আপনি Apigee Edge ডকুমেন্টেশন দেখছেন।
Apigee X ডকুমেন্টেশনে যান । তথ্য
এই বিষয়টি Apigee Edge JavaScript অবজেক্ট মডেল নিয়ে আলোচনা করে। আপনি যদি একটি API প্রক্সিতে কাস্টম জাভাস্ক্রিপ্ট যোগ করতে JavaScript নীতি ব্যবহার করতে চান তাহলে এই মডেলটি বোঝা গুরুত্বপূর্ণ।
এজ জাভাস্ক্রিপ্ট অবজেক্ট মডেল সম্পর্কে
Apigee Edge JavaScript অবজেক্ট মডেল সংশ্লিষ্ট বৈশিষ্ট্যগুলির সাথে বস্তুগুলিকে সংজ্ঞায়িত করে যা একটি Apigee Edge প্রক্সি প্রবাহের মধ্যে কার্যকর করা JavaScript কোডের জন্য উপলব্ধ। আপনি একটি API প্রক্সি ফ্লোতে এই কাস্টম কোড সংযুক্ত করতে JavaScript নীতি ব্যবহার করেন৷
এই মডেল দ্বারা সংজ্ঞায়িত বস্তুর API প্রক্সি প্রবাহের মধ্যে সুযোগ রয়েছে, যার মানে নির্দিষ্ট বস্তু এবং বৈশিষ্ট্য শুধুমাত্র প্রবাহের নির্দিষ্ট পয়েন্টে উপলব্ধ। যখন আপনার জাভাস্ক্রিপ্ট কার্যকর করা হয়, তখন এক্সিকিউশনের জন্য একটি সুযোগ তৈরি করা হয়। সেই সুযোগে, এই বস্তুর রেফারেন্স তৈরি করা হয়:
- প্রসঙ্গ : একটি বস্তু যা বার্তা প্রসঙ্গে অ্যাক্সেস প্রদান করে
- অনুরোধ : একটি শর্টহ্যান্ড যা অনুরোধ বস্তুতে অ্যাক্সেসের অনুমতি দেয়
- প্রতিক্রিয়া : একটি শর্টহ্যান্ড যা অনুরোধ বস্তুতে অ্যাক্সেসের অনুমতি দেয়
- crypto : বিভিন্ন হ্যাশ ফাংশন প্রদান করে
- প্রিন্ট : আউটপুট নির্গত করার জন্য একটি ফাংশন
- বৈশিষ্ট্য : নীতিতে কনফিগারেশন বৈশিষ্ট্য পড়ার অ্যাক্সেসের অনুমতি দেয়
প্রসঙ্গ বস্তু
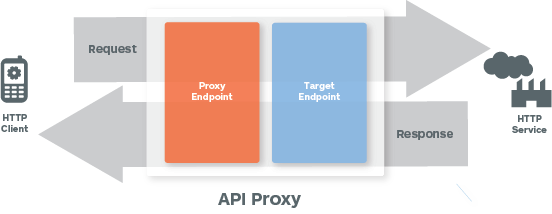
context বস্তুর বিশ্বব্যাপী সুযোগ রয়েছে। এটি API প্রক্সি প্রবাহের মধ্যে সর্বত্র উপলব্ধ। এতে চারটি চাইল্ড অবজেক্ট রয়েছে: proxyRequest , proxyResponse , targetRequest , targetResponse । এই শিশু অবজেক্টগুলি পরিবেষ্টিত অনুরোধ এবং প্রতিক্রিয়া, হয় প্রক্সি অনুরোধ এবং প্রতিক্রিয়া বা লক্ষ্য অনুরোধ এবং প্রতিক্রিয়ার জন্য বিস্তৃত। উদাহরণস্বরূপ, যদি JavaScript নীতি প্রবাহের প্রক্সি এন্ডপয়েন্ট অংশে সঞ্চালিত হয়, তাহলে context.proxyRequest এবং context.proxyResponse অবজেক্টের সুযোগ রয়েছে। যদি জাভাস্ক্রিপ্ট একটি টার্গেট ফ্লোতে চলে, তাহলে context.targetRequest এবং context.targetResponse অবজেক্টের সুযোগ রয়েছে।
context বস্তুর বৈশিষ্ট্য এবং পদ্ধতিও রয়েছে, যা এই বিষয়ে বিস্তারিতভাবে বর্ণনা করা হয়েছে। উদাহরণস্বরূপ, নিম্নলিখিত জাভাস্ক্রিপ্ট কোড উদাহরণটি context.flow প্রপার্টি ব্যবহার করে এবং context এ get/setVariable() পদ্ধতিগুলিকে কল করে।
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("USER.name", username); }
এই পদ্ধতিগুলি প্রবাহ ভেরিয়েবলের সাথে সরাসরি যোগাযোগ করে। context.flow প্রপার্টির মান হল বর্তমান প্রবাহের সুযোগ। প্রক্সি অনুরোধের প্রবাহে, এটি স্থির PROXY_REQ_FLOW এ সেট করা হয়েছে। লক্ষ্য প্রতিক্রিয়া প্রবাহে থাকলে, এটি TARGET_RESP_FLOW এ সেট করা হয়েছে। এই ধ্রুবকটি সুযোগ-নির্দিষ্ট কোড কার্যকর করার জন্য কার্যকর। গেটার আপনাকে ফ্লো ভেরিয়েবল পেতে দেয় এবং সেটার আপনাকে ফ্লো ভেরিয়েবল সেট করতে দেয়। এই ভেরিয়েবলগুলি সাধারণত প্রক্সি ফ্লোতে পাওয়া যায় এবং অন্যান্য পলিসি দ্বারা ব্যবহার করা যেতে পারে।
আরও বিশদ বিবরণ এবং উদাহরণের জন্য নীচের প্রসঙ্গ অবজেক্ট রেফারেন্স দেখুন।
ক্রিপ্টো অবজেক্ট
ক্রিপ্টো অবজেক্ট জাভাস্ক্রিপ্ট অবজেক্ট মডেলে মৌলিক, উচ্চ কর্মক্ষমতা ক্রিপ্টোগ্রাফিক সমর্থন যোগ করে। আরও বিশদ এবং উদাহরণের জন্য নীচে ক্রিপ্টো অবজেক্ট রেফারেন্স দেখুন।
অনুরোধ এবং প্রতিক্রিয়া বস্তু
