Stai visualizzando la documentazione di Apigee Edge.
Vai alla documentazione di Apigee X. info
Apigee Edge offre un portale integrato e facile da usare per documentare e gestire l'accesso alle tue API e promuovere la tua community di sviluppatori di app.
Tutti gli utenti di Apigee Edge hanno accesso agli strumenti di sviluppo del portale integrati che consentono loro di creare rapidamente il proprio portale per sviluppatori, offrendo un'alternativa allo sviluppo di portali basati su Drupal. Per un confronto delle funzionalità, consulta Confronto delle funzionalità del portale per gli sviluppatori.
Guarda questo breve video per un'introduzione alla creazione e alla pubblicazione del tuo portale integrato.
Funzionalità e vantaggi principali
Il portale integrato offre le seguenti funzionalità e vantaggi principali:| Funzionalità | Vantaggi |
|---|---|
| Sviluppo dei contenuti del portale | Sviluppare i contenuti del portale in modo facile e veloce.
|
| Aspetto del portale | Personalizza completamente l'aspetto del tuo portale utilizzando gli stili SCSS e il branding personalizzato. |
| Documentazione relativa all'API | Genera automaticamente la documentazione di riferimento dell'API in base alle tue specifiche OpenAPI. |
| Registrazione self-service | Fornisci la registrazione self-service per consentire agli sviluppatori di creare app utilizzando le tue API. |
| Gestione segmenti di pubblico | Controllare chi può accedere ai contenuti e alle API del portale |
| Analytics | Configurare il monitoraggio di Google Analytics e di analisi personalizzate. |
| Personalizzazioni avanzate | Esegui personalizzazioni avanzate del portale, tra cui:
|
Inizia a creare il tuo portale
In che modo Apigee gestisce la sicurezza nel portale integrato
La tabella seguente descrive in che modo Apigee gestisce la sicurezza tramite le funzionalità integrate nel portale integrato.
| Funzionalità | Indirizzi |
|---|---|
| Richiede HTTPS e Transport Layer Security (TLS) | Applica la comunicazione criptata |
Include la registrazione del dominio apigee.io con l'elenco dei suffissi pubblici
|
Non consente l'impostazione di "supercookie" sui sottodomini di apigee.io
|
| Supporta la configurazione dei criteri di sicurezza del contenuto (CSP) | Protegge dagli attacchi cross-site scripting (XSS) e da altri attacchi di inserimento di codice |
Richiede:
|
Protegge da attacchi di tipo HTML, SQL o di inserimento di codice nel backend |
Include l'intestazione XSS x-content-type-options: nosniff
|
Impedisce ai browser di provare a indovinare i tipi MIME |
Include l'intestazione XSS x-frame-options: deny
|
Non consente l'inserimento dei contenuti del portale in un iframe |
Include l'intestazione XSS x-xss-protection: 1
|
Impedisce il caricamento delle pagine quando vengono rilevati attacchi di tipo cross-site scripting (XSS) riflessi |
| Utilizza token CSRF | Protegge dalla falsificazione delle richieste cross-site |
Leva:
|
Protezione dei dati dei clienti |
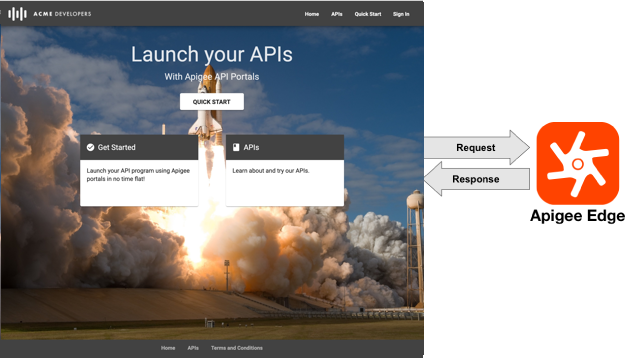
In che modo il portale integrato comunica con Edge
La maggior parte delle informazioni utilizzate dal portale per gli sviluppatori è archiviata in Apigee Edge. Il portale funge da client per Edge. Se necessario, il portale per gli sviluppatori invia una richiesta REST HTTP o HTTPS per recuperare informazioni da Edge o inviare informazioni a Edge. Ad esempio, quando un utente del portale registra una nuova app, il portale invia una richiesta a Edge per memorizzare le informazioni sull'app.

Le sezioni seguenti forniscono ulteriori dettagli.
Dove vengono archiviate la registrazione dell'app e le chiavi API
Quando un utente del portale completa la procedura di registrazione dell'app sul portale integrato, il portale invia informazioni sull'app ad Apigee Edge, tra cui il nome dell'app e i prodotti API associati. Se Edge registra l'app correttamente, restituisce una singola chiave API al portale. L'utente del portale utilizza la chiave API per accedere ai prodotti API associati all'app.
