Stai visualizzando la documentazione di Apigee Edge.
Vai alla sezione
Documentazione di Apigee X. Informazioni
Con l'editor di pagina, definisci i contenuti del portale utilizzando Markdown o HTML.
Esplorare l'editor di pagine
Accedi all'editor di pagine facendo clic sul nome di una pagina durante la visualizzazione dell'elenco di pagine, come descritto in Gestire le pagine nel portale.

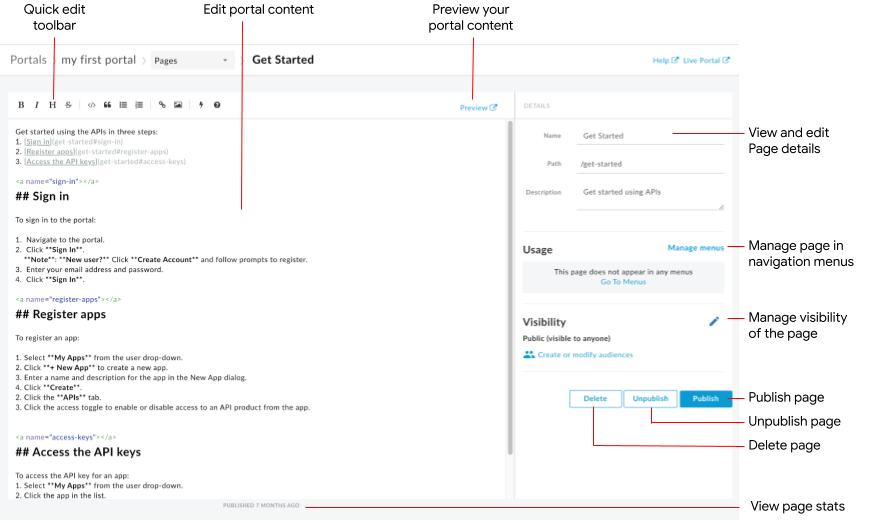
Come evidenziato nella figura precedente, l'editor di pagine consente di:
- Modifica i contenuti del portale e aggiungi i componenti Angular Material nel riquadro a sinistra.
- Utilizza la barra degli strumenti di modifica rapida per applicare formati o inserire rapidamente tag markdown
- Modifica i dettagli della pagina, ad esempio nome, percorso e descrizione, nel riquadro a destra
- Gestisci la visibilità di una pagina nel riquadro a destra
- Visualizza l'anteprima dei contenuti del portale
- Pubblicare o annullare la pubblicazione di una pagina (vedi Pubblicazione dei contenuti del portale).
- Gestire la pagina nei menu di navigazione (vedi Impostare la navigazione)
- Visualizzare il tempo trascorso dall'ultima pubblicazione della pagina
- Eliminare una pagina
Modifica dei contenuti nell'editor di pagina
Markdown è un semplice linguaggio di formattazione che utilizza markup in testo normale e facile da leggere e scrivere. La sua sintassi viene specificata utilizzando caratteri di punteggiatura. Markdown viene convertito in HTML prima del rendering nel browser.
La barra degli strumenti per la modifica rapida nella parte superiore dell'editor di pagina fornisce scorciatoie per applicare formati (ad esempio grassetto, corsivo e così via) o inserire tag Markdown (ad esempio elenchi, immagini, link e così via). Per un breve riepilogo della sintassi di Markdown, fai clic su  nella barra degli strumenti di modifica rapida per visualizzare la Guida di riferimento rapido alla sintassi di Markdown.
nella barra degli strumenti di modifica rapida per visualizzare la Guida di riferimento rapido alla sintassi di Markdown.
Per annullare o ripetere l'ultima modifica, fai clic rispettivamente su Comando-z o Comando-Maiusc-z.
