<ph type="x-smartling-placeholder"></ph>
您正在查看 Apigee Edge 文档。
转到
Apigee X 文档。 信息
<ph type="x-smartling-placeholder">
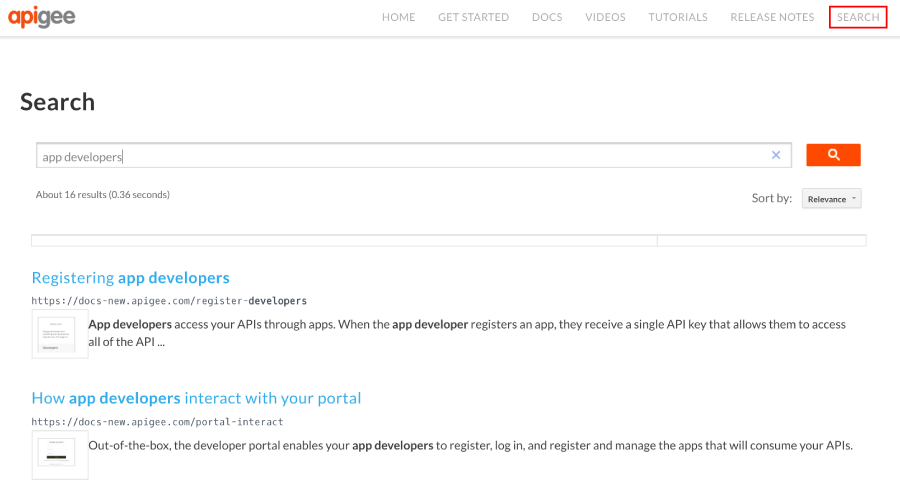
要支持在您的门户内搜索公开可用内容,您可以创建一个专用搜索页,并在其中嵌入 Google 自定义搜索引擎 (CSE)。例如,下图所示的门户嵌入了 Google 自定义搜索引擎 (CSE),支持搜索 Google 编入索引的内容。

要创建自定义搜索页,请执行以下操作:
- 发布您的门户内容。
创建 Google 自定义搜索引擎:
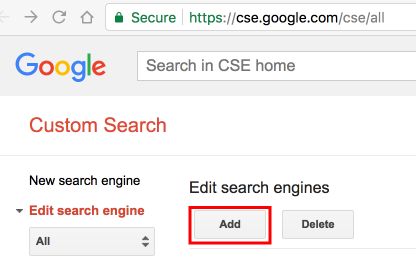
a. 导航至 Google 自定义搜索配置页面。
b. 点击添加以创建新自定义搜索引擎。

c. 配置自定义搜索引擎并确定门户网站网域。请参阅 Google 自定义搜索帮助中的创建搜索引擎。
d. 使用 Google 网站站长工具验证并提交您的网站,以加速网站编入索引。请参阅 Google 自定义搜索帮助中的在 Search Console 中验证您的网站。将以下自定义脚本添加到您的门户。请参阅添加自定义脚本。
将
cx变量设置为您的 Google 搜索引擎 ID,并将path值设置为搜索页网址。<script> window.portal = { pageEventListeners: { onLoad: (path) => { // Update with your search page URL if (path === '/your-search-page-URL') { // Add your Google search engine ID var cx = 'your-search-engine-id'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); gcse.onload = function () { var search = document.createElement('gcse:search'); // Note the element ID name var searchBox = document.getElementById('search-box'); searchBox.appendChild(search); }; } } } }; </script>在门户中创建新的搜索页,并根据需要对其进行自定义。请参阅管理门户中的页面。
在所需的 Google 搜索框显示位置,添加在自定义脚本中定义的自定义搜索元素 ID (
search-box)。例如:<div id="search-box"></div>根据需要将搜索页添加到您的门户导航中。如需了解详情,请参阅设置导航。
发布您的搜索页和导航更新。

