Stai visualizzando la documentazione di Apigee Edge.
Vai alla documentazione di Apigee X. info
Gestisci gli asset, come immagini o altri file, che vuoi utilizzare nel tuo portale, come descritto nelle sezioni seguenti.
Tipi di file supportati
Sono supportati i seguenti tipi di file: GIF, JPG, PNG, SVG e PDF. Apigee consiglia di non superare 1 MB per i file.
Esplorazione della pagina Asset
Per accedere alla pagina Asset:
- Seleziona Pubblica > Portali nella barra di navigazione laterale, seleziona il tuo portale e fai clic su Asset nella pagina di destinazione.
- Quando modifichi un portale, fai clic su Asset nel menu a discesa della barra di navigazione in alto.

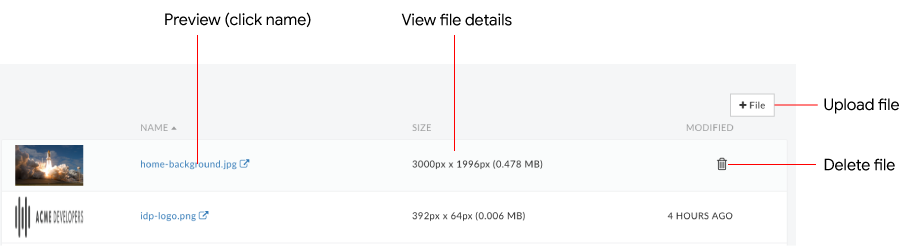
Come evidenziato nella figura precedente, Gestione risorse ti consente di:
- Visualizzare i dettagli del file, tra cui una miniatura, il nome e le dimensioni del file e l'ora in cui è stato modificato
- Caricare un file
- Visualizzare l'anteprima di un file
- Eliminare un file
Informazioni sulle immagini predefinite
Nel portale di esempio vengono utilizzati i seguenti file immagine predefiniti (come mostrato nella figura precedente).
| File immagine | Dove viene utilizzato? |
|---|---|
home-background.jpg |
Immagine di sfondo nella home page del portale di esempio. Personalizza l'immagine sostituendo l'immagine |
idp-logo.png |
Immagine segnaposto del logo utilizzata nella pagina di accesso. Per sostituire il logo Acme con il logo della tua azienda, carica il logo utilizzando lo stesso nome e le stesse dimensioni del file relative: |
quickstart-*.png |
Immagini utilizzate in Creare il tuo primo portale integrato. |
Carica un file
Carica nel tuo portale i file dei tipi descritti in Tipi di file supportati.
Per caricare un file:
- Accedi alla pagina Asset.
- Fai clic su + File.
- Cerca il file.
- Fai clic su Apri per caricare il file.
Visualizzare l'anteprima di un file
Per visualizzare l'anteprima di un file:
- Accedi alla pagina Asset.
- Fai clic sul nome del file di cui vuoi visualizzare l'anteprima.
Il file viene visualizzato in una nuova finestra del browser. - Chiudi la scheda del browser al termine dell'anteprima del file.
Eliminare un file
Per eliminare un file:
- Accedi alla pagina Asset.
- Posiziona il cursore sul file da eliminare per visualizzare il menu delle azioni.
- Fai clic su
 .
. - Fai clic su Elimina per confermare l'operazione di eliminazione.