Markdown è consigliato se vuoi mantenere un flusso di lavoro di formattazione semplice. Tuttavia, non è destinata a sostituire l'HTML. Esiste un'ampia gamma di opzioni di formattazione HTML che non sono disponibili in Markdown. Ad esempio, puoi specificare una classe CSS per un elemento in HTML; non puoi farlo in Markdown:
<p class="class1">
Puoi inserire il codice HTML in qualsiasi punto del corpo del contenuto semplicemente inserendo i tag HTML.
Per informazioni sui tag HTML, consulta la specifica HTML5.
Aggiungere componenti Angular Material
Angular Material offre una libreria di componenti UI all'avanguardia. I componenti Angular Material consentono di creare rapidamente e facilmente interfacce utente coerenti, reattive e accessibili utilizzando i moderni principi di progettazione.
Componenti disponibili
L'esperienza sul portale è stata creata utilizzando Angular Material e nelle pagine è possibile utilizzare un insieme limitato di componenti Angular Material, riassunti nella tabella seguente.
| Componente | Esempio |
|---|---|
| Tasti | Il seguente codice crea un pulsante rettangolare con elevazione.Il seguente codice crea un pulsante circolare con uno sfondo trasparente che include l'icona di avviso. Il colore del pulsante viene definito mediante la tavolozza dei colori per avvisi. |
| Carta | Il seguente codice crea una carta. La scheda include componenti pulsanti e icone, nonché l'intestazione e il corpo del testo. Il colore del pulsante viene definito utilizzando la tavolozza dei colori principali. |
| Icona | Il seguente codice crea l'icona di un segno di spunta. Per un elenco completo delle icone supportate, vedi Material Design - Icone. |
| Barra degli strumenti | Il seguente codice crea una semplice barra degli strumenti con testo e icona di un carrello degli acquisti.
|
Gestisci la visibilità di una pagina nel tuo portale
Gestisci la visibilità di una pagina nel tuo portale consentendo l'accesso a:
- Pubblico (visibile a tutti)
- Utenti autenticati
- Segmenti di pubblico selezionati (se hai effettuato la registrazione alla versione beta della funzionalità segmenti di pubblico)
Per gestire la visibilità di una pagina nel tuo portale:
- Fai clic su Gestisci accanto al segmento di pubblico nel riquadro a destra dell'editor di pagina.
- Seleziona l'impostazione di visibilità.
Se hai effettuato la registrazione alla versione beta della funzionalità segmenti di pubblico, seleziona una delle seguenti opzioni:
- .
- Pubblica (visibile a tutti) per consentire a tutti gli utenti di visualizzare la pagina.
- Utenti autenticati per consentire solo agli utenti registrati di visualizzare la pagina.
- Segmenti di pubblico selezionati per scegliere quelli specifici che potranno essere visualizzati nella pagina. Consulta Gestire i segmenti di pubblico per il portale.
Per gestire i segmenti di pubblico, fai clic su Crea o modifica segmenti di pubblico.
Altrimenti, seleziona una delle seguenti opzioni:- .
- Utenti anonimi per consentire a tutti gli utenti di visualizzare la pagina.
- Utenti registrati per consentire solo agli utenti registrati di visualizzare la pagina.
- Fai clic su Applica.
Anteprima dei contenuti del portale
Per visualizzare l'anteprima dei contenuti del portale, fai clic su Anteprima nella barra degli strumenti dell'editor di pagine. Naviga tra le altre pagine del portale per visualizzare l'anteprima dei contenuti, come preferisci.
Pubblicazione dei contenuti del portale
Per pubblicare i contenuti del portale, fai clic su Pubblica nel riquadro a destra. Per annullare la pubblicazione dei contenuti del portale, fai clic su Annulla pubblicazione nel riquadro di destra. Vedi anche Pubblicazione di contenuti del portale.
Eliminare una pagina
Per eliminare una pagina dall'editor del portale, fai clic su Elimina nel riquadro a destra dell'editor di pagina. Ti viene chiesto di confermare l'operazione.

