You're viewing Apigee Edge documentation.
Go to the
Apigee X documentation. info
Apigee Edge delivers a simple-to-use, integrated portal to document and manage access to your APIs, and foster your app developer community.
All users of Apigee Edge have access to the integrated portal development tools enabling them to build their own developer portal quickly, providing an alternative to the Drupal-based portal development. For a feature comparison, see Comparison of developer portal features.
Watch this short video for an introduction to building and publishing your integrated portal.
Key features and benefits
The integrated portal provides you with the following key features and benefits:| Feature | Benefits |
|---|---|
| Portal content development | Develop your portal content quickly and easily.
|
| Portal look-and-feel | Fully customize the look-and-feel of your portal using SCSS style sheets and personalized branding. |
| API documentation | Auto-generate API reference documentation based on your OpenAPI Specifications. |
| Self-service registration | Provide self-service registration for developers to build apps using your APIs. |
| Audience management | Control who can access the portal content and APIs |
| Analytics | Configure Google Analytics and custom analytics tracking. |
| Advanced customizations | Perform advanced portal customizations, including:
|
Get started building your portal
How Apigee addresses security in the integrated portal
The following table describes how Apigee addresses security through built-in features in the integrated portal.
| Feature | Addresses |
|---|---|
| Requires HTTPS and transport layer security (TLS) | Enforces encrypted communication |
Includes apigee.io domain registration with Public Suffix List
|
Disallows "supercookies" from being set on subdomains of apigee.io
|
| Supports Content security policy (CSP) configuration | Guards against cross-site scripting (XSS) and other code-injection attacks |
Requires:
|
Guards against HTML, SQL, or backend injection attacks |
Includes x-content-type-options: nosniff XSS header
|
Disallows browsers from trying to guess MIME types |
Includes x-frame-options: deny XSS header
|
Disallows embedding portal content into an iFrame |
Includes x-xss-protection: 1 XSS header
|
Disallows pages from loading when they detect reflected cross-site scripting (XSS) attacks |
| Uses CSRF tokens | Guards against cross-site request forgery |
Leverages:
|
Customer data protections |
How the integrated portal communicates with Edge
A majority of the information used by the developer portal is stored on Apigee Edge. The portal acts as a client to Edge. As necessary, the developer portal sends an HTTP or HTTPS REST request to retrieve information from or send information to Edge. For example, when a portal user registers a new app on the portal, the portal sends a request to Edge to store information about the app.

The following sections provide more detail.
Where app registration and API keys are stored
When a portal user completes the app registration process on the integrated portal, the portal sends information about the app to Apigee Edge, including the app name and the API products associated with the app. If Edge registers the app successfully, Edge returns a single API key to the portal. The portal user uses that API key to access the API products associated with the app.
Information about the apps and API keys is stored on Edge only; it is not stored on the portal. When a portal user uses the portal to view information about an app, via the My Apps page for example, the portal makes a request to Edge with the API key to access the information.
Similarly, when a portal user adds, removes, or modifies an app, the portal sends the modifications to Edge to be stored.
Because all information about apps and API keys is stored on Edge, an Edge administrator can modify the information by using the Edge UI or management API. For example, an administrator can:
- Add, remove, or modify a developer app
- Approve or revoke an API key for a developer app
For more information, see Register apps and manage API keys.
Where app developer account information is stored
Developer account information is stored on Edge, as follows:
- Using the built-in identity provider, when a portal user creates an account, the information is stored in the identity provider and is displayed on the Users page.
- Using the SAML identity provider, when a portal user signs in to the portal, a shadow record of the information is stored in the identity provider and is displayed on the Users page.
- After a portal user registers a developer app, the user account information is synced to and available on Edge on the Developers page.
The following user account information is stored on Edge:
- First and last name
- Email address
- Username
- Portal account status (active or inactive)
- Portal role (authenticated user, administrator, other)
- Role-based permissions
- Teams to which the portal user is a member (if you have enrolled in the beta release of the teams feature)
The email address is the primary key used by Edge to identify the developer and each must be unique. From the primary key, Edge generates a unique developer ID for each organization to which the developer belongs.
For more information, see Register app developers.
Where developer team information is stored (beta)
When a developer team is created on the portal by a portal user, the developer team information is stored on Edge, including:
- Developer team name and description
- Developer team members and their roles
- Apps to which the developer team is assigned
- Audiences assigned to the developer team
- Time the developer team was created
A unique, auto-generated email address is generated for the developer team and serves as the primary key used by Edge to identify the developer team.
For more information, see Share responsibility for an app using developer teams (beta) and Manage developer teams.
