You're viewing Apigee Edge documentation.
Go to the
Apigee X documentation. info
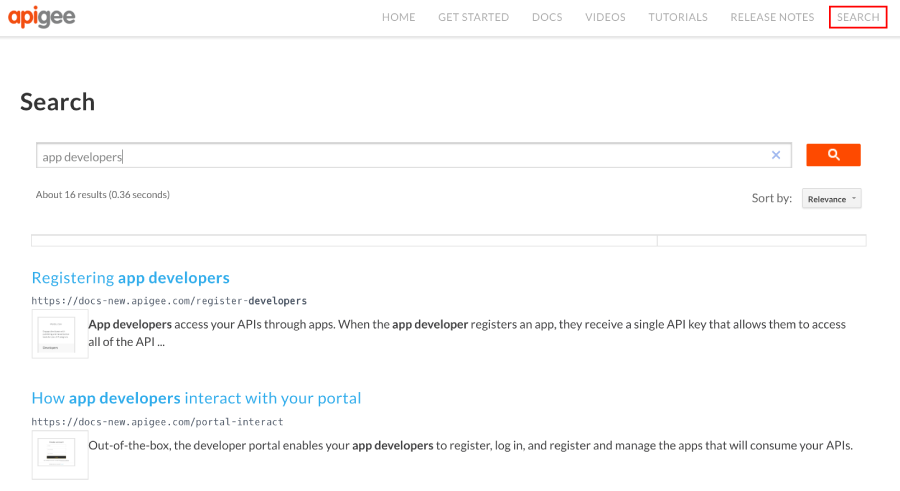
To enable search of the publicly available content in your portal, you can create a dedicated search page where you embed a Google Custom Search Engine (CSE). For example, the portal shown in the following figure, embeds a Google CSE that enables searching the content indexed by Google.

To create a custom search page:
- Publish your portal content.
Create a Google custom search engine:
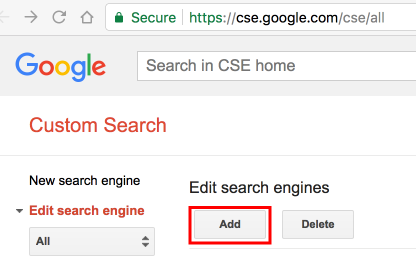
a. Navigate to the Google custom search configuration page.
b. Click Add to create a new custom search engine.

c. Configure your custom search engine and identify the portal site domain. See Create a search engine in the Google Custom Search Help.
d. Expedite site indexing by verifying and submitting your site using Google WebMaster tools. See Verify your site in Webmaster tools in the Google Custom Search Help.Add the following custom script to your portal. See Add custom scripts.
Set the
cxvariable to your Google search engine ID and thepathvalue to your search page URL.<script> window.portal = { pageEventListeners: { onLoad: (path) => { // Update with your search page URL if (path === '/your-search-page-URL') { // Add your Google search engine ID var cx = 'your-search-engine-id'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); gcse.onload = function () { var search = document.createElement('gcse:search'); // Note the element ID name var searchBox = document.getElementById('search-box'); searchBox.appendChild(search); }; } } } }; </script>Create a new search page in your portal and customize it as desired. See Manage pages in your portal.
Add the custom search element ID (
search-box) defined in your custom script at the location that you want the Google search box to appear. For example:<div id="search-box"></div>Add the search page to your portal navigation, as required. See Set up navigation for more information.
Publish your search page and navigation updates.
