You're viewing Apigee Edge documentation.
Go to the
Apigee X documentation. info
What
This policy lets you add custom JavaScript code that executes within the context of an API proxy flow. In your custom JavaScript code, you can use the objects, methods, and properties of the Apigee Edge JavaScript object model. The object model lets you get, set, and remove variables in the proxy flow context. You can also use basic cryptographic functions that are provided with the object model.
About
There are many use cases for the JavaScript policy. For example, you can get and set flow variables, execute custom logic and perform fault handling, extract data from requests or responses, dynamically edit the backend target URL, and much more. This policy allows you to implement custom behavior that is not covered by any other standard Edge policies. In fact, you can use a JavaScript policy to achieve many of the same behaviors implemented by other policies, like AssignMessage and ExtractVariable.
One use case we don't recommend for the JavaScript policy is logging. The Message Logging policy is much better suited for logging to third-party logging platforms such as Splunk, Sumo, and Loggly, and you improve API proxy performance by executing the Message Logging policy in the PostClientFlow, which executes after the response has been sent back to the client.
The JavaScript policy lets you specify a JavaScript source file to execute or
you can include JavaScript code directly in the policy's configuration with the <Source>
element.
Either way, the JavaScript code executes when the step to which the policy is attached executes.
For the source file option, the source code is always stored in a
standard location within the proxy bundle: apiproxy/resources/jsc. Or, you can also
store the source code in a resource file at the environment or organization level. For
instructions, see Resource files. You can
also upload your JavaScript through the Apigee UI proxy editor.
JavaScript source files must always have a .js extension.
See Supported software and supported versions for the currently supported version of JavaScript.
Video
Watch a short video to learn how to create a custom policy extension using the JavaScript policy.
Samples
Rewrite the target URL
Here's a common use case: extracting data from a request body, storing it in a flow variable, and using that flow variable elsewhere in the proxy flow. Let's say you have an app where the user enters their name in an HTML form and submits it. You want the API proxy to extract the form data and dynamically add it to the URL used to call the backend service. How would you do this in a JavsScript policy?
Note: If you want to try out this example, we assume you've created a new proxy in the proxy editor. When you create it, just give it a backend service URL of: http://www.example.com. For this example, we're going to rewrite the backend URL dynamically. If you don't know how to create a new proxy, refer to the getting started tutorial. .
- In Edge UI, open the proxy that you created in the proxy editor.
- Select the Develop tab.
- From the New menu, select New Script.
- In the dialog, select JavaScript and give the script a name, like
js-example. - Paste the following code in the code editor and save the proxy. The important thing to
notice is the
contextobject. This object is available to the JavaScript code anywhere in the proxy flow. It's used to obtain flow-specific constants, to call useful get/set methods, and for more operations. This object part is of Edge's JavaScript object model. Note, too, that thetarget.urlflow variable is a built-in, read/write variable that is accessible in the Target Request flow. When we set that variable with the API URL, Edge makes its backend call to that URL. We've essentially rewritten the original target URL, which was whatever you specified when you created the proxy (e.g., http://www.example.com).
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("info.username", username); } if (context.flow=="TARGET_REQ_FLOW") { context.setVariable("request.verb", "GET"); var name = context.getVariable("info.username"); var url = "http://mocktarget.apigee.net/" context.setVariable("target.url", url + "?user=" + name); }
- From the New Policy menu, select JavaScript.
- Give the policy a name, like
target-rewrite. Accept the defaults, and save the policy. - If you select the Proxy Endpoint Preflow in the Navigator, you'll see that the policy was added to that flow.
- In the Navigator, select the Target Endpoint PreFlow icon.
- From the Navigator, drag the JavaScript policy onto the Request side of the Target Endpoint in the flow editor.
- Save.
