Anda sedang melihat dokumentasi Apigee Edge.
Buka dokumentasi
Apigee X. info
Apigee Edge menyediakan portal terintegrasi yang mudah digunakan untuk mendokumentasikan dan mengelola akses ke API Anda, serta mengembangkan komunitas developer aplikasi Anda.
Semua pengguna Apigee Edge memiliki akses ke alat pengembangan portal terintegrasi yang memungkinkan mereka membuat portal developer mereka sendiri dengan cepat, sehingga memberikan alternatif untuk pengembangan portal berbasis Drupal. Untuk perbandingan fitur, lihat Perbandingan fitur portal developer.
Tonton video singkat ini untuk mendapatkan pengantar tentang cara membuat dan memublikasikan portal terintegrasi.
Fitur dan manfaat utama
Portal terintegrasi ini memberi Anda fitur dan manfaat utama berikut:| Fitur | Manfaat |
|---|---|
| Pengembangan konten portal | Kembangkan konten portal Anda dengan cepat dan mudah.
|
| Tampilan dan nuansa portal | Sesuaikan tampilan dan nuansa portal Anda sepenuhnya menggunakan lembar gaya SCSS dan branding yang dipersonalisasi. |
| Dokumentasi API | Membuat dokumentasi referensi API secara otomatis berdasarkan Spesifikasi OpenAPI Anda. |
| Pendaftaran mandiri | Berikan pendaftaran mandiri bagi developer untuk mem-build aplikasi menggunakan API Anda. |
| Pengelolaan audiens | Mengontrol siapa yang dapat mengakses konten dan API portal |
| Analytics | Konfigurasikan Google Analytics dan pelacakan analisis kustom. |
| Penyesuaian lanjutan | Melakukan penyesuaian portal lanjutan, termasuk:
|
Mulai membuat portal
Cara Apigee menangani keamanan di portal terintegrasi
Tabel berikut menjelaskan cara Apigee menangani keamanan melalui fitur bawaan di portal terintegrasi.
| Fitur | Alamat |
|---|---|
| Memerlukan HTTPS dan transport layer security (TLS) | Menerapkan komunikasi terenkripsi |
Mencakup pendaftaran domain apigee.io dengan Daftar Akhiran Publik
|
Tidak mengizinkan "supercookie" ditetapkan di subdomain apigee.io
|
| Mendukung konfigurasi Kebijakan keamanan konten (CSP) | Melindungi dari serangan pembuatan skrip lintas situs (XSS) dan serangan injeksi kode lainnya |
Memerlukan:
|
Melindungi dari serangan injeksi HTML, SQL, atau backend |
Mencakup header XSS x-content-type-options: nosniff
|
Tidak mengizinkan browser mencoba menebak jenis MIME |
Mencakup header XSS x-frame-options: deny
|
Tidak mengizinkan penyematan konten portal ke dalam iFrame |
Mencakup header XSS x-xss-protection: 1
|
Tidak mengizinkan halaman dimuat saat mendeteksi serangan pembuatan skrip lintas situs (XSS) yang direfleksikan |
| Menggunakan token CSRF | Melindungi dari pemalsuan permintaan lintas situs |
Leverage:
|
Perlindungan data pelanggan |
Cara portal terintegrasi berkomunikasi dengan Edge
Sebagian besar informasi yang digunakan oleh portal developer disimpan di Apigee Edge. Portal ini bertindak sebagai klien untuk Edge. Jika diperlukan, portal developer akan mengirimkan permintaan REST HTTP atau HTTPS untuk mengambil informasi dari atau mengirim informasi ke Edge. Misalnya, saat pengguna portal mendaftarkan aplikasi baru di portal, portal akan mengirimkan permintaan ke Edge untuk menyimpan informasi tentang aplikasi tersebut.

Bagian berikut memberikan detail selengkapnya.
Tempat pendaftaran aplikasi dan kunci API disimpan
Saat pengguna portal menyelesaikan proses pendaftaran aplikasi di portal terintegrasi, portal akan mengirimkan informasi tentang aplikasi ke Apigee Edge, termasuk nama aplikasi dan produk API yang terkait dengan aplikasi. Jika Edge berhasil mendaftarkan aplikasi, Edge akan menampilkan satu kunci API ke portal. Pengguna portal menggunakan kunci API tersebut untuk mengakses produk API yang terkait dengan aplikasi.
Informasi tentang aplikasi dan kunci API hanya disimpan di Edge; tidak disimpan di portal. Saat pengguna portal menggunakan portal untuk melihat informasi tentang aplikasi, misalnya melalui halaman Aplikasi Saya, portal akan membuat permintaan ke Edge dengan kunci API untuk mengakses informasi tersebut.