request এবং response বস্তুগুলি পরিবেষ্টিত অনুরোধ এবং প্রতিক্রিয়ার সংক্ষিপ্ত রেফারেন্স, হয় প্রক্সি অনুরোধ এবং প্রতিক্রিয়া বা লক্ষ্য অনুরোধ এবং প্রতিক্রিয়া। এই ভেরিয়েবলগুলি যে বস্তুগুলিকে নির্দেশ করে তা নির্ভর করে জাভাস্ক্রিপ্ট নীতি যে প্রেক্ষাপটে কার্যকর করে তার উপর। যদি জাভাস্ক্রিপ্ট একটি প্রক্সি এন্ডপয়েন্টের প্রবাহে চলে, তাহলে অনুরোধ এবং প্রতিক্রিয়া ভেরিয়েবলগুলি context.proxyRequest এবং context.proxyResponse উল্লেখ করে। যদি জাভাস্ক্রিপ্ট একটি টার্গেট ফ্লোতে চলে, তাহলে ভেরিয়েবলগুলি context.targetRequest এবং context.targetResponse উল্লেখ করে।
প্রিন্ট() ফাংশন
জাভাস্ক্রিপ্ট অবজেক্ট মডেলটিতে একটি print() ফাংশন রয়েছে যা আপনি এজ ট্রেস টুলে ডিবাগ তথ্য আউটপুট করতে ব্যবহার করতে পারেন। JavaScript print() স্টেটমেন্ট দিয়ে ডিবাগ দেখুন।
বৈশিষ্ট্য বস্তু
ব্যবহার করার সময় aproperties পরিবর্তনশীল ব্যবহার করে সেই বৈশিষ্ট্যগুলির মানগুলি অ্যাক্সেস করতে পারে।
উদাহরণস্বরূপ, যদি আপনার জাভাস্ক্রিপ্ট কনফিগারেশনে থাকে:
<Javascript name='JS-1' > <Properties> <Property name="number">8675309</Property> <Property name="firstname">Jenny</Property> </Properties> <ResourceURL>jsc://my-code.js</ResourceURL> </Javascript>
তারপর my-code.js এ, আপনি করতে পারেন:
print(properties.firstname); // prints Jenny print(properties.number); // 8675309
আরও কার্যত, কনফিগারেশন কোডটিকে ভিন্ন পরিবেশে, বিভিন্ন মুহুর্তে বা যেকোনো কারণে চালানোর সময় ভিন্নভাবে আচরণ করার অনুমতি দিতে পারে।
উদাহরণস্বরূপ, নিম্নলিখিত "ভেরিয়েবলের নাম" এবং আউটপুটের শৈলী নির্দিষ্ট করে যা জাভাস্ক্রিপ্টের তথ্য নির্গত করা উচিত:
<Javascript name='JS-2' > <Properties> <Property name="output">my_output_variable</Property> <Property name="prettyPrint">true</Property> </Properties> <ResourceURL>jsc://emit-results.js</ResourceURL> </Javascript>
emit-results.js এ, কোডটি এটি করতে পারে: var result = { prop1: "something", prop2 : "something else" } ; if (properties.prettyPrint == "true") { context.setVariable(properties.output, JSON.stringify(result, null, 2)); } else { context.setVariable(properties.output, JSON.stringify(result)); }
ক্রিপ্টো অবজেক্ট রেফারেন্স
ক্রিপ্টো অবজেক্ট আপনাকে জাভাস্ক্রিপ্টে মৌলিক ক্রিপ্টোগ্রাফিক হ্যাশিং ফাংশন সম্পাদন করতে দেয়।
ক্রিপ্টো অবজেক্টের বিশ্বব্যাপী সুযোগ রয়েছে। এটি API প্রক্সি প্রবাহের মধ্যে সর্বত্র উপলব্ধ। ক্রিপ্টো আপনাকে এই হ্যাশ বস্তুগুলির সাথে কাজ করতে দেয়:
- SHA-1
- SHA256
- SHA512
- MD5
SHA-1 অবজেক্টের সাথে কাজ করা
আপনি SHA-1 অবজেক্ট তৈরি করতে পারেন, সেগুলিকে আপডেট করতে পারেন এবং সেগুলিকে হেক্স এবং বেস64 মানগুলিতে রূপান্তর করতে পারেন৷
একটি নতুন SHA-1 অবজেক্ট তৈরি করুন
var _sha1 = crypto.getSHA1();
একটি SHA-1 অবজেক্ট আপডেট করুন
সিনট্যাক্স
_sha1.update(value);
পরামিতি
- মান - (স্ট্রিং) যেকোনো স্ট্রিং মান।
উদাহরণ
একটি SHA-1 অবজেক্ট আপডেট করুন:
_sha1.update("salt_value"); _sha1.update("some text");
হেক্স স্ট্রিং হিসাবে SHA-1 অবজেক্টটি ফেরত দিন
var _hashed_token = _sha1.digest();
SHA-1 অবজেক্টটিকে একটি base64 স্ট্রিং হিসাবে ফেরত দিন
var _hashed_token = _sha1.digest64();
SHA-256 অবজেক্টের সাথে কাজ করা
আপনি SHA-256 অবজেক্ট তৈরি করতে পারেন, সেগুলিকে আপডেট করতে পারেন এবং সেগুলিকে হেক্স এবং বেস64 মানগুলিতে রূপান্তর করতে পারেন৷
একটি নতুন SHA-256 অবজেক্ট তৈরি করুন
var _sha256 = crypto.getSHA256();
একটি SHA-256 অবজেক্ট আপডেট করুন
সিনট্যাক্স
_sha256.update(value);
পরামিতি
- মান - (স্ট্রিং) যেকোনো স্ট্রিং মান।
উদাহরণ
একটি SHA-256 অবজেক্ট আপডেট করুন:
_sha256.update("salt_value"); _sha256.update("some text");
