You're viewing Apigee Edge documentation.
Go to the
Apigee X documentation. info
Publish APIs to your portal to make them available for consumption by app developers, as described in the following sections.
Overview of API publishing
The process of publishing APIs to your portal is a two-step process:
- Select the API product that you want to publish to your portal.
- Render API reference documentation from your OpenAPI document or GraphQL schema to enable app developers to learn about your APIs. (For more information, about snapshots, see What is a snapshot?)
What is published to the portal?
When you publish an API, the following updates are made to your portal automatically:
- API reference documentation. The interface provided depends on whether you publish your API using an OpenAPI document or GraphQL schema. See:
- A link to the API reference page is added to the APIs page
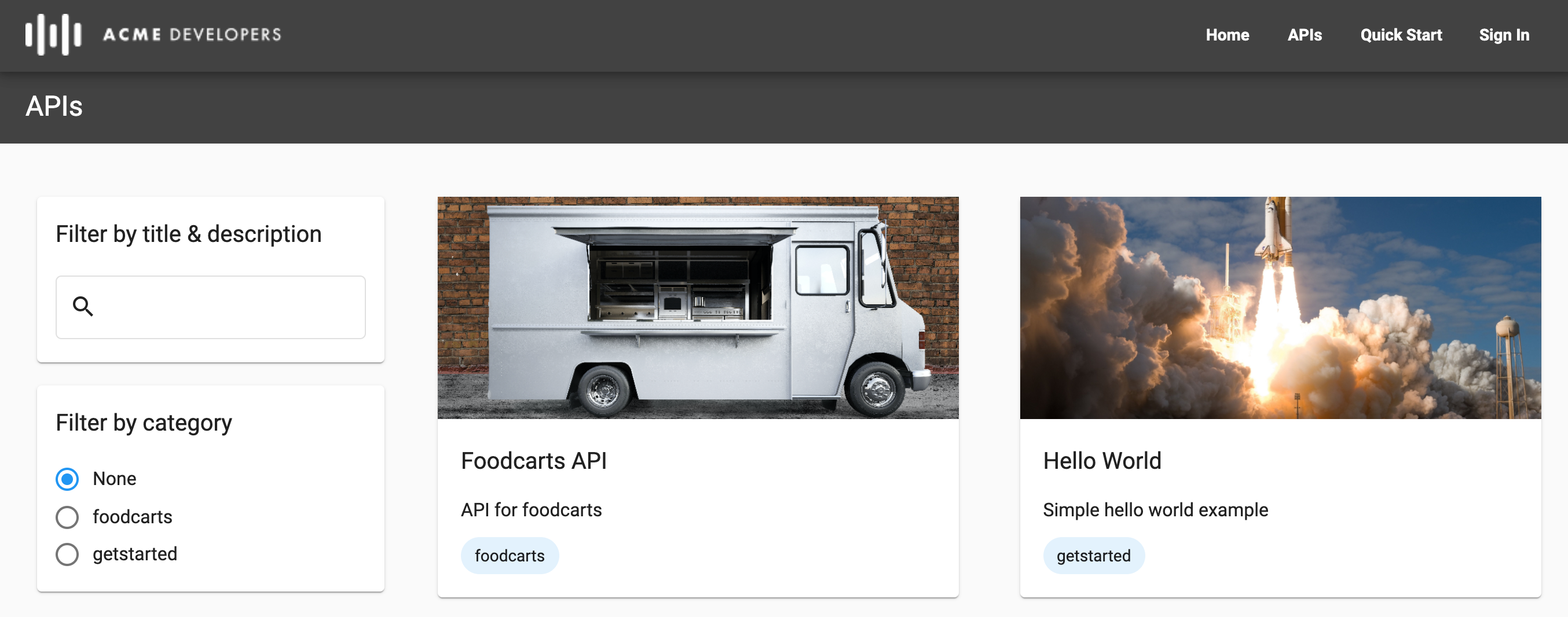
The APIs page (included with the sample portal) provides a list of all APIs published to your portal, listed in alphabetical order, with links to the respective API reference documentation for more information. Optionally, you can customize the following:
- Image displayed for each API card
- Categories used for tagging APIs to enable developers to discover related APIs on the APIs page

SmartDocs (OpenAPI)
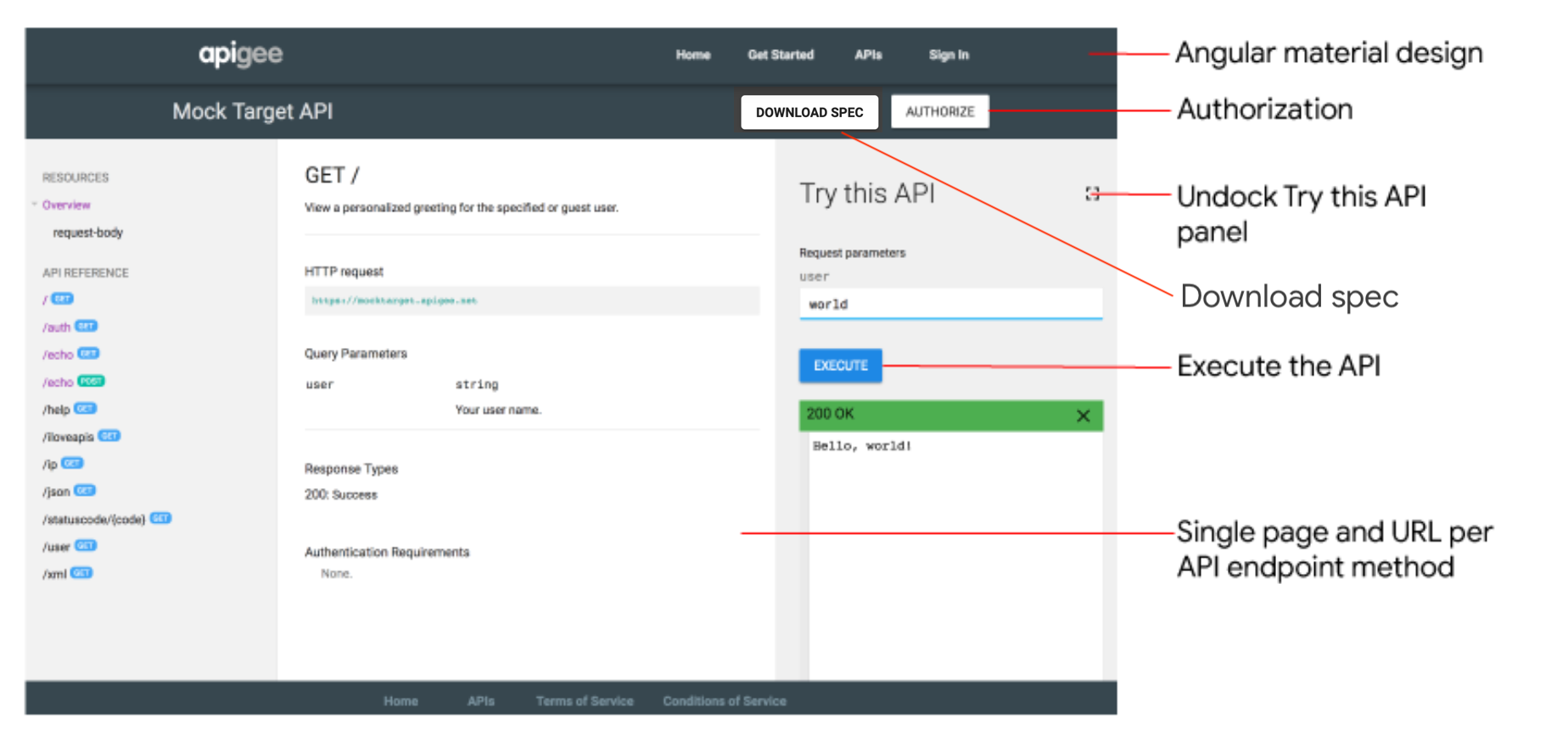
When you publish an API using an OpenAPI document, the SmartDocs API reference documentation is added to your portal.
