署作業會失敗,並出現以下錯誤:Invalid resource url format. Resource url is jsc:add_variables.js.
解析度
請確認 JavaScript 政策的 <ResourceURL> 或 <IncludeURL> 元素中指定的資源網址格式有效。例如:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://add_variables.js</ResourceURL>
</Javascript>
InvalidResourceUrlReference
錯誤訊息
透過 Edge UI 或 Edge Management API 部署 API Proxy 會失敗,並顯示以下錯誤訊息:
Error Deploying Revision revision_number to environment Invalid resource url ref invalid_reference in policy policy_name in org_name
錯誤訊息示例
Error Deploying Revision 8 to test
Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
螢幕截圖範例

原因
如果 <ResourceURL> 和 <IncludeURL> 元素參照的 JavaScript 檔案不存在,則 API Proxy 的部署會失敗。
如果您是從本機電腦部署 Proxy 套件,JavaScript 來源檔案必須儲存在 /apiproxy/resources/jsc 底下。在這個情況下,來源檔案的範圍會限定於 API Proxy。
在 Edge UI 中,JavaScript 來源檔案會顯示在 API Proxy 編輯器「Navigator」窗格中「Scripts」部分的 jsc 下方。此外,您也可以將資源檔案儲存在機構和環境層級存放區 (例如,將 JavaScript 程式碼提供給機構或環境中的所有 Proxy)。
如果在任何可用的範圍 (Proxy、環境或機構) 中找不到政策中指定的任何資源檔案,就會發生這個錯誤。
診斷
找出發生錯誤且包含無效資源網址參照的 JavaScript 政策。你可以在錯誤訊息中找到這項資訊。舉例來說,在下列錯誤中,政策名稱為
js-TotalVariable,無效的資源網址參照則為jsc://dependent_js.js。Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval確認失敗 JavaScript 政策中指定的資源網址參照與錯誤訊息 (上述步驟 #1) 中指定的值相符。舉例來說,下列政策會將資源網址參照指定為
jsc://dependent_js.js,與錯誤訊息顯示的內容相符:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc://add_variables.js</ResourceURL> <IncludeURL>jsc://dependent_js.js</IncludeURL> </Javascript>確認步驟 1 檔案中找到的來源檔案屬於特定 API Proxy 套件的一部分,還是位於機構或環境範圍內。
- 如要檢查檔案是否屬於特定 API Proxy 套件,請執行下列任一步驟:
- 在 Edge UI 中,檢查這個檔案是否位於 API Proxy 的「Scripts」部分。
- 下載 API Proxy 套件,並搜尋檔案是否存在。
- 如果檔案不屬於特定 API Proxy 套件,請檢查機構或環境層級是否存在。您可以使用 Resource Files API 進行調查。