Le informazioni sulle app e sulle chiavi API vengono memorizzate solo su Edge e non nel portale. Quando un utente del portale utilizza il portale per visualizzare le informazioni su un'app, ad esempio tramite la pagina Le mie app, il portale invia una richiesta a Edge con la chiave API per accedere alle informazioni.
Analogamente, quando un utente del portale aggiunge, rimuove o modifica un'app, il portale invia le modifiche a Edge per la memorizzazione.
Poiché tutte le informazioni su app e chiavi API sono archiviate su Edge, un amministratore di Edge può modificarle utilizzando l'interfaccia utente o l'API di gestione di Edge. Ad esempio, un amministratore può:
- Aggiungere, rimuovere o modificare un'app per sviluppatori
- Approvare o revocare una chiave API per un'app sviluppatore
Per ulteriori informazioni, vedi Registrare le app e gestire le chiavi API.
Dove vengono archiviati i dati dell'account sviluppatore dell'app
I dati dell'account sviluppatore vengono archiviati su Edge come segue:
- Quando un utente del portale crea un account utilizzando il provider di identità integrato, le informazioni vengono archiviate nel provider di identità e visualizzate nella pagina Utenti.
- Quando un utente del portale accede al portale, utilizzando il provider di identità SAML, un record shadow delle informazioni viene memorizzato nel provider di identità e visualizzato nella pagina Utenti.
- Dopo che un utente del portale ha registrato un'app per sviluppatori, le informazioni dell'account utente vengono sincronizzate e rese disponibili su Edge nella pagina Sviluppatori.
I seguenti dati dell'account utente vengono archiviati in Edge:
- Nome e cognome
- Indirizzo email
- Nome utente
- Stato dell'account del portale (attivo o non attivo)
- Ruolo del portale (utente autenticato, amministratore, altro)
- Autorizzazioni basate sui ruoli
- Team di cui l'utente del portale fa parte (se hai effettuato la registrazione alla versione beta della funzionalità dei team)
L'indirizzo email è la chiave principale utilizzata da Edge per identificare lo sviluppatore e deve essere univoco. Dalla chiave primaria, Edge genera un ID sviluppatore univoco per ogni organizzazione a cui lo sviluppatore appartiene.
Per saperne di più, vedi Registrare gli sviluppatori di app.
Dove vengono archiviate le informazioni del team di sviluppatori (beta)
Quando un team di sviluppatori viene creato sul portale da un utente del portale, le informazioni del team vengono archiviate su Edge, tra cui:
- Nome e descrizione del team di sviluppatori
- Membri del team di sviluppo e relativi ruoli
- App a cui è assegnato il team di sviluppatori
- Segmenti di pubblico assegnati al team di sviluppo
- Ora in cui è stato creato il team di sviluppatori
Per il team di sviluppatori viene generato un indirizzo email univoco generato automaticamente, che funge da chiave primaria utilizzata da Edge per identificare il team di sviluppatori.