Developers can review your SmartDocs API reference documentation and use the Try this API panel to make an API request and view the output. Try this API works with unsecured endpoints or secured endpoints using Basic, API Key, or OAuth Authentication, based on the security method defined in your OpenAPI document. For OAuth, the following flows are supported: authorization code, password, and client credentials.

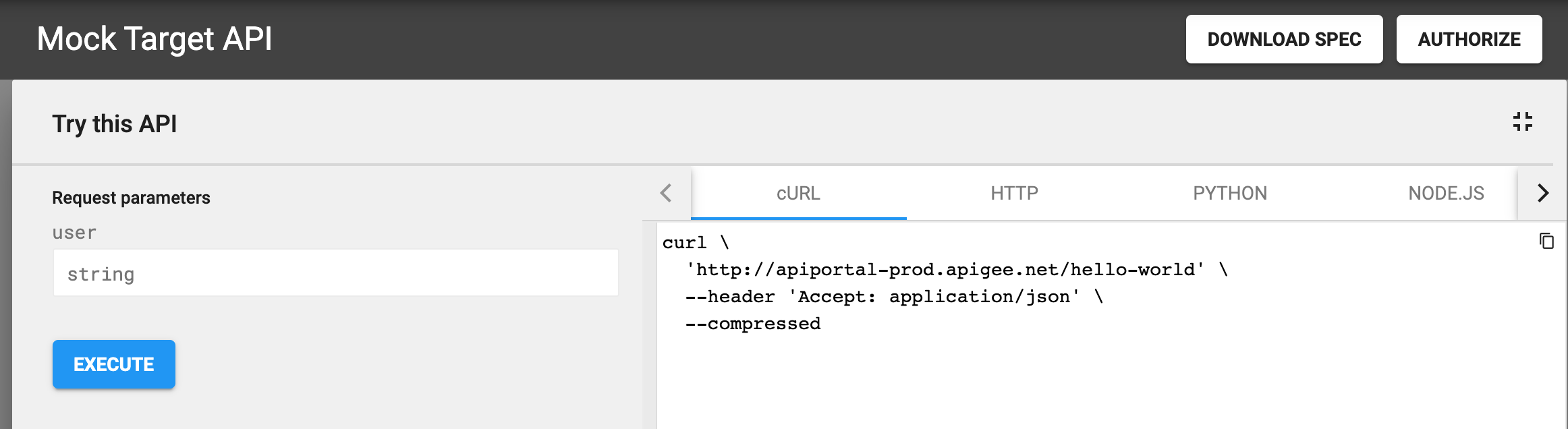
Click ![]() Fullscreen to expand the Try this API panel. The expanded panel
lets you to view the
Fullscreen to expand the Try this API panel. The expanded panel
lets you to view the curl call and code samples in various
formats, such as HTTP, Python, Node.js, and more, as shown in the following
figure.

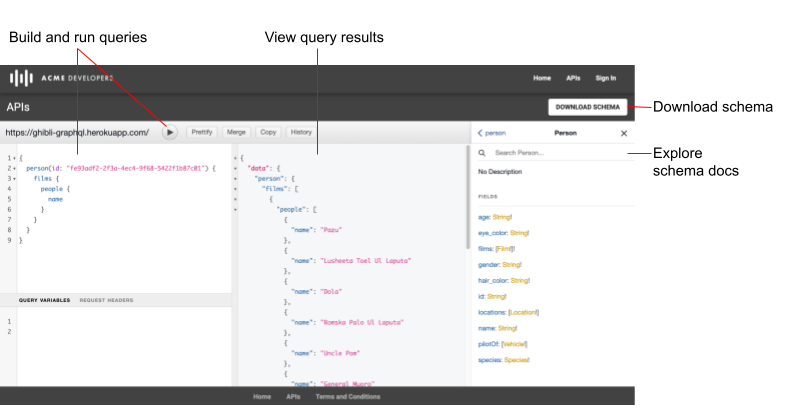
GraphQL Explorer
When you publish an API using a GraphQL schema, the GraphQL Explorer is added to your portal. The GraphQL Explorer is an interactive playground for running queries against your API. The explorer is based on GraphiQL, a reference implementation of the GraphQL IDE developed by the GraphQL Foundation.
Developers can use the GraphQL Explorer to explore the schema-based interactive documentation, build and run queries, view query results, and download the schema. To secure access to your API, developers can pass authorization headers in the Request Headers pane.
For more information about GraphQL, see graphql.org.

What is a snapshot?
Each OpenAPI or GraphQL document serves as the source of truth throughout the lifecycle of an API. The same document is used at each phase in the API lifecycle, from development to publishing to monitoring. When you modify a document, you need to be cognizant of the impact the changes have on your API through other lifecycle phases, as described in What happens if I modify a document?.
When you publish your API, you take a snapshot of the OpenAPI or GraphQL document to render API reference documentation. That snapshot represents a specific version of the document. If you modify the document, you may decide to take another snapshot of the document in order to reflect the latest changes in the API reference documentation.
About callback URLs
If your apps require a callback URL, such as when using the OAuth 2.0 authorization code grant type (often referred to as three-legged OAuth), you can require developers to specify a callback URL when they register their apps. The callback URL typically specifies the URL of an app that is designated to receive an authorization code on behalf of the client app. For more information, see Implementing the authorization code grant type.
You can configure whether or not to require a callback URL during app registration when adding an API to your portal. You can modify this setting at any time, as described in Manage the callback URL for an API.
When registering an app, developers must enter a callback URL for all APIs that require it, as described in Register apps.
Configure your API proxy to support "Try this API"
Before publishing your APIs using an OpenAPI document, you'll need to configure your API proxy to support making requests on the Try this API panel in the SmartDocs API reference documentation, as follows:
Add CORS support to your API proxies to enforce client-side cross-origin requests
CORS is a standard mechanism that allows JavaScript XMLHttpRequest (XHR) calls executed in a web page to interact with resources from non-origin domains. CORS is a commonly implemented solution to the same-origin policy that is enforced by all browsers.