Demikian pula, saat pengguna portal menambahkan, menghapus, atau mengubah aplikasi, portal akan mengirimkan perubahan ke Edge untuk disimpan.
Karena semua informasi tentang aplikasi dan kunci API disimpan di Edge, administrator Edge dapat mengubah informasi tersebut menggunakan UI Edge atau API pengelolaan. Misalnya, administrator dapat:
- Menambahkan, menghapus, atau mengubah aplikasi developer
- Menyetujui atau mencabut kunci API untuk aplikasi developer
Untuk informasi selengkapnya, lihat Mendaftarkan aplikasi dan mengelola kunci API.
Tempat informasi akun developer aplikasi disimpan
Informasi akun developer disimpan di Edge, sebagai berikut:
- Dengan menggunakan penyedia identitas bawaan, saat pengguna portal membuat akun, informasi akan disimpan di penyedia identitas dan ditampilkan di halaman Pengguna.
- Dengan menggunakan penyedia identitas SAML, saat pengguna portal login ke portal, data bayangan informasi akan disimpan di penyedia identitas dan ditampilkan di halaman Pengguna.
- Setelah pengguna portal mendaftarkan aplikasi developer, informasi akun pengguna akan disinkronkan ke dan tersedia di Edge di halaman Developer.
Informasi akun pengguna berikut disimpan di Edge:
- Nama depan dan belakang
- Alamat email
- Nama pengguna
- Status akun portal (aktif atau tidak aktif)
- Peran portal (pengguna yang diautentikasi, administrator, lainnya)
- Izin berbasis peran
- Tim tempat pengguna portal menjadi anggota (jika Anda telah mendaftar ke rilis beta fitur tim)
Alamat email adalah kunci utama yang digunakan oleh Edge untuk mengidentifikasi developer dan setiap alamat harus unik. Dari kunci utama, Edge menghasilkan ID developer unik untuk setiap organisasi tempat developer berada.
Untuk mengetahui informasi selengkapnya, lihat Mendaftarkan developer aplikasi.
Tempat informasi tim developer disimpan (beta)
Saat tim developer dibuat di portal oleh pengguna portal, informasi tim developer akan disimpan di Edge, termasuk:
- Nama dan deskripsi tim developer
- Anggota tim developer dan perannya
- Aplikasi yang ditetapkan untuk tim developer
- Audiens yang ditetapkan ke tim developer
- Waktu pembuatan tim developer
Alamat email unik yang dibuat secara otomatis dibuat untuk tim developer dan berfungsi sebagai kunci utama yang digunakan oleh Edge untuk mengidentifikasi tim developer.
Untuk informasi selengkapnya, lihat Membagikan tanggung jawab untuk aplikasi menggunakan tim developer (beta) dan Mengelola tim developer.
Tentang portal contoh
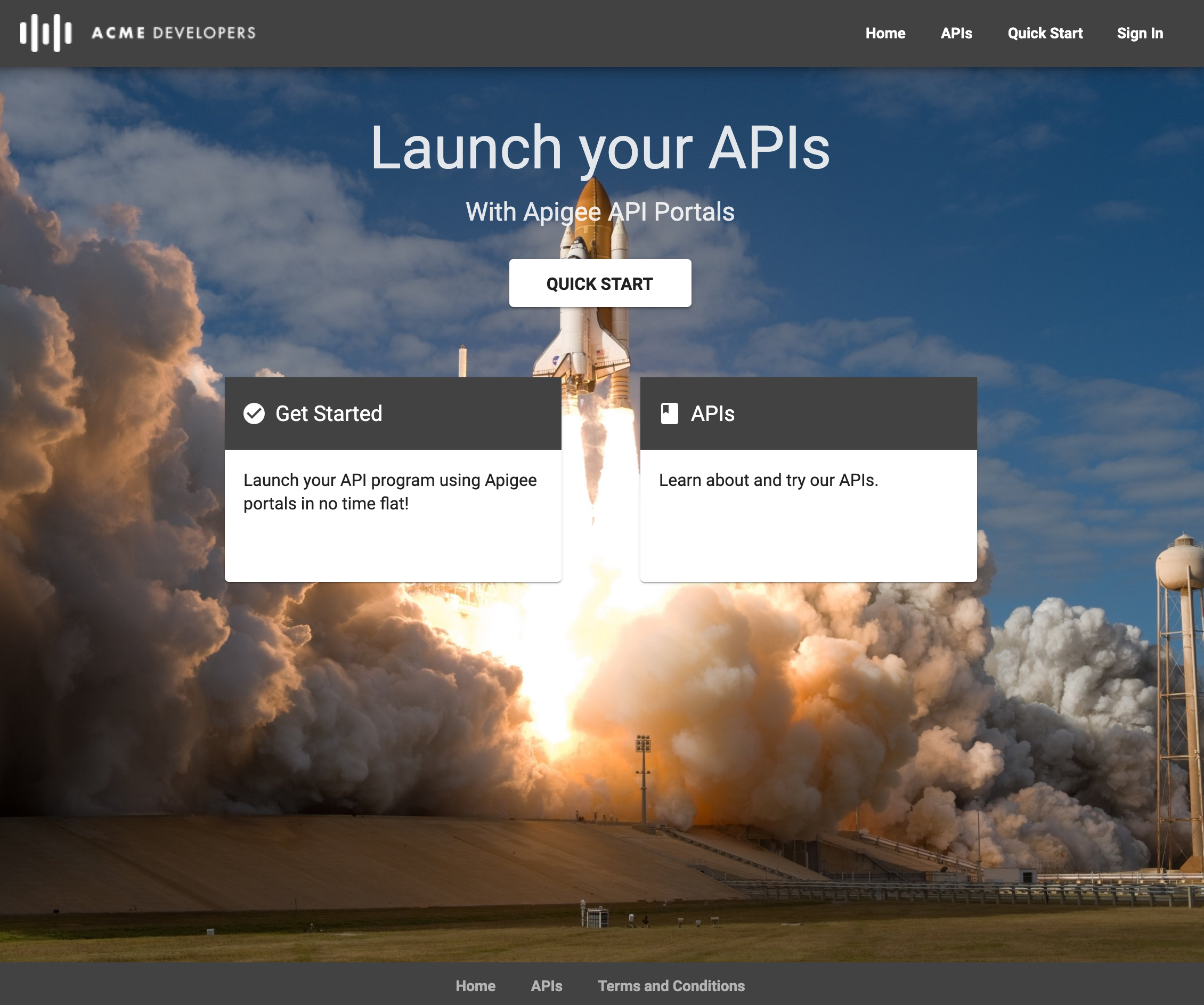