- Call the API like this, substituting your correct org name and proxy name as appropriate:
curl -i -H 'Content-Type: application/x-www-form-urlencoded' -X POST -d 'user=Will' http://myorg-test.apigee.net/js-example
One final thing, let's take a look at the XML definition for the JavaScript policy used in
this example. The important thing to note is that the <ResourceURL>
element is used to specify the JavaScript source file to execute. This same pattern is used
for any JavaScript source file: jsc://filename.js. If you're JavaScript code
requires includes, you can use one or more <IncludeURL> elements to do
that, as described later in this reference.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="target-rewrite"> <DisplayName>target-rewrite</DisplayName> <Properties/> <ResourceURL>jsc://js-example.js</ResourceURL> </Javascript>
Retrieve property value from JavaScript
You can add a <Property> element in configuration, then retrieve the
element's value with JavaScript at runtime.
Use the element's name attribute to specify the name with which to access the
property from JavaScript code. The <Property> element's value (the value
between the opening and closing tags) is the literal value that will be received by the
JavaScript.
In JavaScript, you retrieve the policy property value by accessing it as a property of the
Properties object, as in the following:
- Configure the property. Here, the property value is the variable name
response.status.code.<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavascriptURLRewrite"> <DisplayName>JavascriptURLRewrite</DisplayName> <Properties> <Property name="source">response.status.code</Property> </Properties> <ResourceURL>jsc://JavascriptURLRewrite.js</ResourceURL> </Javascript>
- Retrieve the property with JavaScript. Here, the retrieved value -- a variable name --
is then used by the
getVariablefunction to retrieve the variable's value.var responseCode = properties.source; // Returns "response.status.code" var value = context.getVariable(responseCode); // Get the value of response.status.code context.setVariable("response.header.x-target-response-code", value);
Handling errors
For examples and a discussion of error handling techniques that you can use in a JavaScript callout, see this post in the Apigee Community. Suggestions offered in the Apigee Community are for information only and do not necessarily represent best practices recommended by Apigee.
Element reference
The element reference describes the elements and attributes of the JavaScript policy.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavaScript-1"> <DisplayName>JavaScript 1</DisplayName> <Properties> <Property name="propName">propertyValue</Property> </Properties> <SSLInfo> <Enabled>trueFalse</Enabled> <ClientAuthEnabled>trueFalse</ClientAuthEnabled> <KeyStore>ref://keystoreRef</KeyStore> <KeyAlias>keyAlias</KeyAlias> <TrustStore>ref://truststoreRef</TrustStore> </SSLInfo> <IncludeURL>jsc://a-javascript-library-file</IncludeURL> <ResourceURL>jsc://my-javascript-source-file</ResourceURL> <Source>insert_js_code_here</Source> </Javascript>
<Javascript> Attributes
<Javascript name="Javascript-1" enabled="true" continueOnError="false" async="false" timeLimit="200">
The following attributes are specific to this policy.
| Attribute | Description | Default | Presence |
|---|---|---|---|
| timeLimit |
Specifies the maximum time (in milliseconds) that the script is permitted to
execute. For example, if a limit of 200 ms is exceeded, the policy throws this error:
Note: For free trial accounts, execution time is limited to 200 ms. |
N/A | Required |
The following table describes attributes that are common to all policy parent elements:
| Attribute | Description | Default | Presence |
|---|---|---|---|
name |
The internal name of the policy. The value of the Optionally, use the |
N/A | Required |
continueOnError |
Set to Set to |
false | Optional |
enabled |
Set to Set to |
true | Optional |
async |
This attribute is deprecated. |
false | Deprecated |
<DisplayName> element
Use in addition to the name attribute to label the policy in the
management UI proxy editor with a different, natural-language name.
<DisplayName>Policy Display Name</DisplayName>
| Default |
N/A If you omit this element, the value of the policy's |
|---|---|
| Presence | Optional |
| Type | String |
<IncludeURL> element
Specifies a JavaScript library file to be loaded as dependency to the main JavaScript file
specified with the <ResourceURL> or <Source> element. The scripts will be evaluated in the
order in which they are listed in the policy. Your code can use the objects, methods, and
properties of the JavaScript object model.
Include more than one JavaScript dependency resource with additional
<IncludeURL> elements.
<IncludeURL>jsc://my-javascript-dependency.js</IncludeURL>
| Default: | None |
| Presence: | Optional |
| Type: | String |
Example
See the Basic Example in the Samples section.
<Property> element
Specifies a property you can access from JavaScript code at runtime.