হেক্স স্ট্রিং হিসাবে SHA-256 অবজেক্টটি ফেরত দিন
var _hashed_token = _sha256.digest();
SHA-256 অবজেক্টটিকে একটি base64 স্ট্রিং হিসাবে ফেরত দিন
var _hashed_token = _sha256.digest64();
SHA-512 অবজেক্টের সাথে কাজ করা
আপনি SHA-512 অবজেক্ট তৈরি করতে পারেন, সেগুলিকে আপডেট করতে পারেন এবং সেগুলিকে হেক্স এবং বেস64 মানগুলিতে রূপান্তর করতে পারেন৷
একটি নতুন SHA-512 অবজেক্ট তৈরি করুন
var _sha512 = crypto.getSHA512();
একটি SHA-512 অবজেক্ট আপডেট করুন
সিনট্যাক্স
_sha512.update(value);
পরামিতি
- মান - (স্ট্রিং) যেকোনো স্ট্রিং মান।
উদাহরণ
একটি SHA-512 অবজেক্ট আপডেট করুন:
_sha512.update("salt_value"); _sha512.update("some text");
হেক্স স্ট্রিং হিসাবে SHA-512 অবজেক্টটি ফেরত দিন
var _hashed_token = _sha512.digest();
SHA-512 অবজেক্টটিকে একটি base64 স্ট্রিং হিসাবে ফেরত দিন
var _hashed_token = _sha512.digest64();
MD5 অবজেক্টের সাথে কাজ করা
আপনি MD5 অবজেক্ট তৈরি করতে পারেন, সেগুলিকে আপডেট করতে পারেন এবং সেগুলিকে হেক্স এবং বেস64 মানগুলিতে রূপান্তর করতে পারেন।
একটি নতুন MD5 অবজেক্ট তৈরি করুন
var _md5 = crypto.getMD5();
একটি MD5 অবজেক্ট আপডেট করুন
সিনট্যাক্স
_md5.update(value);
পরামিতি
- মান - (স্ট্রিং) যেকোনো স্ট্রিং মান।
উদাহরণ
একটি MD5 অবজেক্ট আপডেট করুন:
_md5.update("salt_value"); _md5.update("some text");
MD5 অবজেক্টটিকে হেক্স স্ট্রিং হিসাবে ফেরত দিন
var _hashed_token = _md5.digest();
MD5 অবজেক্টটিকে বেস64 স্ট্রিং হিসাবে ফেরত দিন
var _hashed_token = _md5.digest64();
ক্রিপ্টো তারিখ/সময় সমর্থন
ক্রিপ্টো অবজেক্ট তারিখ/সময় ফর্ম্যাটিং প্যাটার্ন সমর্থন করে।
crypto.dateFormat()
স্ট্রিং বিন্যাসে একটি তারিখ প্রদান করে।
সিনট্যাক্স
crypto.dateFormat(format, [timezone], [time])
পরামিতি
- বিন্যাস - (স্ট্রিং) এই প্যারামিটারের জন্য অন্তর্নিহিত বাস্তবায়ন হল java.text.SimpleDateFormat । যেমন: 'yyyy-MM-DD HH:mm:ss.SSS'
- টাইমজোন - (স্ট্রিং, ঐচ্ছিক) এই প্যারামিটারের জন্য অন্তর্নিহিত বাস্তবায়ন হল java.util.TimeZone । এই প্যারামিটারটি একই ডিফল্ট: UTC
- সময় - (সংখ্যা, ঐচ্ছিক) বিন্যাস করার জন্য একটি ইউনিক্স টাইমস্ট্যাম্প মান। ডিফল্ট: বর্তমান সময়
উদাহরণ
মিলিসেকেন্ডে নেমে বর্তমান সময় পান:
var _now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS');
প্যাসিফিক টাইম জোনের বর্তমান সময় পান:
var _pst = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST');
এখন থেকে দশ সেকেন্ডের মান পান:
var _timeNow = Number(context.getVariable('system.timestamp')); var ten_seconds = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow + 10 * 1000);
অতিরিক্ত উদাহরণ। এছাড়াও java.text.SimpleDateFormat ডকুমেন্টেশন দেখুন।
var _pst = crypto.dateFormat('M');
var _pst = crypto.dateFormat('EEE, d MMM yyyy HH:mm:ss Z');
var _pst = crypto.dateFormat("yyyy-MM-dd'T'HH:mm:ss.SSSZ");
যেকোনো সমর্থিত হ্যাশ বস্তু পেতে getHash() ব্যবহার করুন
উদাহরণ
var _hash1 = crypto.getHash('MD5'); var _hash2 = crypto.getHash('SHA-1'); var _hash3 = crypto.getHash('SHA-256'); var _hash4 = crypto.getHash('SHA-512');
ক্রিপ্টো সহ নমুনা
try { // get values to use with hash functions var salt = context.getVariable("salt") || 'SomeHardCodedSalt'; var host = context.getVariable("request.header.Host"); var unhashed_token = ""; var _timeNow = Number(context.getVariable('system.timestamp')); var now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow); unhashed_token = "|" + now + "|" + host // generate a hash with the unhashedToken: var sha512 = crypto.getSHA512(); sha512.update(salt); sha512.update(unhashed_token); // convert to base64 var base64_token = sha512.digest64(); // set headers context.setVariable("request.header.now", now); context.setVariable("request.header.token", base64_token); } catch(e) { throw 'Error in Javascript'; }