Update your API proxy configuration if you are using basic authentication or OAuth2
The following table summarizes the API proxy configuration requirements to support the Try this API panel in the SmartDocs API reference documentation based on the authentication access.
| Auth access | Policy configuration requirements |
|---|---|
| None or API key | Add CORS support to your API proxy. For convenience, use the sample CORS solution provided on GitHub or follow the steps described in Adding CORS support to an API proxy. |
| Basic authentication | Perform the following steps:
|
| OAuth2 |
|
Manage APIs
Manage your APIs as described in the following sections.
Explore APIs
Use the UI or curl command to view APIs that are in your portal.
UI
To view the API catalog:
- Select Publish > Portals and select your portal.
- Click API catalog on the portal home page. Alternatively, you can select API catalog in the portal drop-down menu in the top navigation bar.
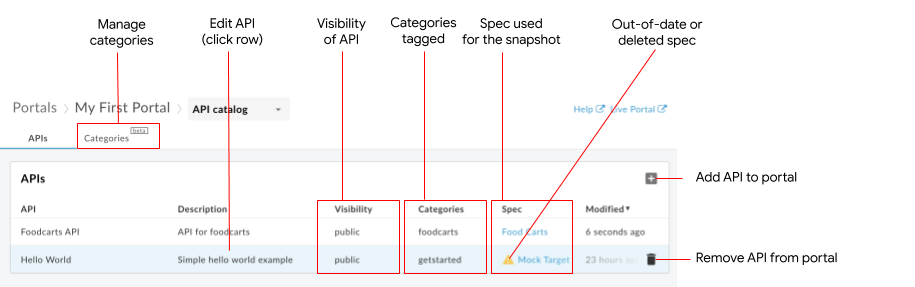
The APIs tab in the API catalog displays a list of the APIs that have been added to your portal.

As highlighted in the previous figure, the APIs tab lets you:
- View the details of the APIs available on your portal
- Add an API to your portal
- Edit an API on your portal by performing one or more of the following tasks:
- Manage the snapshot of a document associated with an API product to update the API reference documentation
- Publish or unpublish an API on your portal
- Manage the visibility of an API in your portal:
- Manage the callback URL for an API
- Manage the image for an API card
- Tag an API using categories
- Edit the API title and description
- Remove an API from your portal
- Manage the categories used to discover related APIs
- Quickly identify specs that are out-of-date or that have been deleted from the spec store
- Quickly identify orphaned APIs whose associated API product has been removed from Apigee Edge, and re-create the API product or delete the API from your portal
curl
To list APIs:
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs" \
-H "Authorization: Bearer ACCESS_TOKEN"
Replace the following:
-
ORG_NAME with the name of the organization. For example,
my-org. -
SITE_ID with the name of the portal, in the form
ORG_NAME-PORTAL_NAME, where ORG_NAME is the name of
the organization and PORTAL_NAME is the portal name converted
to all lowercase and with spaces and dashes removed. For example,
my-org-myportal. - ACCESS_TOKEN with the authentication token used to access the Apigee Edge API. For more information on authentication and tokens, see Authenticate access to the Edge API.
See Pagination notes for instructions on using pagination in the response payload.
Response payload:
{
"status": "success",
"message": "one page of apidocs returned",
"data": [
{
"id": 622759,
"siteId": "my-org-myportal",
"title": "Test",
"description": "",
"published": false,
"visibility": false,
"apiId": "apiproducttest18",
"apiProductName": "apiproduct_test18",
"edgeAPIProductName": "apiproduct_test18",
"specId": null,
"specContent": null,
"specTitle": null,
"snapshotExists": false,
"snapshotModified": null,
"modified": 1724144471000,
"anonAllowed": false,
"imageUrl": null,
"snapshotState": null,
"requireCallbackUrl": false,
"categoryIds": [],
"specFormat": null,
"specModified": null,
"snapshotOutdated": false,
"snapshotSourceMissing": false,
"graphqlSchema": null,
"graphqlEndpointUrl": null,
"graphqlSchemaDisplayName": null,
"grpcFileName": null,
"grpcZipContent": null
}
],
"code": null,
"request_id": "1452867334",
"error_code": null,
"next_page_token": ""
}
Where:
-
modified: Time the catalog item was last modified in milliseconds since epoch. For example,1698165480000. -
id: The ID of the catalog item. For example,399668.
Pagination notes:
Page size: Use
pageSizeto specify the number of list items to return in one page. The default is 25, and the maximum is 100. If there are additional pages,nextPageTokenis populated with a token:curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs?pageSize=PAGE_SIZE" \ -H "Authorization: Bearer ACCESS_TOKEN"
Replace:
- PAGE_SIZE with the number of list items to return in one page. For example, 10.
Response payload:
{ "status": "success", "message": "one page of apidocs returned", "data": [ { "id": 638007, "siteId": "tsnow-mint-liztest", "title": "Testing", "description": "", "published": false, "visibility": false, "apiId": "testcatalog", "apiProductName": "testcatalog", "edgeAPIProductName": "testcatalog", "specId": "Petstore", "specContent": null, "specTitle": null, "snapshotExists": true, "snapshotModified": 1726508367000, "modified": 1728582504000, "anonAllowed": false, "imageUrl": null, "snapshotState": "OK_SUBMITTED", "requireCallbackUrl": false, "categoryIds": [], "specFormat": "YAML", "specModified": null, "snapshotOutdated": false, "snapshotSourceMissing": false, "graphqlSchema": null, "graphqlEndpointUrl": null, "graphqlSchemaDisplayName": null, "grpcFileName": null, "grpcZipContent": null } ], "code": null, "request_id": "1068810934", "error_code": null, "next_page_token": "" }Page token: Use
pageTokento retrieve subsequent pages when there are more than one:curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs?pageSize=PAGE_SIZE&pageToken=PAGE_TOKEN" \ -H "Authorization: Bearer ACCESS_TOKEN"Replace:
- PAGE_SIZE with the number of list items to return in one page. For example, 10.
-
PAGE_TOKEN with the
nextPageTokenvalue. For example,7zcqrin9l6xhi4nbrb9.
Add an API
Use the UI or curl command to add APIs to your portal:
UI
To add an API to your portal:
- Access the API catalog.
- Click the APIs tab, if not already selected.
Click + Add.
The Add an API product to the catalog dialog displays.
Select the API product that you want to add to your portal.
Click Next. The API details page displays.
Configure the API reference documentation content and its visibility on the portal:
Field Description Published Select Published to publish the API to your portal. Clear the checkbox if you are not ready to publish the API. You can change the setting later, as described in Publish or unpublish an API on your portal. Display title Update the title of your API that is displayed in the catalog. By default, the API product name is used. You can change the display title later, as described in Edit the display title and description. Display description Update the description of your API that is displayed in the catalog. By default, the API product description is used. You can change the display description later, as described in Edit the display title and description. Require developers to specify a callback URL Enable if you want to require that app developers specify a callback URL. You can add or update the callback URL later, as described in Manage the callback URL for an API. API documentation To use an OpenAPI document:
- Select OpenAPI document.