如果檔案不在 API Proxy、機構或環境層級,原因就是錯誤。
在上述範例中,請注意無效的 JavaScript 檔案名稱為
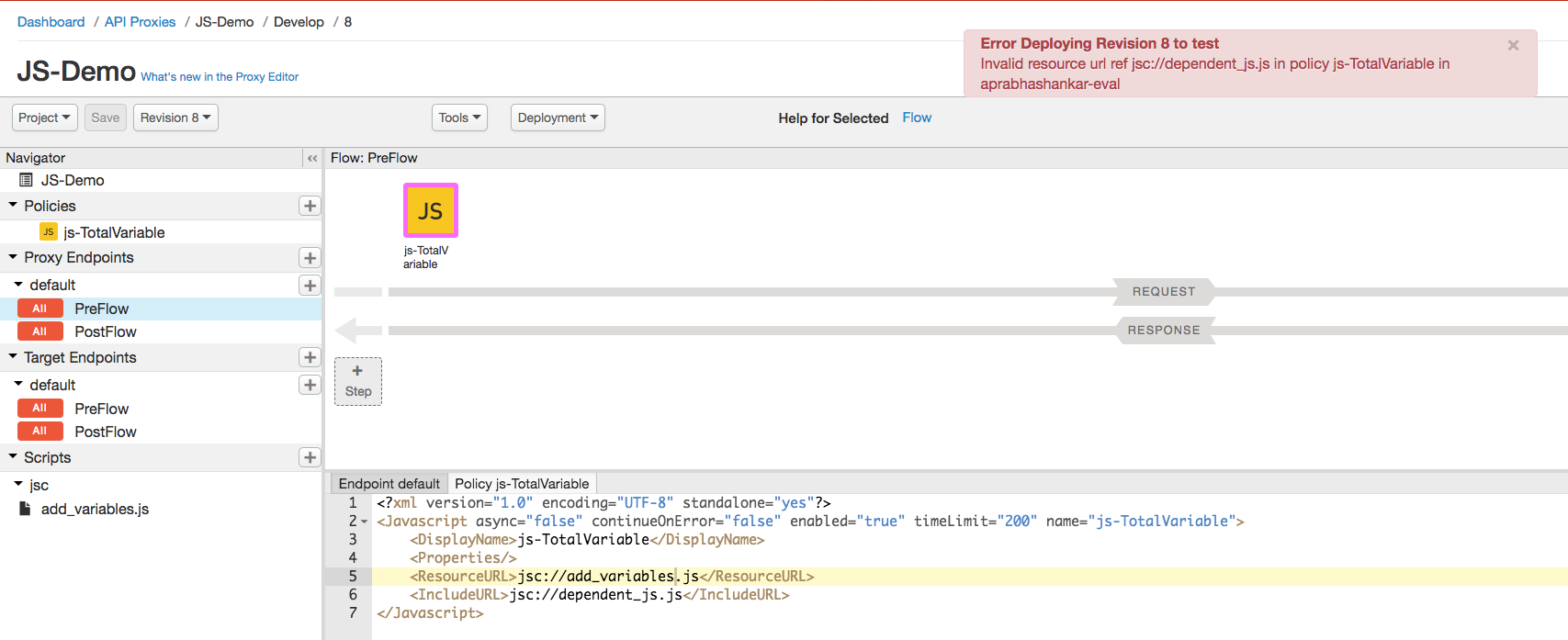
dependent_js.js。請注意,在下方的螢幕截圖中,政策中指定的資源網址並未顯示在「指令碼」部分。因此不隸屬於 API Proxy。如果同時存在於機構或環境層級,則 API Proxy 部署作業就會失敗,並顯示以下錯誤訊息:Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
- 如要檢查檔案是否屬於特定 API Proxy 套件,請執行下列任一步驟:
解析度
確認 <ResourceURL> 和 <IncludeURL> 元素中指定的 JavaScript 檔案參照了位於 API Proxy、機構或環境層級的有效檔案。
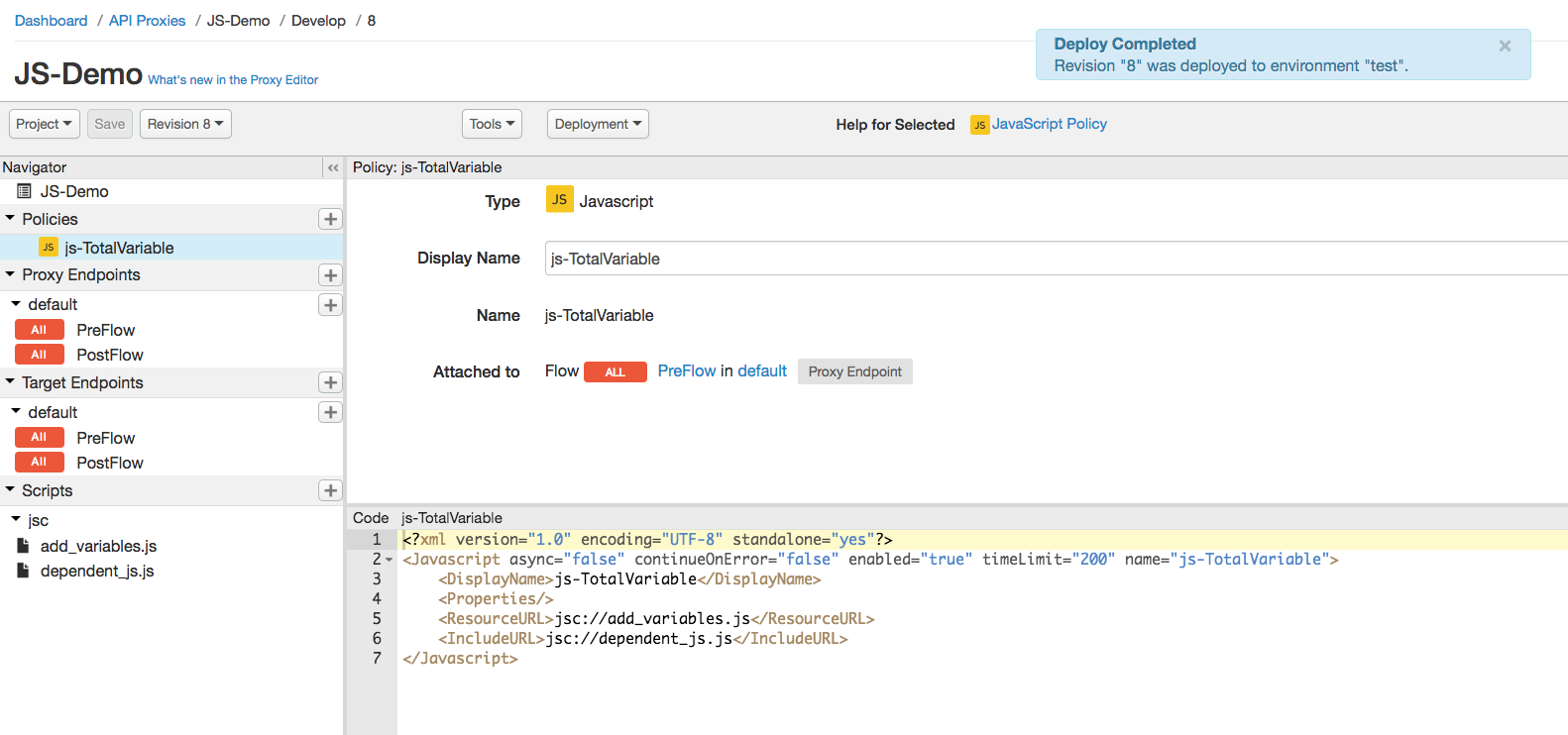
如要修正上述範例 JavaScript 政策,請將 dependent_js.js 檔案加入 API Proxy 套件中。在下方的螢幕截圖中,您可以看到 API Proxy 套件的「Scripts」區段顯示 <ResourceURL> 和 <IncludeURL> 元素中指定的 JavaScript 檔案。

WrongResourceType
錯誤訊息
透過 Edge UI 或 Edge Management API 部署 API Proxy 會失敗,並顯示以下錯誤訊息:
Error Deploying Revision revision_number to environment Resource JavaScript_file is the wrong type. It is invalid_type: but Javascript steps use type jsc:.