প্রসঙ্গ অবজেক্ট রেফারেন্স
একটি API প্রক্সি দ্বারা সম্পাদিত প্রতিটি অনুরোধ/প্রতিক্রিয়া লেনদেনের জন্য একটি context বস্তু তৈরি করা হয়। context বস্তু প্রতিটি লেনদেনের সাথে সম্পর্কিত ভেরিয়েবলগুলি পেতে, সেট করতে এবং অপসারণের পদ্ধতিগুলিকে প্রকাশ করে।
ভেরিয়েবল একটি লেনদেনের জন্য নির্দিষ্ট বৈশিষ্ট্য সংজ্ঞায়িত করে। দিনের সময়, অনুরোধকারী ক্লায়েন্টের লোকেল, অনুরোধকারী ক্লায়েন্টের ব্যবহারকারী-এজেন্ট এবং লক্ষ্য পরিষেবার URL হল context উপলব্ধ ভেরিয়েবলের সমস্ত উদাহরণ। অতএব, context যুক্তি তৈরির জন্য উপযোগী যা কাস্টম আচরণ চালানোর জন্য এই বৈশিষ্ট্যগুলির উপর নির্ভর করে।
ফ্লো ভেরিয়েবল রেফারেন্স এবং এক্সট্র্যাক্ট ভেরিয়েবল নীতি দেখুন।
প্রসঙ্গ বস্তুর সারাংশ
এই টেবিলটি সংক্ষিপ্তভাবে প্রসঙ্গ অবজেক্ট এবং এর বাচ্চাদের বর্ণনা করে এবং প্রত্যেকের সাথে আবদ্ধ বৈশিষ্ট্যগুলি তালিকাভুক্ত করে।
| নাম | বর্ণনা | বৈশিষ্ট্য |
|---|---|---|
context | বার্তা প্রক্রিয়াকরণ পাইপলাইন প্রসঙ্গ এবং অনুরোধ এবং প্রতিক্রিয়া প্রবাহের জন্য একটি মোড়ক যা ProxyEndpoint এবং TargetEndpoint দ্বারা কার্যকর করা হয়। | প্রবাহ, অধিবেশন |
context. proxyRequest | একটি বস্তু যা প্রক্সিএন্ডপয়েন্টে অন্তর্মুখী অনুরোধ বার্তাকে প্রতিনিধিত্ব করে (অনুরোধকারী অ্যাপ থেকে API প্রক্সিতে) | হেডার, ক্যোয়ারী প্যারামিটার, পদ্ধতি, বডি, ইউআরএল |
context. targetRequest | একটি বস্তু যা TargetEndpoint থেকে (API প্রক্সি থেকে ব্যাকএন্ড পরিষেবাতে) আউটবাউন্ড অনুরোধ বার্তাকে প্রতিনিধিত্ব করে। | হেডার, ক্যোয়ারী প্যারামিটার, পদ্ধতি, বডি, ইউআরএল |
context. targetResponse | একটি বস্তু যা অন্তর্মুখী লক্ষ্য প্রতিক্রিয়া বার্তাকে প্রতিনিধিত্ব করে (ব্যাকএন্ড পরিষেবা থেকে API প্রক্সিতে) | শিরোনাম, বিষয়বস্তু, অবস্থা |
context. proxyResponse | একটি বস্তু যা আউটবাউন্ড প্রক্সি প্রতিক্রিয়া বার্তা প্রতিনিধিত্ব করে (এপিআই প্রক্সি থেকে অনুরোধকারী অ্যাপে) | শিরোনাম, বিষয়বস্তু, অবস্থা |
context.flow | বর্তমান প্রবাহের নাম। | নিচে context.flow দেখুন। |
context.session | নাম/মান জোড়ার একটি মানচিত্র যা আপনি একই প্রসঙ্গে কার্যকরী দুটি ভিন্ন ধাপের মধ্যে বস্তুগুলিকে পাস করতে ব্যবহার করতে পারেন। যেমন: context.session['key'] = 123 । | কখন এবং কখন এই বস্তুটি ব্যবহার করবেন না সে সম্পর্কে আরও তথ্যের জন্য, এই Apigee কমিউনিটি আলোচনা দেখুন। |
প্রসঙ্গ বস্তু পদ্ধতি
context.getVariable()
একটি পূর্ব-সংজ্ঞায়িত বা কাস্টম ভেরিয়েবলের মান পুনরুদ্ধার করে।
সিনট্যাক্স
context.getVariable("variable-name");
উদাহরণ
বর্তমান বছরের জন্য মান পেতে:
var year = context.getVariable('system.time.year');
context.setVariable()
একটি কাস্টম ভেরিয়েবল বা যেকোনো লিখনযোগ্য পূর্ব-সংজ্ঞায়িত ভেরিয়েবলের জন্য মান সেট করে।
সিনট্যাক্স
context.setVariable("variable-name", value);
উদাহরণ
একটি পরিবর্তনশীল সেট করার একটি সাধারণ দৃশ্য হল যখন একটি API প্রক্সিকে গতিশীলভাবে লক্ষ্য URL লিখতে হবে। নিম্নলিখিত জাভাস্ক্রিপ্টটি USER.name নামক একটি ভেরিয়েবলের মান পায়, URL http://mocktarget.apigee.net?user= এ একটি ক্যোয়ারী প্যারামিটার হিসাবে সেই মানটিকে যুক্ত করে এবং তারপর পূর্ব-নির্ধারিত target.url সেই মানটিতে সেট করে .
