Apigee Edge का दस्तावेज़ देखा जा रहा है.
Apigee X के दस्तावेज़ पर जाएं. जानकारी
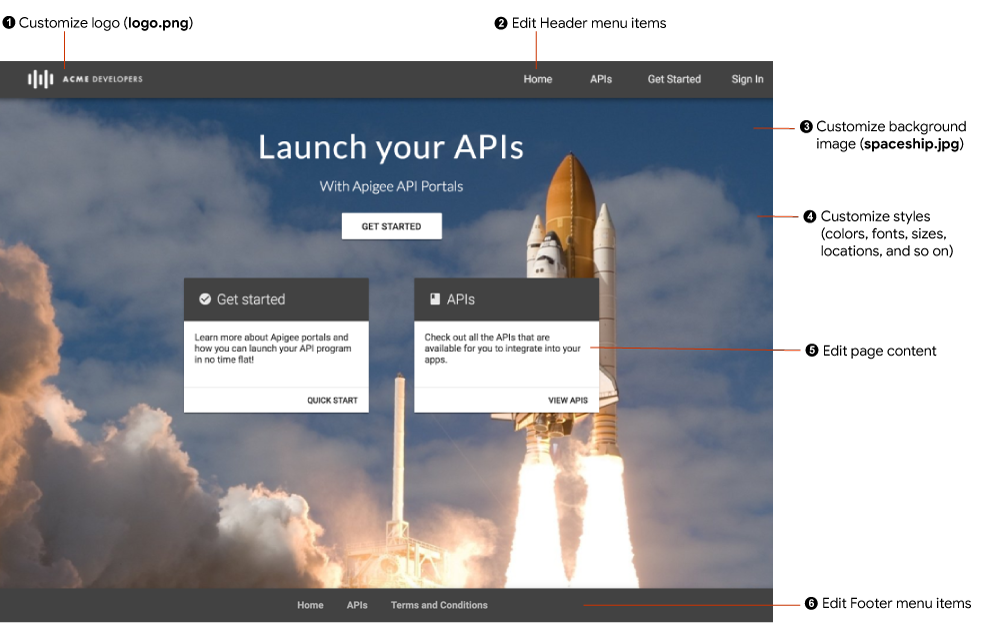
इस इमेज में, सैंपल पोर्टल को पसंद के मुताबिक बनाने के लिए कुछ अहम सलाह दी गई हैं.
यह भी देखें:

पिछली इमेज में हाइलाइट किए गए तरीके के मुताबिक, यहां दी गई टेबल में उन बदलावों के बारे में बताया गया है जिन्हें सैंपल पोर्टल में तुरंत किया जा सकता है.
| # | कस्टमाइज़ेशन | ब्यौरा | ज़्यादा जानकारी |
|---|---|---|---|
| 1 | लोगो | डेस्कटॉप नेविगेशन बार, मोबाइल नेविगेशन बार, साइन इन पेज या फ़ैविकन पर मौजूद लोगो को अपनी कंपनी के लोगो के हिसाब से बनाएं. | लोगो को पसंद के मुताबिक बनाना |
| 2 | हेडर मेन्यू | मेन्यू एडिटर का इस्तेमाल करके, हेडर मेन्यू में आइटम अपडेट करें. | नेविगेशन सेट अप करना |
| 3 | बैकग्राउंड की इमेज | होम पेज पर बैकग्राउंड इमेज को पसंद के मुताबिक बनाएं. बैकग्राउंड इमेज के लिए SCSS स्टाइल को पसंद के मुताबिक बनाएं. साथ ही, फ़ाइल मैनेजर में इमेज का अपना वर्शन अपलोड करें. इसके लिए, फ़ाइल के साइज़ को पहले जैसा रखें. थीम में इस्तेमाल की गई फ़ाइल का नाम बदला जा सकता है. | बैकग्राउंड इमेज को पसंद के मुताबिक बनाना |
| 4 | शैली पत्रक | थीम एडिटर में अपनी कंपनी की स्टाइल इस्तेमाल करने के लिए, स्टाइल शीट अपडेट करें. | अपनी थीम को पसंद के मुताबिक बनाना |
| 5 | पेज का कॉन्टेंट | पेज एडिटर में, पोर्टल पेजों के कॉन्टेंट में बदलाव करें. | पेज एडिटर का इस्तेमाल करके पोर्टल का कॉन्टेंट बनाना |
| 6 | फ़ुटर मेन्यू | मेन्यू एडिटर का इस्तेमाल करके, फ़ुटर मेन्यू में मौजूद आइटम अपडेट करें. | नेविगेशन सेट अप करना |
