<ph type="x-smartling-placeholder"></ph>
您正在查看 Apigee Edge 文档。
转到
Apigee X 文档。 信息
<ph type="x-smartling-placeholder">
使用面编辑器,您可以使用 Markdown 或 HTML 定义门户内容。
探索页面编辑器
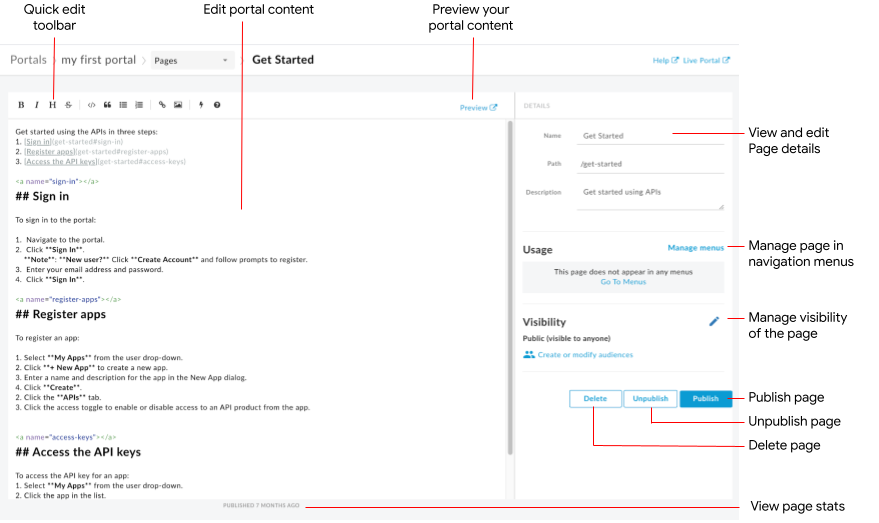
在查看页面列表时点击页面名称即可访问页面编辑器,如 管理门户中的页面 中所述。

如上图所示,页面编辑器可让您:
- 在左侧窗格中修改门户内容并添加 Angular Material 组件
- 使用快速编辑工具栏快速应用格式或快速插入 Markdown 标记
- 在右侧窗格中修改页面详细信息,例如名称、路径和说明
- 在右侧窗格中管理网页的公开范围
- 预览门户内容
- 发布或取消发布页面(请参阅 发布门户内容)
- 在导航菜单中管理页面(请参阅 设置导航)
- 查看网页的上次发布时间
- 删除页面
在页面编辑器中编辑内容
Markdown 是一种简单的格式化语言,它使用简单易读的纯文本标记。其语法是使用标点符号指定的。请先在浏览器中将 Markdown 转换为 HTML。
网页编辑器顶部的 快速编辑工具栏 提供了用于应用格式(例如粗体、斜体等等)或插入 Markdown 标记(例如列表、图片、链接等)的快捷键。如需快速了解 Markdown 语法,请点击快速编辑工具栏中的  以查看 Markdown 语法快速参考文档。
以查看 Markdown 语法快速参考文档。
要撤消或重做上一条修改,请分别点击 Command-z 或 Command-Shift-z。
如果您希望简化格式工作流程,建议您使用 Markdown。但是,它不会取代 HTML。在 HTML 您有大范围格式,但无法在 Markdown 中进行。例如,您可以为 HTML 中的元素指定 CSS 类,在 Markdown 中,您不能:
<p class="class1">
只需输入 HTML 标记,即可将 HTML 插入到内容正文中的任何位置。
要了解 HTML 标记,请参阅 HTML5 规范。
添加 Angular Material 组件
Angular Material 提供最先进的界面组件库。借助 Angular Material 组件,您可以利用现代设计原则快速轻松构建一致、响应迅速且易于访问的界面。
可用组件
门户体验是使用 Angular Material 构建的,并且可以在网页中使用有限的一组 Angular Material 组件,如下表所示。
| 组件 | 示例 |
|---|---|
| 按钮 | 以下代码创建一个带有高度的矩形按钮。以下代码创建一个带有透明背景(带有警告图标)的圆形按钮。按钮颜色是使用 警告调色板 定义的。 |
| 卡片 | 以下代码可创建卡。该卡片包括按钮、图标组件以及标题和正文。按钮颜色是使用主调色板定义的。 |
| Icon | 以下代码创建了一个对勾图标。有关支持的图标的完整列表,请参阅 Material Design - 图标。 |
| Google 工具栏 | 以下代码将创建一个包含文本和购物车图标的简单工具栏。
|
管理门户中页面的公开范围
通过允许对以下各项的访问,管理门户中网页的公开范围:
- 公开(对所有人可见)
- 经过身份验证的用户
- 选定的受众群体(如果您已注册受众群体功能 Beta 版)
如需管理门户某个页面的可见性,请执行以下操作:
- 点击页面编辑器右侧窗格中受众群体旁边的 管理。
- 选择公开范围设置。如果您已注册受众群体功能的 Beta 版,请选择以下选项之一:
- 公开(对所有人可见):允许所有用户查看页面。
- 经过身份验证的用户:只允许注册用户查看页面。
- 选定的受众群体会选择您希望能够查看相应网页的特定受众群体。请参阅管理您的门户受众群体。
要管理您的受众群体,请点击创建或修改受众群体。
否则,请选择以下选项之一:- 匿名用户:允许所有用户查看页面。
- 已注册的用户:只允许注册用户查看该页面。
- 点击应用。
预览门户内容
要预览门户内容,请点击页面编辑器工具栏中的 预览。根据需要导航到门户中的其他页面以预览内容。
发布门户内容
如需发布门户内容,请点击右侧窗格中的 发布。要取消发布门户内容,请点击右侧窗格中的 取消发布。 另请参阅 发布门户内容。
删除页面
要从门户编辑器中删除页面,请点击页面编辑器右侧窗格中的 删除。系统会提示您确认操作。