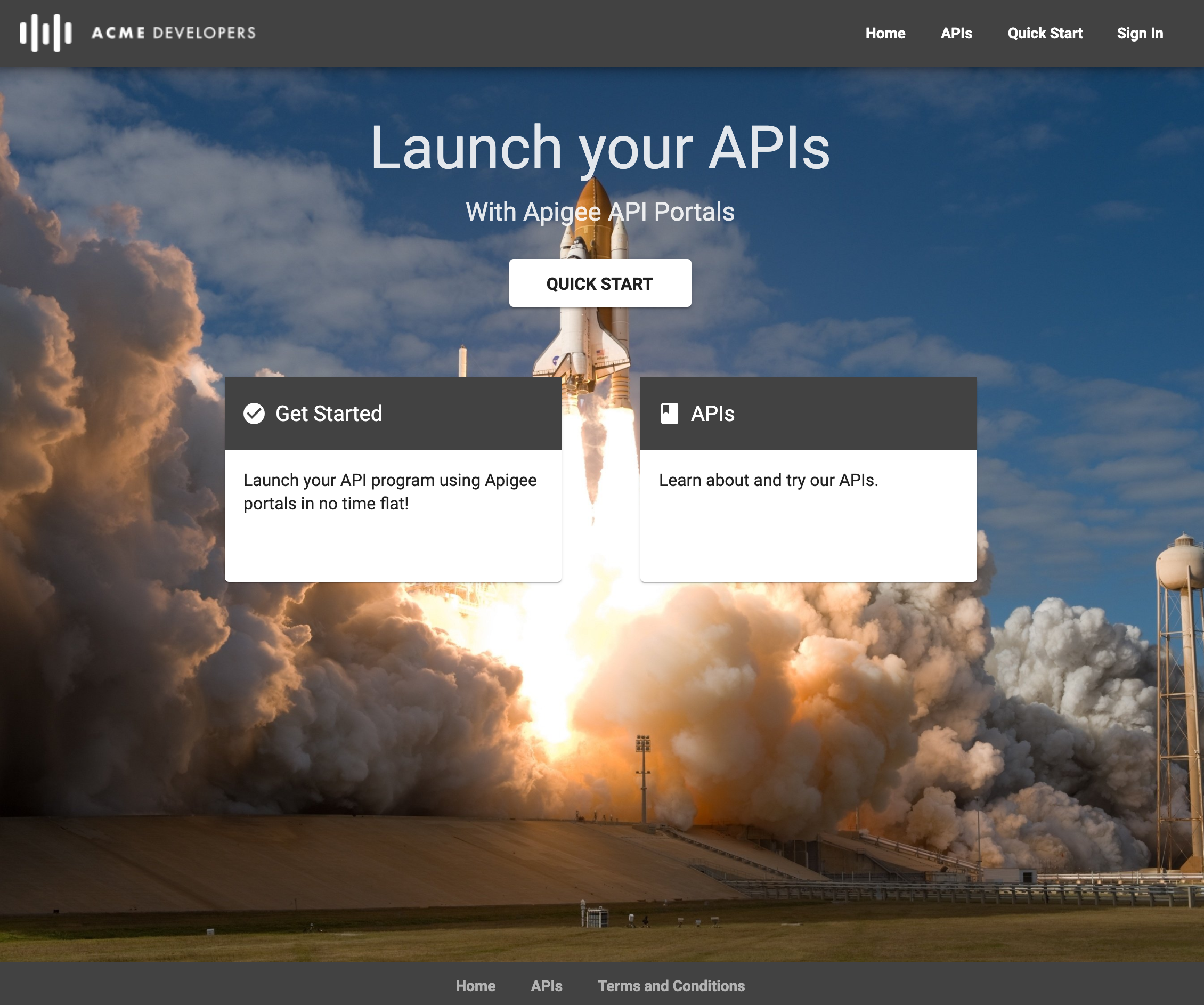
About the sample portal
When you create a new portal, a set of starter pages is provided for you to use as a jump-off point. The starter pages contain demo content to help inspire your own portal development as you replace the text and images with your unique content. The sample portal theme uses material design theming and SCSS.
The following shows the home page of the sample portal.

The starter pages provided with the sample portal include:
| Page | Description |
|---|---|
| Home | Portal home page that describes the APIs that are showcased. Serves as default home page for your portal (index.html). Demonstrates use of angular material components, as described in Add angular material components. |
| Quick Start | Set of quick start steps that demonstrate how to customize the portal. Click Quick Start in the sample portal to step through adding content to the Get Started page. |
| Get Started | Sample content page. See the Get Started page in the sample portal to learn how to edit this page and add it to the top navigation. |
| APIs | List of available APIs. When you generate interactive API reference documentation, links to the content are added to this page automatically. Note: The contents of this page are auto-generated based on the APIs that you publish to your portal. You cannot edit the contents of this page directly; it does not appear in the pages list. You can modify the styling of the page using the portal theme editor. |
| My Apps | List of registered apps for an authorized user. See How portal users interact with your portal. Note: The contents of this page are auto-generated based on the registered user apps. You cannot edit the contents of the page directly; it does not appear in the pages list. You can modify the styling of the page using the theme editor. |
| Sign in | Sign in page for registered users. New users can register from this page by clicking Sign In. See How portal users interact with your portal. Note: The Sign In page is included in your portal automatically. You can customize the logo on the Sign In page and add custom registration fields to the Create Account page. You cannot edit the contents of the page directly; it does not appear in the pages list. |
| Terms and Conditions | Sample terms and conditions page. |
Browser support
Apigee integrated portals support the same browser versions as Apigee Edge.
