Estás viendo la documentación de Apigee Edge.
Ve a la
Documentación de Apigee X. información
Un tema consiste en una hoja de estilo en cascada (CSS) global que proporciona un aspecto uniforme para todas las páginas del portal. El objetivo de un tema es permitirte cambiar el aspecto de todas las páginas del portal a la vez.
La mayoría de los estilos predeterminados que se proporcionan en el portal de muestra se basan en Bootstrap. Puedes personalizar el tema, obtener una vista previa de este y publicarlo, como se describe en las siguientes secciones.
Mira el siguiente video para aprender a personalizar el tema del portal.
Cómo acceder al editor de temas
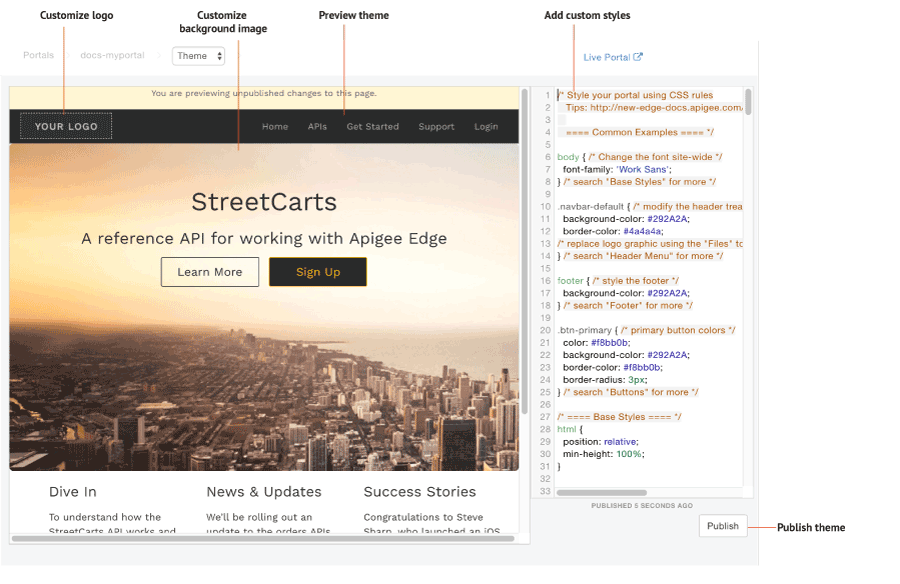
Personalizar, obtener una vista previa y publicar el tema para tu portal en el editor de temas. Para abrir el editor de temas, selecciona Tema en el menú desplegable de la barra de navegación superior.

Tal como se destaca en la figura anterior, el editor de temas te permite hacer lo siguiente:
- Agregar estilos personalizados para personalizar tu tema desde el panel del editor de estilo
- Para obtener una vista previa de tu tema en el área de vista previa, haz clic en Volver a cargar la vista previa.
- Personaliza tu logotipo
- Cómo personalizar la imagen de fondo
- Publica tu tema en tu portal en vivo.
Agrega estilos personalizados
Para personalizar tu tema, agrega tu propio código CSS en el panel del editor de estilo. Se admiten todos los elementos de estilo CSS.
Para personalizar el tema, haz lo siguiente:
- Selecciona Tema en el menú desplegable de la barra de navegación superior.
- Agrega el código CSS personalizado en el panel del editor de estilo ubicado en el lado derecho de la página.
- Para obtener una vista previa de tus cambios, haz clic en Volver a cargar la vista previa en el panel de vista previa.
> Nota: Puedes hacer clic en la navegación del portal para obtener una vista previa del contenido de todas las páginas. - Para publicar los cambios del tema, haz clic en Publicar.
- Haz clic en Publicar para confirmar la actualización.
Personaliza tu logotipo
Personaliza "Tu logotipo" por el logotipo de su empresa, reemplace los siguientes archivos de imagen en el administrador de archivos. Para ello, suba su logotipo con los mismos nombres y tamaños de archivo relativos:
logo.png(140 por 40 píxeles)mobile-logo.png(140 por 40 píxeles)
Además, modifica el siguiente contenido en la hoja de estilo CSS, según sea necesario:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
Para obtener más información, consulta Administra tus elementos.
Personalizar la imagen de fondo de la página principal
Para personalizar la imagen de fondo de la página principal, modifica el siguiente contenido en la hoja de estilo CSS.
Modifica el archivo de imagen de fondo y su ubicación.
Puedes subir tu propia versión de la imagenportal-hero.jpgal administrador de archivos con el mismo nombre y tamaño de archivo relativo (1,440 píxeles x 540 píxeles). Si deseas usar un nombre de archivo diferente, asegúrate de editar el valorbackground-imageen el CSS a continuación./* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }Modifica el formato del texto que se superpone a la imagen de fondo.
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
Comprende las reglas de especificidad de CSS
En la especificidad de CSS, se describe el método que usa un navegador para determinar la prioridad de las declaraciones de los elementos de estilo de CSS cuando surgen conflictos. La especificidad de CSS se calcula mediante la aplicación de un peso a la declaración específica de un elemento de estilo de CSS en función de su tipo de selector. Cuanto más específico sea el selector de CSS, mayor será el peso. Por ejemplo, un atributo de ID recibirá un peso mayor que un selector de tipo en el cálculo.
Por ejemplo, si defines los siguientes elementos de estilo en el código de CSS, el elemento de párrafo tendrá un color rojo debido a que la declaración del elemento de estilo p dentro de un elemento div es más específica que la declaración del elemento de estilo p.
div p { color: red } ← More specific
p { color: blue }
Del mismo modo, si defines las siguientes declaraciones de elemento de estilo en el código de CSS, cualquier texto dentro de etiquetas <div class="test"></div> tendrá un color azul, ya que la declaración de estilo de atributo id dentro de un elemento div es más específica que la declaración del elemento de estilo div.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
En las declaraciones de elementos de estilo con la misma especificidad, tendrá prioridad la última declaración de elemento de estilo definida. Por ejemplo, dado el orden de las siguientes declaraciones de elementos de estilo, el elemento de párrafo será de color azul.
p { color: red }
p { color: blue } ← Last specified
Publica tu tema
Para publicar en el portal en vivo las personalizaciones de tema y estilo que agregaste, haz lo siguiente:
- Selecciona Tema en el menú desplegable del menú de navegación superior.
- Haz clic en Publicar.
Para ver el contenido publicado en el portal en vivo, haz clic en Portal en vivo en la barra de navegación superior.