- Click Select document.
- Perform one of the following steps:
- Click the My Specs tab and select a spec from the spec store.
- Click the Upload File tab and upload a file.
- Click the Import from a URL tab and import a spec from a URL.
- Click Select.
To use a GraphQL schema:
- Select GraphQL Schema.
- Click Select Document.
- Navigate to and select the GraphQL schema.
- Click Select.
Alternatively, you can select No documentation and add one later after the API has been added, as described in Managing the snapshot of the document.
API visibility If you have not enrolled in the beta release of the audience management feature, select one of the following options:
- Anonymous users to allow all users to view the API.
- Registered users to allow only registered users to view the API.
If you have enrolled in the beta release of the audience management feature, select one of the following options:
- Public (visible to anyone) to allow all users to view the API.
- Authenticated users to allow only registered users to view the API.
- Selected audiences to select the specific audiences that you want to be able to view the API.
You can manage audience visibility later, as described in Manage the visibility of an API in your portal.
Display image To display an image on the API card on the APIs page, click Select image. In the Select image dialog, select an existing image, upload a new image, or provide the URL of an external image, and click Select. Preview the API thumbnail and click Select. You can add an image later, as described in Manage the image for an API card. When specifying an image with an external URL, the image won't be uploaded to your assets; additionally, loading of the image in the integrated portal will be subject to its availability, which may be blocked or restricted by content security policies. Categories Add the categories to which the API will be tagged to enable app developers to discover related APIs on the APIs page. To identify a category:
- Select a category from the drop-down list.
- Add a new category by typing its name and pressing Enter. The new category will be added to the Categories page and made available when adding or editing other APIs.
Click Save.
curl
To add an API to your portal :
curl -X POST "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs" \
-H "Authorization: Bearer ACCESS_TOKEN" \
-H "Content-Type: application/json" \
-d '{
"title": "TITLE",
"description": "DESCRIPTION",
"anonAllowed": ANON_TRUE_OR_FALSE,
"imageUrl": "IMAGE_URL",
"requireCallbackUrl": CALLBACK_TRUE_OR_FALSE,
"categoryIds": [
"CATEGORY_ID1",
"CATEGORY_ID2"
],
"published": PUBLISHED_TRUE_OR_FALSE,
"apiProductName": "API_PRODUCT"
}'
Replace the following:
-
ORG_NAME with the name of the organization. For example,
my-org. -
SITE_ID with the name of the portal, in the form
ORG_NAME-PORTAL_NAME, where ORG_NAME is the name of
the organization and PORTAL_NAME is the portal name converted
to all lowercase and with spaces and dashes removed. For example,
my-org-myportal. - ACCESS_TOKEN with the authentication token used to access the Apigee Edge API. For more information on authentication and tokens, see Authenticate access to the Edge API.
-
TITLE with the display title. For example,
Hello World 2. -
DESCRIPTION with the display description. For example,
Simple hello world example. -
ANON_TRUE_OR_FALSE with
trueorfalse(default), wheretruemeans this API has public visibility and can be viewed anonymously; otherwise, only registered users may view it. -
IMAGE_URL with the URL of an external image used for the catalog
item, or a file path for image files stored in the portal for example,
/files/book-tree.jpg. When specifying the URL of an external image, the image won't be uploaded to your assets; additionally, loading of the image in the integrated portal will be subject to its availability, which may be blocked or restricted by content security policies. -
CALLBACK_TRUE_OR_FALSE with
trueorfalse(default), wheretruerequires a portal user to input a URL when managing the app. -
CATEGORY_ID with the ID of the category. For example,
bf6505eb-2a0f-47af-a00a-ded40ac72960. Separate multiple category IDs with a comma. Get the category ID with the list API categories command. -
PUBLISHED_TRUE_OR_FALSE with
trueorfalse(default), wheretrueindicates the API is publicly available. When published, you can allow access to all users, authenticated users, or specific users. -
API_PRODUCT with the name of the API product. For example,
Hello World 2.
Response payload:
{
"status": "success",
"message": "API created",
"data": {
"id": 662423,
"siteId": "my-org-myportal",
"title": "My Test Catalog 4",
"description": "",
"published": false,
"visibility": false,
"apiId": "uxb9wjua",
"apiProductName": "uXB9wJUa",
"edgeAPIProductName": "uXB9wJUa",
"specId": null,
"specContent": null,
"specTitle": null,
"snapshotExists": false,
"snapshotModified": null,
"modified": 1729635493000,
"anonAllowed": false,
"imageUrl": null,
"snapshotState": null,
"requireCallbackUrl": false,
"categoryIds": [],
"specFormat": null,
"specModified": null,
"snapshotOutdated": null,
"snapshotSourceMissing": false,
"graphqlSchema": null,
"graphqlEndpointUrl": null,
"graphqlSchemaDisplayName": null,
"grpcFileName": null,
"grpcZipContent": null
},
"code": null,
"request_id": "893346193",
"error_code": null
}
Where:
-
modified: Time the catalog item was last modified in milliseconds since epoch. For example,1698165480000. -
id: The ID of the catalog item. For example,399668.
Edit an API
Once you have added an API, use the ui or an API call to make edits.
This section provides a detailed example of the steps to take to modify an existing API in your portal.
Refer to subsequent sections for specific modification settings.
UI
To edit an API:
- Access the API catalog.
- Click the APIs tab, if not already selected.
- Click in the row of the API that you want to edit.
- Click
 Edit.
Edit. - Under API details, make any modifications. See descriptions of the options in Add an API.
- Click Save.
curl
Once you have added an API, use the update call to make edits.
This example walks you through the steps required to change the published
status of your API in your portal from true to false. You can change more
than one setting in one API call if necessary.
- In order to locate the generated
idthat uniquely identifies each API, get a list of the APIs in your portal as described in Explore APIs. Return the current values for a specific API:
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN"
Replace the following:
-
ORG_NAME with the name of the organization. For example,
my-org. -
SITE_ID with the name of the portal, in the form
ORG_NAME-PORTAL_NAME, where ORG_NAME is the name of
the organization and PORTAL_NAME is the portal name converted
to all lowercase and with spaces and dashes removed. For example,
my-org-myportal. -
API_DOC with the generated
idof the document. For example,399668. Use the list API docs command to find this value. - ACCESS_TOKEN with the authentication token used to access the Apigee Edge API. For more information on authentication and tokens, see Authenticate access to the Edge API.
