Sie sehen sich die Dokumentation zu Apigee Edge an.
Sehen Sie sich die Apigee X-Dokumentation an. info
In diesem Abschnitt werden die Schritte beschrieben, die beim Erstellen eines Portals erforderlich sind, das auf der ursprünglichen Version (Version 1.0) basiert.
Sie können ein vorhandenes Portal, das auf der ursprünglichen Version basiert, migrieren, um die Funktionen der neuen Version zu nutzen. Weitere Informationen finden Sie unter Zur neuen Version des Portals migrieren.
Wenn Sie ein neues Portal erstellen, basiert es auf dem neuen Design, den API-Dokumenten und dem Identitätsdienst für Entwickler.
Über das Beispielportal
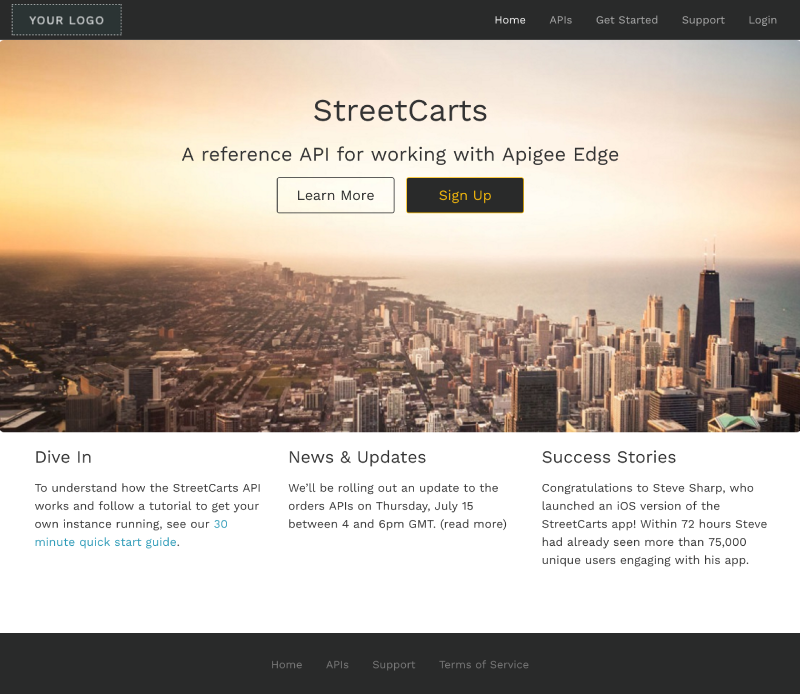
Als Ausgangspunkt können Sie ein Beispielportal verwenden. Die Startseiten enthalten Demoinhalte, die auf einem fiktiven Anbieter von Imbisswagen namens StreetCarts basieren. Sie sollen Sie für Ihre eigene Portalentwicklung inspirieren, wenn Sie den Text und die Bilder durch Ihren eigenen Inhalt ersetzen. Im Folgenden wird die Startseite des Beispielportals angezeigt.

Die im Beispielportal bereitgestellten Startseiten sind unten zusammengefasst:
| Seite | Beschreibung |
|---|---|
| Start | Startseite des Portals, die die dargestellten APIs beschreibt Sie dient als Standardstartseite für Ihr Portal (index.html). |
| Jetzt starten | Erste Seite einer Beispielsammlung von Dokumentationsseiten mit einem Drop-down-Menü. |
| Erstelle ein | Zweite Seite einer Beispielsammlung von Dokumentationsseiten, die die Verwendung eines Drop-down-Menüs veranschaulichen. |
| Bereitstellen und ausführen | Dritte Seite einer Beispielsammlung von Dokumentationsseiten, die die Verwendung eines Drop-down-Menüs veranschaulichen. |
| Fehlerbehebung | Vierte Seite einer Beispielsammlung von Dokumentationsseiten, die die Verwendung eines Drop-down-Menüs veranschaulichen. |
| Support | FAQs und Kontaktdaten des Kundensupports |
| Nutzungsbedingungen | Beispielseite für Nutzungsbedingungen. |
| APIs | Liste der verfügbaren APIs Wenn Sie eine interaktive API-Referenzdokumentation generieren, werden dieser Seite automatisch Links zu den Inhalten hinzugefügt. Weitere Informationen finden Sie unter Wie App-Entwickler mit Ihrem Portal interagieren. Hinweis:Die Inhalte dieser Seite werden basierend auf den APIs, die Sie in Ihrem Portal veröffentlichen, automatisch generiert. Sie können den Inhalt der Seite nicht direkt bearbeiten. Sie erscheint nicht in der Seitenliste. Sie können den Stil der Seite mit dem Designeditor ändern. |