context.setVariable("target.url", "http://mocktarget.apigee.net/user?user="+context.getVariable("USER.name"));
context.removeVariable()
প্রসঙ্গ থেকে একটি পরিবর্তনশীল সরিয়ে দেয়।
সিনট্যাক্স
context.removeVariable('variable-name');
প্রসঙ্গ বস্তু বৈশিষ্ট্য
flow প্রপার্টি হল একটি স্ট্রিং যা বর্তমান API প্রক্সি ফ্লোকে চিহ্নিত করে। এই বৈশিষ্ট্যটি যে প্রবাহে জাভাস্ক্রিপ্ট সংযুক্ত করা হয়েছে তা নির্দেশ করতে ব্যবহৃত হয়। সমর্থিত মান হল:
-
PROXY_REQ_FLOW -
PROXY_RESP_FLOW -
TARGET_REQ_FLOW -
TARGET_RESP_FLOW
প্রতিটি ফ্লো নাম প্রক্সিএন্ডপয়েন্ট বা টার্গেটএন্ডপয়েন্টে সংজ্ঞায়িত প্রিফ্লো, পোস্টফ্লো এবং যেকোনো শর্তসাপেক্ষ ফ্লোকে অন্তর্ভুক্ত করে।
সাধারণ জাভাস্ক্রিপ্ট যখন একাধিক ফ্লোতে কার্যকর করা হয় তখন এই ঐচ্ছিক প্রপার্টিটি উপযোগী হয়, কিন্তু এটি যে প্রবাহে এক্সিকিউট করে তার উপর নির্ভর করে এর আচরণ পরিবর্তিত হতে পারে। একাধিক API প্রক্সিতে পুনঃব্যবহারের উদ্দেশ্যে জাভাস্ক্রিপ্ট মডিউলের জন্য ফ্লো প্রপার্টি ব্যবহার করুন, যেখানে লজিক চালানোর আগে বর্তমান ফ্লো পরীক্ষা করার জন্য কোডের প্রয়োজন হয়।
উদাহরণ
শুধুমাত্র টার্গেট রিকোয়েস্ট ফ্লোতে একটি HTTP হেডার সেট করুন:
if (context.flow=="TARGET_REQ_FLOW") { context.targetRequest.headers['TARGET-HEADER-X']='foo'; }
শুধুমাত্র প্রক্সি রেসপন্স ফ্লোতে বিষয়বস্তু সেট করুন:
if (context.flow=="PROXY_RESP_FLOW") { context.proxyResponse.content='bar'; }
নাম/মান জোড়ার একটি মানচিত্র যা একই বার্তা প্রসঙ্গের মধ্যে কার্যকরী দুটি নীতির মধ্যে বস্তুগুলিকে পাস করতে ব্যবহার করা যেতে পারে।
উদাহরণ
অধিবেশনে একটি মান সেট করুন:
context.session['key'] = 123;
সেশন থেকে মান পান:
var value = context.session['key']; // 123
প্রসঙ্গ বস্তু শিশুদের
নীচে দেখানো হিসাবে, একটি সম্পূর্ণ API প্রক্সি ফ্লো চারটি স্বতন্ত্র পর্যায়কে অন্তর্ভুক্ত করে, যার প্রতিটিতে একটি সম্পর্কিত বার্তা বস্তু রয়েছে যা প্রসঙ্গ অবজেক্টের একটি শিশু:
-
context.proxyRequest: অনুরোধকারী ক্লায়েন্টের কাছ থেকে প্রাপ্ত অন্তর্মুখী অনুরোধ বার্তা। -
context.targetRequest: ব্যাকএন্ড সার্ভিসে পাঠানো আউটবাউন্ড অনুরোধ বার্তা। -
context.proxyResponse: আউটবাউন্ড প্রতিক্রিয়া বার্তা অনুরোধকারী ক্লায়েন্টের কাছে ফিরে এসেছে। -
context.targetResponse: ব্যাকএন্ড পরিষেবা থেকে প্রাপ্ত অন্তর্মুখী অনুরোধ বার্তা।

নিম্নলিখিত বিভাগগুলি এই বস্তুগুলির পদ্ধতি এবং বৈশিষ্ট্যগুলি বর্ণনা করে:
প্রসঙ্গ।* চাইল্ড অবজেক্টের জন্য অনুরোধ করুন
প্রতিটি HTTP লেনদেন একটি API প্রক্সিতে সম্পাদনের জন্য, দুটি অনুরোধ বার্তা অবজেক্ট তৈরি করা হয়: একটি ইনবাউন্ড (ক্লায়েন্ট থেকে অনুরোধ) এবং একটি আউটবাউন্ড (এপিআই প্রক্সি দ্বারা উত্পন্ন অনুরোধ এবং ব্যাকএন্ড লক্ষ্যে জমা দেওয়া হয়৷)
context বস্তুটিতে চাইল্ড অবজেক্ট রয়েছে যা এই অনুরোধ বার্তাগুলিকে উপস্থাপন করে: context.proxyRequest এবং context.targetRequest । এই অবজেক্টগুলি আপনাকে অনুরোধের প্রবাহের মধ্যে বৈশিষ্ট্যগুলি অ্যাক্সেস করতে দেয় যা আপনার জাভাস্ক্রিপ্ট কোড কার্যকর করার সুযোগে থাকে।
দ্রষ্টব্য: আপনি অনুরোধের প্রবাহে এই বৈশিষ্ট্যগুলি অ্যাক্সেস করতে শর্টহ্যান্ড অবজেক্ট request ব্যবহার করতে পারেন। request বস্তুটি context.proxyRequest বা context.targetRequest কে বোঝায়, আপনার জাভাস্ক্রিপ্ট কোডটি যে প্রবাহে কার্যকর হয় তার উপর নির্ভর করে।