Response payload:
{ "status": "success", "message": "apidoc returned", "data": { "id": 662423, "siteId": "my-org-myportal", "title": "My Test Catalog 4", "description": "", "published": false, "visibility": false, "apiId": "uxb9wjua", "apiProductName": "uXB9wJUa", "edgeAPIProductName": "uXB9wJUa", "specId": null, "specContent": null, "specTitle": null, "snapshotExists": false, "snapshotModified": null, "modified": 1729635493000, "anonAllowed": false, "imageUrl": null, "snapshotState": null, "requireCallbackUrl": false, "categoryIds": [], "specFormat": null, "specModified": null, "snapshotOutdated": false, "snapshotSourceMissing": false, "graphqlSchema": null, "graphqlEndpointUrl": null, "graphqlSchemaDisplayName": null, "grpcFileName": null, "grpcZipContent": null }, "code": null, "request_id": "601210268", "error_code": null }-
ORG_NAME with the name of the organization. For example,
Include the mutable values you want to keep in the update call, and modify the values you want to change. If you omit a line, the default setting is used. For this example, change the published setting from
falsetotrue:curl -X PUT "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" \ -H "Content-Type: application/json" \ -d '{ "title": "TITLE", "anonAllowed": true, "published": true }'Replace the following:
-
TITLE with the display title. For example,
Hello World 2.
Response payload:
{ "status": "success", "message": "ApiDoc updated", "data": { "id": 662423, "siteId": "my-org-myportal", "title": "My Test Catalog 4", "description": "", "published": true, "visibility": true, "apiId": "uxb9wjua", "apiProductName": "uXB9wJUa", "edgeAPIProductName": "uXB9wJUa", "specId": null, "specContent": null, "specTitle": null, "snapshotExists": false, "snapshotModified": null, "modified": 1729989250000, "anonAllowed": true, "imageUrl": null, "snapshotState": null, "requireCallbackUrl": false, "categoryIds": [], "specFormat": null, "specModified": null, "snapshotOutdated": null, "snapshotSourceMissing": false, "graphqlSchema": null, "graphqlEndpointUrl": null, "graphqlSchemaDisplayName": null, "grpcFileName": null, "grpcZipContent": null }, "code": null, "request_id": "738172002", "error_code": null }-
TITLE with the display title. For example,
Manage the snapshot of the document
After you publish your API, at any time you can take a new snapshot of the OpenAPI or GraphQL document to update the API reference documentation that is published on your portal.
To manage the snapshot of the document:
- Access the API catalog.
- Click the APIs tab, if not already selected.
- Click in the row of the API that you want to edit.
- Check the snapshot status.
If it is out of date, the following message is displayed:

- Click
 .
. - Perform one of the following tasks:
- To refresh a snapshot of an OpenAPI document that is out of date, click Refresh Snapshot.
- To change the document that is used to generate the documentation for the API, under API documentation click Select Document and select the new document.
- Click Save.
Publish or unpublish an API on your portal
Publishing is the process of making your APIs available to app developers for consumption.
Use the UI or curl command to publish or unpublish an API on your portal.
UI
To publish or unpublish an API on your portal:
- Access the API catalog.
- Click the APIs tab, if not already selected.
- Click in the row of the API that you want to edit.
- Click
 Edit.
Edit. - Under API details, select or clear Published (listed in the catalog) to publish or unpublish the API on your portal, respectively.
- Click Save.
curl
Include one of the following in the update call:
"published": true, # API is published to your portal "published": false, # API is not published in your portal
To edit the API:
-
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs" \ -H "Authorization: Bearer ACCESS_TOKEN"
Use the update call to edit the API. Include the mutable values you want to keep and modify the values you want to change. If you omit a mutable setting, it is overwritten with the default value.
curl -X PUT "https://api.enterprise.apigee.com/v1/organizations/ ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" \ -H "Content-Type: application/json" \ -d '{ "title": "TITLE", "description": "DESCRIPTION", "anonAllowed": ANON_TRUE_OR_FALSE, "imageUrl": IMAGE_URL, "requireCallbackUrl": CALLBACK_TRUE_OR_FALSE, "categoryIds": [ "CATEGORY_ID1", "CATEGORY_ID2" ], "published": PUBLISHED_TRUE_OR_FALSE }
See Manage the version of the document for a detailed example of the steps, variables, and payload returned.
Manage the visibility of an API in your portal
Manage the visibility of an API in your portal by allowing access to:
- Public (visible to anyone)
- Authenticated users
- Selected audiences (if you have enrolled in the beta release of the audience management feature)
Use the UI or curl command to manage the visibility of an API in your portal:
UI
To manage the visibility of an API in your portal:
- Access the API catalog.
- Click the APIs tab, if not already selected.
- Click in the row of the API that you want to edit.
- Click
 Edit.
Edit. Select the visibility setting. If you have enrolled in the beta release of the audiences feature, select one of the following options:
- Public (visible to anyone) to allow all users to view the page.
- Authenticated users to allow only registered users to view the page.
- Selected audiences to select the specific audiences that you want to be able to view the page. See Manage the audiences for your portal.
- Anonymous users to allow all users to view the page.
- Registered users to allow only registered users to view the page.
Click Submit.
curl
If you have enrolled in the beta release of the audience management feature, use the ui to manage audiences.
If you have not enrolled in the audience management feature, visibility is
managed using anonAllowed.
Include one of the following in the
update
call:
# When not enrolled in the beta release of the audience management feature: "anonAllowed": true, # Anonymous users can see the API "anonAllowed": false, # Only registered users can see the API
To edit the API:
-
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" Use the update call to edit the API. Include the mutable values you want to keep and modify the values you want to change. If you omit a mutable setting, the default value is used.
curl -X PUT "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" \ -H "Content-Type: application/json" \ -d '{ "title": "TITLE", "description": "DESCRIPTION", "anonAllowed": ANON_TRUE_OR_FALSE, "imageUrl": IMAGE_URL, "requireCallbackUrl": CALLBACK_TRUE_OR_FALSE, "categoryIds": [ "CATEGORY_ID1", "CATEGORY_ID2" ], "published": PUBLISHED_TRUE_OR_FALSE }'
See Edit an API for a detailed example of the steps, variables, and payload returned.
Manage the callback URL for an API
Manage the callback URL for an API. See About callback URLs.
Use the UI or curl command to manage the callback URL for an API:
UI
To manage the callback URL for an API:
- Access the API catalog.
- Click the APIs tab, if not already selected.
- Click in the row of the API that you want to edit.
- Click
 Edit.
Edit. - Under API details, select or clear the Require developers to specify a callback URL checkbox.
- Click Save.
curl
Include one of the following in the
update
call:
"requireCallbackUrl": true, # Portal user is required to input a URL "requireCallbackUrl": false, # Portal user is not required to input a URL
To edit the API:
-
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" Use the update call to edit the API. Include the mutable values you want to keep and modify the values you want to change. If you omit a mutable setting, the default value is used.
curl -X PUT "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" \ -H "Content-Type: application/json" \ -d '{ "title": "TITLE", "description": "DESCRIPTION", "anonAllowed": ANON_TRUE_OR_FALSE, "imageUrl": IMAGE_URL, "requireCallbackUrl": CALLBACK_TRUE_OR_FALSE, "categoryIds": [ "CATEGORY_ID1", "CATEGORY_ID2" ], "published": PUBLISHED_TRUE_OR_FALSE }'
See Edit an API for a detailed example of the steps, variables, and payload returned.
