<ph type="x-smartling-placeholder"></ph>
Vous consultez la documentation Apigee Edge.
Accédez à la page
Documentation sur Apigee X. En savoir plus
<ph type="x-smartling-placeholder">
Un thème est une feuille de style en cascade (CSS) globale qui offre une apparence uniforme pour toutes les pages de votre portail. L'objectif d'un thème est de vous permettre de modifier l'apparence de toutes les pages de votre portail en une seule fois.
La majorité des styles par défaut fournis avec l'exemple de portail sont basés sur Bootstrap. Vous pouvez personnaliser, prévisualiser et publier votre thème, comme décrit dans les sections suivantes.
Regardez la vidéo suivante pour apprendre à personnaliser le thème du portail.
Accéder à l'éditeur de thème
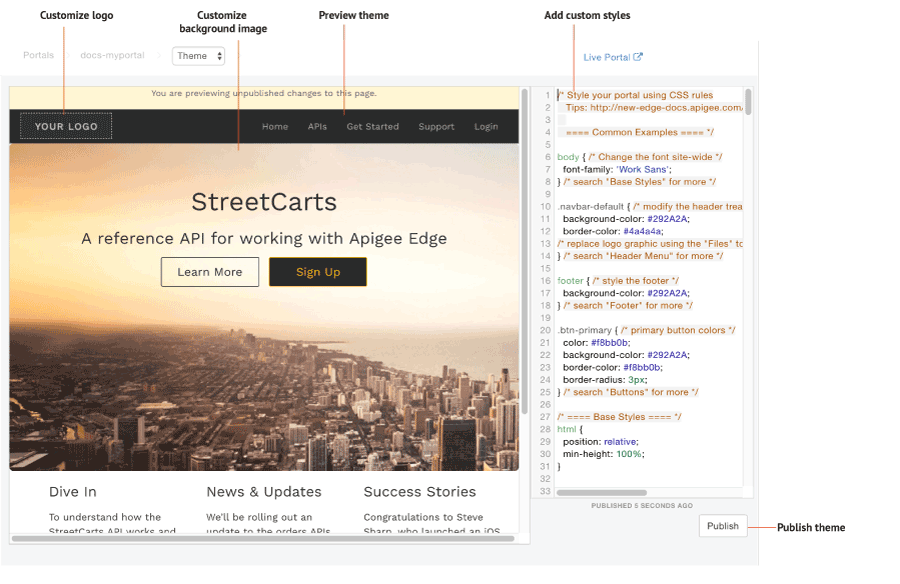
Personnalisez, prévisualisez et publiez le thème de votre portail dans l'éditeur de thème. Pour ouvrir l'éditeur de thème, sélectionnez Thème dans le menu déroulant de la barre de navigation supérieure.

Comme indiqué dans la figure précédente, l'éditeur de thèmes vous permet de :
- Ajouter des styles personnalisés pour personnaliser votre thème à l'aide du volet de l'éditeur de style
- Prévisualisez votre thème dans la zone d'aperçu en cliquant sur Actualiser l'aperçu.
- Personnaliser votre logo
- Personnaliser l'image de fond
- Publiez votre thème sur votre portail en ligne.
Ajouter des styles personnalisés
Personnalisez votre thème en ajoutant votre propre code CSS dans le volet de l'éditeur de style. Tous les éléments de style CSS sont acceptés.
Pour personnaliser votre thème:
- Sélectionnez Thème dans le menu déroulant de la barre de navigation supérieure.
- Ajoutez votre code CSS personnalisé dans le volet de l'éditeur de style sur le côté droit de la page.
- Prévisualisez vos modifications dans le volet d'aperçu en cliquant sur Actualiser l'aperçu.
> Remarque: Vous pouvez cliquer sur la navigation dans le portail pour prévisualiser le contenu de toutes les pages. - Cliquez sur Publier pour publier les modifications apportées à votre thème.
- Cliquez sur Publier pour confirmer la mise à jour.
Personnaliser votre logo
Personnaliser la section "Votre logo" par le logo de votre entreprise, remplacez les fichiers image suivants dans le gestionnaire de fichiers en important votre logo en utilisant les mêmes noms et les mêmes tailles de fichier:
logo.png(140 x 40 pixels)mobile-logo.png(140 x 40 pixels)
En outre, si nécessaire, modifiez le contenu suivant dans la feuille de style CSS:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
Pour en savoir plus, consultez Gérer vos composants.
Personnaliser l'image de fond sur la page d'accueil
Personnalisez l'image de fond sur la page d'accueil en modifiant le contenu suivant dans la feuille de style CSS.
Modifiez le fichier de l'image de fond et son emplacement.
Vous pouvez importer votre propre version de l'imageportal-hero.jpgdans le gestionnaire de fichiers en utilisant le même nom et la même taille de fichier relative (1 440 x 540 pixels). Si vous souhaitez utiliser un nom de fichier différent, veillez à modifier la valeurbackground-imagedans le CSS ci-dessous./* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }Modifiez la mise en forme du texte qui superpose l'image de fond.
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
Comprendre les règles de spécificité CSS
La spécificité CSS décrit la méthode utilisée par un navigateur pour déterminer la priorité des déclarations d'éléments de style CSS en cas de conflit. La spécificité CSS est calculée en appliquant une pondération à une déclaration d'élément de style CSS spécifique en fonction de son type de sélecteur. Plus le sélecteur CSS est spécifique, plus la pondération est élevée. Un attribut "ID", par exemple, dispose d'une pondération plus élevée qu'un sélecteur de type.
Par exemple, si vous définissez les éléments de style suivants dans votre code CSS, l'élément de paragraphe sera rouge, car la déclaration de l'élément de type "p" dans un élément "div" est plus spécifique que la déclaration de l'élément "p".
div p { color: red } ← More specific
p { color: blue }
De même, si vous définissez les déclarations d'élément de style suivantes dans votre code CSS, tout texte inséré dans des balises <div class="test"></div> sera coloré en bleu, car la déclaration de style d'attribut dans un élément "div" est plus spécifique que la déclaration de l'élément de style div.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
Dans le cas des déclarations de l'élément de style avec la même spécificité, la dernière déclaration définie est prioritaire. Par exemple, compte tenu de l'ordre des déclarations de l'élément de style suivantes, l'élément de paragraphe sera bleu.
p { color: red }
p { color: blue } ← Last specified
Publier votre thème
Pour publier sur le portail en ligne les personnalisations de thèmes et de styles que vous avez ajoutées :
- Sélectionnez Thème dans le menu déroulant du menu de navigation supérieur.
- Cliquez sur Publier.
Pour afficher votre contenu publié sur le portail en ligne, cliquez sur Live Portal (Portail en ligne) dans la barre de navigation supérieure.
