<ph type="x-smartling-placeholder"></ph>
Sie sehen die Dokumentation zu Apigee Edge.
Gehen Sie zur
Apigee X-Dokumentation. Weitere Informationen
<ph type="x-smartling-placeholder">
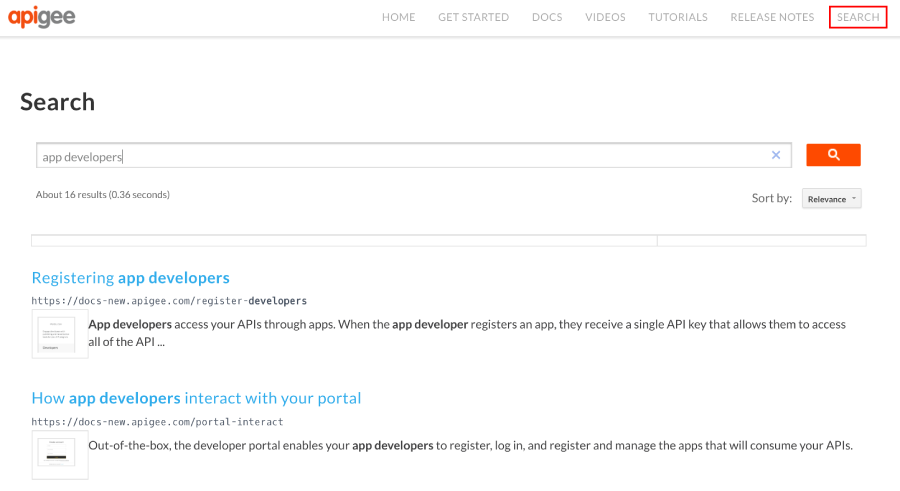
Zum Aktivieren der Suche nach öffentlich verfügbaren Inhalten in Ihrem Portal können Sie eine spezielle Suchseite erstellen, in die Sie eine benutzerdefinierte Suchmaschine von Google (Custom Search Engine, CSE) einbinden. Das in der folgenden Abbildung dargestellte Portal bindet eine Google-CSE ein, die die Suche des in Google indexierten Contents ermöglicht.

So erstellen Sie eine benutzerdefinierte Suchseite:
- Veröffentlichen Sie Ihre Portalinhalte.
Erstellen Sie eine benutzerdefinierte Google-Engine:
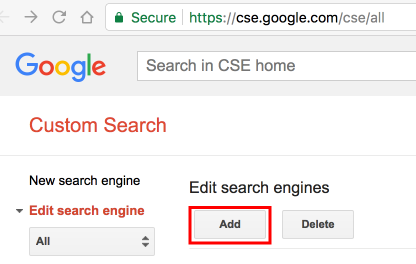
a. Rufen Sie die Konfigurationsseite der benutzerdefinierten Suche von Google auf.
b. Klicken Sie auf Hinzufügen, um eine neue benutzerdefinierte Suchmaschine zu erstellen.

c. Konfigurieren Sie Ihre benutzerdefinierte Suchmaschine und identifizieren Sie die Domain der Portal-Website. Weitere Informationen finden Sie unter Suchmaschine erstellen in der Hilfe zur benutzerdefinierten Suche von Google.
d. Beschleunigen Sie die Website-Indizierung, indem Sie Ihre Website mithilfe der Google Search Console prüfen und einreichen. Siehe Website in der Google Search Console bestätigen in der Hilfe zur benutzerdefinierten Suche von Google.Fügen Sie das folgende benutzerdefinierte Skript zum Portal hinzu. Weitere Informationen finden Sie unter Benutzerdefinierte Skripts hinzufügen.
Legen Sie für die
cx-Variable Ihre Google-Suchmaschinen-ID und für denpath-Wert die URL Ihrer Suchseite fest.<script> window.portal = { pageEventListeners: { onLoad: (path) => { // Update with your search page URL if (path === '/your-search-page-URL') { // Add your Google search engine ID var cx = 'your-search-engine-id'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); gcse.onload = function () { var search = document.createElement('gcse:search'); // Note the element ID name var searchBox = document.getElementById('search-box'); searchBox.appendChild(search); }; } } } }; </script>Erstellen Sie eine neue Suchseite in Ihrem Portal und passen Sie sie nach Bedarf an. Siehe Seiten im Portal verwalten.
Fügen Sie die ID des benutzerdefinierten Suchelements (
search-box) in Ihrem benutzerdefinierten Skript an der Stelle ein, an der das Google-Suchfeld angezeigt werden soll. Beispiel:<div id="search-box"></div>Fügen Sie die Suchseite zu Ihrer Portalnavigation nach Bedarf hinzu. Weitere Informationen finden Sie unter Navigation einrichten.
Veröffentlichen Sie die Suchseite und die Navigationsupdates.