| Meine Apps | Liste der registrierten Apps für einen autorisierten Nutzer. Weitere Informationen finden Sie unter Wie App-Entwickler mit Ihrem Portal interagieren. Hinweis:Der Inhalt dieser Seite wird anhand der registrierten Nutzer-Apps automatisch erstellt. Sie können den Inhalt der Seite nicht direkt bearbeiten. Sie erscheint nicht in der Seitenliste. Sie können den Stil der Seite mit dem Designeditor ändern. |
| Anmelden | Anmeldeseite für registrierte Nutzer. Neue Nutzer können sich auf dieser Seite durch eine Klick auf Registrieren registrieren. Weitere Informationen finden Sie unter Interaktion von App-Entwicklern mit Ihrem Portal. Hinweis:Die Anmeldeseite ist automatisch in Ihrem Portal enthalten. Sie können den Inhalt der Seite nicht direkt bearbeiten. Sie erscheint nicht in der Seitenliste. |
Tipps zum Anpassen des Beispielportals
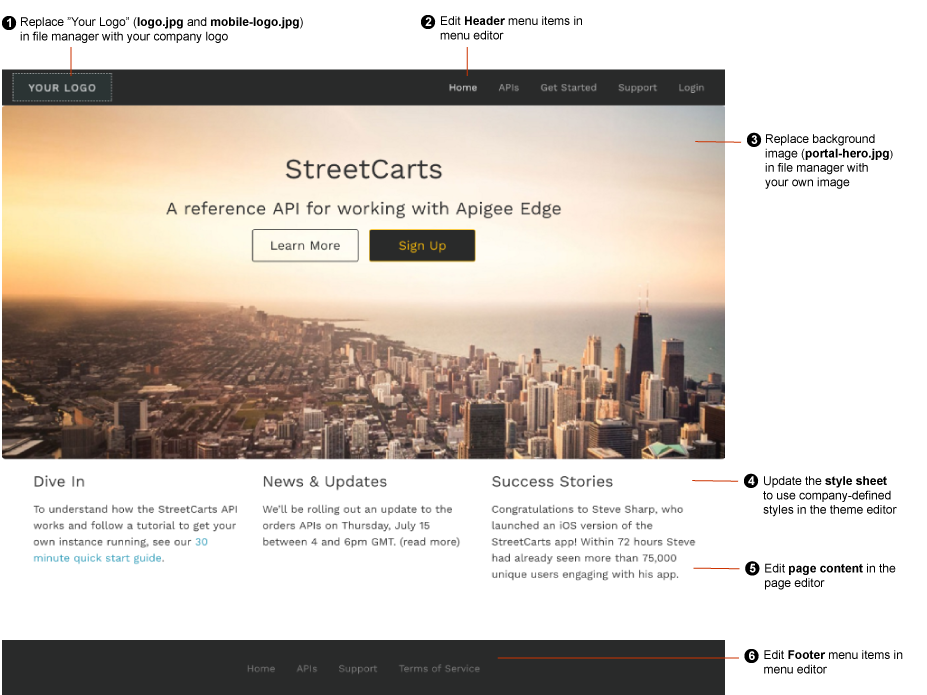
In der folgenden Abbildung finden Sie einige schnelle Tipps zum Anpassen des Beispielportals.

Wie in der vorherigen Abbildung dargestellt, enthält die folgende Tabelle eine Zusammenfassung der Schnellanpassungen, die Sie am Beispielportal vornehmen können.
| # | Anpassung | Beschreibung | Weitere Informationen |
|---|---|---|---|
| 1 | Firmenlogo | Passen Sie das Bild „Ihr Logo“ an das Logo Ihres Unternehmens an. Passen Sie die CSS-Stile für das Logo an und ersetzen Sie die folgenden Bilddateien im Dateimanager, indem Sie Ihr Logo mit denselben Namen und relativen Dateigrößen hochladen:
|
Logo anpassen |
| 2 | Kopfzeilenmenü | Aktualisieren Sie die Elemente im Header-Menü über den Menüeditor. | Navigation einrichten |
| 3 | Hintergrundbild | Passe das Hintergrundbild auf der Startseite an. Passen Sie die CSS-Stile für das Hintergrundbild an und laden Sie Ihre eigene Version des portal-hero.jpg-Bildes im Dateimanager mit derselben relativen Dateigröße (1.440 x 540 Pixel) hoch. Sie können den Namen der im Design verwendeten Datei ändern. |
Hintergrundbild auf der Startseite anpassen |
| 4 | Stylesheet | Aktualisieren Sie das Stylesheet, um Ihre eigenen Unternehmensstile im Designeditor zu verwenden. | Design anpassen |
| 5 | Portalinhalte | Bearbeiten Sie den Inhalt der Portalseiten im Seiteneditor. | Portalinhalte mit dem Seiteneditor erstellen |
| 6 | Fußzeilenmenü | Aktualisieren Sie die Elemente im Fußzeilenmenü über den Menüeditor. | Navigation einrichten |