錯誤訊息示例
Error Deploying Revision 2 to test
Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
螢幕截圖範例

原因
如果 JavaScript 政策的 <ResourceURL> 和 <IncludeURL> 元素參照的是 jsc (JavaScript 檔案) 以外的任何資源類型,系統就會在部署期間發生這個錯誤。
舉例來說,如果宣告 <IncludeURL> 元素如下所示,API Proxy 部署作業就會失敗:
<IncludeURL>node://javascript-dependency.js</IncludeURL>
這是因為參照的 node 資源類型不正確。
診斷
找出 JavaScript 政策中使用的無效資源類型。你可以在錯誤訊息中找到這項資訊。舉例來說,下列錯誤中的無效資源類型為
node。Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.檢查發生錯誤時,特定 API Proxy 中的所有 JavaScript 政策。如果
<ResourceURL>或<IncludeURL>元素中指定的資源與上方步驟 #1 識別的無效資源類型相符,就是導致錯誤的原因。舉例來說,下列政策會將資源類型指定為
node,與錯誤訊息中的資訊相符:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>node://js_checkType.js</ResourceURL> <IncludeURL>jsc://javascript-dependency.js</IncludeURL> </Javascript>由於資源類型指定為
node無效,因此 API Proxy 部署作業會失敗,並出現以下錯誤:Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
解析度
確認 JavaScript 政策中的 <ResourceURL> 和 <IncludeURL> 元素一律參照 jsc 資源類型。
如要修正上述範例,請將 <ResourceURL> 元素修改為 jsc 資源類型。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://js_checkType.js</ResourceURL>
<IncludeURL>jsc://javascript-dependency.js</IncludeURL>
</Javascript>
NoResourceURLOrSource
錯誤訊息
透過 Edge UI 或 Edge Management API 部署 API Proxy 會失敗,並顯示以下錯誤訊息:
Error Saving Revision revision_number Bundle is invalid. Errors:[Entity : Policy-policy_name, No ResourceURL or Source;].
錯誤訊息示例
Error Saving Revision 10
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
螢幕截圖範例

原因
在下列情況下,JavaScript 政策的部署作業可能會失敗,並顯示這項錯誤:
- 如未宣告
<ResourceURL>元素,或是未在這個元素中定義資源網址,則系統會傳回這個錯誤。<ResourceURL>元素是必要元素。 - 系統會宣告
<IncludeURL>元素,但此元素中並未定義資源網址。<IncludeURL>元素為選用元素,但如已宣告,則必須在<IncludeURL>元素中指定資源網址。
舉例來說,如果宣告 <IncludeURL> 元素如下所示,API Proxy 部署作業就會失敗:
<IncludeURL></IncludeURL>
診斷
找出發生錯誤的 JavaScript 政策。你可以在錯誤訊息中找到這項資訊。舉例來說,在下列錯誤中,政策名稱為
Policy-js-example:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].在失敗的 JavaScript 政策 XML 檔案中,執行下列檢查:
- 必須宣告
<ResourceURL>元素,且元素必須定義資源網址。 - 如果已宣告
<IncludeURL>元素,您必須在內部指定資源網址。不一定要宣告<IncludeURL>元素。
如果以上任何一項檢查失敗,就表示發生錯誤。
示例 1:下列政策未宣告
<ResourceURL>元素:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> </Javascript>由於未宣告
<ResourceURL>元素,API Proxy 部署作業會失敗並顯示以下錯誤:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].範例 2:下列政策含有空白的
<IncludeURL>元素。- 必須宣告
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example">
<DisplayName>js-example</DisplayName>
<Properties/>
<ResourceURL>jsc://check_var.js</ResourceURL>
<IncludeURL></IncludeURL>
</Javascript>
由於 <IncludeURL> 元素沒有資源網址,因此 API Proxy 部署作業會失敗,並出現以下錯誤:
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
解析度
請在 JavaScript 政策中確認下列事項:
- 系統會宣告
<ResourceURL>元素,並在這個元素中定義資源網址。<ResourceURL>元素是必要元素。 如果已宣告
<IncludeURL>元素,則必須在這個元素中定義 include 資源網址。<IncludeURL>元素為選用元素,但如已宣告,則必須在<IncludeURL>元素中指定資源網址。如要修正上述範例 1,請加入包含有效 JavaScript 檔案的
<ResourceURL>元素:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> </Javascript>如要修正上述範例 2,請在
<IncludeURL>元素中加入有效的 JavaScript 檔案<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> <IncludeURL>jsc://js_dependency.js</IncludeURL> </Javascript>