Per ulteriori informazioni, vedi Condividere la responsabilità di un'app utilizzando i team di sviluppatori (beta) e Gestire i team di sviluppatori.
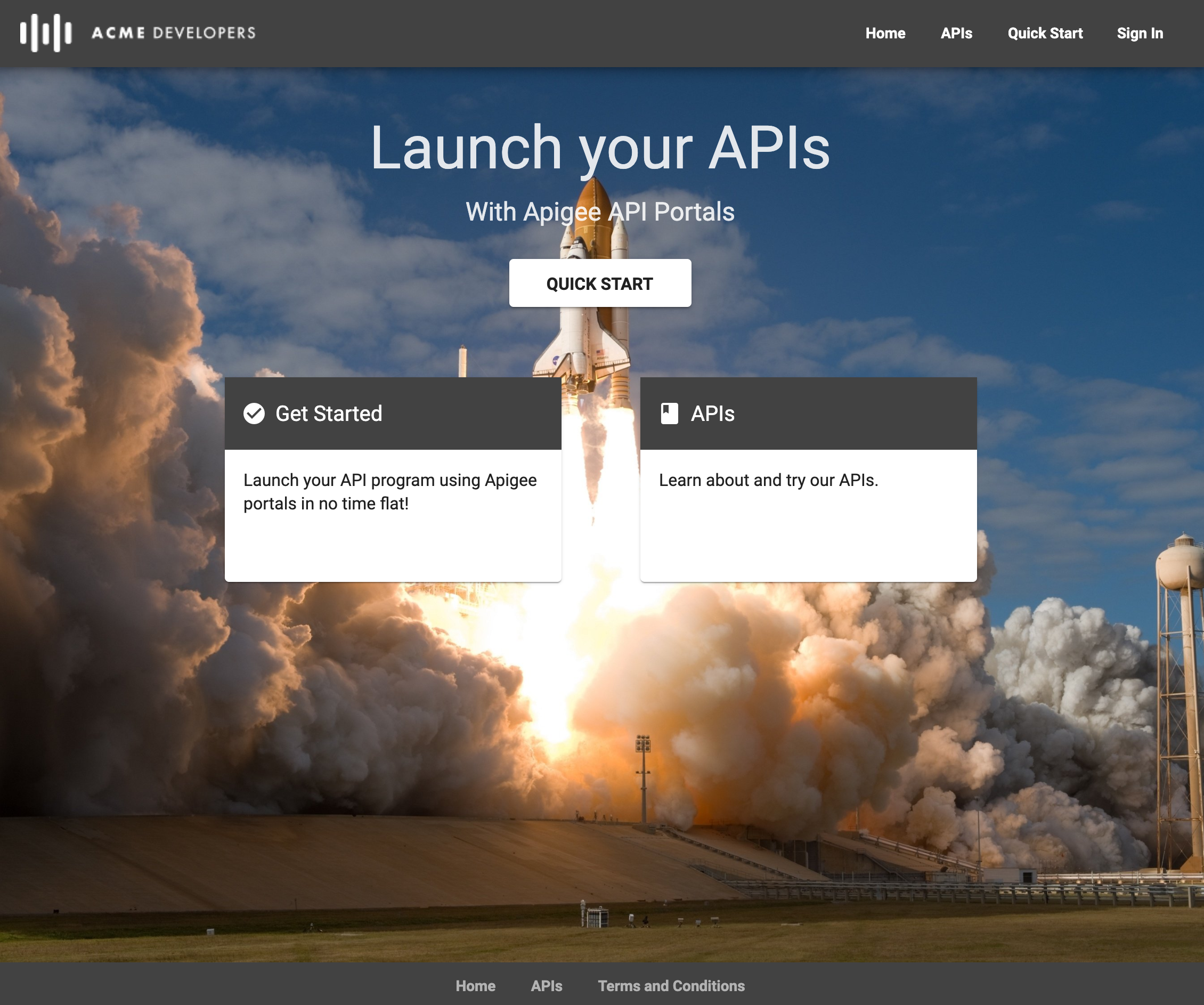
Informazioni sul portale di esempio
Quando crei un nuovo portale, ti viene fornito un insieme di pagine iniziali da utilizzare come punto di partenza. Le pagine iniziali contengono contenuti di esempio che possono aiutarti a sviluppare il tuo portale sostituendo il testo e le immagini con i tuoi contenuti unici. Il tema del portale di esempio utilizza tematizzazione Material Design e SCSS.
Di seguito è riportata la home page del portale di esempio.

Le pagine iniziali fornite con il portale di esempio includono:
| Pagina | Descrizione |
|---|---|
| Home | Home page del portale che descrive le API in evidenza. Serve da home page predefinita per il tuo portale (index.html). Mostra l'utilizzo dei componenti Angular Material, come descritto in Aggiungere componenti Angular Material. |
| Avvio rapido | Serie di passaggi di avvio rapido che mostrano come personalizzare il portale. Fai clic su Guida rapida nel portale di esempio per seguire la procedura di aggiunta di contenuti alla pagina Inizia. |
| Inizia | Pagina di contenuti di esempio. Consulta la pagina Inizia nel portale di esempio per scoprire come modificare questa pagina e aggiungerla al riquadro di navigazione in alto. |
| API | Elenco delle API disponibili. Quando generi la documentazione di riferimento API interattiva, i link ai contenuti vengono aggiunti automaticamente a questa pagina. Nota: i contenuti di questa pagina vengono generati automaticamente in base alle API che pubblichi nel tuo portale. Non puoi modificare direttamente i contenuti di questa pagina, che non viene visualizzata nell'elenco delle pagine. Puoi modificare lo stile della pagina utilizzando l'editor del tema del portale. |
| Le mie app | Elenco delle app registrate per un utente autorizzato. Consulta In che modo gli utenti del portale interagiscono con il portale. Nota: i contenuti di questa pagina vengono generati automaticamente in base alle app utente registrate. Non puoi modificare direttamente i contenuti della pagina, che non viene visualizzata nell'elenco delle pagine. Puoi modificare lo stile della pagina utilizzando l'editor dei temi. |
| Accedi | Pagina di accesso per gli utenti registrati. I nuovi utenti possono registrarsi da questa pagina facendo clic su Accedi. Consulta l'articolo In che modo gli utenti del portale interagiscono con il portale. Nota: la pagina Accedi è inclusa automaticamente nel tuo portale. Puoi personalizzare il logo nella pagina Accedi e aggiungere campi di registrazione personalizzati alla pagina Crea account. Non puoi modificare direttamente i contenuti della pagina, che non viene visualizzata nell'elenco delle pagine. |
| Termini e condizioni | Pagina di esempio dei Termini e condizioni. |
Supporto browser
I portali integrati Apigee supportano le stesse versioni del browser di Apigee Edge.
