<ph type="x-smartling-placeholder"></ph>
Sie sehen die Dokumentation zu Apigee Edge.
Gehen Sie zur
Apigee X-Dokumentation. Weitere Informationen
<ph type="x-smartling-placeholder">
Ein Design besteht aus einem globalen Cascading Style Sheet (CSS), das allen Seiten in Ihrem Portal ein einheitliches Erscheinungsbild bietet. Ziel eines Designs ist es, das Erscheinungsbild aller Portalseiten gleichzeitig anzupassen.
Die Mehrheit der im Beispielportal bereitgestellten Standardstile basiert auf Bootstrap. Sie können Ihr Design gemäß den folgenden Abschnitten anpassen, als Vorschau ansehen und veröffentlichen.
Im folgenden Video erfahren Sie, wie Sie das Portaldesign anpassen können.
Auf den Designeditor zugreifen
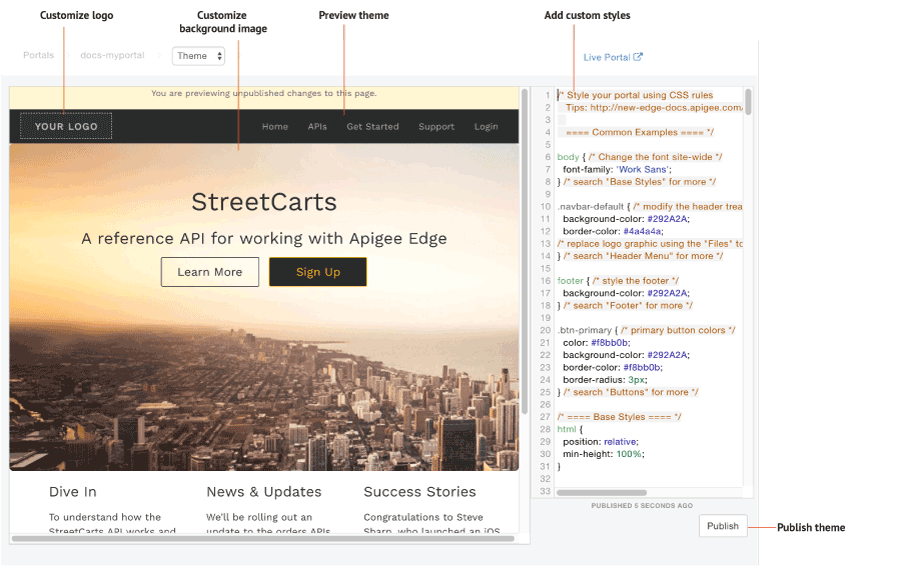
Im Designeditor können Sie das Design für Ihr Portal anpassen, als Vorschau ansehen und veröffentlichen. Wählen Sie im Drop-down-Menü in der oberen Navigationsleiste die Option Design aus, um den Designeditor zu öffnen.

Wie in der vorherigen Abbildung erwähnt, können Sie Folgendes tun:
- Fügen Sie benutzerdefinierte Stile hinzu, um Ihr Design über den Stileditor anzupassen.
- Sehen Sie sich eine Vorschau des Designs im Vorschaubereich an, indem Sie auf Vorschau aktualisieren klicken.
- Logo anpassen
- Hintergrundbild anpassen
- Veröffentlichen Sie Ihr Design im Live-Portal.
Benutzerdefinierte Stile hinzufügen
Sie können das Design anpassen, indem Sie im Bereich „Stileditor“ eigenen CSS-Code einfügen. Alle CSS-Stilelemente werden unterstützt.
So passen Sie Ihr Design an:
- Wählen Sie im Drop-down-Menü in der oberen Navigationsleiste die Option Design aus.
- Fügen Sie den benutzerdefinierten CSS-Code im Stileditor-Bereich rechts auf der Seite hinzu.
- Sehen Sie sich eine Vorschau der Änderungen im Vorschaubereich an, indem Sie auf Vorschau aktualisieren klicken.
> Hinweis: Sie können sich durch die Portalnavigation klicken, um Inhalte auf allen Seiten in der Vorschau anzusehen. - Klicken Sie auf Veröffentlichen, um die Designänderungen zu veröffentlichen.
- Klicke auf Veröffentlichen, um die Aktualisierung zu bestätigen.
Logo anpassen
„Mein Logo“ anpassen Bild durch das Logo Ihres Unternehmens ersetzen, ersetzen Sie die folgenden Bilddateien im Dateimanager, indem Sie Ihr Logo mit denselben Namen und relativen Dateigrößen hochladen:
logo.png(140 × 40 Pixel)mobile-logo.png(140 × 40 Pixel)
Ändern Sie außerdem nach Bedarf die folgenden Inhalte im CSS-Style-Sheet:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
Weitere Informationen finden Sie unter Assets verwalten.
Hintergrundbild auf der Startseite anpassen
Passen Sie das Hintergrundbild auf der Startseite an, indem Sie den folgenden Inhalt im CSS-Style-Sheet ändern.
Ändere die Hintergrundbild-Datei und ihre Platzierung.
Sie können Ihre eigene Version des Bildesportal-hero.jpgmit demselben Namen und derselben relativen Dateigröße (1440 x 540 Pixel) in den Dateimanager hochladen. Wenn Sie einen anderen Dateinamen verwenden möchten, müssen Sie denbackground-image-Wert im CSS-Format unten bearbeiten./* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }Ändere das Format des Textes, der das Hintergrundbild überlagert.
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
Regeln für Preisvergleichsportal-Spezität
Bei Konflikten wird in CSS die Spezifizierung beschrieben, die im Browser verwendet wird, um die Deklaration von CSS-Stilelement-Deklarationen bei Konflikten zu ermitteln. Die CSS-Spezifizierung wird berechnet, indem eine Gewichtung auf eine bestimmte CSS-Stilelement-Deklaration basierend auf seinem Selektortyp angewendet wird. Je spezifischer der CSS-Selektor, desto höher die Gewichtung. Beispielsweise wird in der Berechnung ein ID-Attribut höher gestellt als der Typselektor.
Wenn Sie folgende Stilelemente in Ihrem CSS-Code festlegen, wird das Absatzelement rot dargestellt, da die Deklaration des "p"-Elements innerhalb eines "div"-Elements spezifischer ist als die "p"-Elementdeklaration.
div p { color: red } ← More specific
p { color: blue }
Wenn Sie in Ihrem CSS-Code die folgenden Deklarationen des Stilelements definieren, wird der gesamte in <div class="test"></div>-Tags eingeschlossene Text blau hervorgehoben, da eine ID-Attributstildeklaration in einem "div"-Element spezifischer als die div-Stilelementdeklaration ist.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
Bei Stilelementdeklarationen mit der gleichen Spezifizierung hat die zuletzt definierte Stilelementdeklaration Vorrang. Bei der Anordnung der folgenden Stilelementdeklarationen wird das Absatzelement blau dargestellt.
p { color: red }
p { color: blue } ← Last specified
Design veröffentlichen
So veröffentlichen Sie im Live-Portal das von Ihnen hinzugefügte Design und Stile:
- Wählen Sie im Drop-down-Menü oben im Navigationsmenü Design aus.
- Klicken Sie auf Veröffentlichen.
Um Ihre veröffentlichten Inhalte im Live-Portal anzusehen, klicken Sie oben in der Navigationsleiste auf Live-Portal.