প্রসঙ্গ।* চাইল্ড অবজেক্টের বৈশিষ্ট্যের জন্য অনুরোধ করুন
| সম্পত্তির নাম | বর্ণনা |
|---|---|
url | অনুরোধের সম্পূর্ণ URL নিম্নলিখিত বৈশিষ্ট্যগুলির সমন্বয়ে গঠিত:
|
উদাহরণ: context.targetRequest.url = 'http://www.example.com/path?q1=1' context.targetRequest.protocol ='https'; | |
headers | |
উদাহরণ: এই HTTP অনুরোধের জন্য: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z context.proxyRequest.headers['Content-Type']; context.proxyRequest.headers['Authorization']; নিম্নলিখিত মান প্রদান করবে application/json Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z | |
queryParams | |
উদাহরণ: "?city=PaloAlto&city=NewYork"হিসাবে অ্যাক্সেস করা যেতে পারে: context.proxyRequest.queryParams['city']; // == 'PaloAlto' context.proxyRequest.queryParams['city'][0] // == 'PaloAlto' context.proxyRequest.queryParams['city'][1]; // == 'NewYork' context.proxyRequest.queryParams['city'].length(); // == 2 | |
method | অনুরোধের সাথে যুক্ত HTTP ক্রিয়া ( |
উদাহরণ: এই অনুরোধের জন্য: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z নিম্নলিখিত জাভাস্ক্রিপ্ট: context.proxyRequest.method; নিম্নলিখিত মান প্রদান করবে POST | |
body | HTTP অনুরোধের মেসেজ বডি (পেলোড)। অনুরোধ সংস্থার নিম্নলিখিত সদস্য রয়েছে:
|
উদাহরণ: একটি XML বডির জন্য: <customer number='1'> <name>Fred<name/> <customer/> XML অবজেক্টের উপাদানগুলিকে নিম্নরূপ অ্যাক্সেস করতে: var name = context.targetRequest.body.asXML.name; এক্সএমএল অ্যাট্রিবিউট অ্যাট্রিবিউট অ্যাক্সেস করতে, var number = context.targetRequest.body.asXML.@number; একটি JSON অনুরোধ শরীরের জন্য: { "a": 1 , "b" : "2" } var a = context.proxyRequest.body.asJSON.a; // == 1 var b = context.proxyRequest.body.asJSON.b; // == 2 ফর্ম প্যারামিটার পড়তে: "vehicle=Car&vehicle=Truck"v0 = context.proxyRequest.body.asForm['vehicle'][0]; v1 = context.proxyRequest.body.asForm['vehicle'][1]; |
প্রসঙ্গ।* প্রতিক্রিয়া চাইল্ড অবজেক্ট
প্রতিটি HTTP লেনদেনের জন্য একটি API প্রক্সিতে সম্পাদন করা হয়, দুটি প্রতিক্রিয়া বার্তা অবজেক্ট তৈরি করা হয়: একটি ইনবাউন্ড (ব্যাকএন্ড পরিষেবা থেকে প্রতিক্রিয়া) এবং একটি আউটবাউন্ড (ক্লায়েন্টকে ফেরত পাঠানো প্রতিক্রিয়া।)
প্রসঙ্গ বস্তুটিতে চাইল্ড অবজেক্ট রয়েছে যা এই প্রতিক্রিয়া বার্তাগুলিকে উপস্থাপন করে: context.proxyResponse এবং context.targetResponse । এই অবজেক্টগুলি আপনাকে প্রতিক্রিয়া প্রবাহের মধ্যে বৈশিষ্ট্যগুলি অ্যাক্সেস করতে দেয় যা আপনার জাভাস্ক্রিপ্ট কোড কার্যকর করার সুযোগে থাকে।
দ্রষ্টব্য: আপনি একটি প্রতিক্রিয়া প্রবাহ থেকে এই বৈশিষ্ট্যগুলি অ্যাক্সেস করতে শর্টহ্যান্ড অবজেক্ট response ব্যবহার করতে পারেন। response অবজেক্টটি context.proxyResponse বা context.targetResponse কে বোঝায়, আপনার জাভাস্ক্রিপ্ট কোডটি যে প্রবাহে কার্যকর হয় তার উপর নির্ভর করে।
প্রসঙ্গ।* প্রতিক্রিয়া বস্তুর বৈশিষ্ট্য
| সম্পত্তির নাম | বর্ণনা |
|---|---|
headers | |
উদাহরণ: var cookie = context.targetResponse.headers['Set-Cookie']; | |
status | একটি সম্পত্তি হিসাবে স্থিতি বার্তা সহ স্ট্যাটাস কোড। স্থিতি কোড এবং স্থিতি বার্তা উভয় বৈশিষ্ট্য হিসাবে উপলব্ধ. |
উদাহরণ: var status = context.targetResponse.status.code; // 200 var msg = context.targetResponse.status.message; // "OK" | |
