<ph type="x-smartling-placeholder"></ph>
您正在查看 Apigee Edge 文档。
转到
Apigee X 文档。 信息
<ph type="x-smartling-placeholder">
主题背景由一个全局级联样式表 (CSS) 组成,可让门户中的所有页面具有统一的外观和风格。主题背景的作用是让您可以一次更改所有门户页面的外观和风格。
随示例门户提供的大多数默认样式都基于引导。您可以按照下文所述自定义、预览和发布主题背景。
请观看以下视频,了解如何自定义门户主题。
访问主题编辑器
在主题背景编辑器中自定义、预览和发布门户的主题背景。如需打开主题编辑器,请在顶部导航栏的下拉菜单中选择 Theme。

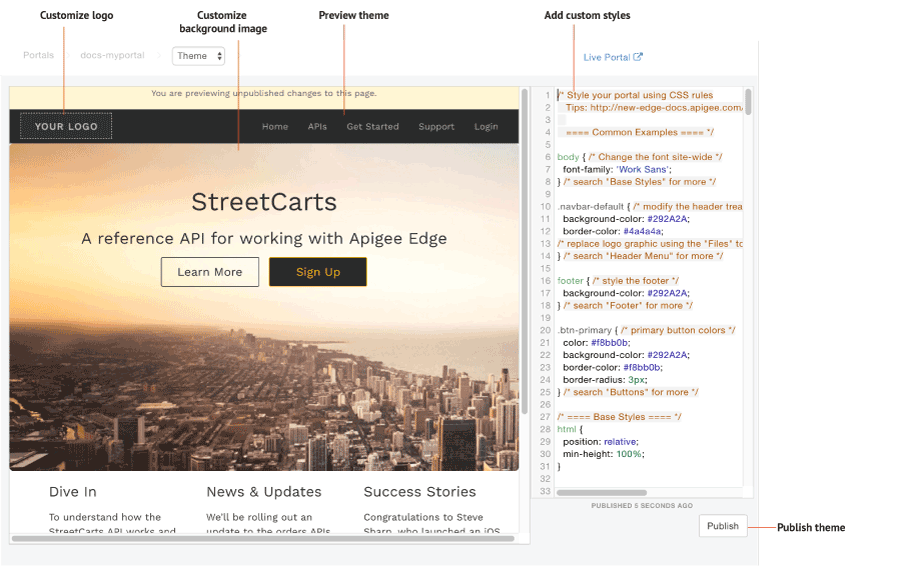
如上图所示,主题背景编辑器让您可以执行以下操作:
添加自定义样式
通过在样式编辑器窗格中添加您自己的 CSS 代码来自定义主题。支持所有 CSS 样式元素。
如需自定义主题,请执行以下操作:
- 在顶部导航栏的下拉菜单中选择主题。
- 在页面右侧的样式编辑器窗格中添加自定义 CSS 代码。
- 点击重新加载预览,在预览窗格中预览您所做的更改。
>注意:您可以点击门户导航以预览所有页面上的内容。 - 点击发布以发布主题更改。
- 点击发布以确认更新。
自定义徽标
自定义“您的徽标”图片替换为您公司的徽标,请在文件管理器中以相同的名称和相对文件大小上传徽标来替换以下图片文件:
logo.png(140 x 40 像素)mobile-logo.png(140 x 40 像素)
此外,可根据需要修改 CSS 样式表中的以下内容:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
如需了解详情,请参阅管理资产。
自定义首页上的背景图片
通过修改 CSS 样式表中的以下内容,自定义首页上的背景图片。
修改背景图片文件及其位置。
您可以使用相同的名称和相对文件大小(1440 像素 x 540 像素)将自己的portal-hero.jpg图片版本上传到文件管理器。如果您想使用其他文件名,请务必修改以下 CSS 中的background-image值。/* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }修改叠加在背景图片上的文字的格式。
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
了解 CSS 特异性规则
CSS 特异性描述发生冲突时浏览器用于确定 CSS 样式元素声明优先级的方法。CSS 特异性是通过基于选择器类型将权重应用于特定的 CSS 样式元素声明来进行计算的。CSS 选择器特异性越明显,权重越高。例如,ID 属性在计算时的权重将高于类型选择器。
例如,如果您在 CSS 代码中定义了以下样式元素,那么段落元素将显示为红色,因为 div 元素中的 p 样式元素声明比该 p 样式元素声明更具特异性。
div p { color: red } ← More specific
p { color: blue }
同样,如果您在 CSS 代码中定义了以下样式元素声明,那么 <div class="test"></div> 标记中的所有文本都将显示为蓝色,因为 div 元素中的 id 属性样式声明比 div 样式元素声明更具特异性。
div#test { background-color: blue; } ← More specific
div { background-color: red; }
对于具有相同特异性的样式元素声明,定义的最后一个样式元素声明将优先。例如,如果样式元素声明顺序如下,那么段落元素将显示为蓝色。
p { color: red }
p { color: blue } ← Last specified
发布主题
如需将您已添加的主题背景和样式自定义内容发布到线上门户,请执行以下操作:
- 在顶部导航菜单的下拉菜单中选择主题。
- 点击 Publish(发布)。
如需在已发布门户中查看已发布的内容,请点击顶部导航栏中的直播门户。