<Properties> <Property name="propName">propertyValue</Property> </Properties>
| Default: | None |
| Presence: | Optional |
| Type: | String |
Attributes
| Attribute | Description | Default | Presence |
|---|---|---|---|
| name |
Specifies the name of the property. |
N/A | Required. |
Example
See the example in the Samples section.
<ResourceURL> element
Specifies the main JavaScript file that will execute in the API flow. You can store this file
at the API proxy scope (under /apiproxy/resources/jsc in the API proxy bundle or in
the Scripts section of the API proxy editor's Navigator pane), or at the organization or
environment scopes for reuse across multiple API proxies, as described in Resource files. Your code can use the objects,
methods, and properties of the JavaScript object model.
<ResourceURL>jsc://my-javascript.js</ResourceURL>
| Default: | None |
| Presence: | Either <ResourceURL> or <Source> is required. If
<ResourceURL> and <Source> are both present <ResourceURL> is ignored. |
| Type: | String |
Example
See the Basic Example in the Samples section.
<Source> element
Allows you to insert JavaScript directly into the policy's XML configuration. The inserted JavaScript code executes when the policy executes in the API flow.
| Default: | None |
| Presence: | Either <ResourceURL> or <Source> is required. If
<ResourceURL> and <Source> are both present <ResourceURL> is ignored. |
| Type: | String |
Example
<Javascript name='JS-ParseJsonHeaderFullString' timeLimit='200' > <Properties> <Property name='inboundHeaderName'>specialheader</Property> <Property name='outboundVariableName'>json_stringified</Property> </Properties> <Source> var varname = 'request.header.' + properties.inboundHeaderName + '.values.string'; var h = context.getVariable(varname); if (h) { h = JSON.parse(h); h.augmented = (new Date()).valueOf(); var v = JSON.stringify(h, null, 2) + '\n'; // further indent var r = new RegExp('^(\S*)','mg'); v= v.replace(r,' $1'); context.setVariable(properties.outboundVariableName, v); } </Source> </Javascript>
<SSLInfo> element
Specifies the properties used to configure TLS for all HTTP client instances created by the JavaScript policy.
<SSLInfo> <Enabled>trueFalse</Enabled> <ClientAuthEnabled>trueFalse</ClientAuthEnabled> <KeyStore>ref://keystoreRef</KeyStore> <KeyAlias>keyAlias</KeyAlias> <TrustStore>ref://truststoreRef</TrustStore> </SSLInfo>
| Default: | None |
| Presence: | Optional |
| Type: | String |
The process of configuring TLS for an HTTP client is the same process that you use to configure TLS for a TargetEndpoint/TargetServer. See Configuring TLS from Edge to the backend for more information.
Usage notes
A JavaScript policy contains no actual code. Instead, a JavaScript policy references a
JavaScript 'resource' and defines the Step in the API flow where the JavaScript executes. You can
upload your script through the Management UI proxy editor, or you can include it in the
/resources/jsc directory in API proxies that you develop locally.
Debugging JavaScript policy code
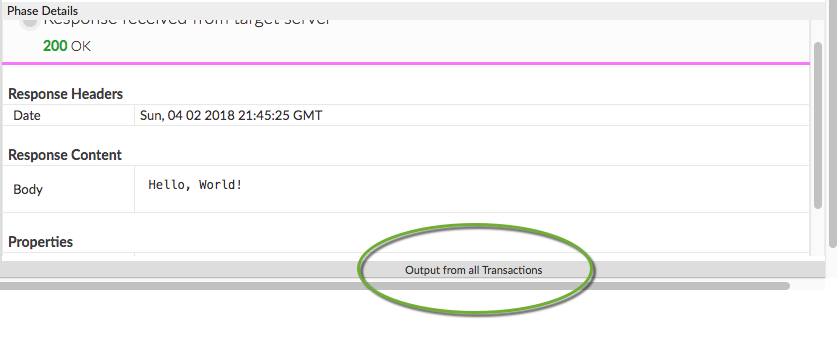
Use the print() function to output debug information to the transaction output panel in the Trace Tool. For details and examples, see Debug with JavaScript print() statements.