content | প্রতিক্রিয়া বার্তার HTTP বডি (পেলোড সামগ্রী)। প্রতিক্রিয়া সামগ্রীতে নিম্নলিখিত সদস্য রয়েছে: context.targetResponse.content.asXML; context.targetResponse.content.asJSON; |
.asXML স্বরলিপি ব্যবহার করে
.asXML স্বরলিপি ব্যবহার করে একটি XML নথির মধ্য দিয়ে চলার একটি সহজ উপায় রয়েছে৷ এই বিভাগটি বর্ণনা করে কিভাবে এই স্বরলিপি ব্যবহার করতে হয় এবং এটি কিভাবে request.content এবং context.proxyRequest.content থেকে আলাদা।
যেমন:
request.content.asXML
বা
context.proxyRequest.content.asXML
*.content এবং *.content.asXML ফর্ম দুটিই একটি স্ট্রিং প্রসঙ্গে ব্যবহার করা যেতে পারে এবং জাভাস্ক্রিপ্ট তাদের স্ট্রিং হতে বাধ্য করবে। পূর্বের ক্ষেত্রে ( *.content ), স্ট্রিংটিতে সমস্ত ঘোষণার পাশাপাশি XML মন্তব্য অন্তর্ভুক্ত থাকে। পরবর্তী ক্ষেত্রে ( *.content.asXML ), ফলাফলের স্ট্রিং মান ঘোষণা এবং মন্তব্য থেকে পরিষ্কার করা হয়।
উদাহরণ
msg.content:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error> <!-- mg023.mail.gq1.yahoo.com uncompressed/chunked Sat Dec 14 01:23:35 UTC 2013 -->
msg.content.asXML:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error>
উপরন্তু, আপনি উপাদান এবং গুণাবলীর নাম উল্লেখ করে XML অনুক্রম অতিক্রম করতে .asXML ফর্ম ব্যবহার করতে পারেন। অন্যান্য সিনট্যাক্স ব্যবহার করে অনুক্রমটি অতিক্রম করা সম্ভব নয়।
JavaScript print() স্টেটমেন্ট দিয়ে ডিবাগ করুন
আপনি যদি কাস্টম জাভাস্ক্রিপ্ট কোড চালানোর জন্য জাভাস্ক্রিপ্ট নীতি ব্যবহার করেন, তবে মনে রাখবেন যে আপনি ট্রেস টুলে ডিবাগ তথ্য আউটপুট করতে print() ফাংশন ব্যবহার করতে পারেন। এই ফাংশনটি সরাসরি জাভাস্ক্রিপ্ট অবজেক্ট মডেলের মাধ্যমে উপলব্ধ। যেমন:
if (context.flow=="PROXY_REQ_FLOW") { print("In proxy request flow"); var username = context.getVariable("request.queryparam.user"); print("Got query param: " + username); context.setVariable("USER.name", username); print("Set query param: " + context.getVariable("USER.name")); } if (context.flow=="TARGET_REQ_FLOW") { print("In target request flow"); var username = context.getVariable("USER.name"); var url = "http://mocktarget.apigee.net/user?" context.setVariable("target.url", url + "user=" + username); print("callout to URL: ", context.getVariable("target.url")); }
আউটপুট দেখতে, ট্রেস উইন্ডোর নীচে সমস্ত লেনদেন থেকে আউটপুট নির্বাচন করুন। আপনি stepExecution-stdout নামে ট্রেস সম্পত্তিতেও আউটপুট খুঁজে পেতে পারেন।
http ক্লায়েন্টের সাথে জাভাস্ক্রিপ্ট কলআউট তৈরি করা
একটি API প্রক্সি ফ্লোতে কাস্টম জাভাস্ক্রিপ্ট কোডের মধ্যে থেকে যেকোন ইউআরএলে একাধিক, সমান্তরাল, অ্যাসিঙ্ক্রোনাস HTTP অনুরোধ করতে httpClient ব্যবহার করুন। httpClient অবজেক্ট Apigee Edge Javascript অবজেক্ট মডেল দ্বারা উন্মুক্ত করা হয়।
http ক্লায়েন্ট সম্পর্কে
httpClient অবজেক্ট জাভাস্ক্রিপ্ট অবজেক্ট মডেলের মাধ্যমে Apigee Edge এ চলমান কাস্টম জাভাস্ক্রিপ্ট কোডের সংস্পর্শে আসে। একটি API প্রক্সিতে কাস্টম জাভাস্ক্রিপ্ট সংযুক্ত করতে, আপনি JavaScript নীতি ব্যবহার করেন। যখন নীতি চলে, কাস্টম জাভাস্ক্রিপ্ট কোড কার্যকর হয়।