Saat membuat portal baru, serangkaian halaman awal disediakan untuk Anda gunakan sebagai titik awal. Halaman awal berisi konten demo untuk membantu menginspirasi pengembangan portal Anda sendiri saat Anda mengganti teks dan gambar dengan konten unik Anda. Contoh tema portal menggunakan tema desain material dan SCSS.
Berikut ini halaman beranda portal contoh.

Halaman awal yang disediakan dengan portal contoh mencakup:
| Halaman | Deskripsi |
|---|---|
| Beranda | Halaman beranda portal yang menjelaskan API yang ditampilkan. Berfungsi sebagai halaman beranda default untuk portal Anda (index.html). Menunjukkan penggunaan komponen material sudut, seperti yang dijelaskan dalam Menambahkan komponen material sudut. |
| Mulai Cepat | Kumpulan langkah-langkah memulai cepat yang menunjukkan cara menyesuaikan portal. Klik Mulai Cepat di portal contoh untuk mengikuti langkah-langkah menambahkan konten ke halaman Mulai. |
| Mulai | Contoh halaman konten. Lihat halaman Mulai di portal contoh untuk mempelajari cara mengedit halaman ini dan menambahkannya ke navigasi atas. |
| API | Daftar API yang tersedia. Saat Anda membuat dokumentasi referensi API interaktif, link ke konten akan otomatis ditambahkan ke halaman ini. Catatan: Konten halaman ini dibuat secara otomatis berdasarkan API yang Anda publikasikan ke portal. Anda tidak dapat mengedit konten halaman ini secara langsung; halaman ini tidak muncul dalam daftar halaman. Anda dapat mengubah gaya halaman menggunakan editor tema portal. |
| Aplikasi Saya | Daftar aplikasi terdaftar untuk pengguna yang diotorisasi. Lihat Cara pengguna portal berinteraksi dengan portal Anda. Catatan: Konten halaman ini dibuat secara otomatis berdasarkan aplikasi pengguna terdaftar. Anda tidak dapat mengedit konten halaman secara langsung; konten tersebut tidak muncul dalam daftar halaman. Anda dapat mengubah gaya halaman menggunakan editor tema. |
| Login | Halaman login untuk pengguna terdaftar. Pengguna baru dapat mendaftar dari halaman ini dengan mengklik Login. Lihat Cara pengguna portal berinteraksi dengan portal Anda. Catatan: Halaman Login disertakan di portal Anda secara otomatis. Anda dapat menyesuaikan logo di halaman Login dan menambahkan kolom pendaftaran kustom ke halaman Buat Akun. Anda tidak dapat mengedit konten halaman secara langsung; konten tersebut tidak muncul dalam daftar halaman. |
| Persyaratan dan Ketentuan | Contoh halaman persyaratan dan ketentuan. |
Dukungan browser
Portal terintegrasi Apigee mendukung versi browser yang sama dengan Apigee Edge.