Manage the image for an API card
Manage the image that appears with an API card on the APIs page by adding or changing the current image.
Use the UI or curl command to manage the image for an API card:
UI
To manage the image for an API card:
- Access the API catalog.
- Click the APIs tab, if not already selected.
- Click in the row of the API that you want to edit.
- Click
 Edit.
Edit. Under API details:
- Click Select image to specify or upload an image if no image is selected.
- Click Change image to specify or upload a different image.
- Click x in the image to remove it.
When specifying an image, specify either an image with an external URL used for the catalog item, or a path for image files stored in the portal, for example,
/files/book-tree.jpg. When specifying the URL of an external image, the image won't be uploaded to your assets; additionally, loading of the image in the integrated portal will be subject to its availability, which may be blocked or restricted by content security policies.Click Save.
curl
Include the following in the
update
call:
# Omit line for no image file "imageUrl": "IMAGE_URL" # URL of the external image or name of the image file
To edit the API:
-
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" Use the update call to edit the API. Include the mutable values you want to keep and modify the values you want to change. If you omit a mutable setting, the default value is used.
curl -X PUT "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" \ -H "Content-Type: application/json" \ -d '{ "title": "TITLE", "description": "DESCRIPTION", "anonAllowed": ANON_TRUE_OR_FALSE, "imageUrl": IMAGE_URL, "requireCallbackUrl": CALLBACK_TRUE_OR_FALSE, "categoryIds": [ "CATEGORY_ID1", "CATEGORY_ID2" ], "published": PUBLISHED_TRUE_OR_FALSE }'
See Edit an API for a detailed example of the steps, variables, and payload returned.
Tag an API using categories
Using categories helps app developers discover related APIs. See also Manage categories.
Tag an API using categories in one of the following ways:
- Manage the categories to which an API is tagged when editing the API, as described below.
- Manage the APIs tagged to a category when editing the category.
Use the UI or curl command to tag an API using categories:
UI
To tag an API to categories when editing the API:
- Access the API catalog.
- Click the APIs tab, if not already selected.
- Click in the row of the API that you want to edit.
- Click
 Edit.
Edit. - Click within the Categories field and perform one of the following steps:
- Select a category from the drop-down list.
- Add a new category by typing its name and pressing Enter. The new category will be added to the Categories page and made available when adding or editing other APIs.
- Repeat to tag the API to more categories.
- Click Save.
curl
Include the following in the
update
call:
# Omit line for no categories "categoryIds": [ "CATEGORY_ID1", # A category ID number "CATEGORY_ID2" # A category ID number ],
Use the list categories command to get the category ID numbers.
To edit the API:
-
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" Use the update call to edit the API. Include the mutable values you want to keep and modify the values you want to change. If you omit a mutable setting, the default value is used.
curl -X PUT "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" \ -H "Content-Type: application/json" \ -d '{ "title": "TITLE", "description": "DESCRIPTION", "anonAllowed": ANON_TRUE_OR_FALSE, "imageUrl": IMAGE_URL, "requireCallbackUrl": CALLBACK_TRUE_OR_FALSE, "categoryIds": [ "CATEGORY_ID1", "CATEGORY_ID2" ], "published": PUBLISHED_TRUE_OR_FALSE }'
See Edit an API for a detailed example of the steps, variables, and payload returned.
Edit the display title and description
Use the UI or curl command to edit the display title and description:
UI
To edit the display title and description:
- Access the API catalog.
- Click the APIs tab, if not already selected.
- Click in the row of the API that you want to edit.
- Click
 Edit.
Edit. - Edit the Display title and Display description fields, as required.
- Click Save.
curl
Include the following in the
update
call:
"title": "TITLE", # Display title "description": "DESCRIPTION", # Display description
To edit the API:
-
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" Use the update call to edit the API. Include the mutable values you want to keep and modify the values you want to change. If you omit a mutable setting, the default value is used.
curl -X PUT "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" \ -H "Content-Type: application/json" \ -d '{ "title": "TITLE", "description": "DESCRIPTION", "anonAllowed": ANON_TRUE_OR_FALSE, "imageUrl": IMAGE_URL, "requireCallbackUrl": CALLBACK_TRUE_OR_FALSE, "categoryIds": [ "CATEGORY_ID1", "CATEGORY_ID2" ], "published": PUBLISHED_TRUE_OR_FALSE }'
See Edit an API for a detailed example of the steps, variables, and payload returned.
Remove an API from your portal
Use the UI or curl command to remove an API from your portal:
UI
To remove an API from your portal:
- Access the API catalog.
- Select the APIs, if not already selected.
- Position your cursor over the API in the list to display the actions menu.
- Click
 Delete.
Delete.
curl
To remove an API from your portal:
curl -X DELETE "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \
-H "Authorization: Bearer ACCESS_TOKEN"
Replace the following:
-
ORG_NAME with the name of the organization. For example,
my-org. -
SITE_ID with the name of the portal, in the form
ORG_NAME-PORTAL_NAME, where ORG_NAME is the name of
the organization and PORTAL_NAME is the portal name converted
to all lowercase and with spaces and dashes removed. For example,
my-org-myportal. -
API_DOC with the generated
idof the document. For example,399668. Use the list API docs command to find this value. - ACCESS_TOKEN with the authentication token used to access the Apigee Edge API. For more information on authentication and tokens, see Authenticate access to the Edge API.
Response payload:
{ "status": "success", "message": "Apidoc deleted", "data": { }, "code": null, "request_id": "1790036484", "error_code": null }
Manage the API documentation
The following sections describe how to update, download, or remove API documentation.
Update API documentation
To upload a different version of the API documentation:
UI
- Access the API catalog.
- Click the APIs tab, if not already selected.
- Click in the row of the API that you want to edit.
- Check the snapshot status.
If it is out of date, the following message is displayed:

- Click Edit.
- Perform one of the following tasks:
- To refresh a snapshot of an OpenAPI document that is out of date, click Refresh Snapshot.
- To change the document that is used to generate the documentation for the API, under API documentation click Select Document and select the new document.
- In the API documentation pane, select one of the following:
- OpenAPI document
- GraphQL Schema
- Click Select Document and select the latest version of the document.
- For GraphQL, specify the Endpoint URL.
- Click Save.
API reference documentation is rendered from the document and added to the API Reference page. The snapshot status is updated to current:

curl
To update OpenAPI or GraphQL documentation contents:
OpenAPI
curl -X PATCH "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC/documentation" \
-H "Authorization: Bearer ACCESS_TOKEN" \
-H "Content-Type: application/json" \
-d '{"oasDocumentation": {
"spec":{ "displayName":"DISPLAY_NAME",
"contents":"CONTENTS"}
}
}'
Replace the following:
-
ORG_NAME with the name of the organization. For example,
my-org. -
SITE_ID with the name of the portal, in the form
ORG_NAME-PORTAL_NAME, where ORG_NAME is the name of
the organization and PORTAL_NAME is the portal name converted
to all lowercase and with spaces and dashes removed. For example,
my-org-myportal. -
API_DOC with the generated
idof the document. For example,399668. Use the list API docs command to find this value. -
DISPLAY_NAME with the display name of the API documentation. For
example,
Hello World 2. - CONTENTS with the base64-encoded string of contents of the API documentation. Most development environments contain a base64 conversion utility, or there are many online conversion tools.