To view print statements in Trace:
- Open the Trace Tool and start a trace session for a proxy that contains your JavaScript policy.
- Call the proxy.
- In the Trace Tool, click Output from all Transactions to open the output
panel.

- Your print statements will appear in this panel.
You can use the print() function to output debug information to the Trace tool. This function is available directly through the JavaScript object model. For details, see "Debug JavaScript with print() statements".
Flow Variables
This policy does not populate any variables by default; however, you can set (and get) flow variables in your JavaScript code by calling methods on the context object. A typical pattern looks like this:
context.setVariable("response.header.X-Apigee-Target", context.getVariable("target.name"))
The context object is part of the Apigee Edge JavaScript object model.
Error reference
This section describes the fault codes and error messages that are returned and fault variables that are set by Edge when this policy triggers an error. This information is important to know if you are developing fault rules to handle faults. To learn more, see What you need to know about policy errors and Handling faults.
Runtime errors
These errors can occur when the policy executes.
| Fault code | HTTP status | Cause | Fix |
|---|---|---|---|
steps.javascript.ScriptExecutionFailed |
500 | The JavaScript policy can throw many different types of ScriptExecutionFailed errors. Commonly seen types of errors include RangeError, ReferenceError, SyntaxError, TypeError, and URIError. | build |
steps.javascript.ScriptExecutionFailedLineNumber |
500 | An error occurred in the JavaScript code. See the fault string for details. | N/A |
steps.javascript.ScriptSecurityError |
500 | A security error occurred when the JavaScript executed. See the fault string for details. | N/A |
Deployment errors
These errors can occur when you deploy a proxy containing this policy.
| Error name | Cause | Fix |
|---|---|---|
InvalidResourceUrlFormat |
If the format of the resource URL specified within the <ResourceURL> or the <IncludeURL> element of the JavaScript policy is invalid, then the deployment of the API proxy fails. |
build |
InvalidResourceUrlReference |
If the <ResourceURL> or the <IncludeURL> elements
refer to a JavaScript file that does not exist, then the deployment of the API proxy fails.
The referenced source file must exist either the API proxy, environment, or organization level. |
build |
WrongResourceType |
This error occurs during deployment if the <ResourceURL> or the <IncludeURL>
elements of the JavaScript policy refer to any resource type other than jsc (JavaScript file). |
build |
NoResourceURLOrSource |
The deployment of the JavaScript policy can fail with this error if the <ResourceURL>
element is not declared or if the resource URL is not defined within this element.
<ResourceURL> element is a mandatory element. Or, The <IncludeURL> element is declared
but the resource URL is not defined within this element. The <IncludeURL> element is optional
but if declared, the resource URL must be specified within the <IncludeURL> element. |
build |
Fault variables
These variables are set when this policy triggers an error at runtime. For more information, see What you need to know about policy errors.
| Variables | Where | Example |
|---|---|---|
fault.name="fault_name" |
fault_name is the name of the fault, as listed in the Runtime errors table above. The fault name is the last part of the fault code. | fault.name Matches "ScriptExecutionFailed" |
javascript.policy_name.failed |
policy_name is the user-specified name of the policy that threw the fault. | javascript.JavaScript-1.failed = true |
Example error response
{ "fault": { "faultstring": "Execution of SetResponse failed with error: Javascript runtime error: "ReferenceError: "status" is not defined. (setresponse.js:6)\"", "detail": { "errorcode": "steps.javascript.ScriptExecutionFailed" } } }
Example fault rule
<FaultRule name="JavaScript Policy Faults"> <Step> <Name>AM-CustomErrorResponse</Name> <Condition>(fault.name Matches "ScriptExecutionFailed") </Condition> </Step> <Condition>(javascript.JavaScript-1.failed = true) </Condition> </FaultRule>
Schema
Each policy type is defined by an XML schema (.xsd). For reference, policy schemas
are available on GitHub.
Related topics
- JavaScript object model
- For instructions, policy samples, and JavaScript samples, see Programming API proxies with JavaScript.
Apigee Community articles
You can find these related articles on the Apigee Community:
