Estás viendo la documentación de Apigee Edge.
Ve a la
documentación de Apigee X. info
Administra los recursos, como imágenes u otros archivos, que quieras usar en tu portal, como se describe en las siguientes secciones.
Tipos de archivos admitidos
Se admiten los siguientes tipos de archivo: GIF, JPG, PNG, SVG y PDF. Apigee recomienda que tus archivos no superen el tamaño de 1 MB.
Explora la página de elementos
Para acceder a la página de elementos, sigue estos pasos:
- Selecciona Publicar > Portales en la barra de navegación lateral, selecciona tu portal y haz clic en Elementos en la página de destino.
- Cuando edites un portal, haz clic en Elementos en el menú desplegable de la barra de navegación superior.

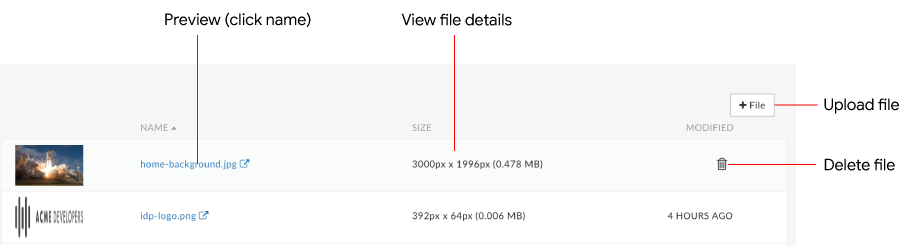
Tal como se destaca en la figura anterior, el administrador de elementos te permite hacer lo siguiente:
- Ver los detalles del archivo, incluidos la miniatura, el nombre y el tamaño del archivo, y la hora en que se modificó
- Subir un archivo
- Obtener una vista previa de un archivo
- Borrar un archivo
Acerca de las imágenes predeterminadas
Los siguientes archivos de imagen predeterminados se usan en el portal de muestra (como se muestra en la figura anterior).
| Archivo de imagen | ¿Dónde se usa? |
|---|---|
home-background.jpg |
Imagen de fondo en la página principal del portal de muestra. Para personalizar la imagen, reemplaza la imagen |
idp-logo.png |
Imagen del marcador de posición del logotipo que se usa en la página de acceso. Para cambiar el logotipo de Acme al logotipo de su empresa, suba su logotipo con el mismo nombre y tamaño relativo de archivo: |
quickstart-*.png |
Imágenes que se usan en Compila tu primer portal integrado. |
Subir un archivo
Sube archivos al portal de los tipos que se describen en Tipos de archivos compatibles.
Para subir un archivo, haz lo siguiente:
- Accede a la página de elementos.
- Haz clic en + Archivo.
- Busca el archivo.
- Haz clic en Open para subir el archivo.
Cómo obtener una vista previa de un archivo
Para obtener una vista previa de un archivo, haz lo siguiente:
- Accede a la página de elementos.
- Haz clic en el nombre del archivo del que deseas obtener una vista previa.
El archivo se muestra en una ventana nueva del navegador. - Cierre la pestaña del navegador cuando hayas terminado de obtener una vista previa del archivo.
Cómo borrar un archivo
Para borrar un archivo, haz lo siguiente:
- Accede a la página de elementos.
- Coloca el cursor sobre el archivo que deseas borrar para ver el menú de acciones.
- Haga clic en
 .
. - Haz clic en Borrar para confirmar la operación de borrado.