Response payload:
{ "status":"success", "message":"Api documentation updated", "requestId":"645138278" "data": { "oasDocumentation": { "spec": { "displayName": "Hello World 2" }, "Format": "YAML" } } }
GraphQL
curl -X PATCH "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC/documentation" \
-H "Authorization: Bearer ACCESS_TOKEN" \
-H "Content-Type: application/json" \
-d '{"graphqlDocumentation": {
"schema":{"displayName":"DISPLAY_NAME",
"contents":"CONTENTS"},
"endpointUri": "ENDPOINT_URI"
}
}'
Replace the following:
-
ORG_NAME with the name of the organization. For example,
my-org. -
SITE_ID with the name of the portal, in the form
ORG_NAME-PORTAL_NAME, where ORG_NAME is the name of
the organization and PORTAL_NAME is the portal name converted
to all lowercase and with spaces and dashes removed. For example,
my-org-myportal. -
API_DOC with the generated
idof the document. For example,399668. Use the list API docs command to find this value. -
DISPLAY_NAME with the display name of the API documentation. For
example,
Hello World 2. -
ENDPOINT_URI with the domain name of your endpoint URI. For example,
https://demo.google.com/graphql. - CONTENTS with the base64-encoded string of contents of the API documentation. Most development environments contain a base64 conversion utility, or there are many online conversion tools.
Response payload:
{ "status": "success", "message": "ApiDocDocumentation updated", "data": { "oasDocumentation": null, "graphqlDocumentation": { "schema": { "displayName": "schema.docs.graphql", "contents": "" }, "endpointUri": "https://demo.google.com/graphql" } }, "code": null, "request_id": "640336173", "error_code": null }
API reference documentation is rendered from the document and added to the APIs page of the live portal.
Download API documentation
To download API documentation:
UI
curl
To download API documentation using get documentation:
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC/documentation" \
-H "Authorization: Bearer ACCESS_TOKEN"
Replace the following:
-
ORG_NAME with the name of the organization. For example,
my-org. -
SITE_ID with the name of the portal, in the form
ORG_NAME-PORTAL_NAME, where ORG_NAME is the name of
the organization and PORTAL_NAME is the portal name converted
to all lowercase and with spaces and dashes removed. For example,
my-org-myportal. API_DOC with the generated
idof the document. For example,399668. Use the list API docs command to find this value.Response payload:
{ "status": "success", "message": "ApiDocDocumentation returned", "data": { "oasDocumentation": { "spec": { "displayName": "mock", "contents": "b3BlbmFwaTogMy4wLjAKaW5mbzoKICBkZXNjcmlw ..." }, "format": "YAML" }, "graphqlDocumentation": null }, "code": null, "request_id": "269996898", "error_code": null }
Where:
contents: The base64-encoded string of contents of the API documentation.
Remove API documentation
To remove API documentation:
UI
- Access the API catalog.
- Click the APIs tab, if not already selected.
- Click in the row of the API that you want to edit.
- Click Edit.
- In the API documentation pane, select No documentation.
- Click Save.
curl
To clear existing content use the update API:
curl -X PATCH "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC/documentation" \
-H "Authorization: Bearer ACCESS_TOKEN" \
-H "Content-Type: application/json" \
-d '{}'
Replace the following:
-
ORG_NAME with the name of the organization. For example,
my-org. -
SITE_ID with the name of the portal, in the form
ORG_NAME-PORTAL_NAME, where ORG_NAME is the name of
the organization and PORTAL_NAME is the portal name converted
to all lowercase and with spaces and dashes removed. For example,
my-org-myportal. -
API_DOC with the generated
idof the document. For example,399668. Use the list API docs command to find this value.
Response payload:
{ "status": "success", "message": "ApiDocDocumentation updated", "data": { "oasDocumentation": null, "graphqlDocumentation": null }, "code": null, "request_id": "304329676", "error_code": null }
Manage categories used to discover related APIs
Tag an API using categories to enable app developers to discover related APIs on the APIs page of the live portal. Add and manage categories, as described in the following sections.
Explore categories
Use the UI or curl command to view APIs that are in your portal.
UI
To view the Categories page:
- Select Publish > Portals and select your portal.
- Click API catalog on the portal home page.
Alternatively, you can select API catalog in the portal drop-down menu in the top navigation bar.
- Click the Categories tab.
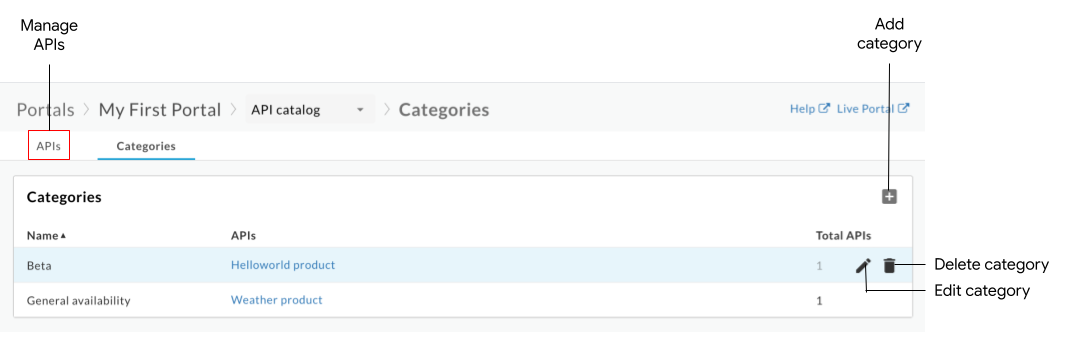
The Categories tab in the API catalog displays the list of the categories that have been defined for your portal.

As highlighted in the previous figure, the APIs page enables you to:
- View the categories and the APIs to which they are tagged
- Add a category
- Edit a category
- Delete a category
- Manage APIs published to your portal. See Explore the API catalog
curl
To list categories:
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apicategories" \
-H "Authorization: Bearer ACCESS_TOKEN"
Replace the following:
-
ORG_NAME with the name of the organization. For example,
my-org. -
SITE_ID with the name of the portal, in the form
ORG_NAME-PORTAL_NAME, where ORG_NAME is the name of
the organization and PORTAL_NAME is the portal name converted
to all lowercase and with spaces and dashes removed. For example,
my-org-myportal. - ACCESS_TOKEN with the authentication token used to access the Apigee Edge API. For more information on authentication and tokens, see Authenticate access to the Edge API.
Response payload:
{ "status": "success", "message": "all ApiCategory items returned", "data": [ { "id": "e0518597-ece2-4d7d-ba7c-d1793df0f8db", "siteId": "my-org-myportal", "name": "My Category" }, { "id": "61c1014c-89c9-40e6-be3c-69cca3505620", "siteId": "my-org-myportal", "name": "test2" } ], "code": null, "request_id": "1263510680", "error_code": null }
Where:
-
id: The ID of the category item. For example,61c1014c-89c9-40e6-be3c-69cca3505620.