httpClient অবজেক্টটি কম্পোজিট সার্ভিস বা ম্যাশআপ তৈরির জন্য উপযোগী। উদাহরণস্বরূপ, আপনি একটি একক API পদ্ধতিতে একাধিক ব্যাকএন্ড কল একত্রিত করতে পারেন। এই বস্তুটি সাধারণত ServiceCallout নীতির বিকল্প হিসাবে ব্যবহৃত হয়।
এখানে একটি মৌলিক ব্যবহার প্যাটার্ন আছে. একটি রিকোয়েস্ট অবজেক্ট ইনস্ট্যান্টিয়েট করুন, এটিকে একটি ইউআরএল বরাদ্দ করুন (উদাহরণস্বরূপ, আপনি কল করতে চান এমন একটি ব্যাকএন্ড পরিষেবাতে), এবং সেই অনুরোধ অবজেক্টের সাথে httpClient.send কল করুন।
var myRequest = new Request(); myRequest.url = "http://www.example.com"; var exchangeObj = httpClient.send(myRequest);
httpক্লায়েন্ট রেফারেন্স
HTTP ক্লায়েন্ট দুটি পদ্ধতি প্রকাশ করে: get() এবং send() ।
httpClient.get()
সহজ HTTP GET অনুরোধের জন্য একটি সুবিধার পদ্ধতি, HTTP শিরোনামগুলির জন্য কোন সমর্থন ছাড়াই।
ব্যবহার
var exchangeObj = httpClient.get(url);
রিটার্নস
পদ্ধতিটি একটি exchange বস্তু প্রদান করে। এই বস্তুর কোন বৈশিষ্ট্য নেই, এবং এটি নিম্নলিখিত পদ্ধতিগুলি প্রকাশ করে:
-
isError(): (বুলিয়ান) http ক্লায়েন্ট সার্ভারের সাথে সংযোগ করতে অক্ষম হলেtrueফেরত দেয়। HTTP স্ট্যাটাস কোড4xxএবং5xxফলেisError()falseহয়, কারণ সংযোগ সম্পূর্ণ হয়েছে এবং একটি বৈধ প্রতিক্রিয়া কোড ফিরে এসেছে। যদিisError()trueরিটার্ন করে, তাহলেgetResponse()এ কল করা জাভাস্ক্রিপ্টundefinedরিটার্ন করে। -
isSuccess(): (বুলিয়ান) প্রেরন সম্পূর্ণ এবং সফল হলেtrueফেরত দেয়। -
isComplete(): (বুলিয়ান) অনুরোধ সম্পূর্ণ হলেtrueফেরত দেয়। -
waitForComplete(): অনুরোধ সম্পূর্ণ না হওয়া পর্যন্ত থ্রেডটি বিরতি দেয় (সফলতা বা ত্রুটি দ্বারা)। -
getResponse(): (অবজেক্ট)httpClient.send()সম্পূর্ণ এবং সফল হলে প্রতিক্রিয়া অবজেক্ট প্রদান করে। প্রত্যাবর্তিত বস্তুর context.proxyResponse অবজেক্ট হিসাবে অভিন্ন পদ্ধতি এবং বৈশিষ্ট্য রয়েছে। প্রসঙ্গ অবজেক্ট সারাংশ দেখুন। -
getError(): (স্ট্রিং) যদিhttpClient.send()এ কল করার ফলে একটি ত্রুটি দেখা দেয়, তাহলে একটি স্ট্রিং হিসাবে ত্রুটি বার্তাটি ফেরত দেয়।
উদাহরণ
HTTP অনুরোধের বৈশিষ্ট্য সমন্বিত একটি সম্পূর্ণ কনফিগার করা অনুরোধ অবজেক্ট পাঠান। প্রতিক্রিয়া প্রক্রিয়া করতে একটি নন-ব্লকিং কলব্যাক ব্যবহার করুন।
// Add the required the headers for making a specific API request var headers = {'X-SOME-HEADER' : 'some value' }; // Make a GET API request along with headers var myRequest = new Request("http://www.example.com","GET",headers); // Define the callback function and process the response from the GET API request function onComplete(response,error) { // Check if the HTTP request was successful if (response) { context.setVariable('example.status', response.status); } else { context.setVariable('example.error', 'Woops: ' + error); } } // Specify the callback Function as an argument httpClient.get(myRequest, onComplete);
জাভাস্ক্রিপ্ট নীতি ব্যবহার করে
একটি প্রক্সি ফ্লোতে কাস্টম জাভাস্ক্রিপ্ট কোড সংযুক্ত করতে JavaScript নীতি ব্যবহার করুন৷ জাভাস্ক্রিপ্ট নীতি দেখুন।
সম্পর্কিত বিষয়
- জাভাস্ক্রিপ্ট নীতি
- জাভাস্ক্রিপ্ট অবজেক্ট মডেল
- মৌলিক নমুনা এবং নির্দেশাবলীর জন্য, JavaScript সহ প্রোগ্রামিং API প্রক্সি দেখুন।
- কাজের জাভাস্ক্রিপ্ট কোড নমুনাগুলির জন্য, GitHub-এ Apigee Edge নমুনাগুলি দেখুন।
Apigee সম্প্রদায় নিবন্ধ
আপনি Apigee কমিউনিটিতে এই সম্পর্কিত নিবন্ধগুলি খুঁজে পেতে পারেন:

