Esta é a documentação do Apigee Edge.
Acesse
Documentação da Apigee X. informações
Um tema consiste em uma folha de estilo em cascata global (CSS) que fornece uma aparência uniforme para todas as páginas do seu portal. O objetivo de um tema é permitir que você altere a aparência em todas as páginas do portal de uma só vez.
A maioria dos estilos padrão fornecidos com o portal de exemplo são baseados no Bootstrap. Você pode personalizar, visualizar e publicar seu tema, conforme descrito nas seções a seguir.
Assista o vídeo abaixo para aprender a personalizar o tema do portal.
Acessar o editor de temas
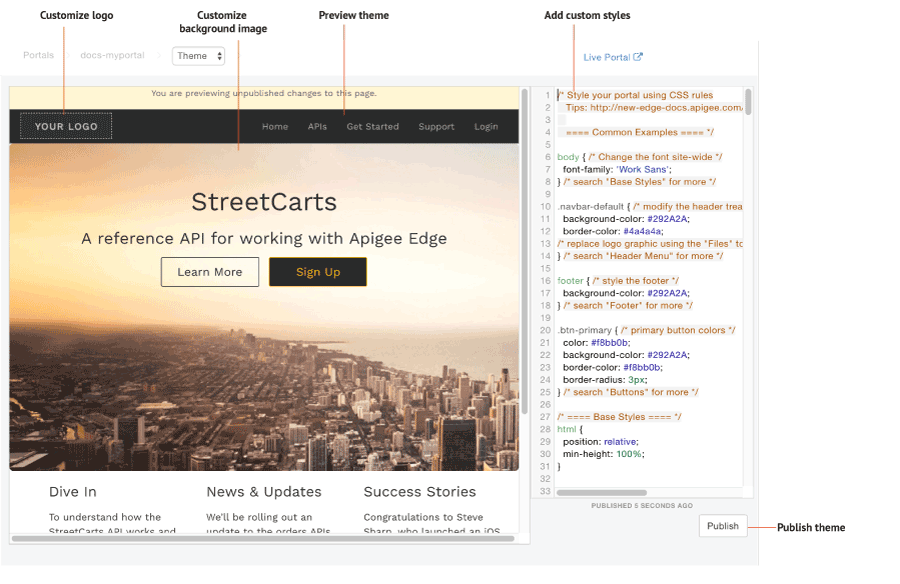
Personalize, visualize e publique o tema do seu portal no editor de temas. Para abrir o editor de temas, selecione Tema no menu suspenso da barra de navegação superior.

Conforme destacado na figura anterior, o editor de tema permite:
- Adicionar estilos personalizados para personalizar seu tema usando o painel do editor de estilo
- Visualize o tema na área de visualização clicando em Atualizar a visualização.
- Personalizar seu logotipo
- Personalizar a imagem de plano de fundo
- Publique seu tema no portal em tempo real.
Adicionar estilos personalizados
Personalize o tema adicionando seu próprio código CSS ao painel do editor de estilo. Todos os elementos de estilo CSS são compatíveis.
Para personalizar o tema:
- Selecione Tema no menu suspenso da barra de navegação superior.
- Adicione seu código CSS personalizado no painel do editor de estilo no lado direito da página.
- Para conferir suas mudanças no painel de visualização, clique em Atualizar a visualização.
> Observação: você pode clicar na navegação do portal para visualizar o conteúdo em todas as páginas. - Clique em Publicar para publicar as mudanças no tema.
- Clique em Publicar para confirmar a atualização.
Personalize seu logotipo
Personalize o "Seu logotipo" imagem pelo logotipo da sua empresa, substitua os arquivos de imagem a seguir no gerenciador de arquivos fazendo o upload do seu logotipo com os mesmos nomes e tamanhos de arquivo relativos:
logo.png(140 x 40 pixels)mobile-logo.png(140 x 40 pixels)
Além disso, modifique o seguinte conteúdo na folha de estilo CSS, conforme necessário:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
Para mais informações, consulte Gerenciar seus recursos.
Personalize a imagem de plano de fundo na página inicial
Personalize a imagem de plano de fundo na página inicial modificando o conteúdo a seguir na folha de estilo CSS.
Modifique o arquivo de imagem de plano de fundo e o posicionamento.
Você pode fazer o upload da sua própria versão da imagemportal-hero.jpgpara o gerenciador de arquivos usando o mesmo nome e tamanho de arquivo relativo (1440 pixels x 540 pixels). Se você quiser usar um nome de arquivo diferente, edite o valorbackground-imageno CSS abaixo./* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }Modifique o formato do texto que se sobrepõe à imagem de plano de fundo.
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
Entender as regras de especificidade do CSS
A especificidade do CSS descreve o método usado por um navegador para determinar a precedência das declarações de elemento de estilo CSS quando surgem conflitos. A especificidade do CSS é calculada por meio da aplicação de um peso a uma declaração de elemento de estilo CSS específica, com base no tipo de seletor. Quanto mais específico for o seletor de CSS, maior será o peso. Um atributo de código, por exemplo, receberá uma ponderação maior no cálculo do que o seletor de tipo.
Por exemplo, se você definir os seguintes elementos de estilo no código CSS, o elemento de parágrafo ficará colorido em vermelho porque a declaração do elemento de estilo p dentro de um elemento div é mais específica do que a declaração de elemento de estilo p.
div p { color: red } ← More specific
p { color: blue }
Da mesma forma, se você definir as seguintes declarações de elementos de estilo no seu código CSS, qualquer texto entre tags <div class="test"></div> ficará azul porque a declaração de estilo do atributo id dentro de um elemento div é mais específica do que o elemento div. declaração.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
Para declarações de elementos de estilo com a mesma especificidade, a última declaração de elemento de estilo definida terá precedência. Por exemplo, dada as declarações de elemento de estilo a seguir, o elemento de parágrafo será colorido em azul.
p { color: red }
p { color: blue } ← Last specified
Publicar seu tema
Para publicar no portal ativo as personalizações de tema e estilo que você adicionou:
- Selecione Tema no menu suspenso do menu de navegação superior.
- Clique em Publicar.
Para visualizar seu conteúdo publicado, clique em Live Portal na barra de navegação superior.