Add a category
Add a category in one of the following ways:
- Enter the name of a category when adding an API to the portal
- Manually add a category as described below
The new category will be added to the Categories page and made available when adding or editing other APIs.
Use the UI or curl command to add a category:
UI
To manually add a category:
- Access the Categories page.
- Click + Add.
- Enter the name of your new category.
- Optionally, select one or more APIs to tag to the category.
- Click Create.
curl
To add a category:
curl -X POST "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apicategories" \
-H "Authorization: Bearer ACCESS_TOKEN" \
-H "Content-Type: application/json" \
-d '{"name": "CATEGORY_NAME" }'
Replace the following:
-
ORG_NAME with the name of the organization. For example,
my-org. -
SITE_ID with the name of the portal, in the form
ORG_NAME-PORTAL_NAME, where ORG_NAME is the name of
the organization and PORTAL_NAME is the portal name converted
to all lowercase and with spaces and dashes removed. For example,
my-org-myportal. - ACCESS_TOKEN with the authentication token used to access the Apigee Edge API. For more information on authentication and tokens, see Authenticate access to the Edge API.
-
CATEGORY_NAME with the name of the category. For example,
demo-backend.
Response payload:
{ "status": "success", "message": "API category created", "data": { "id": "61de810e-b48b-4cc1-8f22-959038aadcce", "siteId": "my-org-myportal", "name": "demo-backend" }, "code": null, "request_id": "363146927", "error_code": null }
Edit a category
Use the UI or curl command to edit a category:
UI
To edit a category:
- Access the Categories page.
- Click
 Edit.
Edit. - Edit the name of the category.
- Add or remove API tags.
- Click Save.
curl
To edit a category:
curl -X PATCH "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apicategories/CATEGORY_ID" \
-H "Authorization: Bearer ACCESS_TOKEN" \
-H "Content-Type: application/json" \
-d '{"name": "CATEGORY_NAME" }'
Replace the following:
-
ORG_NAME with the name of the organization. For example,
my-org. -
SITE_ID with the name of the portal, in the form
ORG_NAME-PORTAL_NAME, where ORG_NAME is the name of
the organization and PORTAL_NAME is the portal name converted
to all lowercase and with spaces and dashes removed. For example,
my-org-myportal. -
CATEGORY_ID with the ID of the category. For example,
bf6505eb-2a0f-47af-a00a-ded40ac72960. Separate multiple category IDs with a comma. Get the category ID with the list API categories command. - ACCESS_TOKEN with the authentication token used to access the Apigee Edge API. For more information on authentication and tokens, see Authenticate access to the Edge API.
-
CATEGORY_NAME with the name of the category. For example,
demo-backend.
Response payload:
{ "status": "success", "message": "ApiCategory updated", "data": { "id": "61de810e-b48b-4cc1-8f22-959038aadcce", "siteId": "my-org-myportal", "name": "demo-backend-test" }, "code": null, "request_id": "1976875617", "error_code": null }
Delete a category
When you delete a category, all API tags to that category are also deleted.
Use the UI or curl command to delete a category:
UI
To delete a category:
- Access the Categories page.
- Position your cursor over the category that you want to edit to display the actions menu.
- Click
 Delete.
Delete. - Click Delete to confirm.
curl
curl -X DELETE "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apicategories/CATEGORY_ID" \
-H "Authorization: Bearer ACCESS_TOKEN" \
-H "Content-Type: application/json"
Replace the following:
-
ORG_NAME with the name of the organization. For example,
my-org. -
SITE_ID with the name of the portal, in the form
ORG_NAME-PORTAL_NAME, where ORG_NAME is the name of
the organization and PORTAL_NAME is the portal name converted
to all lowercase and with spaces and dashes removed. For example,
my-org-myportal. -
CATEGORY_ID with the ID of the category. For example,
bf6505eb-2a0f-47af-a00a-ded40ac72960. Get the category ID with the list API categories command. - ACCESS_TOKEN with the authentication token used to access the Apigee Edge API. For more information on authentication and tokens, see Authenticate access to the Edge API.
Response payload:
{ "status": "success", "message": "ApiCategory deleted", "data": { }, "code": null, "request_id": "2032819627", "error_code": null }
Troubleshoot issues with your published APIs
The following sections provide information to help you troubleshoot specific errors with our published APIs.
Error: Failed to fetch error returned when using Try this API
When using Try this API, if the TypeError: Failed to fetch
error is returned, consider the following possible causes and resolutions:
For mixed content errors, the error may be caused by a known swagger-ui issue. One possible workaround is to make sure that you specify HTTPS before HTTP in the
schemesdefinition in your OpenAPI document. For example:schemes: - https - httpFor Cross-Origin Resource Sharing (CORS) restriction errors, ensure that CORS is supported for your API proxies. CORS is a standard mechanism that enables client-side cross-origin requests. See Configure your API proxy to support Try this API.
Error: 'Access-Control-Allow-Origin' header contains multiple values '*, *', but only one is allowed
When using Try this API, you may receive the following error message if the
Access-Control-Allow-Origin header already exists:
The Access-Control-Allow-Origin header contains multiple values '*, *', but only one is allowed.
To correct this error, modify the AssignMessage policy to use <Set>
to set the CORS headers instead of <Add>, as shown in the excerpt below.
For more information, see
CORS Error : header contains multiple values '*, *', but only one is allowed.
<AssignMessage async="false" continueOnError="false" enabled="true" name="add-cors"> <DisplayName>Add CORS</DisplayName> <FaultRules/> <Properties/> <Set> <Headers> <Header name="Access-Control-Allow-Origin">{request.header.origin}</Header> <Header name="Access-Control-Allow-Headers">origin, x-requested-with, accept, content-type, authorization</Header> <Header name="Access-Control-Max-Age">3628800</Header> <Header name="Access-Control-Allow-Methods">GET, PUT, POST, DELETE</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> <AssignTo createNew="false" transport="http" type="response"/> </AssignMessage>
Error: Request header field not allowed
When using Try this API, if you receive a Request header field not allowed
error, similar to the example below, you may need to update the headers
supported in the CORS policy. For example:
Access to XMLHttpRequest ... has been blocked by CORS policy: Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response
In this example, you need to add the content-type header to the
Access-Control-Allow-Headers section in your CORS AssignMessage policy,
as described in
Attaching an Add CORS policy to a new API proxy.
Error: Access denied when calling an API proxy using OAuth2
Apigee's OAuthV2 policy returns a token response that contains certain
non-RFC-compliant properties. For example, the policy will return a token with
the value BearerToken, instead of the expected RFC-compliant value Bearer.
This invalid token_type response can result in an Access denied error when
using Try this API.
To correct this issue, you can create a JavaScript or AssignMessage policy to transform the policy output into a compliant format. For more information, see non-RFC-compliant behavior.
